Como criar um preenchimento de gradiente para um gráfico no Jitterbit App Builder
Este artigo mostrará como criar e usar um preenchimento de gradiente para um gráfico usando um modelo JSON. O exemplo mostrado usa um gráfico de área. Este artigo pressupõe que você já tenha um gráfico com os dados subjacentes criados e que criará um modelo JSON para obter um preenchimento de gradiente.
Nota
Este exemplo ilustra a alteração dos Rótulos de Dados exibidos no Gráfico para usar um tamanho e tipo de fonte específicos. Você pode remover a parte "area" da sintaxe JSON se não quiser modificar as informações do Rótulo de Dados.

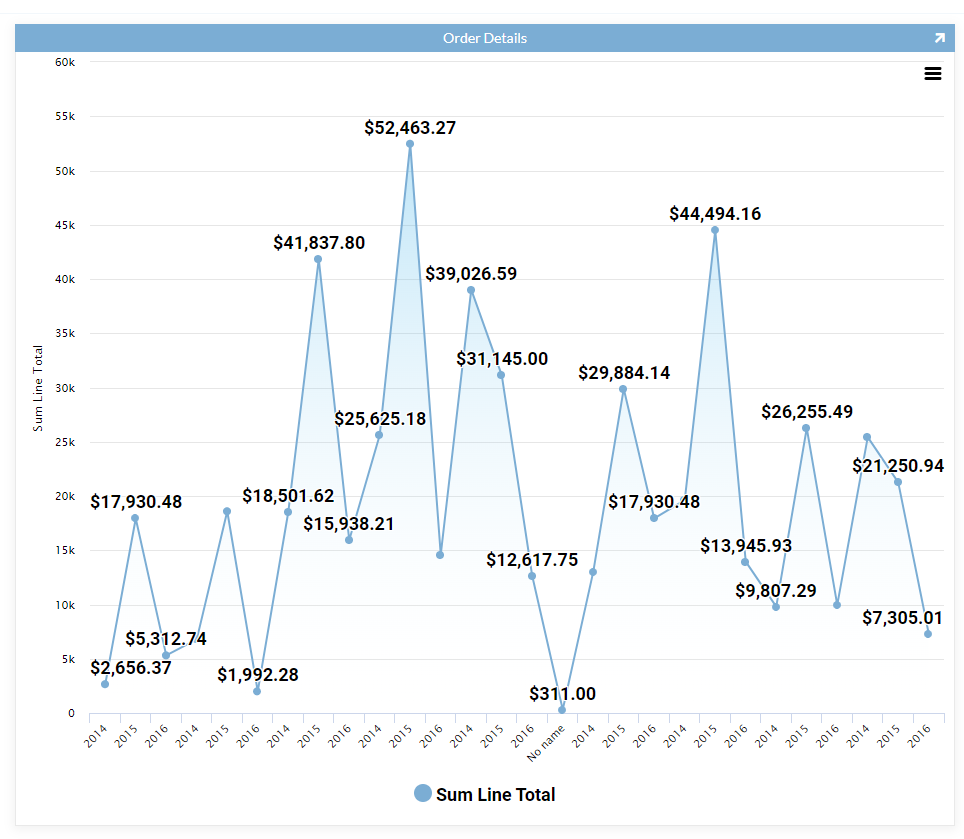
Exemplo de preenchimento de gradiente aplicado a um Gráfico de Área
Etapa 1: Crie o modelo JSON
- Navegue até o App Workbench
- Clique em Aparência na barra de ferramentas do App Workbench
- Clique na aba de navegação Modelos
- Clique no botão + Modelo
- Atribua um Nome ao modelo. Por exemplo: Gradiente
- Altere o valor do Tipo de conteúdo para JSON
- Clique em Salvar
-
Insira a sintaxe apropriada no campo Editor (ou Fonte). Você precisará das cores início e fim especificadas que deseja usar para o gradiente, e pode inserir esses valores como código de cor hexadecimal ou RGBA. Por exemplo:
{ "plotOptions": { "series": { "dataLabels": { "style": { "fontSize": "18px", "fontFamily": "'Roboto', 'Helvetica Neue', Helvetica, Arial, sans-serif" } }, "fillColor": { "linearGradient": { "x1": "0", "x2": "0", "y1": "0", "y2": "1" }, "stops": [ ["0", "rgba(40, 167, 229, 0.3)"], ["1", "rgba(255, 255, 255, 0)"] ] } }, "bar": { "dataLabels": { "style": { "fontSize": "18px", "fontFamily": "'Roboto', 'Helvetica Neue', Helvetica, Arial, sans-serif" } } }, "column": { "dataLabels": { "style": { "fontSize": "18px", "fontFamily": "'Roboto', 'Helvetica Neue', Helvetica, Arial, sans-serif" } } }, "spline": { "dataLabels": { "style": { "fontSize": "18px", "fontFamily": "'Quicksand', 'Helvetica Neue', Helvetica, Arial, sans-serif" } } }, "line": { "dataLabels": { "style": { "fontSize": "18px", "fontFamily": "'Roboto', 'Helvetica Neue', Helvetica, Arial, sans-serif" } } } }, "legend": { "itemStyle": { "fontSize": "18px", "fontFamily": "'Roboto', 'Helvetica Neue', Helvetica, Arial, sans-serif" } }, "series": [ { "dataLabels": { "style": { "fontSize": "18px" } } } ] } -
Clique no botão Salvar
Etapa 2: conectar o modelo JSON ao gráfico
Agora que o modelo JSON foi criado, podemos adicioná-lo ao nosso gráfico:
- Navegue até a página do gráfico onde deseja adicionar o preenchimento de gradiente
- Clique em Gaveta de Ações > Designer ao Vivo
- Selecione o gráfico
- Clique no botão + Controle em Controles de Detalhes do Pedido
- Selecione Objeto de Opções JSON como Tipo de Controle
- Atribua um Nome. Por exemplo: Gradiente
- Clique no menu suspenso Modelo e selecione o modelo JSON criado na Etapa 1
- Clique em Avançar e Concluir