Como configurar um filtro predefinido no Jitterbit App Builder
No App Builder, você pode configurar um painel de Grade para ser carregado com um valor de filtro predefinido. O filtro pode ser facilmente limpo pelo usuário, se desejar, para ver todos os resultados (não apenas o conjunto filtrado). Este artigo explicará como configurar um filtro predefinido.
Em termos de onde você configurará o filtro predefinido, ele pode ser configurado em qualquer controle que possa atuar como um link. Você pode configurar o filtro em um controle Botão existente em uma página de Parâmetros. Como alternativa, você pode configurá-lo no Menu do Site usando um Objeto de Menu do Site.
Exemplo de caso de uso empresarial
Para ilustrar esse conceito, considere o cenário de uso comercial em que você tem um painel de Contas e deseja que os registros carregados inicialmente exibam apenas aqueles com status Qualificado ou Lead. Sem o filtro predefinido, o painel está carregando todos os registros, incluindo aqueles com status Fechado/Perdido e Fechado/Ganho.

Painel de contas com filtro predefinido

Painel de contas sem filtro predefinido configurado
Para configurar um filtro predefinido acionado por controle de botão
Neste cenário, configuraremos um filtro predefinido usando o controle Botão localizado em uma página de Parâmetros. Esta configuração pressupõe que você tenha uma tabela de Parâmetros, com colunas referentes ao StatusID valores que você deseja usar como filtros. Também presumimos que você tenha uma Regra de Negócios definida, que representa um Objeto de Negócios criado a partir da tabela de Parâmetros e contém os StatusID valores que você deseja que sejam representados pelo filtro.
- Navegue no seu aplicativo até a área onde você definirá o filtro predefinido. Por exemplo: página de parâmetros
- Vá para Gaveta de Ações > Live Designer
- Selecione o controle no painel que deseja filtrar
- Clique na aba aba
- Expanda Navegação e Ações
- Defina o valor Link para a página
- Clique no botão Critérios de vinculação
- Clique em + Critérios
- Defina a Coluna de origem como
StatusID1e a Coluna de Destino como{{NomeDoPainel}}.$f.in.StatusID.0 - Deixe o valor Tipo como Vincular
- Clique no ícone de marca de seleção para salvar
- Clique em Criar
- Defina a Coluna de Origem como
StatusID2e a Coluna de Destino como{{NomeDoPainel}}.$f.in.StatusID.1 - Deixe o valor Tipo como Vincular
- Clique no ícone marca de seleção para salvar
- Retorne à visualização do aplicativo e teste se o botão agora leva o usuário ao painel apropriado com o filtro predefinido aplicado
Para configurar um filtro predefinido controlado pelo objeto de menu do site
Se você deseja que uma página do Menu do Site do aplicativo seja carregada com o Filtro predefinido aplicado, você pode configurar o Filtro predefinido usando um Objeto do Menu do Site. Por exemplo, gostaríamos que o painel Contas fosse carregado em um estado filtrado quando o Usuário clicasse em Contas no Menu do Site do aplicativo.
Esta configuração pressupõe que você tenha uma tabela de Parâmetros, com colunas referentes à StatusID valores que você deseja usar como filtros. Também presumimos que você tenha uma Regra de Negócios definida, que representa um Objeto de Negócios criado a partir da tabela de Parâmetros e contém os StatusID valores que você deseja que sejam representados pelo filtro.

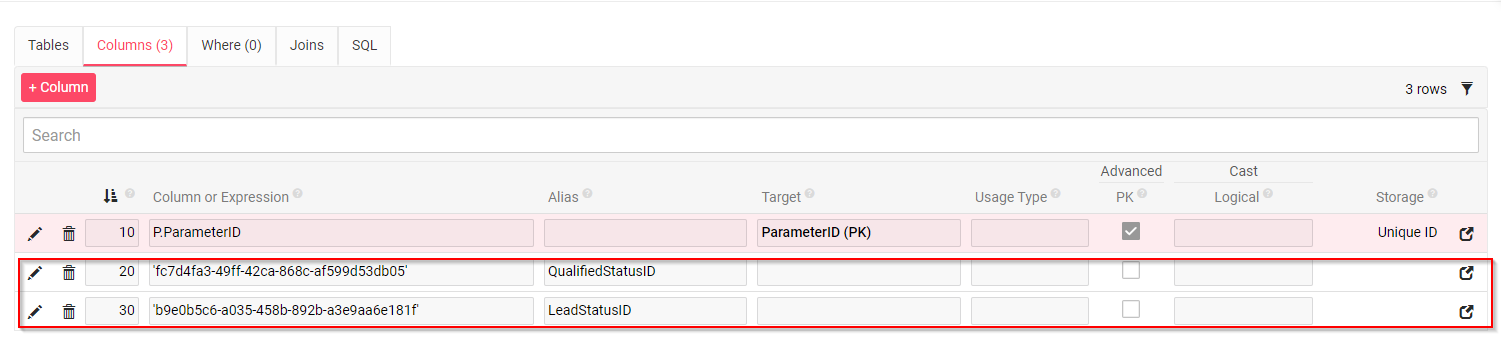
Tabela de parâmetros ilustrando as colunas definidas para representar o ID de status qualificado e do lead
- Navegue até App Workbench > Menu
- Clique em Abrir Registro para o Menu do Aplicativo
- Clique em Editar
- Defina o valor da Regra de Origem como a Regra de Negócios configurada que contém os valores de filtro definidos
- Clique em Salvar
- Clique em x para sair do painel Menu
- Localize o valor de navegação que deseja configurar no painel Itens do Menu. Por exemplo: Contas
- Clique em Abrir Registro
- Clique em Opções de Vinculação
- Clique no ícone Critérios de Vinculação
- Clique em Criar
-
Defina a Coluna de Origem como
StatusID1e a Coluna de Destino como{{NomeDoPainel}}.$f.in.StatusID.0.Por exemplo:
- Coluna de Origem = LeadStatusID
- Coluna de Destino = Accounts.$f.in.AccountStatusID.1
-
Deixe o valor de Tipo como Vincular
- Clique no ícone de marca de seleção para salvar
- Clique em Criar
- Defina a Coluna de Origem como
StatusID2e a Coluna de Destino como{{NomeDoPainel}}.$f.in.StatusID.1 - Deixe o valor Tipo como Vincular
- Clique no ícone marca de seleção para salvar
- Clique em x para sair da tela Critérios de Link de Controle
- Retorne à visualização do aplicativo, atualize o navegador e teste