Regra de notificação para construir uma tabela HTML a partir de uma consulta dinâmica
Introdução
Esta página fornece um exemplo de como enviar uma notificação contendo dados formatados em HTML.
O exemplo considera o caso de uso de uma empresa que precisa de um aplicativo para gerenciar um processo de aprovação de reinicialização de servidor. O aplicativo deve ser capaz de enviar um email para o gerente de sistema designado de cada servidor. Os servidores podem ter mais de um gerente designado. O email deve conter uma tabela HTML mostrando os servidores a serem reiniciados.
Para configurar este exemplo, siga os passos em cada seção.
Configurar as configurações de email
Para configurar as configurações de email do seu aplicativo, siga estes passos:
-
Configure o servidor SMTP:
- Selecione IDE > Servidores de Notificação.
- Clique no ícone abrir registro para a entrada SMTP. O diálogo Endpoint de Notificação é aberto.
- No campo Endereço de Remetente, insira o endereço de email do remetente.
- No campo Uri, insira o endereço do seu servidor SMTP, incluindo o prefixo do protocolo (
smtp://ousmtps://), e o sufixo do número da porta (geralmente:587, mas pode ser um dos:25,:465ou:2525). - Expanda a seção Segurança.
- Insira as credenciais do servidor SMTP nos campos Nome de Usuário e Senha.
- Expanda a seção Teste.
- Insira endereços de email válidos nos campos De e Para, em seguida, clique no botão Testar Email. Isso envia um email para e a partir desses endereços via o servidor SMTP configurado.
- Quando o teste for bem-sucedido, feche o diálogo Endpoint de Notificação.
-
Configure seu endereço de email:
- Selecione > Ver Perfil do Usuário. O diálogo Perfil do Usuário é aberto.
- No campo Endereço de Email, insira um endereço de email válido. (Este é o endereço do qual os emails parecem ser enviados.)
- Pressione Enter, em seguida, feche o diálogo.
-
Defina a URL do site padrão:
- Selecione IDE > Provedores de Segurança.
- No painel Configuração, selecione Mais > Sites.
- Clique no ícone abrir registro para a linha marcada como padrão. O diálogo Site é aberto.
- Clique no botão Editar.
- No campo URL, insira um valor para a URL do aplicativo.
- Clique no botão Salvar.
- Feche o diálogo.
Criar um aplicativo
- No menu do site, clique no botão + App.
- No campo Nome, insira
ServerOwners, e depois clique no botão Criar App.
Nota
Se você quiser usar um aplicativo existente, selecione o valor correto para Fonte de Dados ao configurar as regras nesta página.
Criar tabelas
Para configurar as tabelas para este exemplo, selecione > App Workbench > Tabelas, e depois use os botões + Tabela e + Coluna para adicionar as tabelas e colunas nesta seção.
Importante
Para cada tabela, clique no botão Publicar na Camada de Negócios, e depois clique no botão Publicar na Camada de UI, selecionando os padrões Início para a localização do menu e Grade e Formulário para o tipo de painel.
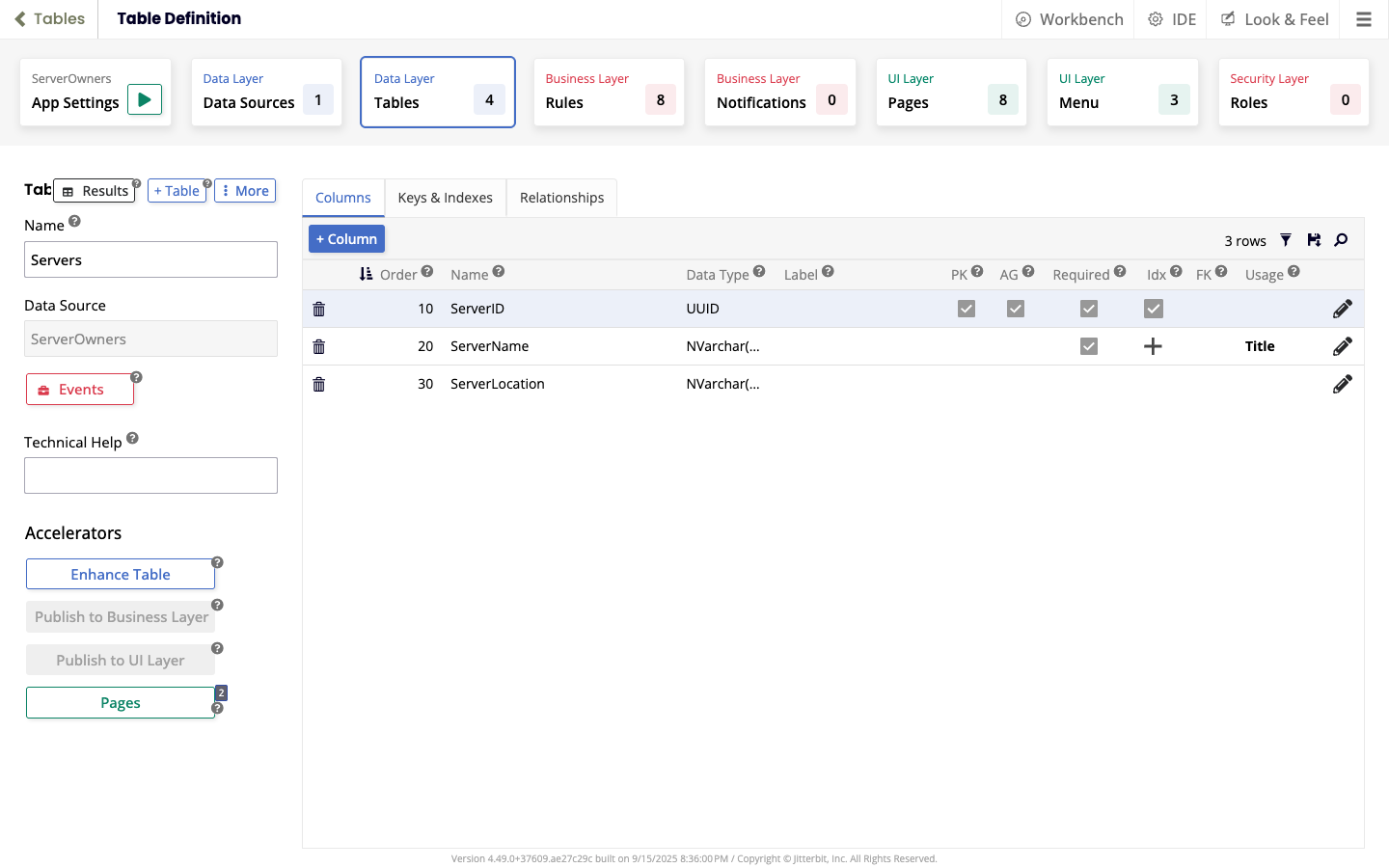
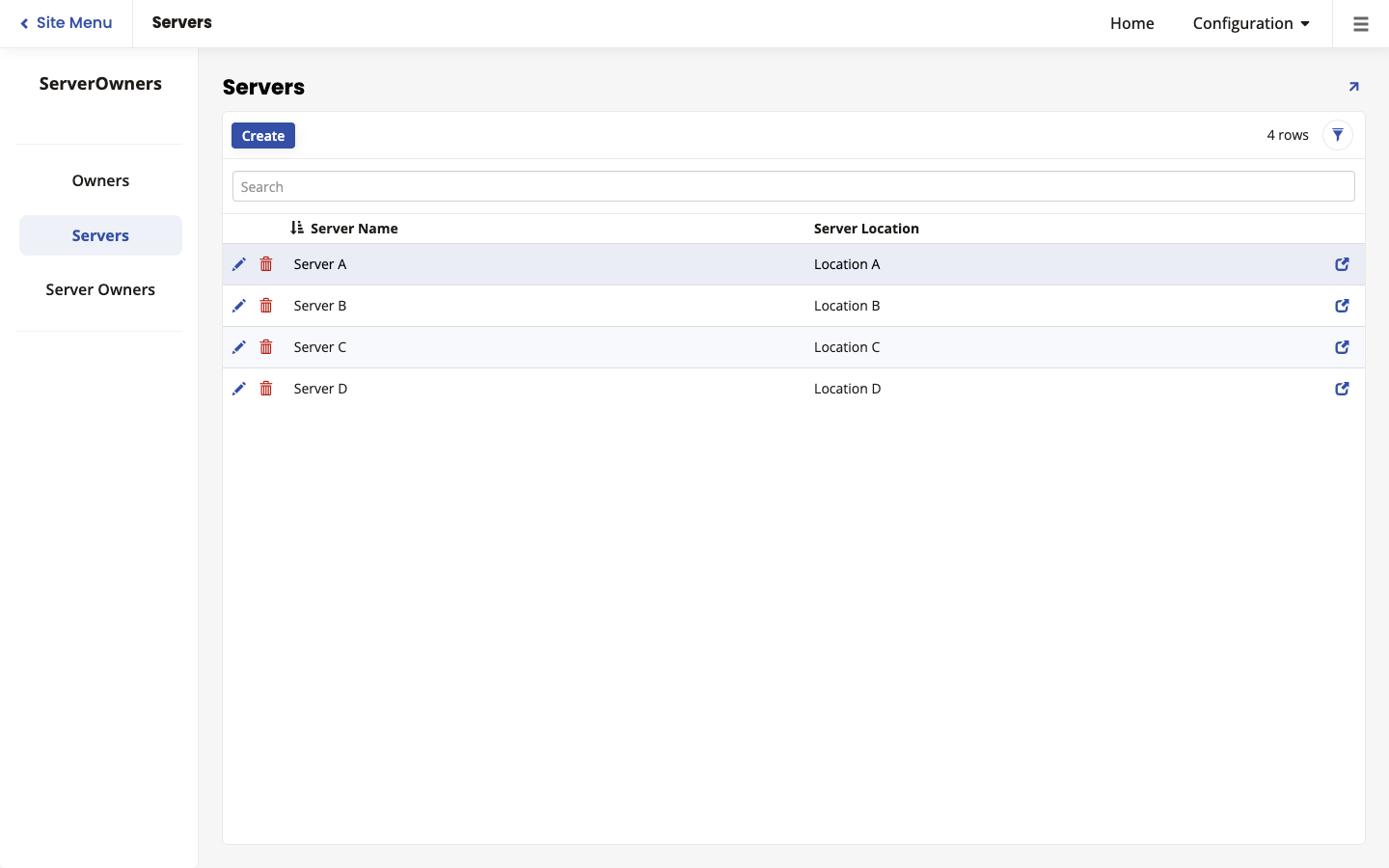
Tabela: Servidores
Esta tabela armazena os detalhes dos seus servidores:
| Nome da coluna | Tipo de dado | Chave primária |
Chave estrangeira |
Obrigatório | ||||
|---|---|---|---|---|---|---|---|---|
ServerID |
ID Único | |||||||
ServerName |
String | |||||||
ServerLocation |
String | |||||||
| (Opcional) Detalhes adicionais sobre o servidor conforme necessário. | | | | | ||||
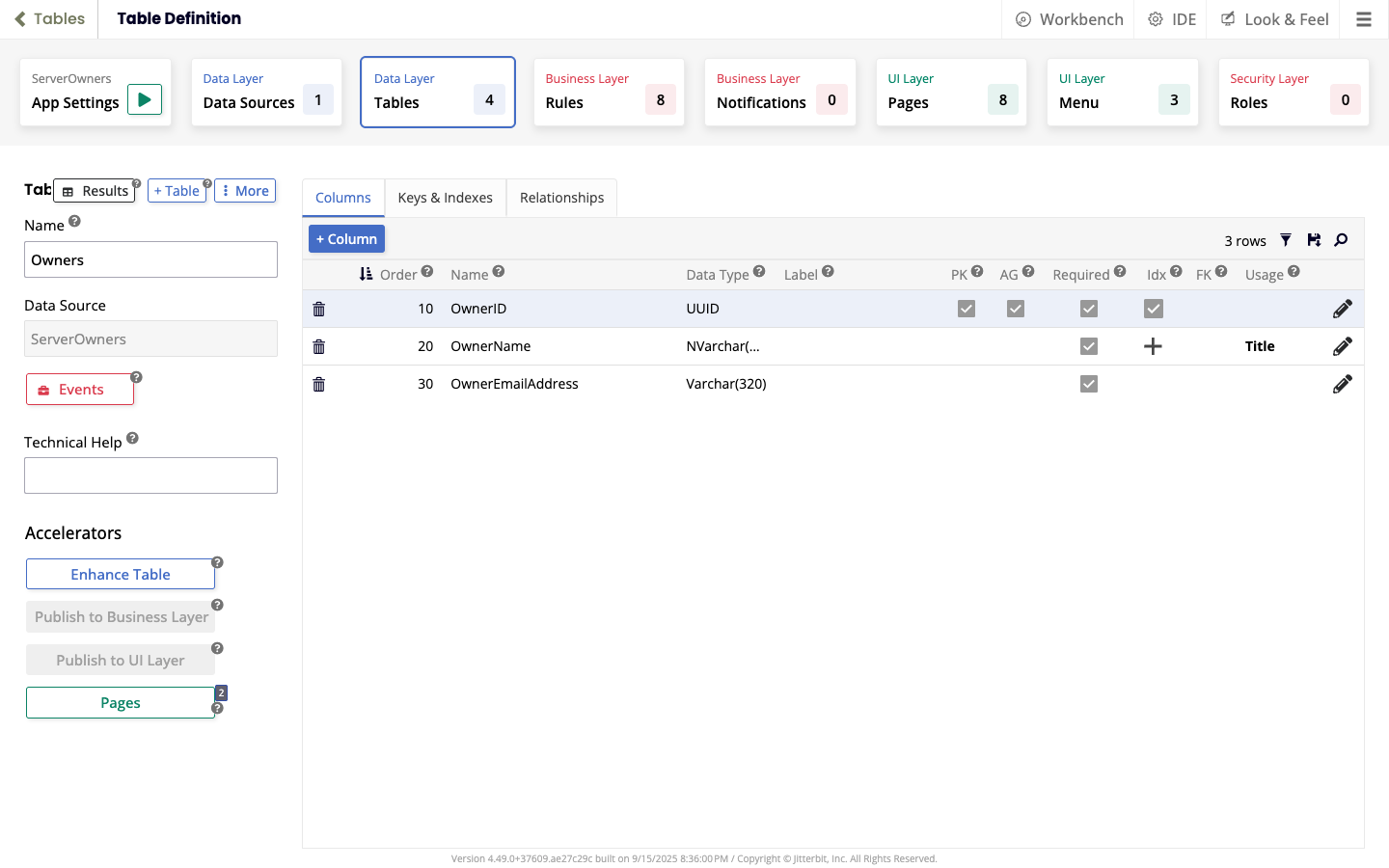
Tabela: Proprietários
Esta tabela armazena os detalhes das pessoas responsáveis pelos servidores:
| Nome da coluna | Tipo de dado | Chave primária |
Chave estrangeira |
Obrigatório | ||||
|---|---|---|---|---|---|---|---|---|
OwnerID |
ID Único | |||||||
OwnerName |
String | |||||||
OwnerEmailAddress |
||||||||
| (Opcional) Detalhes adicionais sobre os proprietários conforme necessário. | | | | | ||||
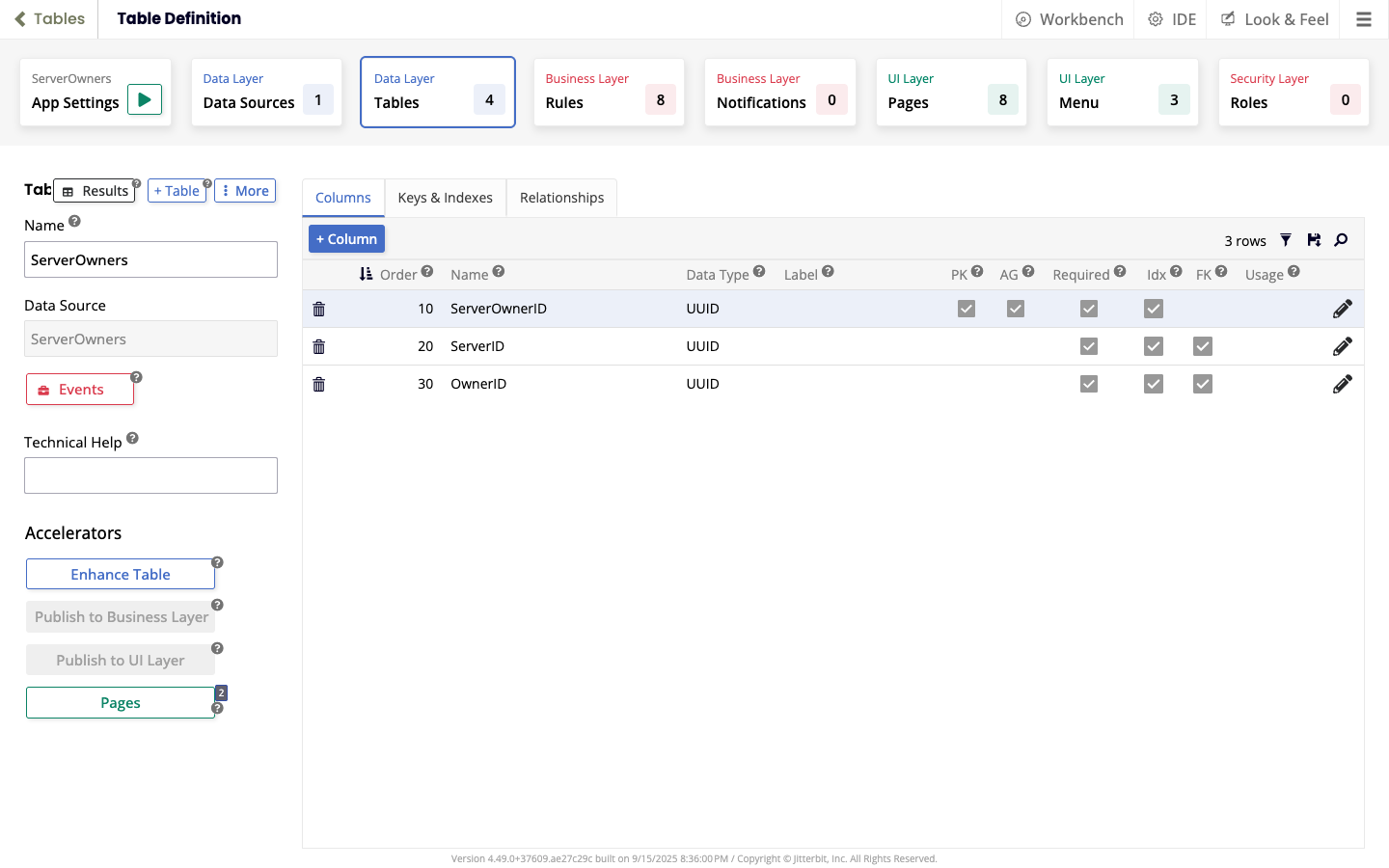
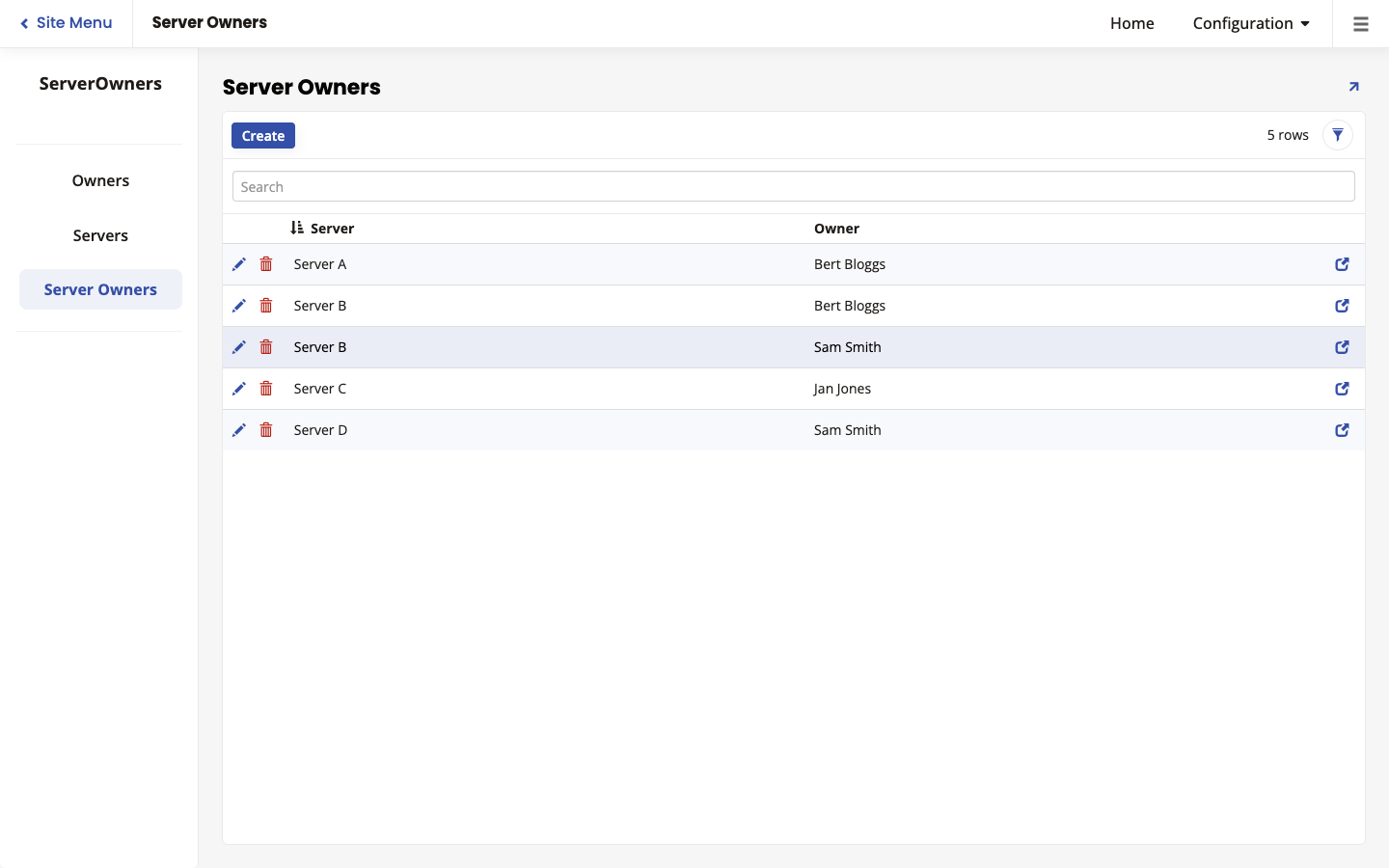
Tabela ServerOwners
Esta tabela conecta proprietários com servidores:
| Nome da coluna | Tipo de dado | Chave primária |
Chave estrangeira |
Obrigatório |
|---|---|---|---|---|
ServerOwnerID |
ID Único | |||
ServerID |
ID Único | |||
OwnerID |
ID Único |
Dica
Para esta tabela, selecione a aba Colunas, em seguida clique no ícone na coluna FK para adicionar as chaves estrangeiras.
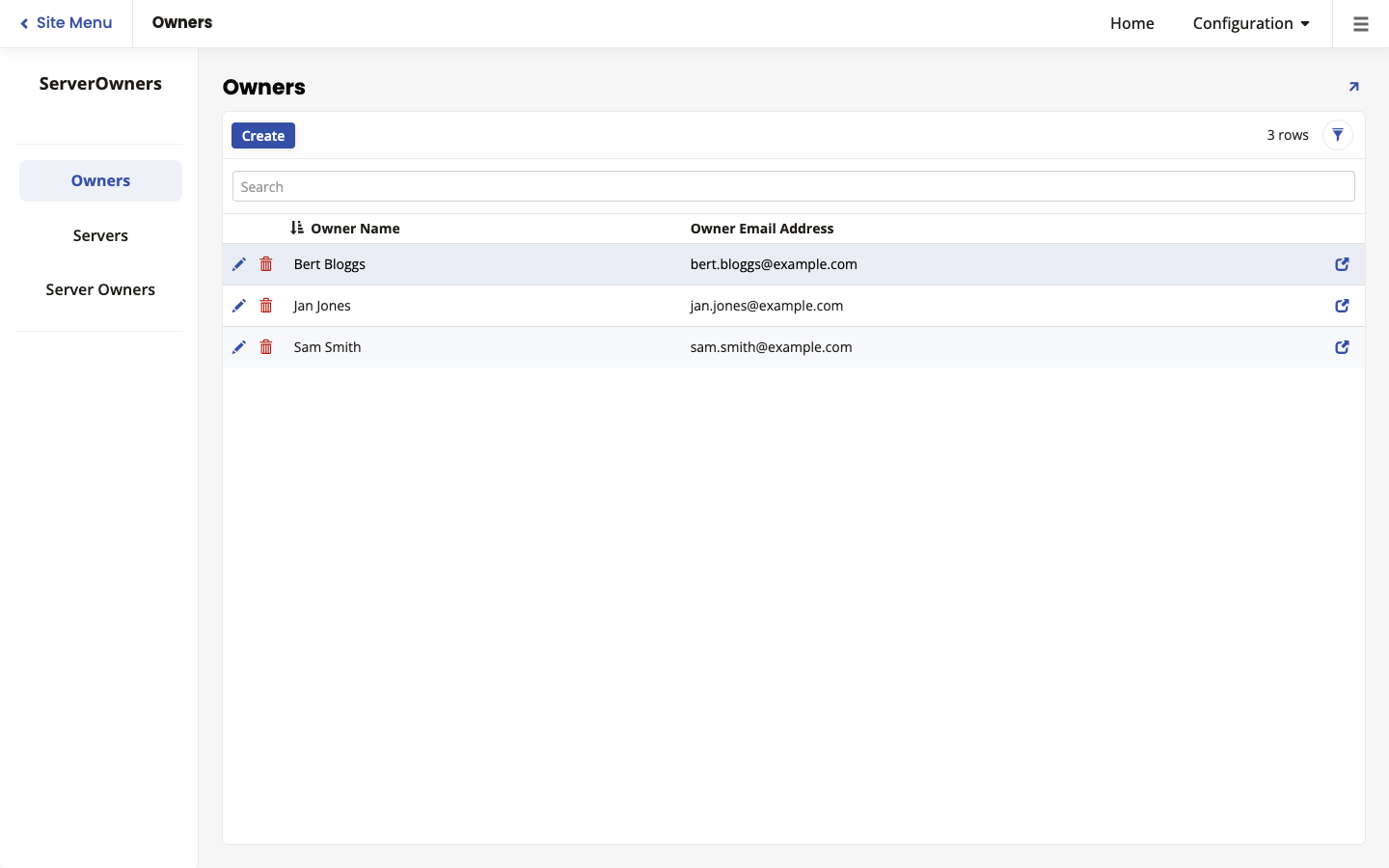
Adicionar dados de exemplo
Para adicionar dados de exemplo, faça o seguinte:
-
No App Workbench, clique no ícone Configurações do App para executar o app.
-
Na página Início do app, para cada um de Proprietários, Servidores e Proprietários de Servidores, selecione a opção, clique no botão Criar, e adicione entradas suficientes para que o exemplo faça sentido para você. Por exemplo:
Criar regras
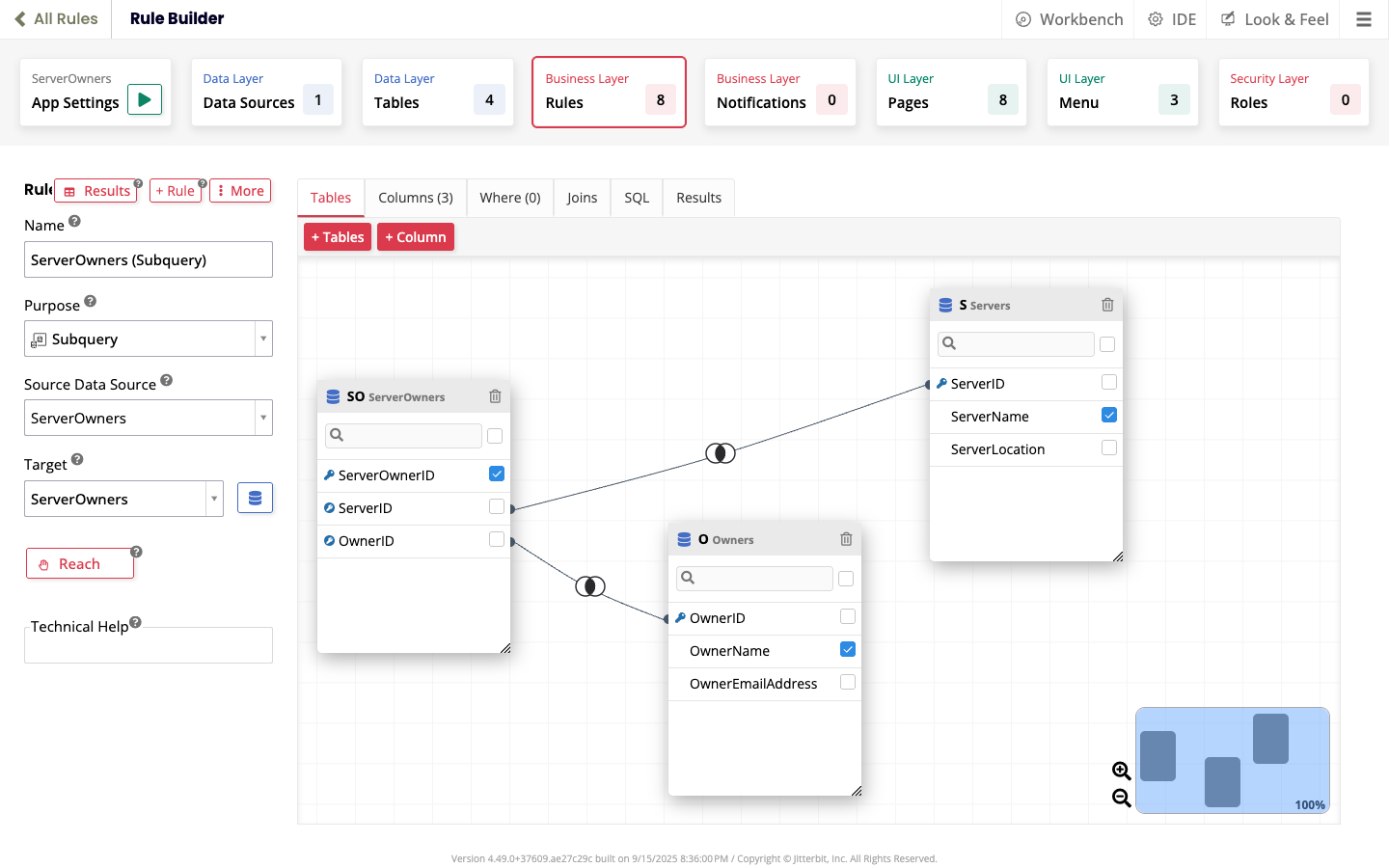
Regra: ServerOwners (Subconsulta)
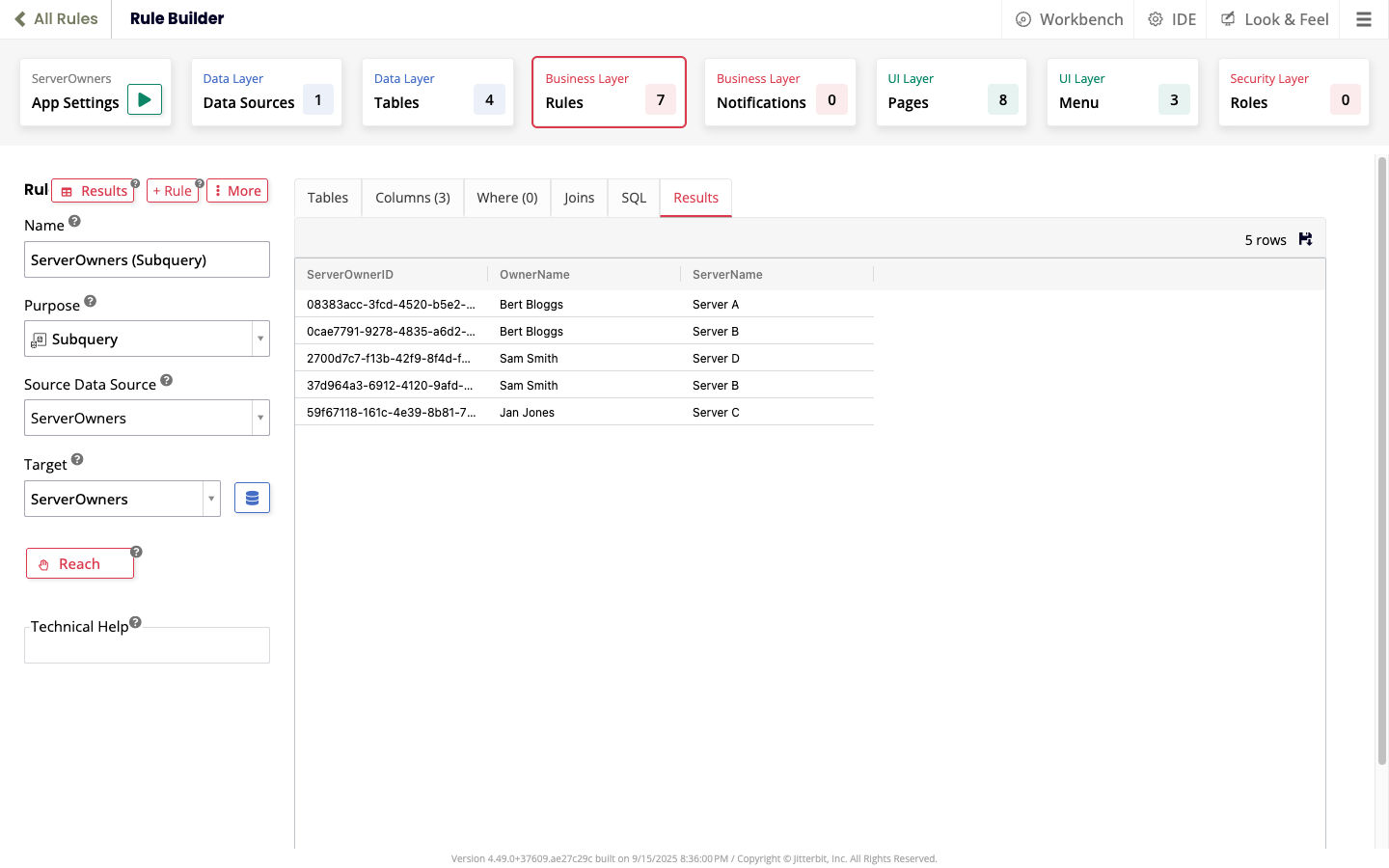
Esta regra de subconsulta gera os dados na regra ServerOwners (Regra de Negócio), com a adição dos nomes dos proprietários e servidores:
-
Criar a regra:
-
Abra seu app, em seguida selecione > App Workbench > Regras.
-
Clique no botão + Regra.
-
No painel Regra na página Construtor de Regras, defina os seguintes valores:
- Nome:
ServerOwners (Subconsulta) - Propósito: Subconsulta
- Fonte de Dados: ServerOwners
- Alvo: ServerOwners
- Nome:
-
Clique no botão Criar (ou pressione Control+S).
-
-
Adicionar tabelas:
-
Proprietários:
- Na guia Tabelas, clique no botão + Tabelas. Um diálogo se abre.
- Clique no botão Adicionar na entrada Proprietários. O diálogo se fecha.
-
Servidores:
- Clique no botão + Tabelas.
- Clique no botão Adicionar na entrada Servidores.
-
-
Selecionar colunas: Selecione as seguintes colunas:
-
Verificar a regra:
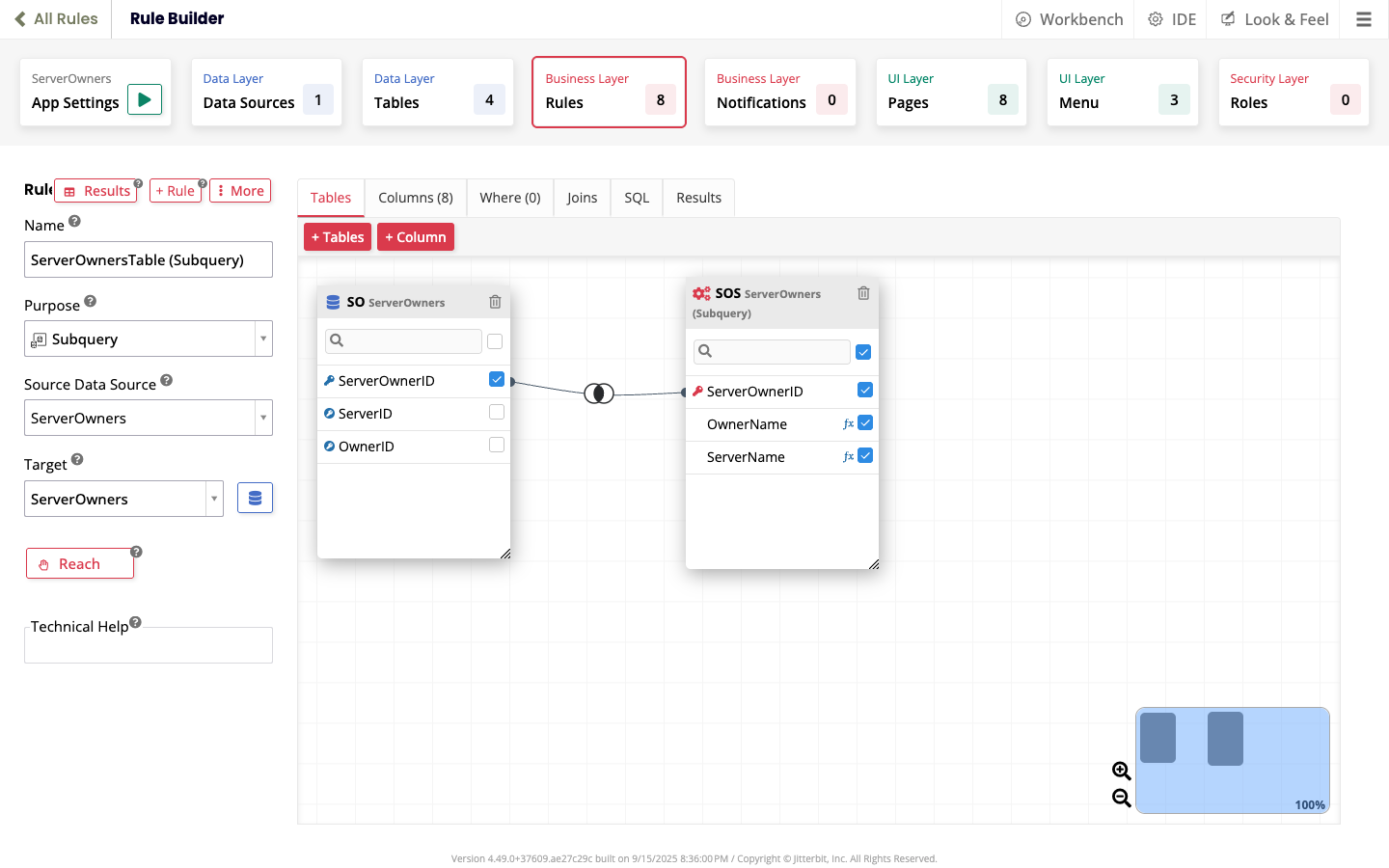
Regra: ServerOwnersTable (Subconsulta)
Esta regra de subconsulta produz o HTML usado na notificação do corpo.
-
Criar a regra:
- Selecione > App Workbench > Regras.
- Clique no botão + Regra.
-
No painel Regra na página Construtor de Regras, defina os seguintes valores:
- Nome:
ServerOwnersTable (Subconsulta) - Propósito: Subconsulta
- Fonte de Dados: ServerOwners
- Alvo: ServerOwners
- Nome:
-
Clique no botão Criar.
-
Adicionar tabelas:
-
ServerOwners (Subconsulta):
- Clique no botão + Tabelas.
- Clique no botão Adicionar para a regra ServerOwners (Subconsulta).
-
-
Juntar tabelas: Arraste e solte a coluna ServerOwnerID de ServerOwners para a mesma coluna em ServerOwners (Subconsulta).
-
Selecionar colunas: Selecione todas as colunas na regra ServerOwners (Subconsulta):
-
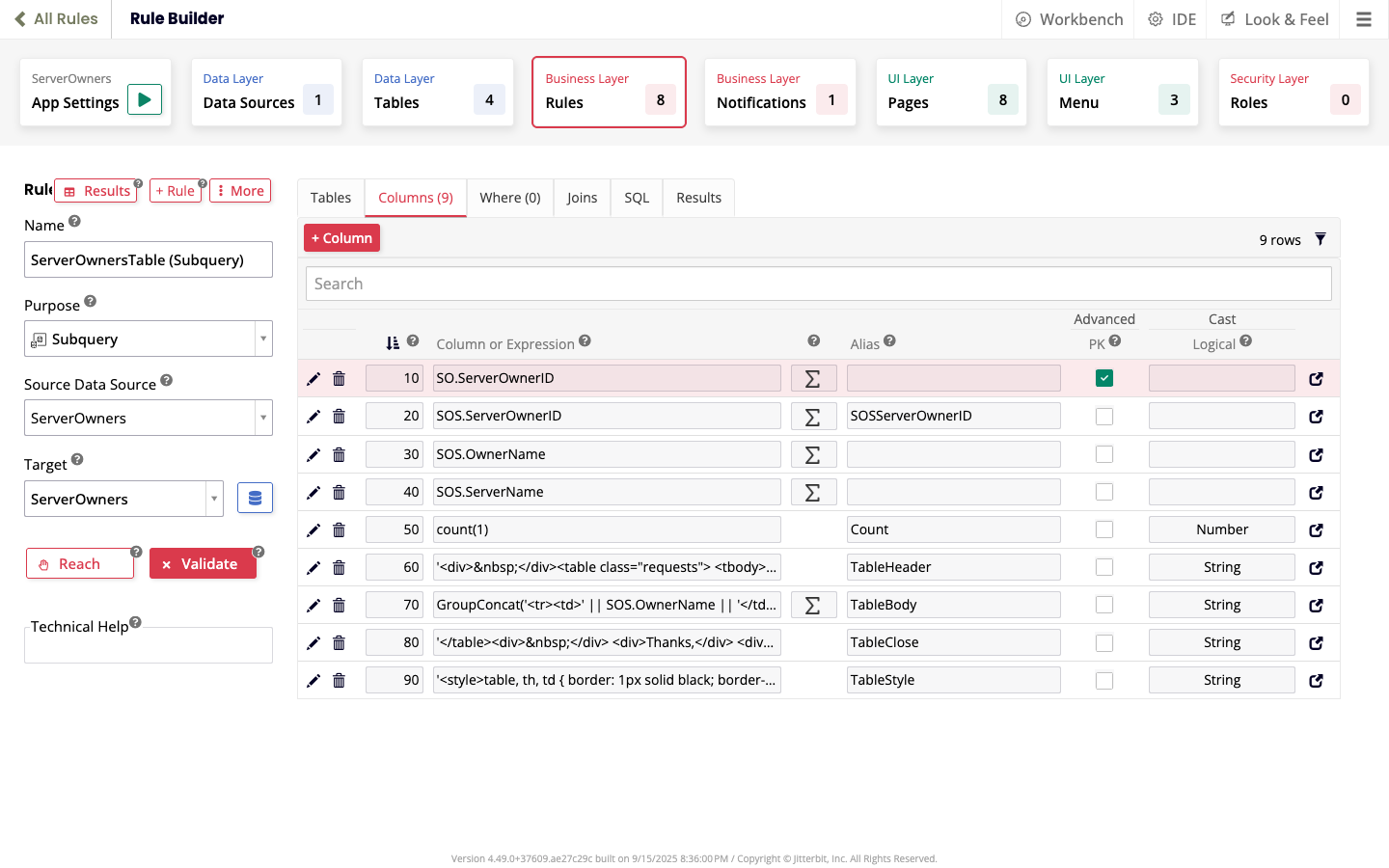
Adicionar colunas:
-
Coluna
count:- Clique no botão + Coluna.
-
No painel Coluna ou Expressão, insira o seguinte:
count(1) -
Clique no botão Salvar.
-
Coluna
TableHeader:- Clique no botão + Coluna.
-
No painel Coluna ou Expressão, insira o seguinte:
'<table><tbody><tr><td>Proprietário do Servidor</td><td>Nome do Servidor</td></tr>' -
No campo Alias, insira
TableHeader. - Clique no botão Salvar.
-
Coluna
TableBody:- Clique no botão + Coluna.
-
No painel Coluna ou Expressão, insira o seguinte:
GroupConcat('<tr><td>' || SOS.OwnerName || '</td><td>' || SOS.ServerName || '</td></tr>','') -
No campo Alias, insira
TableBody. - Clique no botão Salvar.
-
Coluna
TableClose:- Clique no botão + Coluna.
-
No painel Coluna ou Expressão, insira o seguinte:
'</table><div> </div> <div>Obrigado,</div> <div>Equipe do Servidor</div>' -
No campo Alias, insira
TableClose. - Clique no botão Salvar.
-
Coluna
TableStyle:
-
-
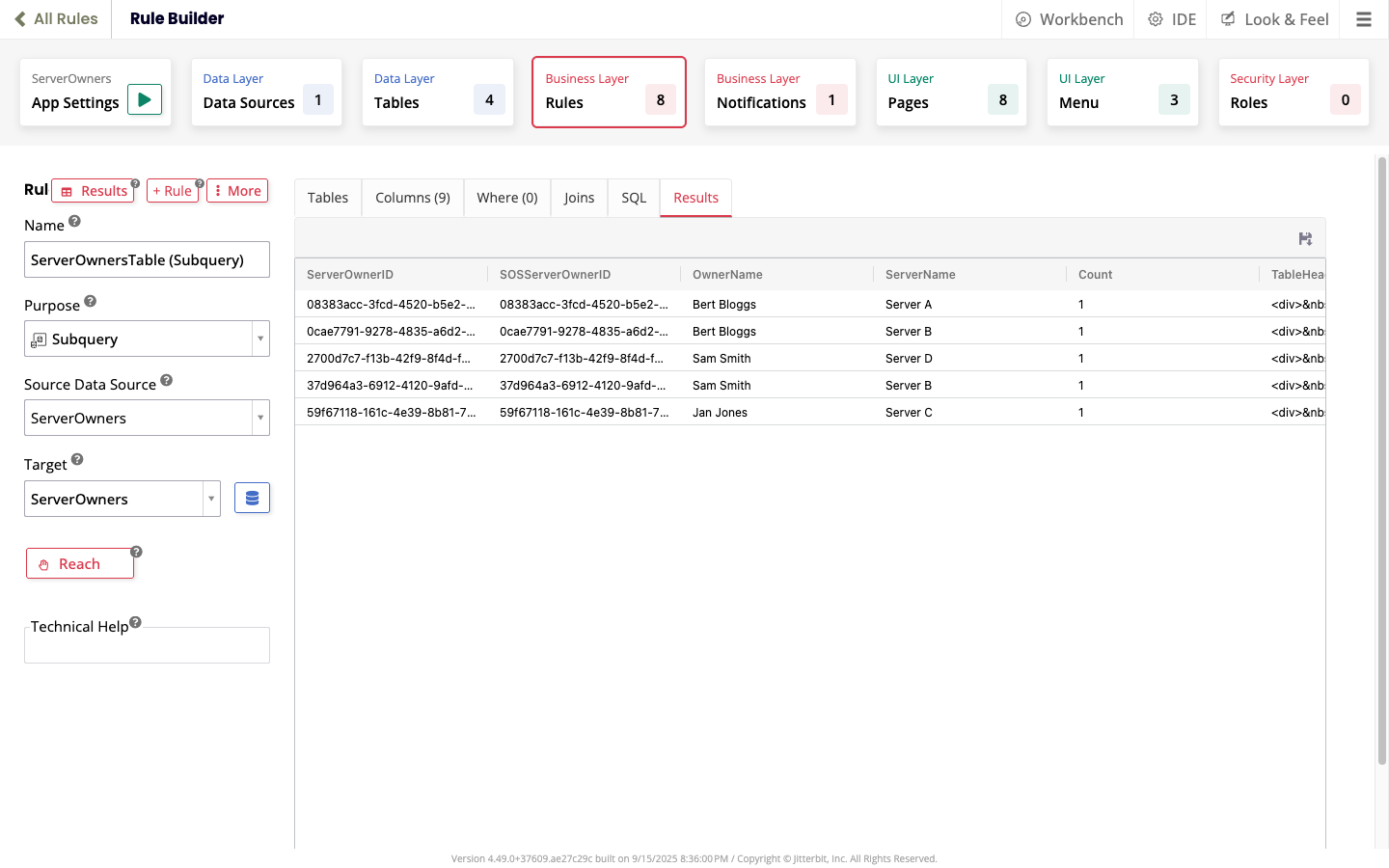
Verificar a regra:
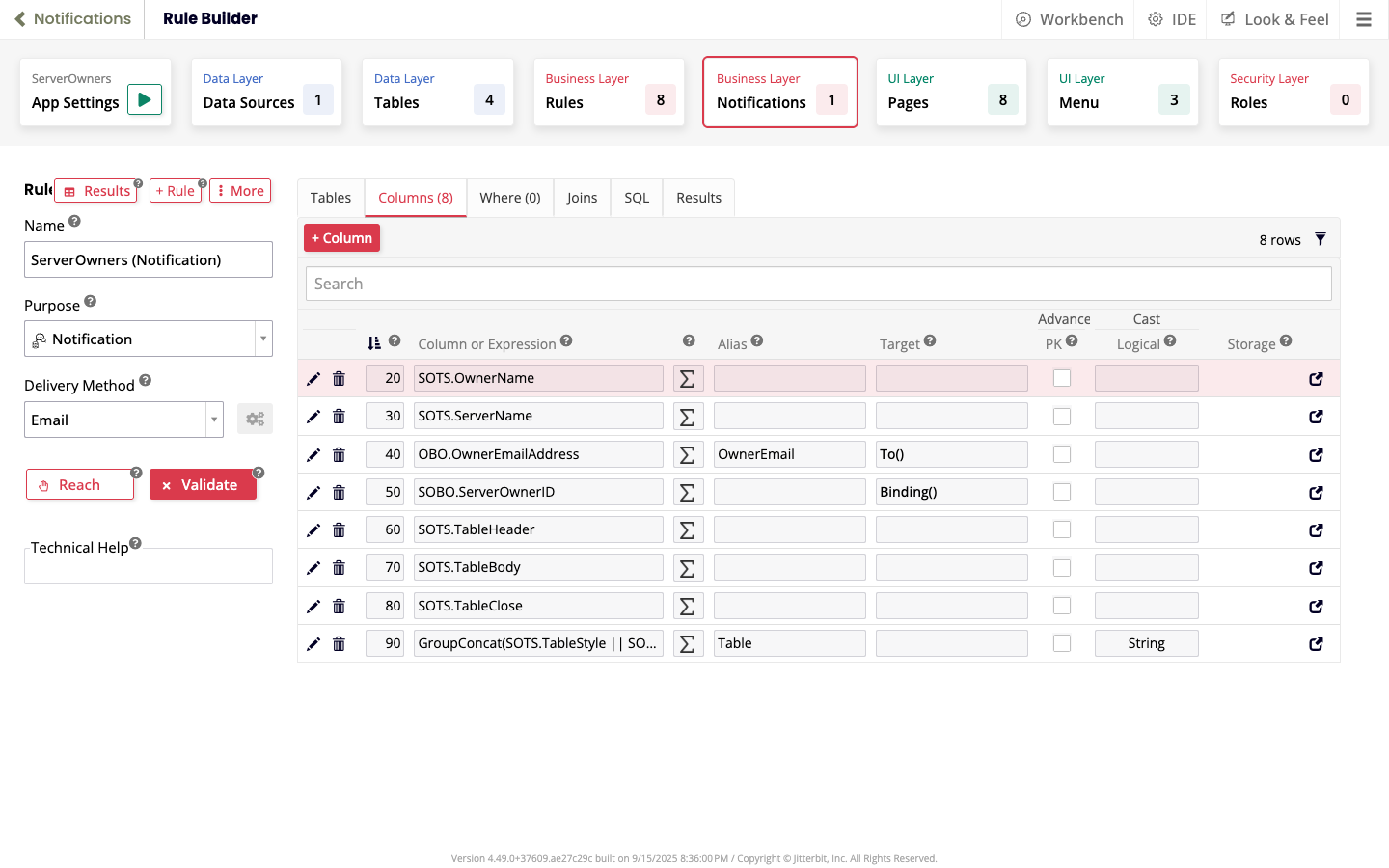
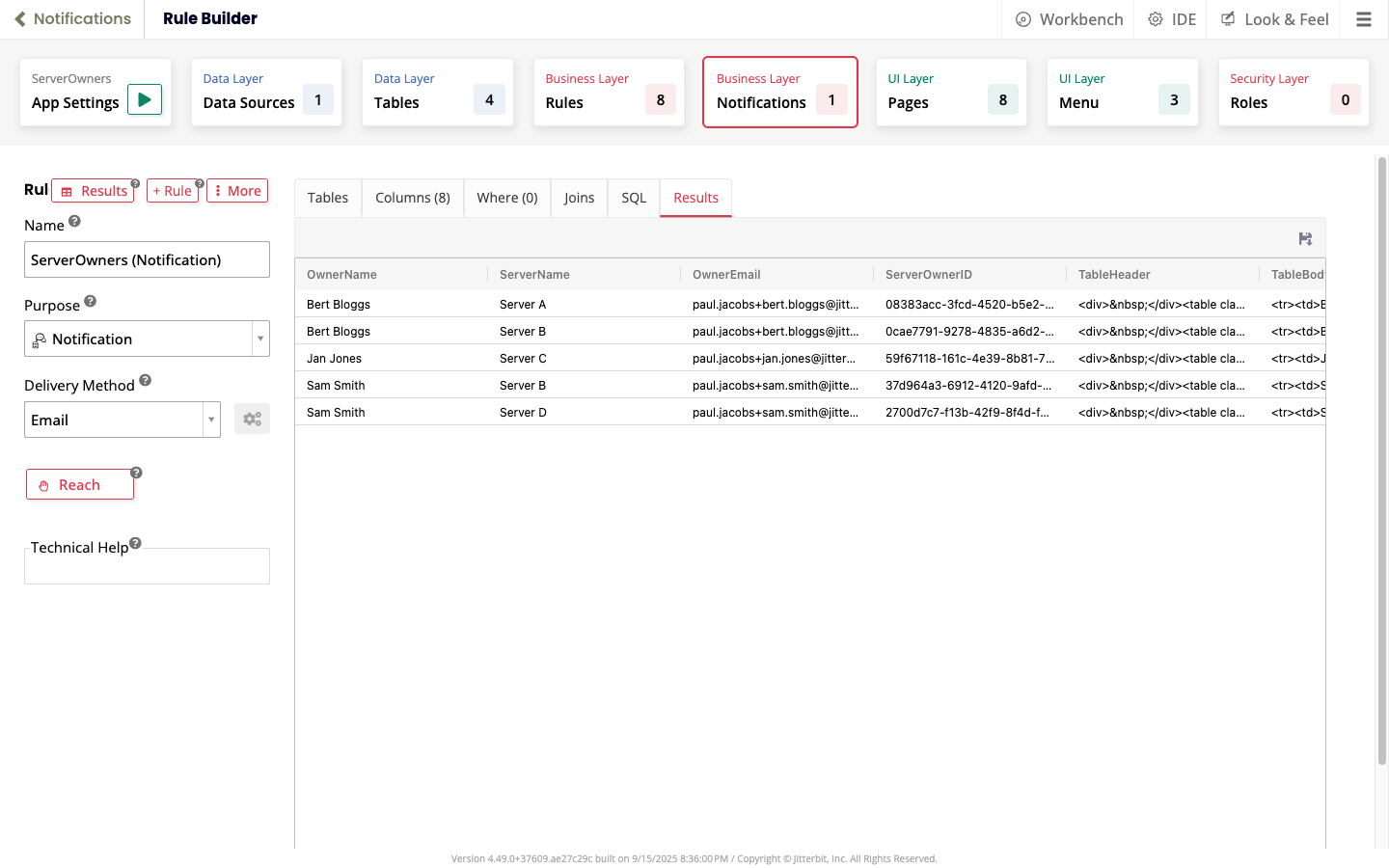
Regra: ServerOwners (Notificação)
Esta regra gera a notificação enviada aos proprietários do servidor.
-
Criar a regra:
- Selecione > App Workbench > Notificações.
- Clique no botão + Notificação.
-
No painel Regra na página Construtor de Regras, defina os seguintes valores:
- Nome:
ServerOwners (Notificação) - Finalidade: Notificação
-
Método de Entrega: Email
Dica
Durante os testes, ou quando você não tiver um servidor SMTP, defina o Método de Entrega para Alerta do App Builder.
- Nome:
-
Clique no botão Criar.
-
Adicionar tabelas:
-
ServerOwnersTable (Subconsulta):
- Clique no botão + Tabelas.
- Clique no botão Adicionar para a entrada ServerOwnersTable (Subconsulta).
-
ServerOwners (Objeto de Negócio):
- Clique no botão + Tabelas.
- Clique no botão Adicionar para a entrada ServerOwners (Objeto de Negócio).
-
Owners (Objeto de Negócio):
- Clique no botão + Tabelas.
- Clique no botão Adicionar para a entrada Owners (Objeto de Negócio).
-
-
Juntar tabelas: Arraste e solte a coluna ServerOwnerID de ServerOwnersTable (Subconsulta) para a mesma coluna em ServerOwners (Objeto de Negócio).
Dica
A junção OwnerID entre ServerOwners (Objeto de Negócio) e Owners (Objeto de Negócio) é feita automaticamente.
-
Adicionar colunas:
-
Coluna
To():- Selecione a aba Colunas.
- Clique no botão + Coluna.
-
No painel Coluna ou Expressão, insira o seguinte:
OBO.OwnerEmailAddress -
No campo Alias, insira
OwnerEmail. - Abra o menu Alvo, e então selecione To().
- Clique no botão Salvar.
-
Coluna
Binding():- Clique no botão + Coluna.
-
No painel Coluna ou Expressão, insira o seguinte:
SOBO.ServerOwnerID -
Abra o menu Alvo, em seguida, selecione Binding().
- Clique no botão Salvar.
-
Coluna
Table: -
Verifique a regra:
-
Teste
- (Opcional) Execute o aplicativo, selecione a página Owners, e verifique se os endereços de email dos proprietários são válidos.
- Selecione > App Workbench > Notificações.
- No painel Regras de Notificação, selecione ServerOwners (Notification). (Isso já está selecionado se for a única regra de notificação.)
- No painel Mensagem, clique no botão Editar.
- No campo Assunto, insira sua escolha de assunto.
-
No painel de edição Corpo, insira o seguinte:
{{Table|HTML}} -
Clique no botão Salvar.
- Clique no botão Testar, em seguida, clique no botão Prosseguir.
- Verifique sua caixa de entrada de email pela mensagem. (Se você estiver testando com um App Builder Alert, uma mensagem de toast aparece contendo o corpo da mensagem.)