Exibir uma página do App Builder em um site com iframe no Jitterbit App Builder
O artigo a seguir descreve as definições de configuração para trabalhar com iframes e App Builder. Dependendo de como você implementa o iframe, você pode desejar aproveitar opcionalmente o widget iframe Resizer para ajustar automaticamente o dimensionamento do iframe ao conteúdo correspondente. As informações de configuração para o widget iframe Resizer são descritas neste artigo.
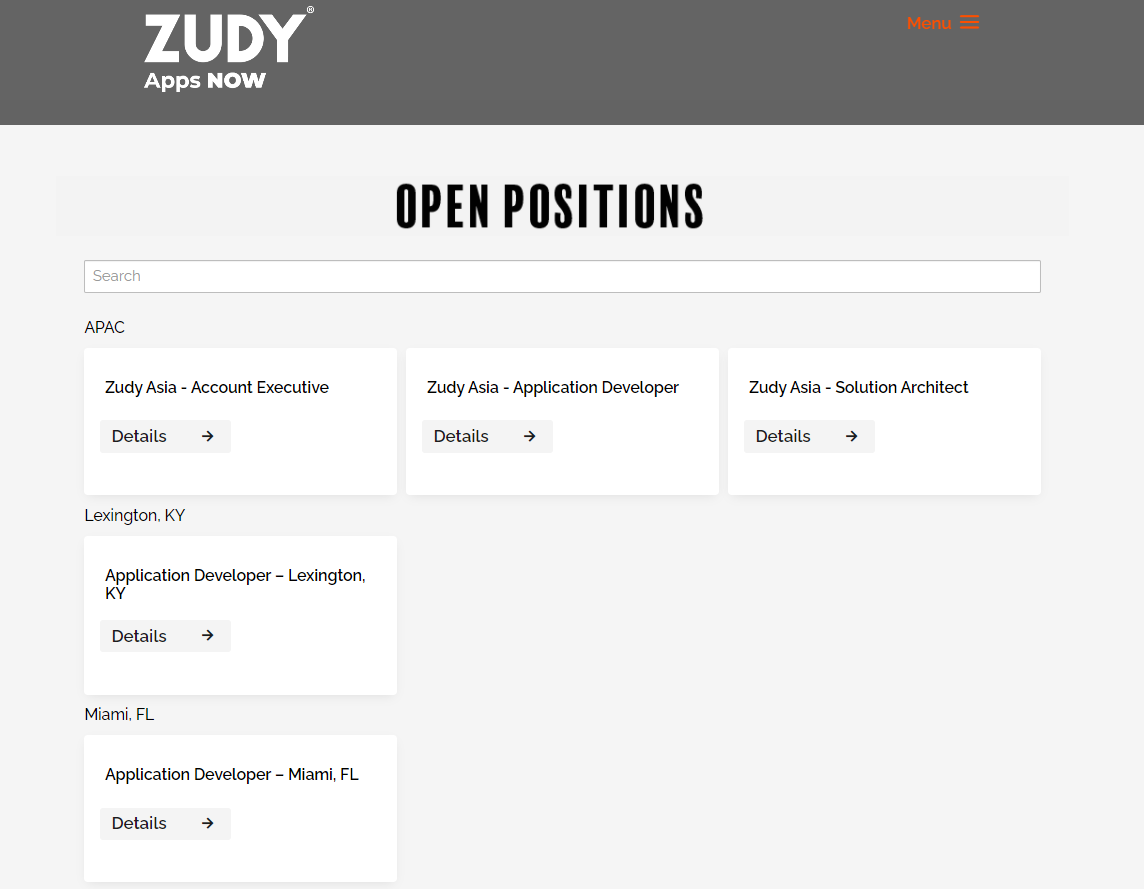
Este artigo fornece uma visão geral de como você pode exibir uma página do App Builder de um aplicativo em um site. Isso é feito usando um <iframe> Tag HTML no site, que é usada para incorporar outro documento dentro do documento HTML atual. Neste cenário, a tag iframe é usada para exibir o conteúdo do aplicativo App Builder.

Requisitos de nome de domínio
Para que uma página do aplicativo App Builder seja exibida em um site por meio de um iframe, há requisitos de Nome de Domínio que devem ser atendidos para permitir que o iframe renderize e exiba o conteúdo do aplicativo App Builder. Ou seja, o aplicativo App Builder e o site do cliente devem compartilhar o mesmo Domínio de nível superior.
Por exemplo: O site que está em execução em www.example.com e um aplicativo App Builder em execução em prod.example.com funcionariam bem juntos e permitiriam que um iframe exibisse o conteúdo do aplicativo App Builder no site.
Para atingir esse requisito, o caminho recomendado é renomear o servidor do App Builder para alinhá-lo ao domínio do site principal. Com essa configuração, o App Builder agora seria executado em vinyl.{{cliente}}.com contra {{cliente}}.zudy.host.
Exemplos de código iframe HTML
Você precisará adicionar um snippet de código iframe HTML ao site na região onde você está procurando exibir a página do App Builder. Exemplos desse código são os seguintes:
Exemplo 1
<iframe style="border: 0;" src="{{url}}" width="100%" frameborder="0"></iframe>
Neste exemplo, você substituiria o url valor, dependendo da sua configuração. Este exemplo usa estilo inline para fornecer controle sobre o conteúdo que está sendo exibido dentro da região do iframe.
Exemplo 2
<iframe class="JobsFormiframe" src="https://example.zudy.com/app/CovidTesting" width="100%" scrolling="yes"></iframe>
Neste exemplo você substituiria o src valor dependendo da sua configuração. Além disso, o CSS é usado para estilizar a página do App Builder que está sendo exibida para corresponder às informações do seu site. Aqui, o iframe tem a classe "JobsFormiframe" atribuída a ele, o que permite que todos os estilos escritos para essa classe sejam aplicados ao conteúdo renderizado dentro do iframe.
Configuração do redimensionador de iframe
O redimensionamento do iframe adiciona mais complexidade às suas páginas e só é necessário se o seguinte for verdadeiro:
- O iframe aparece no meio de uma página e você deseja que a área da página da web abaixo fique visível se a área usada pelo App Builder for pequena
- As páginas que o App Builder renderiza diferem significativamente e você deseja que o iframe seja redimensionado conforme a página do App Builder muda de tamanho
Se você estiver usando o redimensionador de iframe widget, isso geralmente requer que dois componentes sejam configurados para uso com um aplicativo App Builder:
- A página externa que hospeda o App Builder em um iframe
- Dentro do iframe onde o App Builder está sendo executado. Esta etapa é coberta pela documentação no conteúdo da seção Exibir uma página do App Builder em um site com um iframe.
Nota
Para configurar este widget, você precisará de acesso administrativo no App Builder, bem como acesso e permissão para editar os recursos do site que hospedar o iframe.
Configuração para a página externa
A página da web externa que hospeda o App Builder em um iframe precisa ser configurada para permitir que o widget iframe Resizer funcione corretamente. Siga as orientações fornecidas na seção Introdução da biblioteca iframe Resizer Github. Aqui você deseja revisar e implementar a configuração normal da seção Typical Setup da documentação.
No <script> tag parte da sintaxe fornecida no guia Getting Started, você pode precisar ajustar essas informações ligeiramente do exemplo fornecido para fazê-lo funcionar para sua implementação.

Exemplo de sintaxe para configuração típica do widget iframe Resizer
Por exemplo, você pode ajustar a sintaxe da seguinte forma, dependendo da sua configuração específica:
iframeResize( { log:true, heightCalculationMethod: 'lowestElement', resizeFrom: 'child' }, '#myIframe');
Nota
O widget iframe Resizer suporta muitas opções de configuração diferentes. Essas configurações são documentadas na seção Opções da biblioteca iframe Resizer Github.
Configuração no aplicativo App Builder
Dentro do aplicativo App Builder, você instalará o widget iframe Resizer e o configurará como um widget do site.
Recomendamos que o aplicativo que veicula páginas no iframe tenha a Rolagem Vertical habilitada nas Configurações Móveis do Aplicativo.
Como habilitar a rolagem vertical
- Navegue até o App Workbench
- Em Configurações do aplicativo, clique em Mais > Edge Case
- Clique no botão Configurações móveis
- Selecione Rolagem vertical
Problemas de solução de problemas
Cabeçalhos de resposta HTTP
Se você estiver tendo problemas com um iframe não exibindo conteúdo, verifique se o site está usando cabeçalhos de resposta HTTP que podem entrar em conflito com o que um iframe está tentando fazer. Se estiver usando cabeçalhos de resposta HTTP, você pode precisar de um administrador de sistema (ou alguém com acesso e permissões de servidor web) para modificar as informações de registro de cabeçalho no servidor web para permitir que o iframe funcione conforme o esperado.
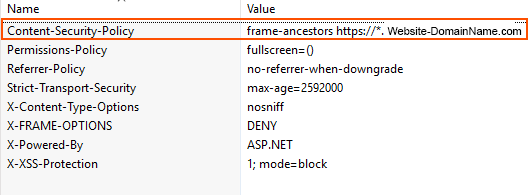
Um exemplo de cabeçalho de resposta HTTP que pode causar um conflito é Content-Security-Policy. O cabeçalho de resposta HTTP Content-Security-Policy foi projetado para reduzir riscos de XSS em navegadores modernos, declarando quais recursos dinâmicos têm permissão para carregar. Esse cabeçalho pode causar um conflito com o iframe incorporado, não permitindo que o iframe carregue e exiba conteúdo.
Aqui está um exemplo de registro de cabeçalho de resposta HTTP ilustrando a modificação feita para permitir que o iframe carregue o conteúdo conforme desejado. Neste exemplo, o Valor para Content-Security-Policy foi atualizado para incluir frame-ancestors https://*.Website-DomainName.com, onde você usará o valor apropriado para o nome de domínio do seu site:

Exemplo de modificação de registro de cabeçalho de resposta HTTP
Nota
Dependendo da sua configuração de hospedagem, você também pode querer editar a imagem base que está sendo usada para que essas alterações do servidor web não sejam substituídas em uma atualização ou reconstrução.