Assistente de controle no Jitterbit App Builder
No App Builder, Controles são contêineres que permitem exibir dados na Camada de Aplicativo em uma Página dentro de um Painel. Os controles recuperam informações da Camada de Lógica de Negócios.
O Assistente de Controle ajuda a automatizar o processo de adição de um controle a um painel em uma página. O Assistente de Controle orienta você na adição de um controle a um painel. Uma vez adicionados, os controles podem ser facilmente modificados usando as opções de configuração disponíveis.
Dependendo do Tipo de Controle que você adicionar, o Assistente solicitará as informações apropriadas. Consulte Tipos de Controle para obter uma lista e descrição de todos os Tipos de Controle disponíveis.

Crie um tutorial de controle
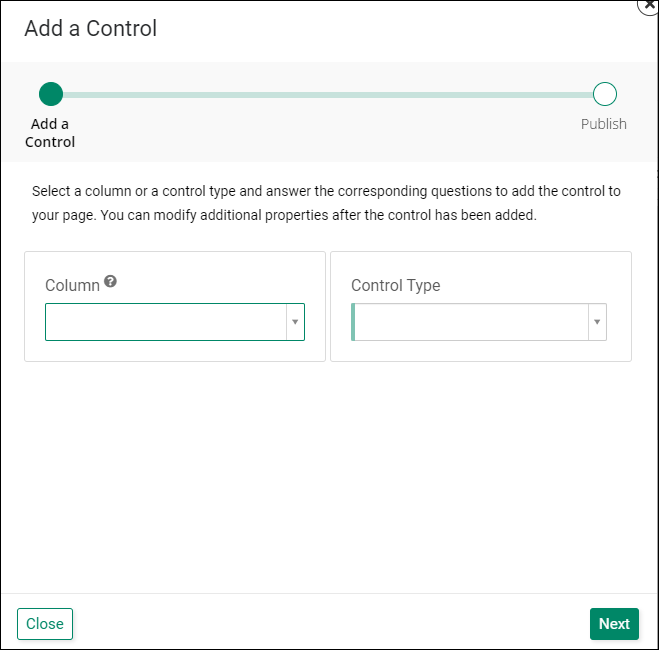
Como usar o assistente de controle
- Na página onde deseja adicionar um controle, acesse Gaveta de Ações > Live Designer
- Selecione o painel na visualização de página
- Clique no botão + Controle
- Se o controle precisar mapear para uma coluna subjacente, selecione a Coluna
- Selecione o Tipo de Controle a ser adicionado. Por exemplo: Texto
- Informe o Nome que deseja que apareça junto com o controle. Por exemplo: Planta
- Clique em Avançar
- Revise a atualização proposta e clique em Concluir