Como usar o widget de organograma no Jitterbit App Builder
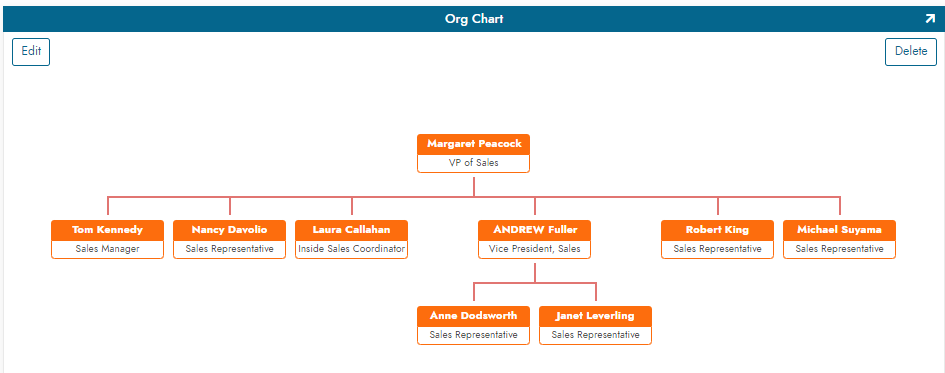
Este artigo fornece uma visão geral do uso do widget Organograma no App Builder para obter um diagrama de organograma em um painel em um aplicativo.
Nota
O widget Organograma está disponível na Biblioteca de download de widgets

Configurar o App Builder para ser uma API
- Acesse o App Builder Centro de Controle > Provedores de Segurança no menu Conectar
-
No painel Autenticação do Usuário, no lado direito, clique em Criar
- Dê um Nome ao Provedor. Por exemplo: 'OrgChartAPI'
- Para Tipo, selecione Chave de API
- Clique em Salvar
-
Navegue até o App Builder Centro de Controle > no menu Build, clique em APIs REST e Webhooks > selecione o aplicativo que você está configurando e clique em Gerenciar Endpoints
- Localize o aplicativo na tela resultante que você está configurando e clique no ícone de lápis Editar
- Insira o valor onde a API acessará o recurso no campo Endpoint. Por exemplo: 'charts'
- Clique no x para sair da tela
- Clique em Criar em Objetos de Negócios e selecione a Tabela ou Objeto que contém os Dados do seu Organograma e defina um valor para o Endpoint. Por exemplo: 'lista'
- Clicar no ícone Estrutura permitirá controlar quais campos estarão disponíveis na API caso você queira desativar quaisquer colunas que não sejam necessárias para o Organograma.
- Clicar no ícone pop-up permite definir o número de linhas que a API pode retornar. Aumente esse número, se necessário, dependendo do número de níveis no seu organograma.
- Navegue até o App Builder App Workbench > Secure > Gerenciamento de usuários
-
Selecione um usuário existente ou crie um novo usuário para usar na chamada de API
- O usuário deve ser configurado para o tipo de login interativo
- O usuário não precisa ter autenticação local
-
Na tela pop-up do usuário selecionado/criado, clique em Chaves
- Clique em Criar e escolha o Provedor de API criado na Etapa 2. Copie o valor da Chave gerado para o Usuário.
- Opcionalmente, configure quaisquer funções/grupos de segurança adicionais para o Objeto que possam ser necessários.
Configurar o widget do organograma
- Carregue o widget de organograma no App Builder, para uma coleção à qual o aplicativo com o qual você deseja trabalhar tenha acesso.
- Configure todos os parâmetros exigidos pelo widget, conforme enumerados na Biblioteca de Download de Widgets. Os valores inseridos diferenciam maiúsculas de minúsculas, e o valor jsonURL pode ser recuperado em Central de Controle > APIs REST e Webhooks > localize a entrada Aplicativo configurada acima e clique no ícone Doc correspondente. A URL resultante será semelhante a
https://localhost/rest/v1/roster/org_chart
Se você quiser alterar as cores do Organograma, será necessário modificar os arquivos no arquivo .Zip do widget.
- Os valores de cor para o Rótulo e a borda estão em
\Css\vinyl.orgchart.css. Valores em hexadecimal - Os valores de cor para as linhas, cor de foco, etc. estão em
\Css\jquery.orgchart.css. Valores em RGB
Adicione o widget a uma página do App Builder
- Navegue até a página do aplicativo onde deseja exibir o widget e adicione um painel de Linha Única que sempre retornará um registro. Por exemplo: use a tabela Parâmetros ou Usuário.
- Adicione um controle de texto e adicione o widget de organograma ao controle
-
Se o Organograma não estiver sendo exibido, você pode opcionalmente:
- Configure a fonte de dados que o painel está usando para ter um registro que retorna a chave da API, bem como a URL JSON que está sendo usada pelo organograma
- Adicione 2 Controles de Texto Ocultos ao painel, que mapeiam para a Chave de API e a URL JSON. Você pode armazenar esses valores de uma tabela de parâmetros, por exemplo.