Configurar o Google Fonts para uso no Jitterbit App Builder
Este guia explicará como usar o Google Fonts em um aplicativo do App Builder. Se você deseja especificar pesos diferentes para o Google Fonts que seu aplicativo usará, pode ser necessária uma configuração adicional para atingir o resultado desejado. Para aproveitar os diferentes pesos do Google Fonts do App Builder, você precisa atualizar o código de importação para incluir um "0" antes de cada peso especificado na sintaxe da API do Google ao configurar os Parâmetros do Widget do Site.
Há duas áreas principais que precisam ser configuradas. A primeira envolve a configuração de um widget do site. Após a configuração, você precisará modificar o tema do seu aplicativo para aproveitar a fonte selecionada na interface de usuário/experiência do usuário da camada de aplicativo.
Configurar um widget do site para se conectar ao Google Fonts
- Navegue até IDE > Configurações adicionais
- Clique em Widgets do Site
- Clique em + Registro de widget em Widgets do site
- Clique no menu suspenso da coluna Widget e selecione Web Font Loader
- Clique no ícone marca de seleção para salvar
- Clique em + Parâmetro em Parâmetros do widget do site
- Selecione WebFontName como o valor do parâmetro
-
Insira as informações da API do Google Fonts para a fonte do Google que você deseja usar no campo Valor. Nesta etapa, você modifica a sintaxe da API do Google fornecida para incluir um
0,antes dos pesos especificados. Por exemplo:- Sintaxe da fonte do Google:
Lato:wght@100;300;400;700&display=swap" - Sintaxe modificada para inserir no campo Valor:
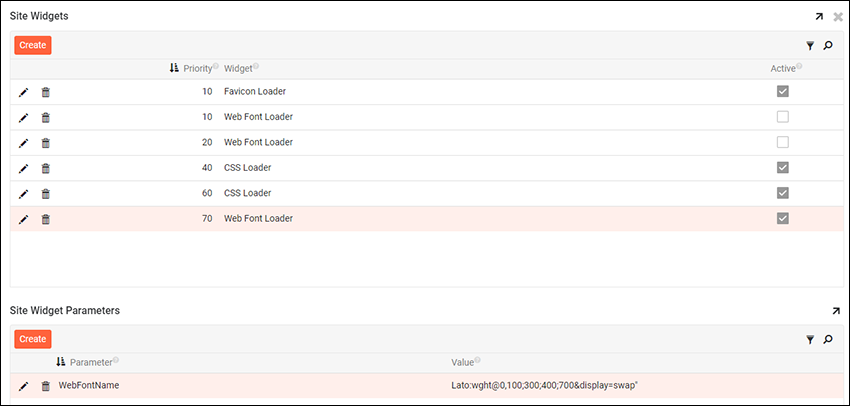
Lato:wght@0,100;300;400;700&display=swap"
- Sintaxe da fonte do Google:
-
Clique em Salvar

Exemplo de widget Web Font Loader para especificar o Google Font
Modifique seu tema para especificar o valor da fonte
- Navegue até App Workbench > Aparência
- Localize a Coleção de Temas do seu aplicativo e clique no Tema correspondente.
- Clique no ícone Abrir Registro do tema para expandir as informações do tema.
- Selecione o componente Página e clique em + Estilo em Estilos.
- Selecione a Página do Contêiner como Área.
- Selecione Fonte como Tipo de Estilo.
- Selecione Todos os Estados como Estado.
- Especifique as informações da Família de Fontes do Valor 1 para fornecer informações sobre a fonte do Google que você deseja usar. Por exemplo: Lato, sem serifa
- Insira uma descrição de Ajuda Técnica
- Clique em + Estilo em Estilos
- Selecione o Local do Contêiner como Área
- Selecione Fonte como Tipo de Estilo
- Especifique a Família de Fontes Valor 1 para corresponder à etapa 8. Por exemplo: Lato, sem serifa
- Clique em Salvar

Exemplo de estilos configurados para especificar o tipo de fonte do Google
Após concluir as etapas descritas acima, verifique se o seu tema está associado ao seu aplicativo. Supondo que esteja, agora você pode navegar para visualizar seu aplicativo, atualizar o navegador e ver a nova fonte.