Como controlar o comportamento do painel após a execução de um evento no Jitterbit App Builder
Este artigo mostrará como alterar o comportamento do aplicativo App Builder em um determinado painel, após a execução de um Evento. Por exemplo, você pode querer que uma janela pop-up retorne à página anterior ao salvar uma ação em vez de permanecer na janela pop-up. Esse comportamento pode ser controlado usando as configurações Edge Case para um painel.
Como configurar
- Localize a página com o painel cujo comportamento você deseja alterar
- Vá para Action Drawer > Live Designer
- Clique na aba Métodos de atualização
-
O valor Post Event é o que você está procurando modificar. Selecione a opção desejada. As opções incluem:
- Fechar
- Inserir
- Link para a página
- Fique
-
Clique em Salvar
- Retorne à visualização do aplicativo e teste
Guia passo a passo
- Navegue até o App Builder IDE
- Localize o painel cujo comportamento você deseja alterar
- Clique duas vezes no Nome do Painel para acessar a janela Opções de Dados do Painel
- Clique no link de texto Edge Case Settings
- Clique no botão Editar
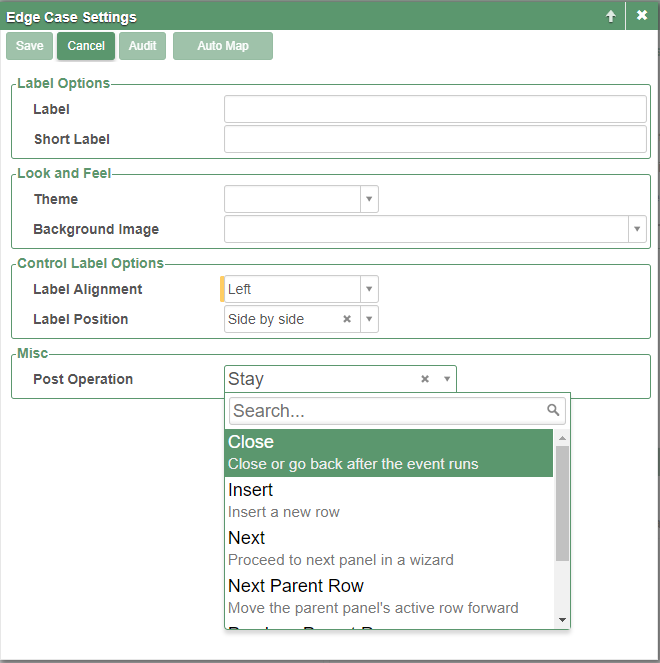
- Sob o título Diversos, o valor Pós-operação é o que você deseja alterar.
- Selecione a nova opção desejada (por exemplo, Fechar. Fechar ou voltar após a execução do evento) e clique no botão Salvar
A captura de tela abaixo ilustra a janela Edge Case Settings para um Painel. Nessa janela, na seção Misc, o valor Post Operation é o que você está procurando modificar se desejar alterar o comportamento durante a execução de um Evento.