Páginas do assistente no Jitterbit App Builder
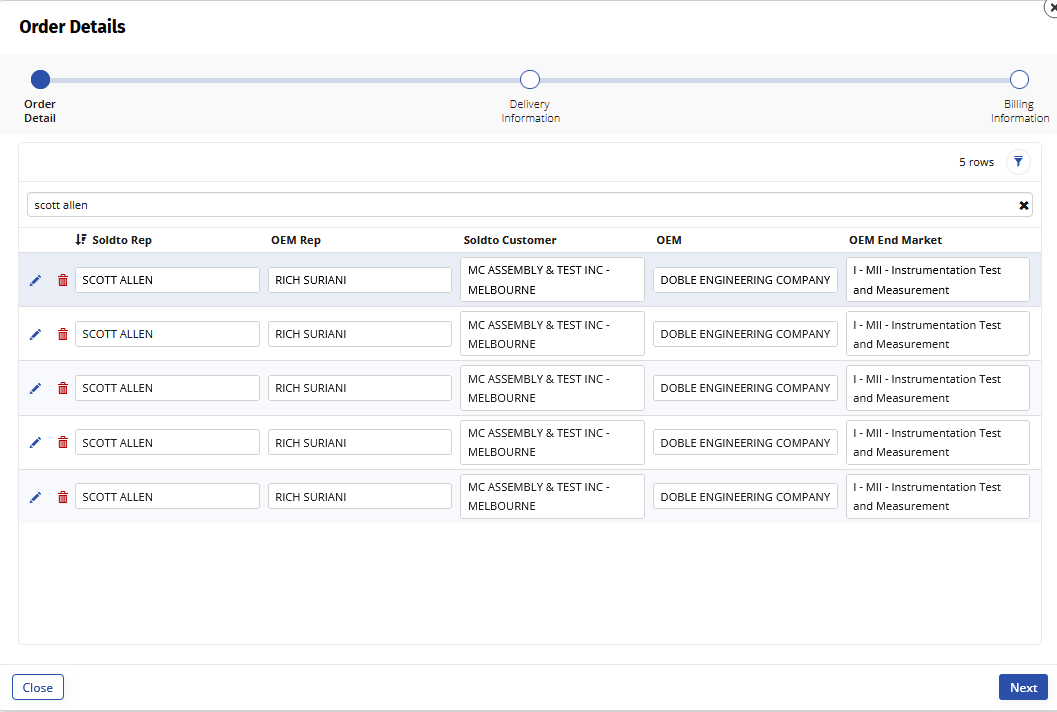
Assistente é uma das opções de layout de página disponíveis no App Builder. Quando uma página é projetada usando o layout Assistente, o App Builder exibe painéis um de cada vez com os botões Anterior, Próximo e Concluir para navegar pelas telas.
A página do Assistente permite adicionar outros tipos de botões à barra de navegação inferior, além de Anterior, Próximo e Concluir. Consulte a seção "Como substituir botões do Assistente" deste artigo para obter mais detalhes.
Nas páginas do Assistente, basta clicar em um campo e todos os campos editáveis ficarão disponíveis. Para salvar as alterações, clique no último painel e depois em Concluir. Clicar no X no canto superior direito fechará a página sem salvar as alterações.
Existem muitos cenários de negócios em que você pode usar uma página de assistente. Um exemplo é um formulário de entrada de pedido, onde há várias etapas ao longo do caminho e você deseja dividir visualmente as informações em telas separadas.

Melhorias do assistente
Os magos têm os seguintes aprimoramentos:
- Uma Barra de Progresso é exibida nas telas para rastrear a etapa atual do assistente
-
Suporte para a coluna Visibilidade do painel, que permite ao desenvolvedor ocultar/mostrar/desabilitar um painel dinamicamente:
- Mostrar - O painel é listado nas etapas e o usuário acessa-o normalmente
- Oculto - O painel não é listado nas etapas e o usuário o ignora
- Desativado - O painel está listado nas etapas, mas é riscado e o usuário o ignora
-
Suporte explícito para botões personalizados Anterior, Próximo e Concluir, permitindo que o usuário promova um botão do seu painel para um desses botões na navegação do Assistente.
- Texto de ajuda - O texto de ajuda do painel aparece abaixo da barra de progresso.
Como configurar uma página de assistente
- Navegue até o App Workbench
- Clique no botão + Página
- Digite um Nome de Página. Por exemplo: Detalhes do Pedido
- Clique em Avançar
- Selecione o Menu a partir do qual deseja vincular a página. Por exemplo: Início
- Clique em Avançar
- Selecione Assistente como layout do painel e clique em Avançar
- Revise as atualizações propostas e clique em Concluir
- Clique no botão Prosseguir para configurar a primeira tela do Assistente
- Selecione o tipo de painel a ser exibido e clique em Avançar. Por exemplo: Grade
- Selecione a origem do painel e clique em Avançar
- Selecione se deseja Construir Automaticamente a tela ou Escolher Manualmente e clique em Avançar
- Revise as atualizações propostas e clique em Concluir
- Clique em Avançar para configurar a segunda tela no Assistente
- Repita os passos 10 a 14 até que todas as telas estejam configuradas
- Para fazer alterações nas telas do Assistente, acesse Gaveta de Ações > Designer ao Vivo
Como substituir botões do assistente
Conforme mencionado nas Melhorias do Assistente, agora você pode substituir os botões Anterior, Próximo e Concluir. Para isso, adicione um Tipo de Controle de Botão e especifique o Subtipo de Botão para direcionar o botão no painel do Assistente. Com este método, você pode personalizar o comportamento do botão.
Exemplos de casos de uso em que você pode querer personalizar um botão são executar um evento personalizado quando o botão Próximo for pressionado ou navegar para uma nova página quando o botão Concluir for clicado.
- Navegue até o Assistente para modificar
- Acesse Gaveta de Ações > Live Designer
- Clique em Mostrar Painéis e clique duas vezes no painel no qual deseja substituir um botão
- Clique no botão + Controle
- Selecione Botão como o Tipo de Controle
- Forneça um Nome para o botão. Por exemplo: Enviar
- Selecione o Subtipo de Controle desejado, dependendo de onde no Assistente você deseja colocar o botão
- Próximo = botão do Assistente que avança para a próxima tela
- Concluir = botão do Assistente que conclui e encerra o Assistente
- Anterior = botão do Assistente que retorna ao slide anterior
- Clique em Avançar
- Opcionalmente, atribua um Evento para executar ou uma página para vincular e clique em Avançar
- Revise as atualizações propostas e clique em Concluir
Configurando um botão de conclusão
O botão Concluir em um Assistente é uma configuração de caso especial. Um botão Concluir só será exibido quando definido no último painel visível de um Assistente. Para configurar ou substituir um botão Concluir, você deve fazê-lo a partir do último painel visível do assistente.
Se o seu Assistente tiver caminhos condicionais, você pode definir um botão Concluir para cada painel que possa ser o último visível, e o App Builder se ajustará para exibir o botão Avançar ou Concluir como visível, conforme apropriado. Se você precisar que um botão Concluir apareça antes da última página visível, pode definir um botão Avançar ou outro, definir o rótulo como Concluir e fechá-lo ou navegar para outra página para obter o efeito desejado.
- Navegue até o Assistente para modificar
- Vá para Gaveta de Ações > Live Designer
- Clique na aba Todos os Painéis
- Localize o último painel visível e clique no ícone para Abrir registro
- Clique em + Control
- Defina o Tipo de controle como Botão
- Defina o Subtipo de controle como Concluir
- Digite o Nome que você deseja que apareça no botão. Por exemplo: Enviar
- Clique em Avançar
- Se o botão deve executar um evento ou link para uma página, defina esses valores
- Clique em Avançar
- Revise as atualizações propostas e clique em Concluir