Widgets no Jitterbit App Builder
Visão Geral
Widgets no App Builder permitem que desenvolvedores forneçam código de terceiros (ou seu próprio) para exibir um Controle personalizado na página. Widgets permitem definir mais metadados, consulte a seção Conteúdos do Arquivo de Arquivo para detalhes. Os parâmetros agora suportam uma definição mais robusta, consulte a seção API de Widget para detalhes.
Veja a biblioteca de downloads de Widgets para uma lista de Widgets suportados que você pode usar no App Builder.

Nota
O App Builder suporta atalhos de teclado, que em cenários extremos podem interferir com widgets. Se você encontrar problemas com seu widget, revise a seção Solução de Problemas abaixo.
Diretrizes de Widget
-
Widgets devem mostrar o valor subjacente, ou deve ser óbvio qual é o valor subjacente.
-
Bom: Valor exibido

-
Bom: Valor óbvio

-
Ruim:

-
-
Teste de Widget. Lembre-se de considerar como o widget será interagido em dispositivos com e sem toque.
- Widgets devem respeitar a edição automática e a salvaguarda automática. Widgets obterão esse comportamento do App Builder automaticamente.
Conteúdos do arquivo de arquivo
_manifest.json
Todos os widgets incluem um arquivo de manifesto. Você pode definir mais metadados neste arquivo, conforme descrito abaixo.
{
"name": "Slider",
"developer": "App Builder",
"binder": "binder.js",
"template": "view.html",
...
"targetContainer": false,
"purpose": "Site",
"parameters": [
{
"name": "Parameter name",
"default": "default value",
"translate": true
}
]
}
-
name: O nome do Widget que aparecerá no IDE do App Builder, bem como se tornará o nome do arquivo de arquivo. -
developer: O nome de usuário do desenvolvedor que está trabalhando neste Widget. -
binder: O nome do arquivo do binder do Widget. Veja abaixo para mais informações. -
template: O nome do arquivo HTML do template. Veja abaixo para mais informações. -
targetContainer: Suporta o valortrueoufalse. -
purpose: Suporta o valor definido deSiteouField, que indica como o Widget deve ser utilizado. -
parameters: Suporta um array de metadados de parâmetros, para cada um:name: o nome do parâmetrodefault: uma string contendo o valor padrãotranslate: suporta o valortrueoufalse
-
version: Número da versão do Widget. Incremente este número para garantir que os usuários recebam a edição mais recente do seu código.
-
createdOn: Data em que esta versão foi lançada. Para fins informativos apenas.
-
dependencies: Lista delimitada por vírgulas de quaisquer dependências necessárias pelo seu binder de Widget. A ordem em que esses arquivos aparecem corresponderá à ordem em que aparecerão no array de dependências da API do Widget. Certifique-se de incluir a extensão do arquivo.
- JavaScript
- CSS
Por exemplo, se você definir uma biblioteca que retorna uma referência que você precisa usar para instalar em um elemento:
Manifest Entry"javascript": [ "noUiSlider.8.0.2/nouislider.js", "noUiSlider.8.0.2/nouislider_extras.js" ]O contexto da sua API do Widget incluiria ambos os objetos:
Usagevar install = function (holderElement, context) { var sliderLibrary = context.loadedDependencies[0]; sliderLibrary.createSlider(holderElement); }Nota
Mesmo que você não tenha dependências, inclua as propriedades JavaScript e CSS com um array vazio.
Manifest Entry"javascript": [], "css": []
binder.js
binder.js
define(function () {
return {
callbacks: {
events: {
install: function (holderElement, context) {},
uninstall: function (holderElement, context) {}
}
}
};
});
O binder fornece duas callbacks necessárias para vincular a API do App Builder às suas bibliotecas. Em cada uma, dois parâmetros de função são fornecidos.
-
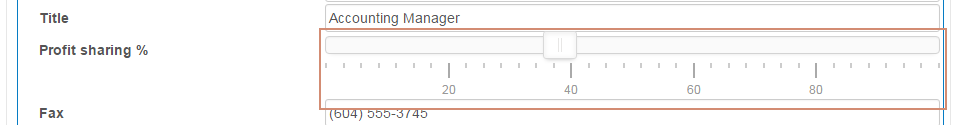
holderElement: Um elemento DOM que contém a marcação HTML fornecida no arquivo de template especificado. Como este arquivo é opcional, o elemento holder pode estar vazio. O elemento holder é a célula que o Widget irá implementar. É a área destacada na captura de tela abaixo e não inclui o rótulo do campo.
-
context: Uma instância do contexto da API Widget. Este objeto contém quaisquer dependências JavaScript especificadas no binder, bem como acesso aos dados na célula e no painel. -
view.html(opcional): Este arquivo contém todo o HTML estático necessário para carregar este Widget. Se não especificado, o Widget será criado sem nenhum conteúdo e o callback de instalação definido no binder precisará renderizar qualquer HTML necessário.
API Widget
getCell()
Retorna uma instância do WidgetApiCell.
getRow()
Retorna uma instância do WidgetApiRow.
isEditState() - boolean
Identifica se a linha é editável.
getParameter(name) - string
Recupera o parâmetro definido, seja do valor padrão ou da célula nesta linha que foi nomeada pelo designer.
loadedDependencies
Uma propriedade que contém um array de objetos retornados pelo RequireJS. Este array é fornecido na mesma ordem em que as dependências são definidas no arquivo _manifest.json.
WidgetApiCell
Representa uma única célula. As células são o modelo de visualização de suporte do controle visto na página. Elas contêm valores, podem ser monitoradas para alterações e existem em uma linha de uma tabela.
value - string
Esta propriedade pode ser usada para obter e definir o valor subjacente da célula.
customTextbox.on('change', function (value) {
cell.value = value;
});
formattedValue - string
Esta propriedade pode ser usada para obter e definir o valor de exibição subjacente da célula. Por exemplo, o valor subjacente de um campo percentual seria 0.25, enquanto o valor de exibição (valor formatado) é "25%". Ou, um controle de lista poderia ter um valor de um GUID, enquanto o valor formatado é o primeiro e o último nome de um cliente.
persistedValue - string
Esta propriedade pode ser usada para obter o valor persistido subjacente da célula. Um valor persistido é o valor não editado atualmente armazenado na fonte de dados. Isso pode ser usado para reverter uma célula a um estado limpo.
setDataChangeCallback
Esta função é usada para definir callbacks que serão executados quando o formulário em que o widget está receber novos dados.
context.setDataChangeCallback(function () {
var updatedMin = parseInt(context.getParameter("Min"), 10);
});
setChangeCallback(name: string, value: Function)
Esta função é usada para definir callbacks em uma célula. Os seguintes callbacks nomeados podem ser definidos:
- value
- formattedValue
- disabled
cell.setChangeCallback('value', function (value) {
console.log("O valor da célula foi alterado para", value);
});
O App Builder pode causar alterações na célula durante eventos de validação, se valores padrão forem definidos ou se outro Widget causar alterações que afetem esta célula. O App Builder também pode desabilitar células quando eventos estão sendo executados.
O App Builder passará um único parâmetro para o callback fornecido contendo o valor alterado. No caso de desabilitado, o valor é verdadeiro ou falso.
dropChangeCallback(name: string)
Remove a assinatura de um callback de alteração.
WidgetApiRow
Representa uma linha na fonte de dados. Esta linha contém a célula que o Widget está implementando.
getCellByColumnName(name: string) - WidgetApiCell
Retorna uma instância de uma célula nesta linha. O nome é sensível a maiúsculas e minúsculas e deve corresponder ao nome definido no controle, não ao nome da fonte de dados.
edit()
Muda a linha para o modo de edição.
save()
Salva quaisquer valores modificados de volta na fonte de dados.
deleteRow()
Tentará excluir a linha da fonte de dados.
Parameters
Os parâmetros para um widget podem ser definidos no nível do painel. Ao adicionar um parâmetro, o desenvolvedor pode configurar:
- Widget Parameter: Nome atribuído ao valor do parâmetro.
-
Parameter Type: Padrão para
Control, também pode ser definido comoColumnouStatic Value. Dependendo do Tipo que você definir, você terá diferentes valores para configurar de acordo:- Control:
- Target Control: Um controle do painel pai que fornecerá este valor de parâmetro.
- Use Formatted Value: Usar o valor de exibição formatado.
- Active: Indica se esta ligação está ativa ou não. Ligações inativas não serão usadas.
- Column:
- Target Column: Uma coluna da tabela de origem do painel pai que fornecerá este valor de parâmetro.
- Use Formatted Value: Usar o valor de exibição formatado.
- Active: Indica se esta ligação está ativa ou não. Ligações inativas não serão usadas.
- Static Value:
- Value: Valor estático para o parâmetro.
- Translatable: Se habilitado, permite que o Widget seja traduzido onde aplicável.
- Active: Indica se esta ligação está ativa ou não. Ligações inativas não serão usadas.
- Control:
Como Construir um Widget & Solução de Problemas
Widgets são uma tela em branco. O App Builder executará o código do widget em vez da implementação do App Builder.
Mostrando o valor atual
Se você estiver renderizando um termômetro, por exemplo, provavelmente precisará incluir o valor atual junto com o nível de mercúrio. (veja o texto de exemplo de $3.500 abaixo)
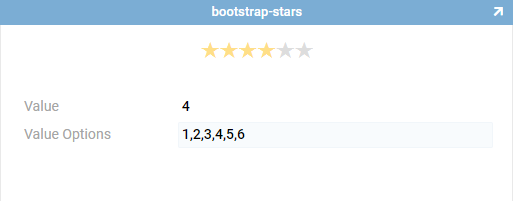
No entanto, um widget de classificação por estrelas pode não precisar indicar o valor real da célula.

Obtendo e definindo o valor do App Builder no seu widget
O App Builder pode atualizar o valor por meio de padrões ou alterações em registros pai. Sua biblioteca precisará ser capaz de se atualizar quando esses eventos ocorrerem.
Fornecer callbacks permite que o App Builder execute seu código quando precisar enviar novos valores para o seu widget. Veja setChangeCallback acima.
Além disso, ao instalar uma biblioteca, você normalmente precisará definir o valor inicial da célula fornecida. O App Builder não executará o Change Callback na instalação, apenas quando eventos exigirem.
Fazendo upload de novas versões & depuração
Uma vez que você tenha um widget operacional e esteja depurando um erro, siga os seguintes passos:
- Compacte o conteúdo da pasta local em que você está trabalhando (certifique-se de não compactar a pasta pai, isso criará uma pasta extra no arquivo zip)
- Faça upload do arquivo zip do widget no aplicativo Look & Feel
- Pressione atualizar na página usando seu widget. Nota: você pode precisar desativar o cache do seu navegador enquanto desenvolve, caso contrário, você pode acabar com código desatualizado.
Estado de Visualização vs. Edição
Ao adicionar um widget a um painel, você pode especificar se seu widget lidará com a renderização de ambos os estados de edição e visualização. Se seu widget lida apenas com o estado de edição, o App Builder renderizará o valor da célula quando estiver no estado de visualização.
Se seu widget lida com ambos os estados, seu controle PODE ser usado para editar valores sem precisar clicar primeiro no botão da barra de ferramentas de edição.
Para fazer isso, você precisa mudar a linha para o estado de edição, se ainda não estiver. Aqui está um exemplo:
if (!context.isEditState()) {
context.getRow().edit();
}
context.getCell().value = myNewValueVariable;
context.getRow().save();
Você também pode usar a propriedade isEditState para renderizar uma versão "somente leitura" do widget que exibe o valor, mas não pode ser usada para modificar a célula.
Carregando grandes dependências
Recursos grandes como o JQuery UI demoram para serem baixados e instalados. Para fins de desempenho, recomenda-se que apenas bibliotecas leves ou bibliotecas que utilizem dependências existentes do App Builder sejam implementadas. Alguns erros foram relatados quando as dependências carregam muito lentamente.
Trabalhando com dados binários
Algumas células no App Builder podem conter dados binários armazenados como uma string base64. Bibliotecas podem ser usadas para modificar e armazenar dados nessas células, como utilitários de edição de imagem. Veja a biblioteca Image Resizer na coleção do App Builder para um exemplo de código.
row.ViewModel
A versão atual do App Builder expõe um parâmetro chamado ViewModel na API de linha. Isso fornece acesso aos dados de back-end do App Builder e não será garantido que funcione ao atualizar o App Builder. Não é recomendável escrever código que dependa dessa propriedade.
Widgets do Site
Os widgets também podem ser "de nível de site". Isso é definido no nível do widget e eles são usados através de Control Center > Instance Settings > Site Widgets.
Os widgets do site são executados assim que o navegador carrega. Isso permite que o código seja executado o mais rápido possível. O código será executado de forma assíncrona, o que significa que a página não aguardará para se renderizar até que o código seja executado.
Os parâmetros do site não estão vinculados a dados, eles suportam apenas valores de texto simples.
Como adicionar um Widget de Site no App Builder
- Vá para App Workbench > Look & Feel > Widgets
- Selecione a Coleção à qual você deseja adicionar o Widget
- Clique no botão + Widget
- Forneça um Nome para o Widget. Por exemplo: Widget de Discagem
- Clique em Procurar e localize o arquivo .zip do Widget contendo todos os arquivos necessários do Widget, selecione-o e clique em Abrir
- Forneça qualquer Documentação para descrever o widget. As informações de texto de ajuda que aparecem no IDE para um widget são fornecidas pelo registro do widget.
- Clique em Salvar
- No painel de Parâmetros do Widget, clique em + Parâmetro e defina quaisquer Parâmetros necessários para o Widget
- Na página que executará seu Widget, selecione o Widget na região de Informações do Widget do Control Designer e defina os valores de Interface e Modo Ativo
API
getParameter(name) - string
Recupera o parâmetro definido, seja pelo valor padrão ou pelo parâmetro fornecido pelo designer através da definição do Site Widget.
getCurrentPageLocation() - string
Obtém a URL atual da página.
getCurrentAuthenticationUserName() - string
Obtém o nome de usuário atualmente logado, ou null se não estiver autenticado.
onPageLocationChange(handler: Function(event))
Esta função é usada para definir callbacks que são executados quando a localização da página muda. Retornará o caminho como uma string.
Nota
Não é executado para a primeira localização da página quando o site widget é instalado. Acesse o getCurrentPageLocation() uma vez para obter o primeiro endereço.
Use offPageLocationChange(handler) para desinstalar este listener.
onAuthenticationChange(handler: Function(event))
Esta função é usada para definir callbacks que são executados quando o usuário autenticado muda. Retornará o nome de usuário como uma string.
Nota
Não é executado para o usuário logado quando o site widget é instalado. Acesse o getCurrentAuthenticationUserName() uma vez para obter o primeiro endereço.
Use offAuthenticationChange(handler) para desinstalar este listener.
Solução de Problemas
O App Builder suporta atalhos de teclado, com os quais algumas bibliotecas de widgets podem entrar em conflito. O App Builder atualmente suporta as seguintes teclas de atalho: text; enter; esc; left-arrow; up-arrow; right-arrow; down-arrow; backtick; e delete.
As seguintes instruções permitem desativar o suporte a teclas de atalho para um determinado elemento HTML e seus elementos filhos.
Para ignorar todos os atalhos de teclado, use uma classe CSS ou o valor do campo de dados vinyl-hotkeys-ignore:
<div class="vinyl-hotkeys-ignore"></div><div data-vinyl-hotkeys-ignore="true"></div>
Para ignorar apenas algumas associações de teclas, adicione-as ao sufixo da classe CSS. Se houver mais de uma palavra, use hífens no sufixo da classe CSS:
<div class="vinyl-hotkeys-ignore-text"></div><div data-vinyl-hotkeys-ignore-text="true"></div><div class="vinyl-hotkeys-ignore-left-allow"></div><div data-vinyl-hotkeys-ignore-left-allow="true"></div>
O App Builder ignorará automaticamente campos de texto e divs marcados como editáveis por conteúdo:
<div contenteditable="true"></div>