Grupos de Painéis Suportados em Painéis de Rolagem
Painel Groups são suportados dentro de Scrolling Panels, para fornecer maior flexibilidade de UI/UX com a forma como as informações de overflow são apresentadas aos usuários em uma tela de aplicativo. Você pode criar layouts de opção de rolagem mais robustos e complexos para painéis em páginas. Você tem uma opção para ter painéis de overflow empilhados e permitir que os usuários rolem (vs. aba) para visualizar todo o conteúdo.

Caso de Uso
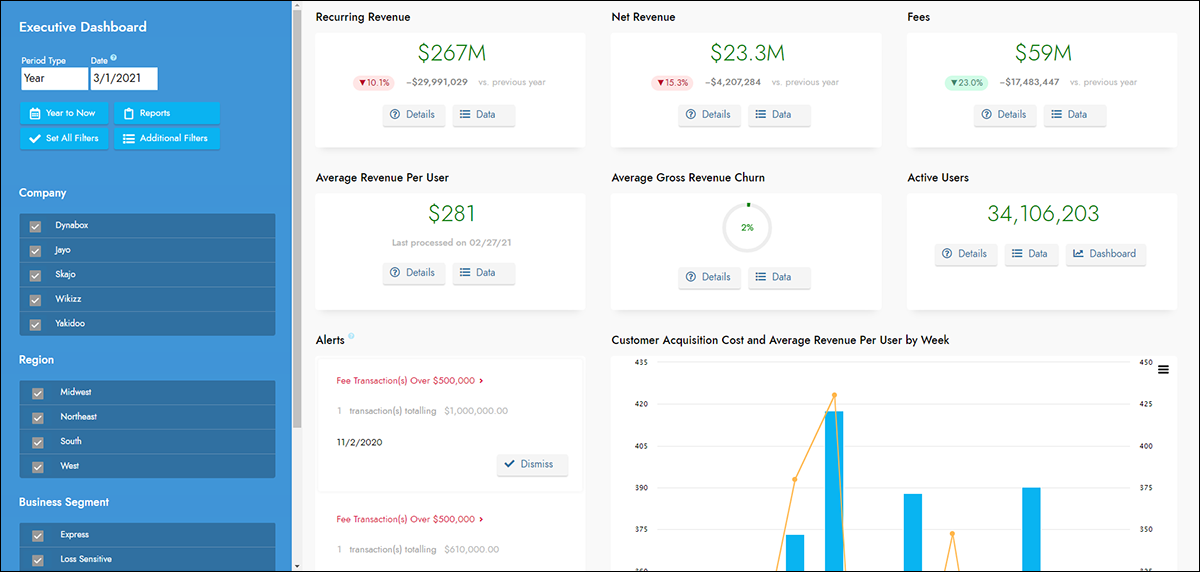
Atualmente, as páginas de rolagem e os grupos de painéis empilham todos os painéis contidos verticalmente com uma largura de 100%, o que parece apropriado para um dispositivo móvel estreito. Para um dispositivo desktop ou tablet, seria bom ter painéis contidos também aparecendo lado a lado. Isso permitiria a criação de apresentações mais elaboradas com muitos painéis. Pense no Facebook, Twitter e Instagram. Todas essas plataformas têm coleções de painéis de rolagem longa que combinam layouts empilhados e lado a lado. Veja a captura de tela a seguir como exemplo:

Visão Geral
O comportamento de definir grupos de painéis dentro de páginas e grupos de rolagem renderizará os grupos e painéis contidos conforme definido pelos grupos. Você pode misturar e aninhar grupos de painéis empilhados e lado a lado tão profundamente quanto necessário para criar a estrutura necessária.
Quando o contêiner de rolagem encontrar um painel filho ou grupo de painéis empilhados, ele se expandirá para preencher a largura do contêiner pai. A altura será a que for necessária para renderizar completamente o conteúdo. É assim que grupos e páginas de rolagem funcionam agora.
Quando um contêiner de rolagem encontrar um grupo filho lado a lado, ele renderizará o grupo lado a lado como qualquer outro grupo lado a lado em que a largura geral do grupo é definida pelo layout pai. É basicamente assim que os layouts sem rolagem funcionam. A altura, no entanto, ainda será tão alta quanto necessário para exibir o conteúdo como os contêineres de rolagem funcionam atualmente.
Se a página externa ficar muito estreita, como em um telefone, os painéis lado a lado começarão a se empilhar verticalmente. Isso funciona mais como um contêiner de rolagem atual. Então, em um display muito estreito, você acabará com todos os painéis e contêineres 100% largos e empilhados verticalmente.
Para Configurar
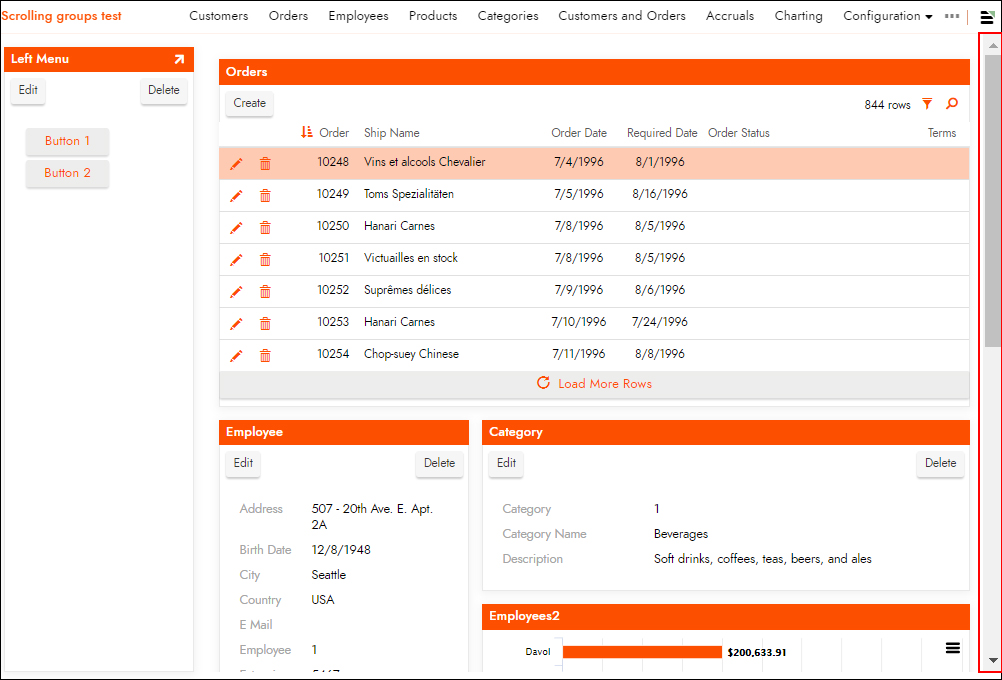
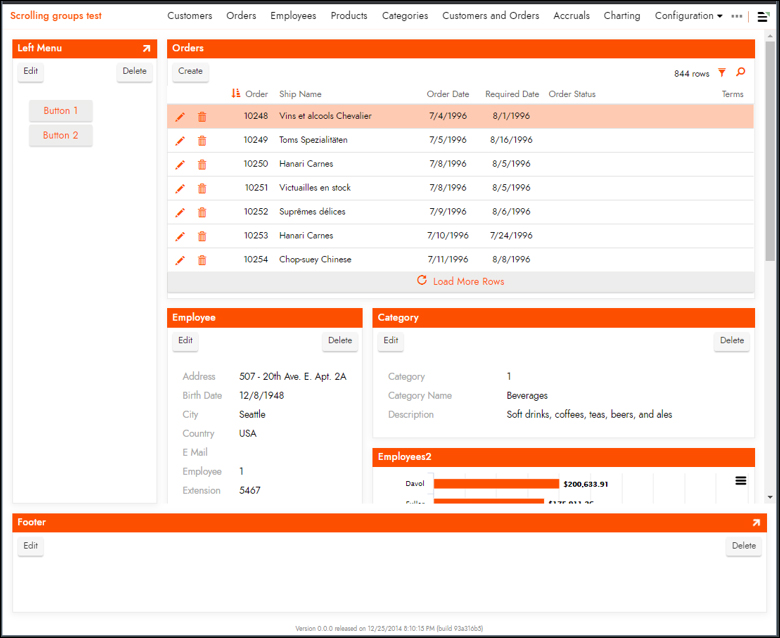
Para dar suporte a essa nova opção, uma página ou grupo de rolagem agora pode conter grupos filhos. Neste cenário de exemplo, assumiremos que iremos configurar algo como o exemplo a seguir, onde temos um painel esquerdo fixo, um painel de rodapé fixo e um grupo de rolagem ocupando a maior parte do canto superior direito da página. Este grupo de rolagem contém uma coleção de grupos filhos e painéis aninhados para criar uma área de rolagem alta de painéis.

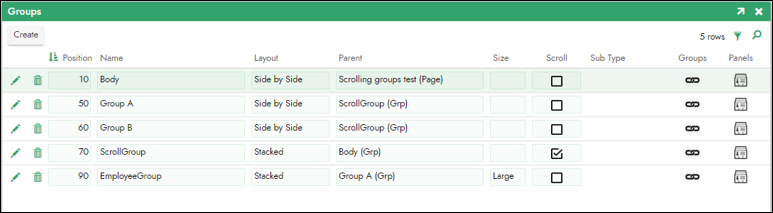
O gráfico a seguir mostra a coleção de Grupos definidos para esta página específica:

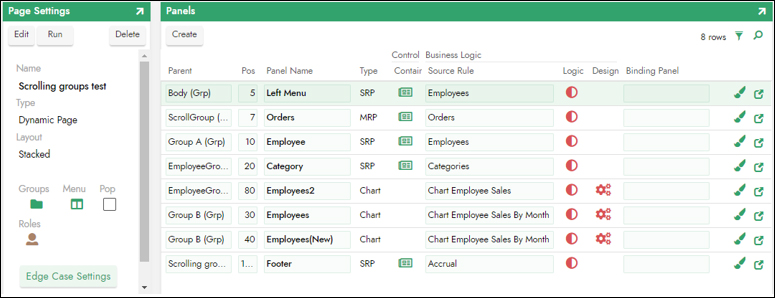
O gráfico a seguir mostra a coleção de Painéis definidos para esta página específica: