Mudando dinamicamente um ícone no Jitterbit App Builder
Os ícones são tipicamente estáticos e imutáveis, mas às vezes você precisará mostrar um ícone diferente com base em dados. Por exemplo, em uma página que mostra as pessoas que foram convidadas para um evento, você poderia mostrar um ícone de polegar para baixo ou um polegar para cima para indicar se elas estão comparecendo ou não. Abaixo estão exemplos de como você pode implementar um ícone dinâmico em seu aplicativo.
Para os propósitos deste documento, nos referimos a ícones nomeados usando a biblioteca de ícones Font Awesome. O App Builder vem com o Font Awesome. Para ver uma lista dos ícones nomeados disponíveis, consulte fontawesome.com.
Controle de ícone
O tipo de controle de ícone permite que você passe o nome CSS de um ícone (como times-circle-o) e ele procura na biblioteca de ícones para exibi-lo. Não é possível adicionar à biblioteca de ícones.
Se você tiver apenas 1 ou 2 ícones, provavelmente poderá inserir uma declaração IIF em seu Objeto de Negócio e permitir que isso determine qual ícone exibir. Por exemplo, se você quiser indicar a presença em um evento, você teria algo como IIF(Status = Accept, 'thumbs-up', 'thumbs-down'). Esse cenário funciona bem quando você tem apenas algumas opções para escolher, mas se tornará complicado à medida que precisar acomodar mais opções. Para o nosso exemplo, você também pode querer mostrar um ícone de ponto de interrogação se a pessoa ainda não aceitou ou recusou o convite.
No caso acima, você precisará fazer uma declaração IIF maior e mais complicada para acomodar o terceiro estado, ou pode alterar seu modelo de dados para incluir uma coluna que armazene o ícone. Os passos abaixo o guiarão pelo caso em que você altera seu modelo de dados.
- Para continuar com o exemplo acima, você precisará criar uma tabela
Statuscom colunas paraStatusID,StatuseIcon. - Certifique-se de inserir informações, incluindo os títulos dos ícones, na tabela
Statuspara cada Status. Por exemplo: Sim, Não, Talvez - Em seguida, crie um Objeto de Negócio que se junte à tabela
Status. O nosso é chamado Funcionário (Status). Vamos trazer a colunaIconda tabelaStatuspara uso. - Para usar essas informações em seu aplicativo, certifique-se de que seu painel seja construído com base no objeto recém-criado. Crie um controle chamado Status como um Tipo de Controle de Lista usando
StatusIDeStatusde Status (Lista) para exibir as opções.
Usar uma coluna é quase sempre superior a uma declaração IIF, porque uma declaração IIF exigirá que você implemente uma nova lógica quando tiver um novo estado a considerar, mas se você tiver uma coluna em uma tabela de status, poderá permitir que um usuário configure os ícones utilizados.
URL GUID relativa da imagem
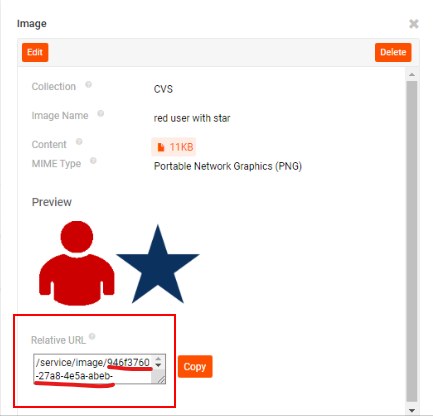
A declaração IIF usada para instruir qual ícone exibir pode referenciar o URL GUID relativo da imagem. Para obter o valor do GUID da imagem, visualize a Imagem no App Builder e copie o valor do campo URL Relativo que aparece após .../image/. Esse valor pode agora ser usado na declaração IIF conforme necessário.

Exemplo de um URL GUID relativo da imagem

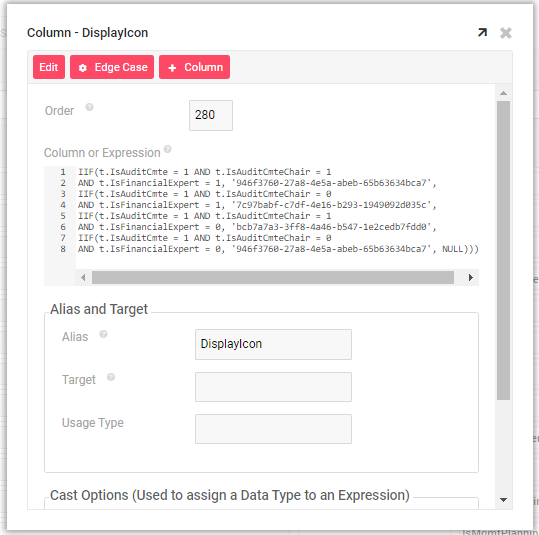
Exemplo de declaração IIF referenciando o URL GUID relativo da imagem
Controle de lista
O Controle de lista é tipicamente usado para exibir uma lista de valores de texto, mas também pode exibir uma imagem junto com o texto, ou apenas a imagem em si. Ao configurar o Controle de lista, você simplesmente precisa ir em Atributos Adicionais e selecionar a coluna que armazena seu ImageID como o valor Ícone. Usar o Propósito da Imagem como 'Ícone' permitirá efetivamente que você tenha ícones dinâmicos. Como um desenvolvedor pode adicionar à biblioteca de Imagens de um aplicativo, esse método para um 'ícone' dinâmico é um pouco mais robusto do que usar o controle Ícone.
Para utilizar um Controle de Lista para ícones dinâmicos, você precisa ter uma coluna para armazenar seu ImageID na tabela que fornece os valores da Lista. Dessa forma, você pode vincular cada um dos valores da lista a uma imagem particular na Coleção do seu App. Da mesma forma que você extrai um valor de Título de um objeto de lista para exibi-lo como texto na lista, você também extrairá um ImageID do objeto de lista para exibir essa imagem ao lado do texto.