Estilos no Jitterbit App Builder
Estilos são uma maneira de aplicar estilos específicos a elementos de página, painel e controle. Estilos são um método avançado de fornecer ao desenvolvedor controle sobre o estilo CSS da aparência de um aplicativo.
Como aplicar um estilo a uma página

- Navegue até a página para estilizar
- Acesse Gaveta de Ações > Live Designer
- Acesse Mais > Estilos
- Localize o estilo desejado no painel Estilos e clique no botão + Adicionar. Por exemplo: Ocultar o botão Fechar (X) no pop-up
- Saia das telas de Estilo, retorne à visualização do aplicativo e confirme a atualização
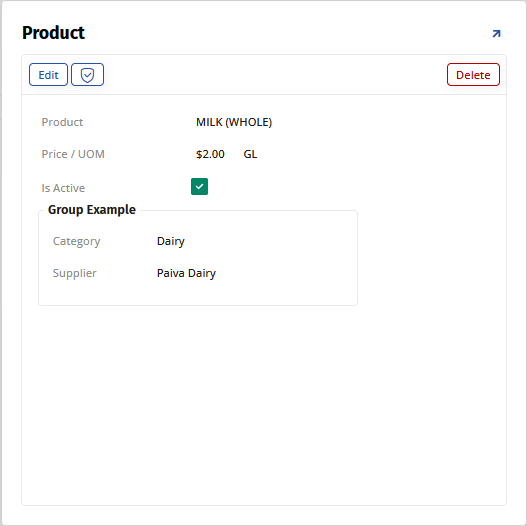
Como aplicar um estilo a um painel

- Navegue até a página que contém o painel a ser estilizado
- Acesse Gaveta de Ações > Live Designer
- Selecione o painel na visualização de página. Por exemplo: Produto
- Acesse Mais > Estilos
- Refine a Categoria de Estilo selecionando a opção apropriada. Por exemplo: Plano de Fundo e Borda
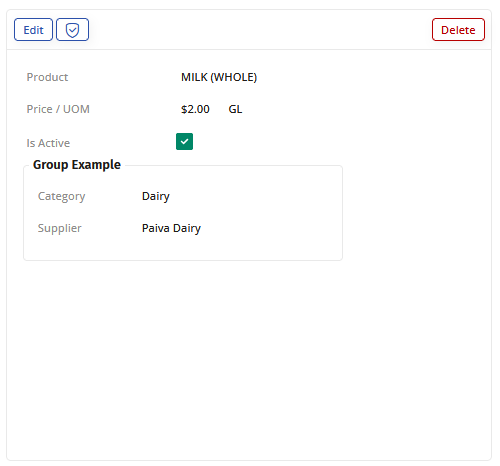
- Localize o estilo desejado no painel Estilos e clique no botão + Adicionar. Por exemplo: Raio da Borda do Contêiner 4px
- Saia das telas de Estilo, retorne à visualização do aplicativo e confirme a atualização
Como aplicar um estilo a um controle

- Navegue até a página que contém o controle a ser estilizado
- Acesse Gaveta de Ações > Live Designer
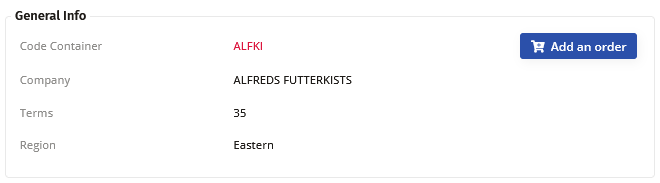
- Selecione o controle na visualização de página. Por exemplo: Contêiner de Código
- Acesse Mais > Estilos
- Clique no botão + Estilo
- Refine a Categoria de Estilo selecionando a opção apropriada. Por exemplo: Fonte
- Localize o estilo desejado no painel Estilos e clique no botão + Adicionar. Por exemplo: Cor Vermelho Carmesim
- Saia das telas de Estilo, retorne à visualização do aplicativo e confirme a atualização