Assistente de Painel no Jitterbit App Builder
No App Builder, Painéis residem em Páginas de um aplicativo e contêm Controles que exibem o conteúdo de dados real. O App Builder possui vários Tipos de Painéis diferentes para selecionar, com base em como você deseja que as informações na página sejam apresentadas.
O Assistente de Painel ajuda a automatizar o processo de adicionar um painel a uma página. O Assistente de Painel orienta você na adição de um painel a uma página. Uma vez adicionado, os painéis podem ser facilmente modificados navegando até o Action Drawer > Live Designer e utilizando as opções de configuração disponíveis.

Tutorial de criação de painel
Como usar o assistente de painel
- Navegue até uma página de aplicativo do App Builder
- Vá para Action Drawer > Live Designer
- Clique no botão + Painel
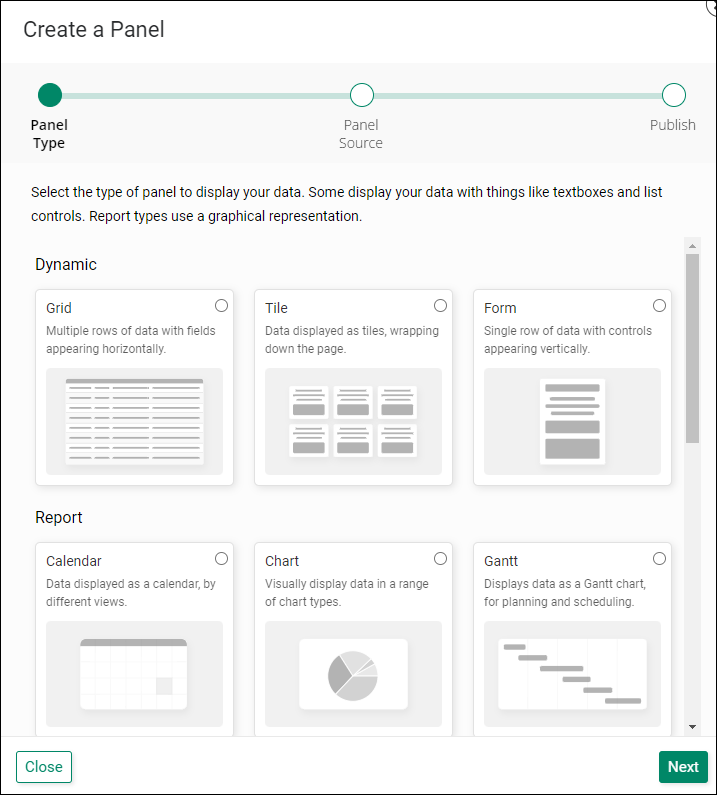
- Selecione o tipo de painel que você deseja exibir seus dados. Por exemplo: Grade
- Clique em Próximo
- Selecione a fonte do painel ou clique em + Nova Fonte para criar uma se não existir
- Clique em Próximo
-
Selecione se você deseja que o App Builder Construa Automaticamente os controles no painel ou Escolha Manualmente se você quiser decidir
- Para tipos de painel de Grade e Tile, o App Builder perguntará se deve "Também construir uma página de detalhes em popup". Selecione esta opção se esse for o comportamento desejado.
-
Clique em Próximo
- Revise as atualizações propostas e clique em Concluir