Crie um assistente de página no Jitterbit App Builder
No App Builder, Páginas são contêineres que armazenam painéis ou outro tipo de conteúdo em um aplicativo. Um aplicativo App Builder pode ser composto por qualquer número de Páginas.
O App Builder oferece um assistente simples para Criar uma Nova Página quando você deseja adicionar uma página ao seu aplicativo. Usando o assistente, você percorre telas simples e fornece as informações necessárias sobre a aparência da nova página.
Depois que uma página é adicionada a um aplicativo, você pode facilmente modificar informações sobre a página e até mesmo excluí-la, se necessário.

Tutoriais
Como criar uma nova página
- No aplicativo App Builder, acesse Action Drawer > Design Center
- Clique no botão + Adicionar página
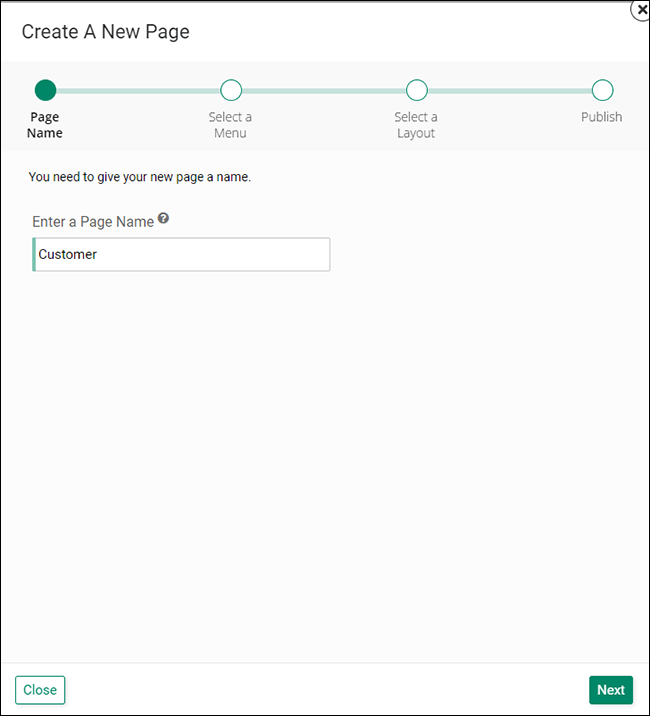
- Insira um Nome de Página. Este valor deve ser exclusivo dentro de um aplicativo e pode ser alterado posteriormente. Por exemplo: Clientes
- Clique em Avançar
-
Selecione um Menu para vincular a nova página. Opções:
- Home = a nova página será vinculada à página inicial
- Configuração = a nova página será vinculada no menu Configuração
- Relatórios = a nova página será vinculada ao menu Relatórios
- Aplicativo = a nova página será vinculada ao menu de navegação do aplicativo
- Nenhum = nenhum link de navegação será gerado para a nova página
-
Clique em Avançar
-
Revise as opções de layout do painel e selecione a opção desejada. Isso pode ser alterado posteriormente. Por exemplo: Página Inteira
- Clique em Anterior se alguma modificação for necessária
-
Clique em Avançar para prosseguir
-
Revise as atualizações que o App Builder fará com base nas informações fornecidas
- Clique em Anterior se alguma modificação for necessária
-
Clique em Concluir
- Clique no botão Prosseguir
- Selecione um tipo de painel para exibir os dados. Isso pode ser alterado posteriormente. Por exemplo: Grade
- Clique em Avançar
- Selecione um Objeto de Negócio existente com os dados subjacentes (se já existir) ou clique em + Nova Fonte se precisar criar uma. Por exemplo: Clientes (Objeto de Negócio)
- Clique em Avançar
- Decida se você deseja Construir automaticamente a página ou Escolher manualmente para selecionar manualmente os controles a serem adicionados
- Clique em Avançar
-
Revise as atualizações que o App Builder fará com base nas informações fornecidas
- Clique em Anterior se alguma modificação for necessária
-
Clique em Concluir e Prosseguir