Opções de painel e práticas recomendadas no Jitterbit App Builder
O App Builder oferece vários tipos de opções de Dashboard para uso ao criar um aplicativo, dependendo dos seus requisitos comerciais específicos. Os Dashboards permitem que você visualize os Key Performance Indicators e outros dados estratégicos para sua organização rapidamente. Um design de Dashboard atraente destila grandes volumes de dados em visualizações concisas, significativas e acionáveis. Este guia apresentará diferentes opções de Dashboard disponíveis no App Builder, bem como algumas informações de práticas recomendadas para trabalhar com Dashboards em aplicativos.
Coleção de painéis e/ou gráficos
Uma maneira de projetar Dashboards no App Builder é usando uma coleção de diferentes tipos de Panel. Normalmente, os Dashboards são desenvolvidos usando combinações de painéis Form ou Grid e/ou Chart Panel(s). Com essa abordagem, cada painel pode ter uma fonte de dados diferente. Cada painel exibido no Dashboard pode ter um Theme diferente aplicado, se desejado.
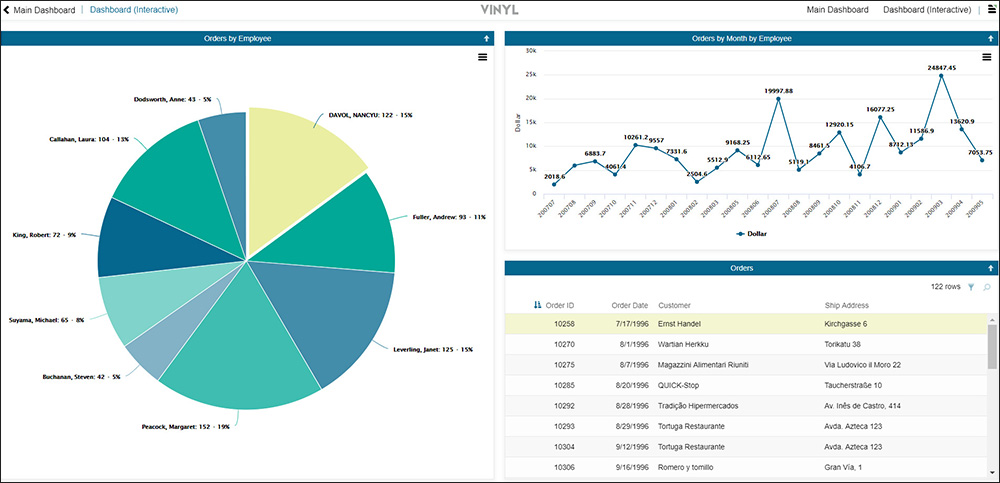
No exemplo do Dashboard mostrado abaixo, há uma coleção de dois Chart Panels e um painel Grid. O Pie Chart à esquerda ilustra um gráfico dinâmico que é vinculado às informações apresentadas no Line Chart no painel superior direito, esses gráficos são vinculados por Employee ID.

Coleção de gráficos e um exemplo de painel de MRP
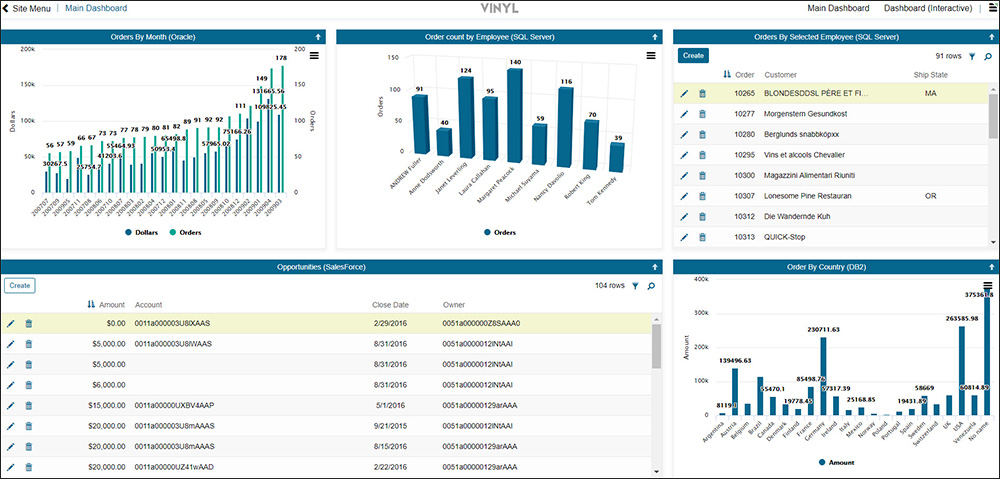
No exemplo de painel mostrado a seguir, aproveitamos uma coleção de três gráficos diferentes, bem como dois painéis de várias linhas:

Coleção de gráficos e painéis de grade Exemplo de painel
Painéis de azulejos
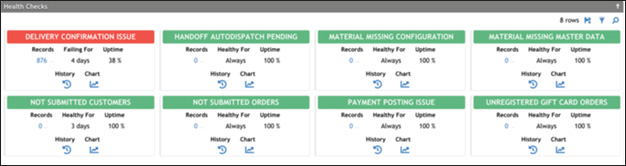
Outra maneira de desenvolver painéis é usando painéis Tile (em vez de painéis Chart ou outros tipos de painéis como Form e Grid) para armazenar e exibir os dados do Key Performance Indicator. Dependendo dos seus requisitos de negócios, os painéis Tile podem oferecer maior flexibilidade com a exibição gráfica dos dados do que outros tipos de painéis. Os painéis Tile são essencialmente contêineres de conteúdo definidos exibidos em um layout de estilo de grade na página do aplicativo.
Com os painéis Tile, cada célula é a mesma fonte de dados e exibe o mesmo tipo de dados. A formatação condicional pode ser usada com painéis Tile (e outros tipos de painéis) para alterar as cores com base em critérios especificados, o que é muito útil para o usuário que visualiza o painel.

Exemplo de painel de painéis de blocos com formatação condicional para alterar a cor do cabeçalho do painel
Elementos
Widgets podem ser usados opcionalmente ao desenvolver um Dashboard no App Builder. Widgets permitem que desenvolvedores usem controles na Camada de IU que não estão disponíveis nativamente pelo próprio App Builder. Dependendo dos seus requisitos de negócios para seu Dashboard, usar Widgets pode ajudar você a apresentar os dados de uma maneira graficamente envolvente.
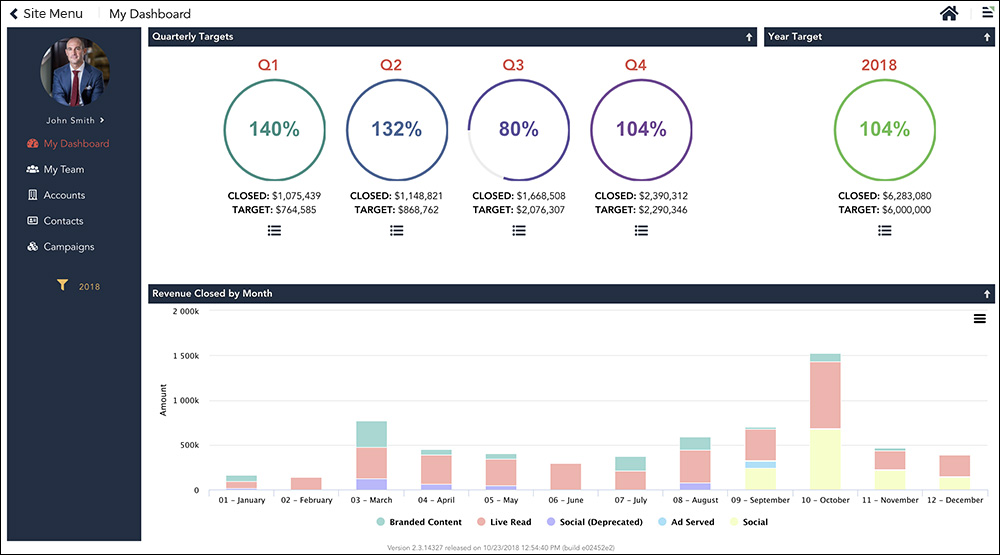
Por exemplo, se você estiver procurando exibir dados sobre Metas Trimestrais e Anuais no seu Painel, você pode considerar usar um Widget Dial/Knob em vez de um tipo de Gráfico (por exemplo, Gráfico de Barras). Aqui está uma captura de tela de como isso pode parecer:

Exemplo de painel de widget usando o widget Dial/Knob para painéis de metas trimestrais e anuais
Para obter mais informações sobre como trabalhar com widgets no App Builder, consulte Widgets.
Tabela de métricas opcionais
Uma opção ao desenvolver Dashboards no App Builder é usar uma tabela Metrics. Com essa abordagem, você cria e usa uma tabela Metrics dentro do seu aplicativo App Builder para armazenar os dados que estão sendo apresentados na visualização do Dashboard. Regras de Lógica de Negócios também são criadas com essa abordagem, para instruir o App Builder sobre os dados específicos que estão sendo armazenados dentro da tabela Metrics. Essa opção é útil se a renderização de algumas das métricas do Dashboard for muito lenta para renderizar. Com essa abordagem, você pode usar um trabalho em segundo plano para buscar e armazenar valores na Tabela Metrics.
O exemplo do Dashboard mostrado a seguir usa uma tabela Metric que foi criada no aplicativo App Builder para armazenar os dados apresentados no Dashboard. A tabela Metric armazena informações sobre os diferentes pontos de dados que estão sendo exibidos no Dashboard.
A tabela Metric recebe dados alimentados a ela de várias Regras Comerciais CRUD que foram criadas para instruir o App Builder sobre quais dados armazenar. Por exemplo, você pode ter uma série de Regras CRUD que inserem contagens de registros em diferentes tabelas que estão sendo exibidas no Dashboard. Neste exemplo em particular, temos Regras de Atualização CRUD configuradas que inserem contagens de registros na tabela Metrics das tabelas Customer, Supplier, Order, Employee, Product e Shipper.