Painel de Quadro no Jitterbit App Builder
Um Painel de Quadro permite que uma página reserve um espaço na tela onde um link de página selecionado será carregado. Os quadros são tipos de Painel sem conteúdo próprio. Quando um Quadro existe em uma tela, qualquer navegação de página será direcionada para a área do Quadro em vez de substituir toda a tela. Esse recurso permite exibir um menu de navegação lateral, e então o contêiner do Quadro renderiza o conteúdo da página associado com base no link de navegação do menu lateral selecionado.

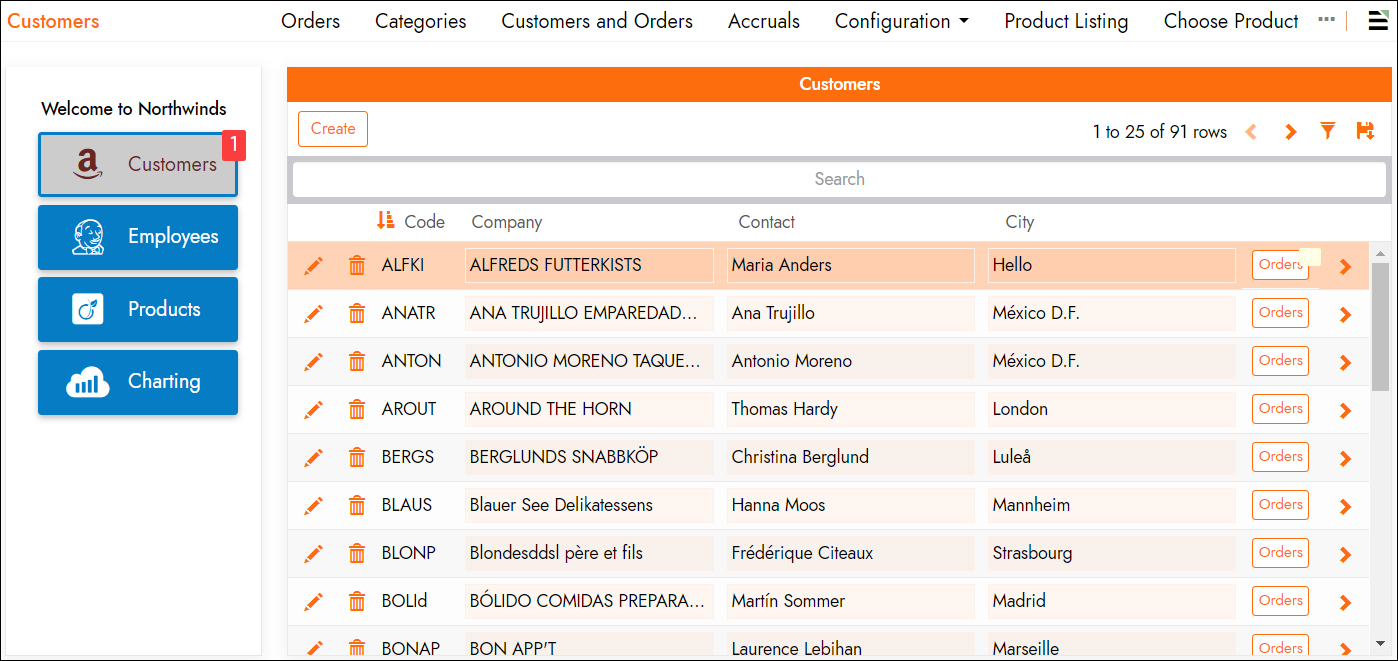
Página de exemplo com menu de navegação lateral à esquerda e um Painel de Quadro à direita
Como criar um quadro
Para criar um Quadro, você pode criar uma nova Página ou adicioná-lo a uma Página existente em um aplicativo. Para o tipo de Painel, selecione Quadro.
Os quadros são tratados da mesma forma que qualquer outro painel pelo Serviço de Layout de Painéis. Isso significa que você pode definir Posição, Pai e Tamanho, permitindo que você coloque o Quadro em qualquer lugar onde os Painéis normalmente seriam posicionados.
Se você deseja navegar o usuário para fora do quadro do painel ao vincular a uma página dentro da aplicação, você pode usar Link Para Página (dos Métodos de Atualização) ou usar um Popup para sair do quadro.
Para que um Quadro seja funcional, ele precisa ser emparelhado com outro Painel que forneça o conteúdo a ser carregado nele. Por exemplo: um painel de Formulário exibindo botões de menu de navegação.
Página de exemplo com quadro

Esta Página é um Quadro na parte superior e um painel de Formulário abaixo. Categorias é o primeiro PageLinks definido. O painel de Formulário tem dois campos de ícone que se conectam às Páginas de Produtos e Categorias. Técnicas utilizadas:
- Usando abas, com um tamanho mínimo de painel definido como 1, para que o Quadro e o painel de Formulário sejam sempre exibidos juntos
- Painel de Formulário pequeno
- Formatação condicional para destacar o ícone da página atualmente exibido no Quadro
- Tema personalizado para estilizar links de ícone lado a lado horizontalmente e espaçados uniformemente
Substituir página no histórico
O campo Link To Page pode usar Substituir Página no Histórico em um Frame. Se usado em uma barra lateral, clicar em vários links substituirá o conteúdo do Frame, mas pressionar o botão voltar retornará à Página anterior.
Página padrão
O App Builder observa o Link To Page definido no Painel do Frame para renderizar uma Página antes que o usuário clique em qualquer coisa. Note que apenas links de um painel orientado a dados suportarão critérios. Você pode deixar o link para a página em branco se quiser esperar que o botão do painel de Formulário forneça a página padrão do frame.
Função de tempo de execução mvSQL chamada page()
Esse recurso fornece uma função mvSQL chamada Page(). Sem um parâmetro, o UUID da Página mais alta será fornecido. Se uma Página for renderizada em um Frame, seus objetos de dados poderão saber o "contexto" de onde estão sendo executados. Isso pode ser usado para fazer coisas como destacar o link ativo ou juntar-se à regra App_Page para obter o nome da Página para um rótulo de Página personalizado.
A função também aceita um único parâmetro de string 'frame', para determinar qual página está atualmente carregada no Frame.
Nota
Este conceito funciona em todas as páginas agora, mesmo sem usar Frames
Recarregamento de dados
Quando um link é processado por um Frame, o App Builder disparará uma recarga global na Página Container. Isso é útil se a Página Container de nível superior tiver um Painel de Linha Única usado como menu. O objeto de dados pode se atualizar para fazer coisas como carregar o título da Página emoldurada, ícone ou usar formatação condicional para fazer o link de menu ativo ter uma cor diferente (ao usar a função Page()).
URL
Quando você primeiro vincula a uma Página ("ContainerPage", por exemplo), a URL será: /app/MyApplication/ContainerPage
O App Builder atualizará imediatamente a barra de endereços para: /app/MyApplication/ContainerPage/**PageInFrame**
Links de entrada podem ser personalizados para pré-incluir esse formato se você quiser controlar quais Páginas são carregadas em um Frame. Filtrando na coluna de um Frame é feito usando &Framed.{{ColumnName}}={{ColumnValue}} após os nomes do aplicativo e da página na primeira parte da URL:
app/MyApplication/OuterPage/MyApplication/InnerPage?OuterPageCriteria=123&Framed.InnerPageCriteria=456