Configurando interfaces de tema no Jitterbit App Builder
No App Builder, Interface de Tema é um termo usado para se referir a uma região definida em uma determinada página do aplicativo que pode ser personalizada por meio de Temas. Usando Temas, você pode definir a cor de um painel como cinza ou a fonte como Montserrat.
Normalmente, as regiões da Interface de Tema que você deseja atingir já estão definidas e disponíveis na área Temas do App Builder. No entanto, pode haver casos em que você queira atingir uma região que ainda não tenha um valor definido. Nesse caso, você pode criar uma Interface de Tema. As Interfaces de Tema estão disponíveis para criação em IDE > Configurações Adicionais > Interfaces de Tema.
Depois que uma Interface de Tema for criada, ela estará disponível nas telas padrões onde você normalmente trabalharia na criação e manutenção de informações do Tema do aplicativo.
Um exemplo de caso de uso comercial em que você pode querer criar uma interface de tema personalizada é definir uma foto que aparece na barra de menus e forçá-la a ser exibida em um tamanho específico. Por exemplo: 100px de altura. Neste artigo, mostraremos como criar uma interface de tema personalizada.
Nota
Antes de criar uma Interface de Tema personalizada, certifique-se de que não exista um valor de Interface de Tema existente que suporte o que você está tentando alcançar.
Para criar uma interface de tema
- Navegue até IDE > Configurações Adicionais
- Clique em Interfaces do Tema
- Clique em + Interface no painel Interfaces
- Selecione o componente Imóveis que esta área terá como alvo. Por exemplo: Página - Barra de Título
- Selecione a região Grupo ou Subtipo do valor Imóveis, para onde este componente será direcionado. Por exemplo: Barra de Título
- Selecione a Coleção à qual deseja que a Interface do Tema pertença. Por exemplo: Northwind
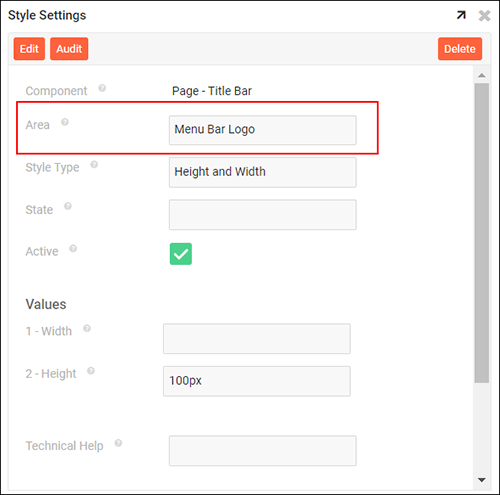
- Atribua um Nome para esta nova Interface do Tema. Por exemplo: Logotipo da Barra de Menu
- Insira o valor apropriado do Seletor que a Interface do Tema requer para direcioná-la. Por exemplo:
vinyl-controls-image-purpose-icon.vinyl-controls-image>img - Clique no ícone marca de seleção para salvar o registro
- Depois de salvar o novo registro, você poderá ver e usar este valor da Interface do Tema na Coleção onde o salvou, nas telas apropriadas do App Builder onde você trabalha com Temas

Novo valor de interface de tema personalizado agora disponível no aplicativo