Painéis de calendário no Jitterbit App Builder

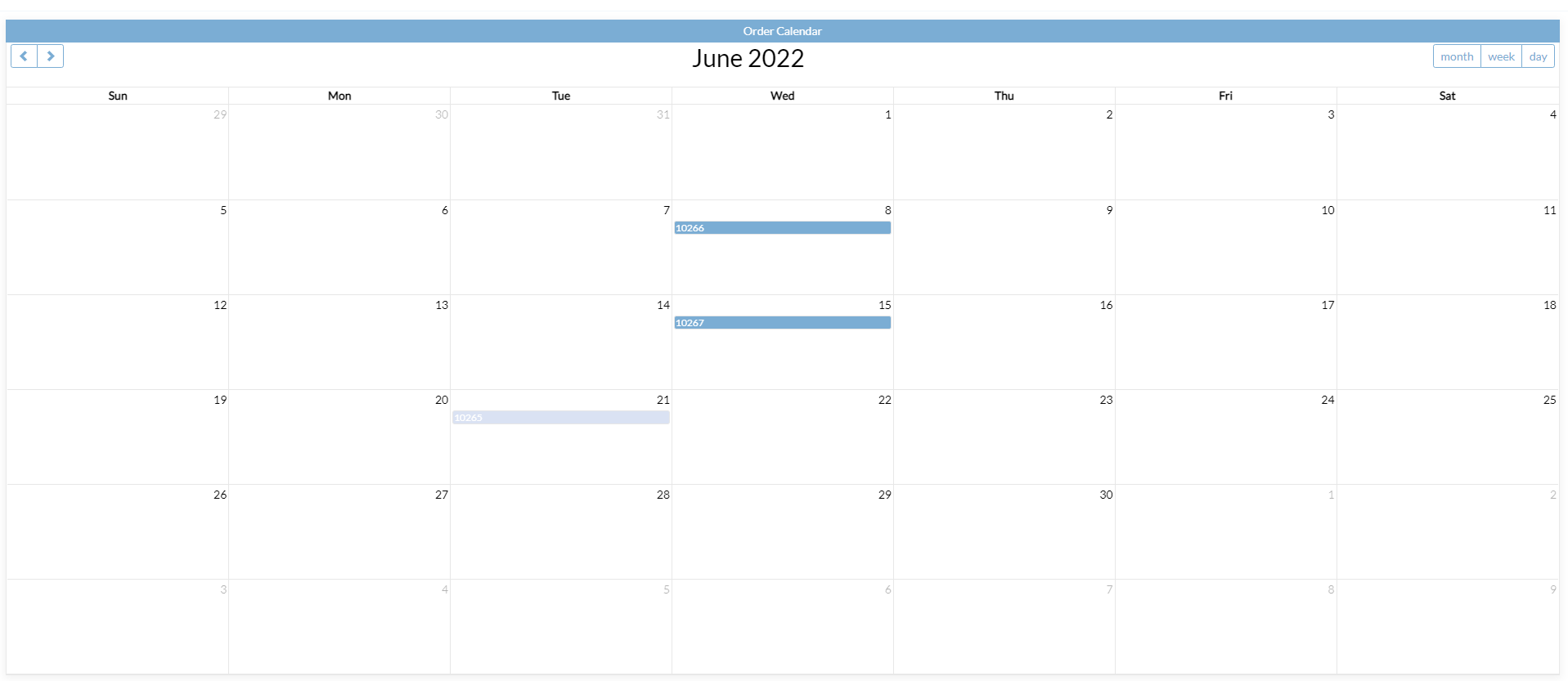
Um painel de calendário
Os painéis de calendário preenchem um calendário com informações de uma fonte de dados, fazendo uso de três tipos de controle exclusivos: Descrição, Início do evento e Fim do evento. O controle Descrição designa o que aparecerá no calendário e normalmente é um nome de evento. Os controles Início do evento e Fim do evento designam em qual dia o evento aparecerá e podem incluir carimbos de data/hora, que serão exibidos junto com a descrição do evento. Assim como os painéis de gráfico, os painéis de calendário podem ser vinculados a outro painel para exibir mais detalhes sobre o evento no calendário.
Por padrão, o painel de calendário será exibido com base nos dados na regra comercial, honrando qualquer classificação aplicada na regra comercial. Revise sua regra comercial para verificar a classificação.
Se não houver dados na regra comercial, o mês, dia ou ano atual deverá aparecer no calendário. Assim que os dados forem adicionados, você provavelmente desejará adicionar uma classificação à regra comercial.
Como exibir o mês atual no calendário
Para garantir que o painel retorne o mês, dia ou ano atual, adicione uma coluna chamada Sort com tipo lógico numérico e aplique uma classificação ascendente nesta coluna. Por exemplo, se o seu objeto de negócios que suporta seu painel de calendário tiver uma coluna chamada StartDate que você gostaria de usar e for uma fonte de dados SQL, você pode usar uma função de escape SQL:
${ABS(DateDiff(day, getdate(), StartDate))}
ou uma declaração IIF do App Builder:
IIF(DateDiff(dd, Now(), StartDate) < 0, (DateDiff(dd, Now(), StartDate))*-1, DateDiff(dd, Now(), StartDate))
Nota
O método de escape SQL é mais eficiente programaticamente, mas IIF não depende da sintaxe SQL. Ambos resultam em saída idêntica.
Para visualizar outros meses, clique nos botões de chevron para frente e para trás no canto superior esquerdo do painel. A alternância entre as visualizações Dia, Semana e Mensal pode ser feita clicando nos botões correspondentes no canto superior direito do painel. Os painéis de calendário não podem ser editados; no entanto, um painel separado que exibe os controles de eventos pode ser.
Como alterar a data e a hora de um evento
- Selecione o evento
- No painel que exibe as informações do evento, clique no ícone Lápis
- Ajuste a data e a hora conforme necessário e clique na Marca de seleção para salvar
Como adicionar um novo evento ao calendário
- Selecione qualquer evento pré-existente e clique no botão Criar
- Insira um título para o evento, selecione uma data no menu suspenso do calendário
- Para controles com hora e data habilitados, clique no ícone Hora para abrir um relógio
- Clique na Marca de seleção para salvar
- Após quaisquer revisões feitas no calendário, atualize a página e confirme as atualizações
Como criar um calendário usando o banco de dados northwinds
Neste exemplo, adicionaremos um novo painel Calendário para representar visualmente a data em que os Pedidos são registrados no Northwinds.
Crie um objeto comercial para usar com o painel de calendário
- Crie uma nova regra de negócios
- Dê à regra um Nome. Por exemplo: Ordem (Calendário)
- Defina o Propósito como Calendário
- Direcione a tabela Order
- Clique no botão Salvar
- Na tabela Order, clique para selecionar as colunas OrderID e OrderDate
- Clique na aba Where. Adicione a coluna OrderDate ao campo Left. Escolha IS NOT NULL como o Operator. Deixe o campo Right em branco.
- Se desejar, adicione uma coluna que suporte Sort à aba Columns. Por exemplo:
DatePart(mm, O.OrderDate)
Crie o calendário
- Vá para App Workbench > Adicionar uma página
- Nomeie a página Calendário de pedidos e clique em Criar
- Selecione o layout de coluna única, clique em Adicionar painel
- Selecione o Calendário
- Localize a Regra de calendário e clique em Selecionar
- Clique em Personalizar página
- Insira Calendário de pedidos para o Nome, selecione Painel de calendário como o Tipo e selecione Mensal como o Subtipo.
-
Adicione dois controles com as seguintes configurações:
Coluna Nome Tipo de uso Controle #1: OrderID Pedido Descrição Controle #2: Data do pedido Data do pedido Início do evento -
Navegue até a visualização do aplicativo e confirme que agora você vê o Calendário
Configurar os eventos do calendário para vincular a outra página
- Na página Calendário do seu aplicativo, clique em Action Drawer > Live Designer
- Clique no botão Controls no painel Calendário
- Clique no ícone Open Record para o controle vincular de
- Em Update and Linking, defina Link To Page como OrderID
- Verifique se ele está vinculado por OrderID nos Criteria
- Navegue até a visualização do aplicativo e confirme a atualização
Use o controle de cor para alterar a cor dos eventos
- Adicione uma nova coluna à Regra Comercial do Calendário. Por exemplo: insira '#000343' no campo Coluna ou Expressão. Insira Cor no campo Alias.
- Navegue até a página Calendário do seu aplicativo e selecione Gaveta de Ações > Live Designer
-
Adicione um novo Controle.
- Selecione Cor para a Coluna
- Nomeie o controle Cor
- Selecione Cor para o Tipo de Controle
-
Navegue até a visualização do aplicativo e confirme a atualização