Guia de configuração do Google OAuth para Jitterbit App Builder
Propósito do documento
Descrever os passos de configuração necessários para configurar o App Builder para usar o Google como um provedor de segurança externo OIDC/OAuth 2.0 para autenticação de usuários.
Introdução
Configurar a autenticação externa requer configuração tanto no provedor de identidade quanto na instância do App Builder. Em ambos os casos, são necessários direitos administrativos.
Importante
Os valores de exemplo fornecidos neste guia são representativos, mas fictícios, e não devem ser usados em configurações do mundo real. Estamos usando https://example.zudy.com/Vinyl como a raiz da instância nesta documentação.
Passos no App Builder
Criar um provedor de segurança
- Faça login no App Builder como Administrador
- Navegue até IDE > Provedores de Segurança
- Na seção de Autenticação de Usuário, clique em + Autenticação de Usuário para adicionar um novo Provedor de Segurança
-
Preencha os seguintes valores:
- Nome: nome breve e descritivo para o Provedor de Segurança. Idealmente, evite espaços. Isso se torna parte do caminho de autenticação do App Builder.
- Tipo: Autenticação Externa > OAuth
- Prioridade: aceite a sugestão padrão ou atualize conforme sua preferência
-
Habilitado: Marcar
- Tipo de Autenticação: OAuth
- Concessão OAuth: Código de Autorização
-
Autenticação do Cliente OAuth: Básica
- Autenticação de Recurso OAuth: Bearer
- Proprietário do Token: Usuário
- Redirecionar em Desafio: Marcar
- Mostrar no formulário de login: Marcar
- Provisionamento de Usuário: Marcar
- Armazenar Claims: Marcar. Isso é importante ao configurar inicialmente e solucionar problemas, mas pode ser removido posteriormente, se desejado.
-
Clique em Salvar
Passos no Google Workspace/Google Cloud Platform
Nota
Observe que você deve ter acesso de nível Administrador à conta do Google Workspace da sua organização para criar um novo projeto ou permissões para criar e configurar credenciais OAuth 2.0 para um projeto existente.
Criar um novo projeto
- Acesse a página de Gerenciar recursos no Google Cloud Console
- Faça login como Administrador, se solicitado
- Na lista suspensa Selecionar organização no topo da página, selecione a organização na qual você deseja criar um projeto. Se você for um usuário de teste gratuito, pule esta etapa, pois não se aplica.
- Clique em Criar Projeto
- Na janela Novo Projeto que aparece, insira um nome do projeto. Um nome de projeto pode conter apenas letras, números, aspas simples, hífens, espaços ou pontos de exclamação, e deve ter entre 4 e 30 caracteres. Deve ser um nome descritivo e único que identifique o projeto. Por exemplo: vinyl-authentication
- Selecione a organização pai na caixa Organização
- Opcionalmente, selecione uma pasta na caixa Localização. Este recurso será o pai hierárquico do novo projeto.
- Clique em Criar
Para referência adicional sobre como criar projetos, consulte a documentação do Google disponível em: https://cloud.google.com/resource-manager/docs/creating-managing-projects
Configurar a tela de consentimento do OAuth e criar credenciais de API
- Após criar o projeto, abra a página Credenciais no Google API Console. Início > APIs e Serviços > Credenciais
- Verifique o nome do projeto listado no canto superior esquerdo perto do logotipo para garantir que você está usando o projeto correto. Clique na seta suspensa para alternar projetos, se necessário.
- Clique em Criar Credenciais → ID do cliente OAuth
-
A menos que você tenha configurado uma tela de consentimento anteriormente, você será direcionado a configurar sua tela de consentimento primeiro. A tela de consentimento será apresentada aos usuários finais quando eles acessarem o aplicativo (App Builder) usando suas credenciais do Google e os convidará a aceitar o acesso à sua conta do Google. Se você já configurou uma tela de consentimento e escopos, pule para a etapa 29.

Exemplo de configuração da tela de consentimento
-
Clique em Configurar Tela de Consentimento
- Selecione Interno para o Tipo de Usuário e clique em Criar
- Complete a seção de Informações do App da seguinte forma:
- Nome do App: Insira o nome do aplicativo personalizado. Por exemplo: Instância do App Builder. Normalmente, você especificaria Dev, QA ou Prod, ou o propósito da instância, se diferente.
- Email de suporte ao usuário: complete com o endereço de email de um Administrador ou endereço de email de grupo
- Logo do App: opcionalmente, faça o upload de um arquivo para usar como logo
- Complete a seção Domínio do App com a URL da página inicial do aplicativo e um link para a política de privacidade e/ou termos de serviço da sua organização
- Em Domínios Autorizados, adicione o nome de domínio do qual a instância do App Builder faz parte. Este pode ser seu próprio domínio ou zudy.host. Adicione múltiplos domínios, se aplicável.
- Insira um endereço de email de suporte para Informações de Contato do Desenvolvedor
- Clique em Salvar e Continuar
-
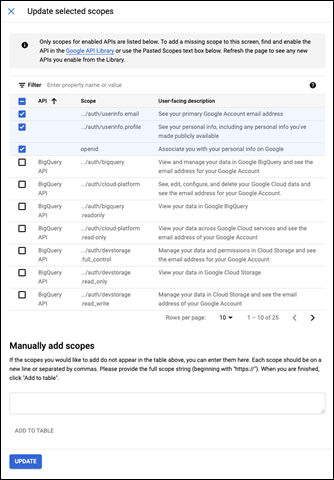
Na tela de Escopos, identifique as informações que estão sendo solicitadas sobre o usuário, pelo App Builder. Clique em Adicionar Escopos e selecione os três escopos mostrados na captura de tela a seguir.

Exemplo de configuração de Escopos
-
Clique em Atualizar
Nota
Observe que estes são considerados "escopos não sensíveis". Nenhum outro escopo é exigido pelo App Builder.
-
Clique em Salvar e Continuar
- Revise a página de resumo e clique em Voltar ao Painel
- Clique em Criar Credenciais → ID do cliente OAuth
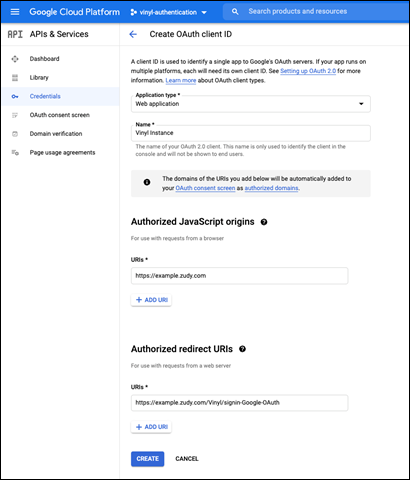
- Em Tipo de Aplicação, escolha Aplicação Web
- Em Nome, digite um rótulo descritivo que identifique a aplicação. Este valor não é utilizado em outro lugar. Por exemplo: Instância do App Builder. Normalmente, você especificaria Dev, QA ou Prod, ou o propósito da instância, se diferente.
- Em Origens JavaScript Autorizadas, forneça a URI representando o FQDN (nome de domínio totalmente qualificado) da sua instância do App Builder. Observe que isso não deve incluir nenhuma informação de caminho. Por exemplo:
https://example.zudy.com -
A tela completada deve se parecer com este exemplo:

Exemplo de configuração do ID do cliente OAuth
-
Uma janela pop-up deve aparecer contendo suas credenciais OAuth. Essas credenciais devem ser mantidas em segredo e terão um formato semelhante aos exemplos fictícios abaixo. Mantenha esta janela pop-up aberta, pronta para os próximos passos de configuração.
- Exemplos:
- Seu ID do Cliente:
825669012735-hd1oct8l1yeysoslrvtmf6b4gqkl12om.apps.googleusercontent.com - Seu Segredo do Cliente:
CRZEXT-zd_Qa_MCZ3rArp5hkRD3B16PPDLN
-
Isso conclui os passos na Google Workspace/Google Cloud Platform.
Passos no Construtor de Aplicativos
Configurar propriedades do provedor de segurança e tipos de reivindicações
- Retorne à página de configuração para o Provedor de Serviço criado nos passos 1 a 5.
-
Na seção Endpoints, clique em + Endpoint e Salve as seguintes 3 propriedades conforme especificado abaixo:
- AuthorizationEndpoint: use o seguinte valor:
https://accounts.google.com/o/oauth2/v2/auth- Nota: isso não é um exemplo, é universal para a configuração do Google OAuth v2
- TokenEndpoint: use o seguinte valor:
https://www.googleapis.com/oauth2/v4/token - UserInfoEndpoint: use o seguinte valor:
https://openidconnect.googleapis.com/v1/userinfo
- AuthorizationEndpoint: use o seguinte valor:
-
Na seção Credenciais, clique em + Credencial e Salve as seguintes propriedades conforme especificado abaixo:
- Tipo: Cliente
- Nome de Usuário: use o ID do Cliente da seção anterior, passo 32
- Senha: use o Segredo do Cliente da seção anterior, passo 32
-
Na seção Propriedades, clique em + Propriedade e Salve as seguintes propriedades:
- Scopes: use os 3 valores de escopo mostrados abaixo. Separe cada string com um espaço:
- openid
https://www.googleapis.com/auth/userinfo.emailhttps://www.googleapis.com/auth/userinfo.profile
- Scopes: use os 3 valores de escopo mostrados abaixo. Separe cada string com um espaço:
-
Na seção Reivindicações, clique em + Reivindicação e Salve os seguintes Tipos de Reivindicação:
- Identificador: email (minúsculas, sem espaços)
- Uso: Nome
- Nome: rótulo descritivo. Por exemplo: Nome
-
Clique em Salvar
-
Clique em Criar
- Identificador: email
- Uso: Endereço de Email
- Nome: rótulo descritivo. Por exemplo: Endereço de Email
-
Clique em Salvar
Nota
O tipo de reivindicação de uso do Endereço de Email é opcional, mas garantirá que o atributo Endereço de Email do usuário do App Builder seja preenchido quando o usuário fizer login no App Builder usando o provedor de autenticação externo.
-
Isso completa as etapas de configuração no App Builder
Testando
Neste ponto, a configuração está pronta para ser testada. Recomenda-se que todos os testes sejam realizados a partir de novas janelas de navegador em Modo Incógnito ou Privado, ou em um navegador alternativo.
Etapas de teste
-
Navegue até a página de login da instância do App Builder e:
- Confirme que o novo método de autenticação é exibido corretamente na página de login.
- Tente fazer login com o novo método de autenticação e revise o resultado. (Isso deve ser feito com um login separado daquele usado para administrar o App Builder.)
-
Se erros forem relatados, revise toda a configuração e confirme que os elementos que precisam corresponder estão corretos – especialmente confirmando que o Client Secret e o Client ID foram copiados corretamente do Google para o App Builder.
- Se todas as configurações estiverem presentes e parecerem corretas, mas a autenticação externa ainda não estiver funcionando, entre em contato com o suporte da Jitterbit.