Incorporando o Facebook Messenger no Jitterbit App Builder
Instruções
-
Obtenha um ID de App aqui https://developers.facebook.com/apps
- Gratuito para se inscrever
-
Obtenha seu ID de Página do Facebook aqui https://www.facebook.com/business/help/2814101678867149
- O ID da Página é um valor numérico, a URL personalizada não funcionará.
-
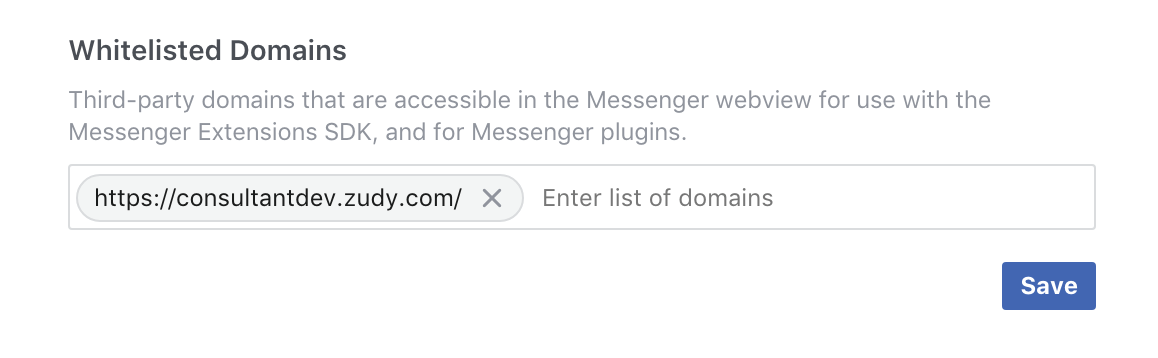
Na página do Facebook que é o alvo para o Messenger, vá para Configurações>PlataformaMessenger>DomíniosAutorizados.
- Isso deve ser um site HTTPS.
- Endereços IP e localhost não funcionarão.
-
Certifique-se de clicar em salvar!

-
Crie um novo Modelo HTML no App Builder e cole o código abaixo, substituindo seu ID de App e ID de Página que você obteve nas etapas acima.
<script> window.fbAsyncInit = function() { FB.init({ appId : '[AppID]', autoLogAppEvents : true, xfbml : true, version : 'v2.11' }); }; (function(d, s, id){ var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) {return;} js = d.createElement(s); js.id = id; js.src = "https://connect.facebook.net/en_US/sdk.js"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk')); </script> <div class="fb-customerchat" page_id="[PageId]"></div> -
Adicione o controle HTML à página de sua escolha. Uma vez carregado, ele seguirá você por todo o aplicativo.
Notas
- Isso também funciona em dispositivos móveis!
- O usuário final terá que fazer login no Facebook para poder se comunicar. Existe um plugin alternativo que permitirá apenas uma mensagem unidirecional do usuário para a empresa.
- Há muitas personalizações, respostas automáticas, cores, etc. Aqui está a documentação do Facebook.
- O padrão é que a janela apareça no Desktop. No mobile, está configurado para ser minimizado. O Desktop pode ser configurado para esse mesmo comportamento.