Alterar o tamanho da fonte de todo o painel no Jitterbit App Builder
Você pode alterar o tamanho padrão da fonte de um painel inteiro usando um Tema Personalizado e associando o Tema ao painel. Neste exemplo, criaremos um Tema Personalizado para controlar a Fonte, o que, por sua vez, permite configurar informações como Família da Fonte, Tamanho da Fonte, Espessura da Fonte e Altura da Fonte.
Como configurar
Etapa 1: configurar um tema personalizado
- Navegue até Aparência para uma Coleção à qual seu aplicativo está associado. Exemplo: Cliente
- Clique em + Tema
- Atribua um Nome de Tema. Por exemplo: Tamanho da Fonte do Painel
- Clique em Salvar
- Selecione Painel em Componentes
- Clique em + Estilo no painel Estilo
- Selecione Conteúdo como o valor de Área
- Selecione Fonte como o Tipo de Estilo
-
Configure qualquer um dos Valores conforme apropriado:
- Família da Fonte
- Tamanho da Fonte
- Espessura da Fonte
- Altura da Linha
-
Clique em Salvar
Etapa 2: aplicar tema personalizado ao painel
- Navegue até a página que contém o painel
- Vá para Gaveta de Ações > Live Designer
- Clique na aba Edge Case do aba
- Expanda a aparência
- Defina o valor do Tema para o Tema Personalizado configurado na Etapa 1
- Clique em Salvar
- Confirme a atualização na visualização do aplicativo
Guia passo a passo
Você pode alterar o tamanho padrão de um Painel inteiro usando um Tema e criando um Estilo para a área de Conteúdo do Painel e um Tipo de Estilo "Fonte Avançada". Isso permite definir a Família da Fonte (geralmente as fontes específicas ou um estilo como Sans-Serif), o Tamanho da Fonte e a Espessura da Fonte (negrito, estreito, etc.). Para fazer isso:
- Navegue até a página principal do App Builder IDE e escolha Definir sua aparência no menu Criar
- Localize o nome do seu aplicativo App Builder e clique no ícone de pincel Temas
- Encontre o tema para o aplicativo que você está usando. Se você ainda não tem um tema para este aplicativo, crie um novo nesta página.
- Clique no botão Configurações avançadas para o tema
- À esquerda, em Áreas imobiliárias, clique em Painel
- No painel inferior à direita, clique em Criar para criar um novo estilo para esta parte do tema
- Selecione a seção Conteúdo em Interface, que representa a seção interna principal do painel
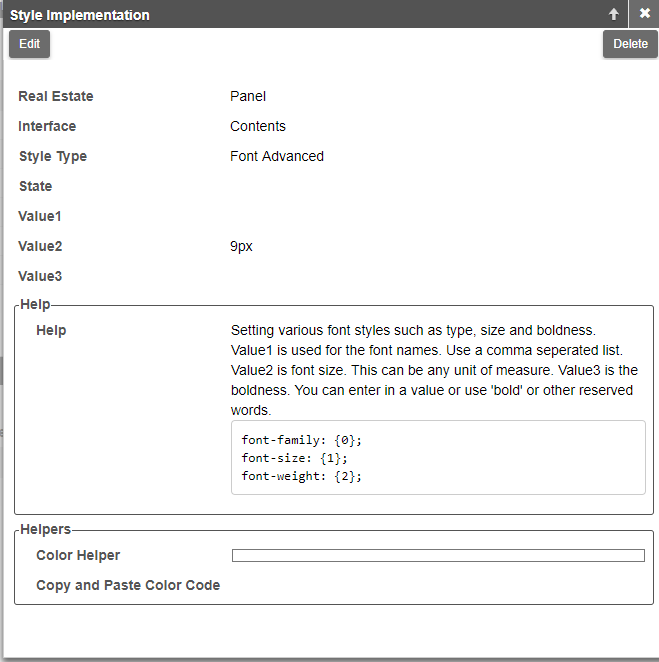
- Selecione Fonte Avançada para Tipo de Estilo. A Fonte Avançada permite configurar vários estilos de fonte. Valor1 é usado para nomes de fontes. Valor2 é o tamanho da fonte. Pode ser qualquer unidade de medida. Valor3 é o negrito. Exemplo:
família de fontes: {0};
tamanho da fonte: {1};
espessura da fonte: {2};

Observação: Você também pode escolher Cabeçalho para alterar as propriedades da barra de Cabeçalho do Painel ou Contêiner para alterar as propriedades da caixa externa do Painel, como cor ou espessura da borda.