Criar e usar modelos HTML no Jitterbit App Builder
Modelos HTML podem ser usados de várias maneiras diferentes para adicionar estilos ou funcionalidades únicas e específicas a um aplicativo. Existem várias razões para usar modelos HTML, mas o principal objetivo de usar um modelo HTML é ser criativo com ele. Modelos HTML permitem que você use HTML, CSS e JavaScript para funcionalizar e estilizar seu modelo.
Nota
Se você gostaria de obter uma visão geral sobre HTML, CSS ou JavaScript, recomendamos https://www.w3schools.com/html/html_intro.asp.
Criando um modelo HTML
Siga estas etapas para criar um modelo HTML.
- Comece navegando até Aparência
- Clique na navegação Modelos
- Selecione a Coleção à qual deseja adicionar o modelo
- Clique no botão +Modelo
- Atribua um Nome ao modelo. Por exemplo: Inscrição na Página Inicial
- Se você quiser que o conteúdo do modelo HTML seja traduzido, marque para habilitar Traduções
- Clique em Salvar
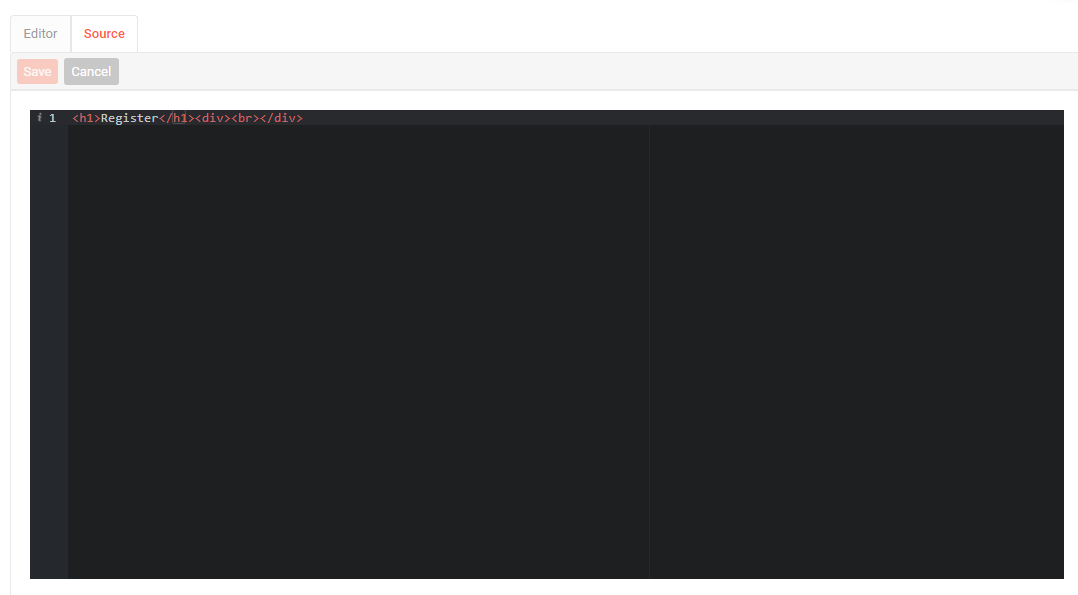
Agora você verá dois campos onde pode inserir o conteúdo apropriado do modelo HTML: Editor e Fonte. O Editor usa um WYSIWYG (O Que Você Vê É O Que Você Obtém) que atualiza as tags HTML no conteúdo a serem exibidas em seu modelo.

Quando você começa a digitar na área do Editor, o HTML e CSS subjacentes que aparecerão no modelo serão gerados abaixo na área de Fonte. Aqui está um exemplo:

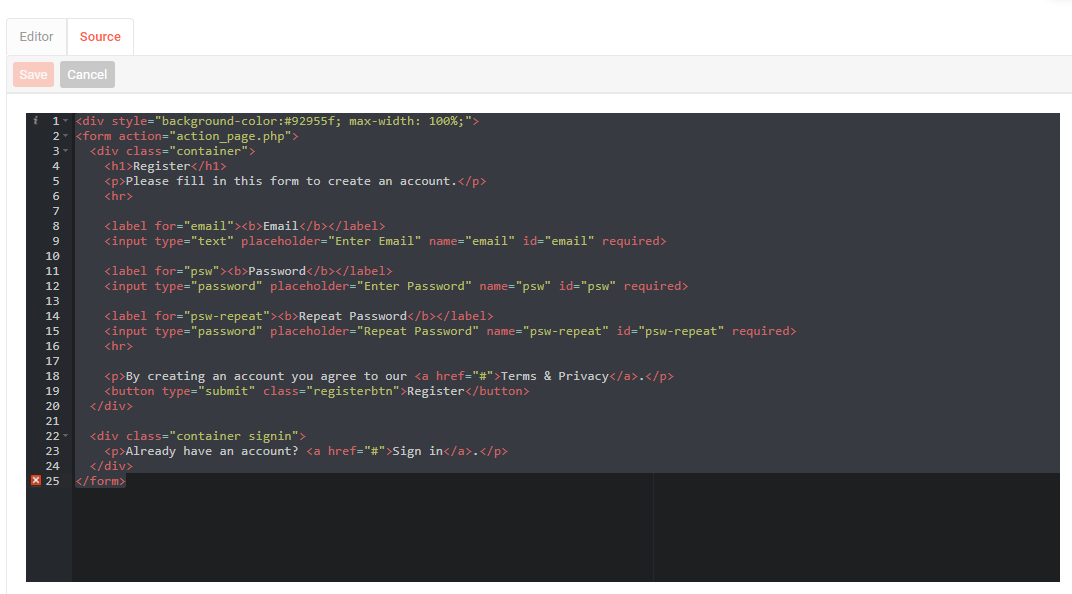
Continue adicionando qualquer conteúdo necessário ao modelo HTML, seja usando a visualização do Editor ou da Fonte, conforme apropriado. A visualização do Editor permite que você aproveite o estilo WYSIWYG. Se você deseja adicionar algo mais complexo do que o que a visualização do Editor comporta (por exemplo, HTML, CSS, JavaScript), você vai querer trabalhar na visualização da Fonte.

Substituição dinâmica do App Builder
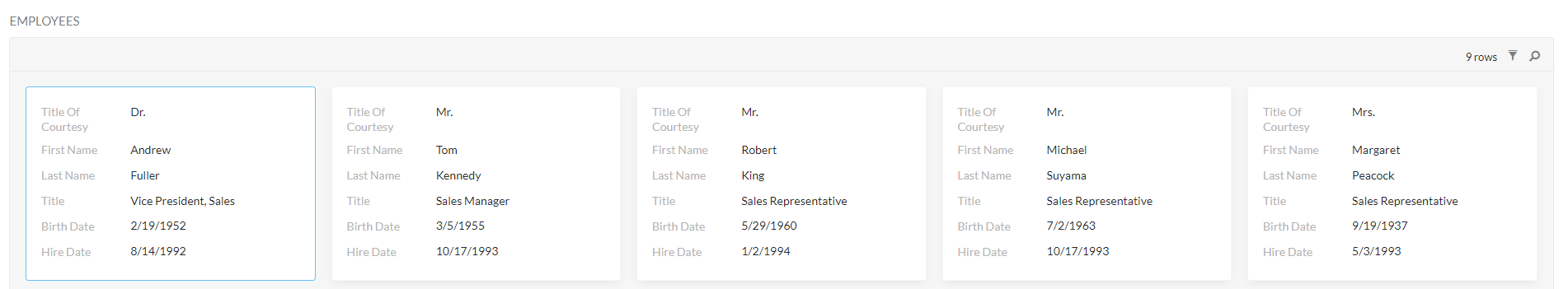
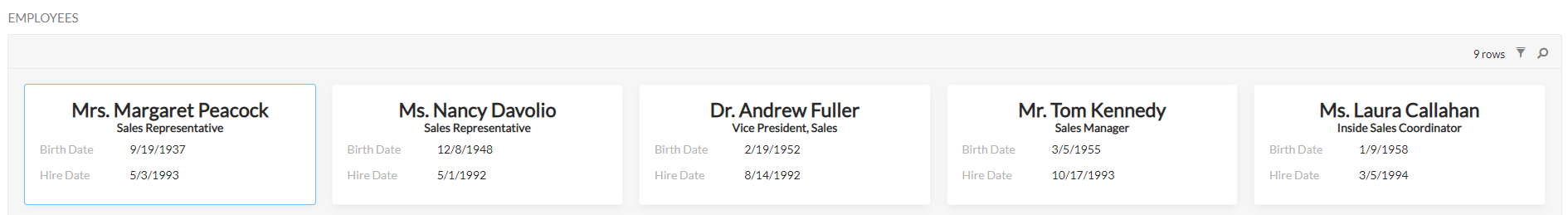
Nesta seção, vamos analisar o uso de substituição dinâmica em modelos HTML. Como exemplo, você pode ter uma página usando um painel de Tile e querer que os nomes dos funcionários fiquem melhores. Você poderia criar um modelo HTML que concatena as colunas TitleOfCourtesy, FirstName e LastName e estilizar o texto, além de colocar o Title abaixo do nome do funcionário em um texto menor.

Em seguida, vamos criar um modelo HTML com substituição dinâmica de colunas do App Builder.
- Navegue até ou crie um modelo sob a aplicação em que você deseja implementar seu modelo
-
Já temos um modelo criado que tem o tamanho, peso (negrito) e alinhamento (centralizado) adequados. Podemos mudar o texto de
"Hello World!"para{{TitleOfCourtesy}} {{FirstName}} {{LastName}}no Conteúdo (texto) para exibir as informações corretasImportante
Certifique-se de escolher colunas que existem no Objeto de Negócio na página em que você está colocando o modelo.

-
Em seguida, precisamos colocar
{{Title}}abaixo do nome completo, centralizado e em um texto menor. Para fazer isso, vamos inserir uma nova tag</span>após o conteúdo existente, pois o conteúdo existente tem um tamanho de fonte de 25px e vamos criar um novo span com um tamanho de texto menor - Então, podemos inserir uma tag de quebra
<br>para indicar que queremos ir para a próxima linha -
Agora podemos criar um novo span com tamanho de fonte 15px e inserir a coluna
{{Title}}, fechar o span e fechar o negrito<div style="text-align: center;"><strong style="font-size: 25px;">{{TitleOfCourtesy}}{{FirstName}}{{LastName}}<br> <span style="font-size: 15px;">{{Title}}</span></span></strong></div>
-
Após criar o modelo, devemos informar à página quais colunas usar, então precisamos adicionar essas colunas ao modelo como definidos Parâmetros do Modelo
- Agora podemos adicionar o modelo à página e painel desejados como um controle HTML com a visibilidade do rótulo da coluna definida como Oculto
- Outra parte de realmente vincular o modelo ao painel é clicar no ícone de vinculação do modelo na página do Painel (Opções de Dados) para o controle HTML e trazer as mesmas colunas que você digitou nos Parâmetros do Modelo.
Agora o painel do Quadro de Funcionários está melhor e você está mais familiarizado com o uso de modelos HTML no App Builder.

Exemplo de modelo HTML
Aqui está um Painel de Quadro com dois Modelos HTML. Um está mostrando o número de pessoas na fila e o outro está fornecendo as informações do hospital na parte inferior.

Referência
Consulte o guia de Referência de Elementos HTML do W3Schools para mais informações sobre a sintaxe HTML adequada.