Crie um sistema de arquivos para um aplicativo Jitterbit App Builder
O App Builder não é fornecido com nenhum Sistema de Arquivos padrão configurado, essas informações precisam ser configuradas manualmente por um Usuário com acesso ao servidor de aplicativos onde o aplicativo App Builder reside. Dependendo do que você está procurando fazer com os arquivos que você estará armazenando, você irá configurar um Sistema de Arquivos Local ou Sistema de Arquivos de Rede. Um Sistema de Arquivos Local irá armazenar arquivos somente localmente no servidor de aplicativos, enquanto se você estiver procurando compartilhar arquivos entre diferentes computadores você irá querer configurar um Sistema de Arquivos de Rede.
Sistema de arquivos local
Um Sistema de Arquivos Local para um aplicativo App Builder é bom ao usar uma configuração local ou se o servidor de aplicativo for permanente. Os Sistemas de Arquivos Locais devem ser configurados em uma unidade separada do IIS e do aplicativo App Builder. O pool de aplicativos App Builder precisará de permissão para qualquer sistema de arquivos criado para que o App Builder interaja com ele.
Importante
O Sistema de Arquivos Local não é uma configuração recomendada para soluções de alta disponibilidade.
Para configurar um sistema de arquivos local
Para configurar um Sistema de Arquivos Local, você deve ser um Usuário com permissão para trabalhar no servidor de aplicativos onde o aplicativo App Builder reside.
Configurar a pasta no servidor de aplicativos
- Navegue no servidor de aplicativo até o local onde você deseja armazenar o Sistema de Arquivos Local. Por exemplo:
C: - Crie uma nova pasta com o nome de pasta desejado. Por exemplo:
FileTest - Clique com o botão direito na nova pasta e selecione Propriedades. A caixa de diálogo Propriedades deve aparecer.
- Selecione a aba Segurança
-
Clique em Editar

-
Clique em Adicionar…
- Procure o pool de aplicativos do App Builder IIS digitando IIS AppPool\ App Builder no campo Digite os nomes dos objetos (NOTA: Se você não conseguir encontrar o App Builder usando o IIS
AppPool\App Builderpode estar com um nome diferente devido ao processo de criação, tente IISAppPool\DefaultAppPool) - Clique em Verificar nomes
- Clique em OK
- Selecione o usuário App Builder
- Marque Permitir controle total para este usuário para conceder permissões totais
- Clique em Aplicar e OK
- Agora o aplicativo App Builder tem controle sobre a pasta criada
Configuração no App Builder
- Navegue até IDE > Data Servers
- Clique no botão + Server no painel Data Servers
- Atribua um Server Name. Por exemplo: Local File System
- Selecione Local File System como o Type
- Clique no botão Save
- Clique no botão Details no painel Data Sources
- Clique no botão Edit
- Expanda a seção File e especifique o Path apropriado para a pasta no servidor de aplicativos. Por exemplo:
C:\FileTest\ - Clique em Salvar
Sistema de arquivos de rede
Você precisa associar um S3 Bucket ou EBS Drive para manter os dados separados do servidor real ao configurar um Network File System. Este é um armazenamento de arquivos baseado em nuvem que é separado da máquina virtual.
Configurar a pasta no servidor de aplicativos
- Navegue no servidor de aplicativo até o local onde você deseja armazenar o Network File System - onde quer que a unidade de rede esteja conectada. Por exemplo:
D: - Crie uma nova pasta com o nome da pasta desejada
- Clique com o botão direito na nova pasta e selecione Propriedades. A caixa de diálogo Propriedades deve aparecer.
- Selecione a aba Segurança
- Clique em Editar
- Clique em Adicionar…
- Procure o pool de aplicativos do App Builder IIS digitando IIS AppPool\ App Builder no campo Digite os nomes dos objetos
- Clique em Verificar nomes
- Clique em OK
- Selecione o usuário App Builder
- Marque Permitir controle total para este usuário para conceder permissões totais
- Clique em Aplicar e OK
- Agora o aplicativo App Builder tem controle sobre a pasta criada
Configuração no App Builder
- Navegue até IDE > Servidores de Dados
- Clique no botão + Servidor no painel Servidores de Dados
- Atribua um Nome de Servidor. Por exemplo: Sistema de Arquivos de Rede
- Selecione Sistema de Arquivos de Rede como o Tipo
- Insira o valor Host
- Clique no botão Salvar
- Clique no botão Detalhes no painel Fontes de Dados
- Clique no botão Editar
- Selecione o Servidor de Fonte de Dados que é o Sistema de Arquivos Local. Por exemplo: Sistema de Arquivos de Rede
- Especifique o Caminho apropriado para a pasta no servidor de aplicativos. Por exemplo:
D:\FileTest\
Configurar uma página do navegador de arquivos no aplicativo App Builder
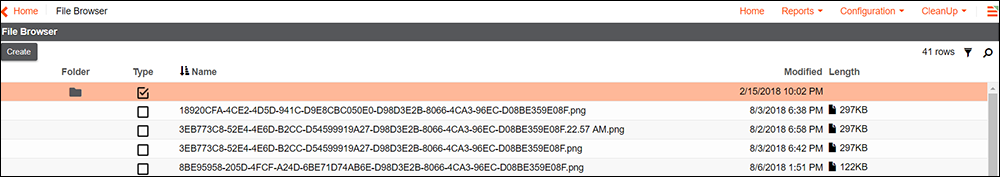
Opcionalmente, você pode querer configurar uma página File Browser no seu aplicativo Vinal para fornecer aos usuários finais visibilidade e acesso aos arquivos contidos no File System.

Exemplo de página do File Browser em um aplicativo com UI/UX para o conteúdo do sistema de arquivos
Para configurar uma página do navegador de arquivos
-
Adicione uma nova página de painel Grid ao seu aplicativo App Builder para armazenar esse conteúdo e atribua um Nome que seja reconhecível. Por exemplo: File Browser
- A Regra de Origem para a página deve ser a tabela File do Sistema de Arquivos com o qual você está trabalhando. Por exemplo: Arquivo
- Adicione os Controles que você deseja exibir na página. Por exemplo: Pasta, Tipo, Nome, Tamanho, Modificado, Comprimento
- A coluna que contém o arquivo real deve usar o tipo de controle Arquivo.
- Posicione a página em uma área de navegação que faça sentido lógico para seu aplicativo. Por exemplo: em Configuração
Recursos
- Sistemas de arquivos locais (Microsoft) https://msdn.microsoft.com/en-us/library/windows/desktop/aa364407(v=vs.85).aspx
- Sistema de arquivos de rede (Microsoft) https://docs.microsoft.com/en-us/windows-server/storage/nfs/nfs-overview