O menu suporta objetos de dados no Jitterbit App Builder
Os menus podem ser controlados por um objeto de dados. Este recurso oferece suporte ao seguinte:
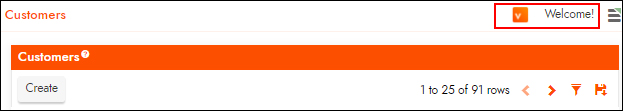
- Rótulos dinâmicos, permitindo recursos como "Bem-vindo" {{Username}}"
- Links dinâmicos, incluindo critérios de vinculação nesses links
- Imagens dinâmicas, como perfis de usuário
- Temas condicionais
- Regras de visibilidade que podem controlar a visibilidade dos itens do menu

Como configurar um menu existente com um objeto de dados
- Na camada de aplicação, acesse Gaveta de Ações > Criar um Menu
- Localize o Menu existente no painel Menu e clique no ícone pop-up correspondente
- Clique no botão Editar
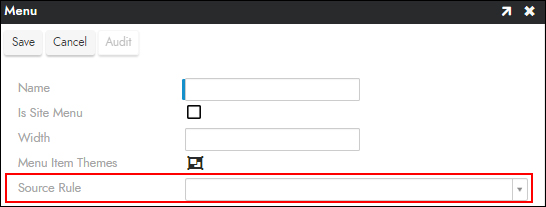
- Selecione o objeto de dados a ser usado como valor da Regra de Origem
- Clique em Salvar
Como configurar um novo menu com um objeto de dados
- Na camada de aplicação, vá para Action Drawer > Design a menu
- Clique em Criar no painel Menus
- Atribua um Nome ao cardápio. Por exemplo: Cardápio de Vendas do Norte
- Clique no ícone Temas de itens de menu para configurar qualquer informação de tema para o menu
- Selecione o objeto de dados apropriado no menu Regra de origem
- Clique em Salvar
Após configurar as informações acima, se você estiver usando um novo menu e não o Menu do Site, você também precisará configurar essas informações no Design do Aplicativo:
- Navegue até o App Builder IDE > Crie seu aplicativo
- Clique no ícone de engrenagem Abrir registro do aplicativo no painel Aplicativos
- Clique no ícone de edição de lápis para Menu no painel Regiões
- Selecione o novo menu como Controle Padrão
- Clique em Continuar
Como inserir uma imagem no menu
Pode haver casos de uso em que você queira exibir uma imagem dentro de um Menu. Com esse novo recurso, você pode exibir uma imagem dentro da região do Menu, e essa imagem pode ser baseada nas informações armazenadas no objeto de dados ao qual você conecta o Menu. Este exemplo pressupõe que você já tenha um objeto de dados com uma Coluna que captura as informações do UUID da imagem.
Nota
As imagens podem ser armazenadas no objeto de dados como UUID, string base64 ou tipo de coluna binário com a própria imagem nela.

Para localizar um UUID de imagem armazenado localmente
- Navegue até o App Builder IDE > Crie sua aparência
- Localize a Coleção onde você carregou a imagem para ser armazenada localmente
- Analise as Imagens para a Coleção identificada
- Clique duas vezes na imagem para a qual deseja obter o valor UUID
- Selecione a parte do valor URL relativa que aparece a seguir
/image/. Por exemplo:50e85d87-e283-4953-983f-0bc3e18b3a7e - Copie o valor para a área de transferência
- O valor do UUID é o que você deseja armazenar em uma coluna no objeto de dados ou regra referenciada no Menu
Para adicionar uma imagem a um menu a partir de um objeto de dados
- Na camada de aplicação, vá para Action Drawer > Design a menu
- Localize o Menu para adicionar a imagem
- Clique em Criar em Itens de menu
- Selecione Imagem como o Tipo de Controle
- Atribua um Nome
- Clique para selecionar o Alinhamento desejado. Por exemplo: Direita
- Em Outros tipos de controle, defina a coluna Fonte como a coluna que contém o URL da imagem. Por exemplo: Avatar
- Navegue de volta para a camada de interface do usuário do aplicativo, atualize seu navegador da web e verifique os resultados
Informações adicionais
Se você deseja adicionar uma imagem de logotipo personalizada a um aplicativo, consulte Como adicionar um logotipo a um aplicativo