Modelo HTML de Barra de Progresso
Modelos HTML podem ser usados para obter muitos tipos diferentes de elementos UI/UX em um aplicativo. Este artigo apresenta uma visão geral do uso de um Modelo HTML para apresentar uma Barra de Progresso na camada UI do aplicativo de um aplicativo.

Para Criar o Modelo HTML
- Navegue até o App Workbench
- Clique na aba Look & Feel
- Clique na aba Modelos
- Confirme se a Coleção selecionada é onde você deseja adicionar o modelo HTML
- Clique no botão +Modelo
- Atribua um Nome. Por exemplo: Barra de progresso
- Marque para habilitar Traduções se aplicável
- Clique no ícone de marca de seleção para salvar
- Insira a sintaxe HTML na região da aba Source. Veja o exemplo de sintaxe HTML.
- Clique em Salvar
- Clique em +Parâmetro e defina os Parâmetros necessários. Veja Parâmetros de Modelo.
Exemplo de Sintaxe HTML
<style>
.progress-ecd {
width: 100%;
height: 80px;
}
.progress-ecd .hdr span {
float: right;
}
.progress-ecd .bar {
position: relative;
height: 20px;
background-color: #ccc;
border-radius: 3px;
}
.progress-ecd .bar .percent {
color: {{TextoCor}};
background-color: {{CorBg}};
width: calc({{Porcentagem}} - 25%);
height: 20px;
border-radius: 3px;
padding-left: 3px;
max-width: 100%;
}
.progress-ecd .bar .ref {
position: absolute;
left: 75%;
top: 0;
width: 2px;
height: 20px;
background-color: #737373;
}
.progress-ecd .bar .ref:before {
content: attr(data-ref);
font-weight: 300;
position: absolute;
width: 100px;
left: -50px;
top: 100%;
color: #888;
text-align: center;
}
</style>
<div>
<div class="progress-ecd" style="margin-bottom:20px;">
<div style="font-size: 16px; font-weight:500; height: 20px; margin-bottom: 4px;">{{Título}}`</div>
<div class="hdr" style="font-weight: 200; margin-bottom: 8px;">{{Legenda}}<span style="font-weight: 500; ">{{Porcentagem}}</span></div>
<div class="bar">
<div class="percent">{{Valor}}`</div>
<div class="ref" data-ref="{{Limite}}"></div>
</div>
</div>
</div>
Parâmetros do Modelo
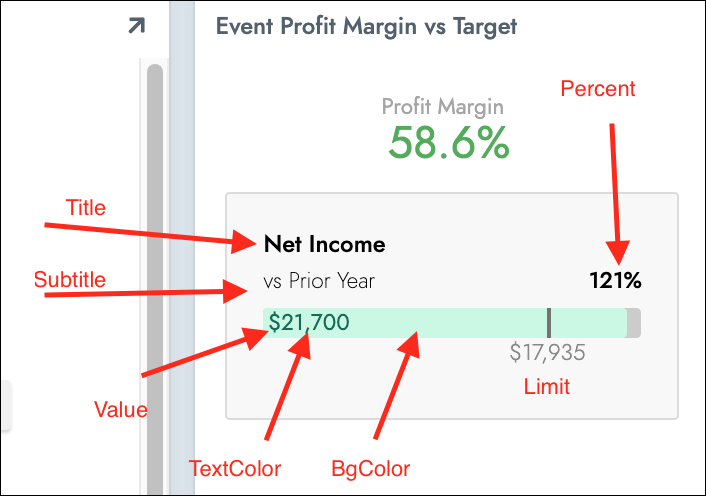
A seguinte lista de Parâmetros deve ser configurada se você estiver usando uma Barra de Progresso como um Modelo HTML:
- TextColor
- BgColor
- Title
- Subtitle
- Percent
- Value
- Limit
Personalização de Cores para o Parâmetro "limite"
Opcionalmente, você pode escolher personalizar as cores usadas pela Barra de Progresso para ajudar a indicar visualmente se um valor está abaixo ou acima do parâmetro "Limite" definido. Alterar a cor se ele ultrapassar o limite ajuda a visualizar que um limite importante foi ultrapassado. Por exemplo, alterar a cor para vermelho se um orçamento for excedido e, caso contrário, mostrá-lo como verde. Para conseguir isso, você pode definir a lógica da instrução IIF (veja o exemplo) no Objeto de Negócios subjacente do painel, convertê-la como string para o tipo de dados lógicos e, em seguida, passá-la como BgColor no modelo. Esta sintaxe de exemplo ilustra a instrução IIF usada no Objeto de Negócios:
IIF(Value >= Limit, '#Color1', '#Color2')
Nota
As cores definidas na declaração IIF devem representar valores de código de cor hexadecimal válidos. Por exemplo: #ff0000
Limitações e Chamadas
Se você estiver usando mais de uma Barra de Progresso em uma única página ou painel com várias linhas como um Tile, todas as Barras de Progresso herdarão os estilos da última instância por padrão. Isso ocorre porque o TextColor, BgColor, e Percent valores são substituídos na definição de estilo da classe. Para superar essa limitação, você pode colocar esses estilos em linha, e as Barras de Progresso se comportarão como esperado quando tiverem valores diferentes.
Exemplo de estilo em linha:
<div class="percent" style="font-size: 16px; width: calc({{Porcentagem}} - 25%); color: {{TextoCor}}; background-color: {{CorBg}};">{{Valor}}`