Como usar a formatação condicional para alterar a cor da fonte no Jitterbit App Builder
O App Builder vem com temas pré-configurados que podem ser usados em diversos casos de uso comercial. Neste exemplo, mostraremos como usar um tema de cor de fonte que só é aplicado quando a condição especificada é atendida. Aqui, queremos que o App Builder exiba em vermelho qualquer texto com valor de desconto que exceda 10%.

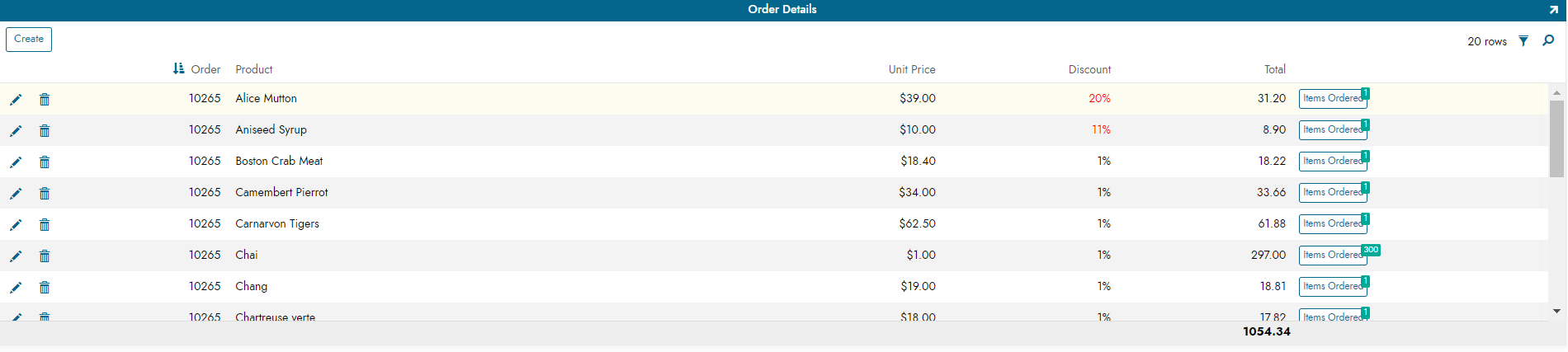
Descontos > 10% exibem fonte em vermelho
Como configurar
- Navegue até a página com o painel que deseja formatar
- Acesse Gaveta de Ações > Live Designer
- Selecione o Controle na visualização da página do painel
- Clique em Mais > Estilos
- Clique em + Formatação Condicional
-
Nesta etapa, você configura os critérios de condição a serem atendidos. Por exemplo:
- Coluna de Origem = Desconto
- Operador = >
- Expressão = .1
-
Clique no botão Escolher Estilo
-
Nesta etapa, você configura o tema a ser aplicado. Localize o estilo desejado e clique no botão + Escolher. Por exemplo:
- Fonte: Cor Vermelho Brilhante
-
Retorne à visualização do aplicativo e confirme a atualização