Adicionar um mapa do Google a um painel no Jitterbit App Builder
O App Builder vem com modelos HTML/CSS pré-formatados para permitir a adição rápida do Google Maps no Street View ou no Map View, além de um modelo que pode ser usado para adicionar conteúdo do LinkedIn. Para os modelos do Google Maps, você precisará utilizar um Objeto de Negócio que contenha dados de Endereço, Cidade e Estado. Para usar um desses modelos, seu aplicativo deve ter uma Coleção contendo esses modelos associados. Este guia explicará como trabalhar com modelos do Google Maps no App Builder.

Associe a coleção de modelos ao seu aplicativo
- No seu aplicativo, navegue até App Workbench > Mais > Edge Case
- Clique em Coleções de Aplicativos
- Clique no botão Registrar
- No menu suspenso Coleções, selecione Terceiros
- Clique no ícone de marca de seleção para salvar a entrada
Adicionar um painel e configurar o Google Maps
- Navegue até a página do seu aplicativo onde deseja adicionar o painel do Google Maps.
- Clique na Gaveta de Ações e selecione Live Designer.
- Clique em +Painel e selecione Formulário.
- Clique em Avançar.
- Selecione um Objeto de Negócios que contenha dados de Endereço, Cidade e Estado. Por exemplo: Cliente (Origem)
- Clique em Avançar.
- Selecione Escolher Manualmente.
- Clique em Avançar.
- Selecione um controle para adicionar e clique em Avançar. Por exemplo: Cliente.
- Clique em Concluir.
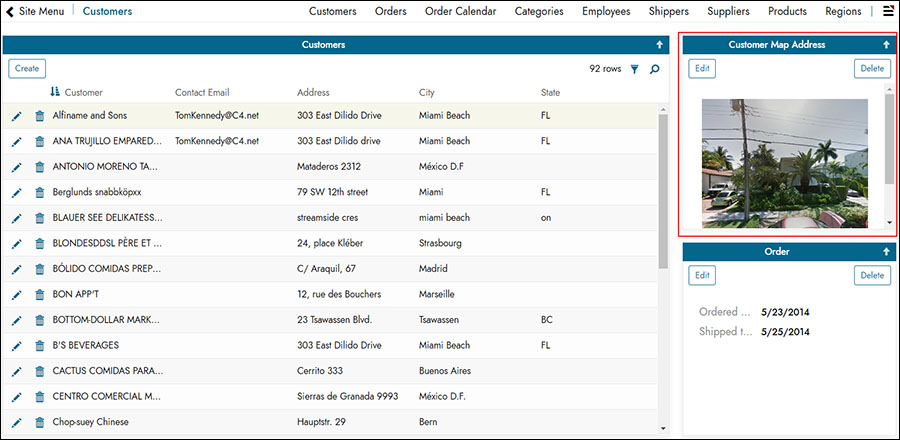
- Edite o valor do Nome do Painel, se desejar. Este é o nome do painel que será exibido. Por exemplo: Endereço do Mapa do Cliente.
- Clique em Salvar.
- Clique em + Controle.
- Defina o Tipo de Controle como Modelo.
- Forneça um Nome. Por exemplo: Endereço do Mapa
- Clique no menu suspenso para Modelo e selecione o estilo de modelo do Google Maps que deseja usar. Por exemplo: Google Maps Street View por Endereço Interativo
- Clique em Avançar
- Revise as informações propostas e clique em Concluir
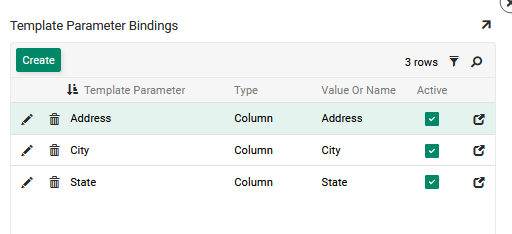
- Clique no ícone Vinculações de Modelo e confirme (ou crie) entradas para Endereço, Cidade e Estado, mapeando o valor do Parâmetro do Modelo para o valor do Controle ou Nome da Coluna

Agora você poderá navegar até o seu aplicativo, atualizar a página e ver o painel do Google Maps com as informações do mapa associadas exibidas.