Solução de problemas de widget no Jitterbit App Builder
Visão geral
Este artigo contém informações úteis sobre solução de problemas que você pode encontrar com Widgets no App Builder. Se você estiver tendo problemas com um Widget que não está funcionando da maneira esperada, tente revisar as seguintes informações:
Configuração do modo ativo do widget
Revise a configuração "Widget Active Mode" no Widget e certifique-se de que esteja configurada corretamente:
- Se View and Edit ou View Only for selecionado, o Widget será ativado/instalado quando a página carregar
- Se Edit Only for selecionado, o Widget será ativado/instalado somente quando o registro for colocado no modo de edição
Controle de edição de configuração de estado
Revise o Painel de Controle, configuração Editar Estado para certificar-se de que está configurado corretamente:
- Se o Estado de Edição do Controle estiver definido como Oculto o Widget NÃO será ativado/instalado no painel
- Se o Estado de Edição do Controle estiver definido como Somente Leitura o Widget não será executado se a configuração "Modo Ativo do Widget" for Somente Edição
- Defina o Estado de Edição do Controle como Disponível para ativar/instalar o widget quando a página carregar
Configuração do arquivo zip do widget
Os arquivos Zip do widget devem ser armazenados diretamente na raiz da pasta .zip. Não faça um Zip da pasta em que os arquivos do widget estão, pois isso criará uma pasta dentro da pasta Zip e o App Builder não conseguirá ler o conteúdo do widget.
O App Builder exibirá a seguinte mensagem de erro se não conseguir ler o arquivo Zip do widget corretamente:
The changes could not be saved. Widget archives require a binder.js and _manifest.json in the root of the file
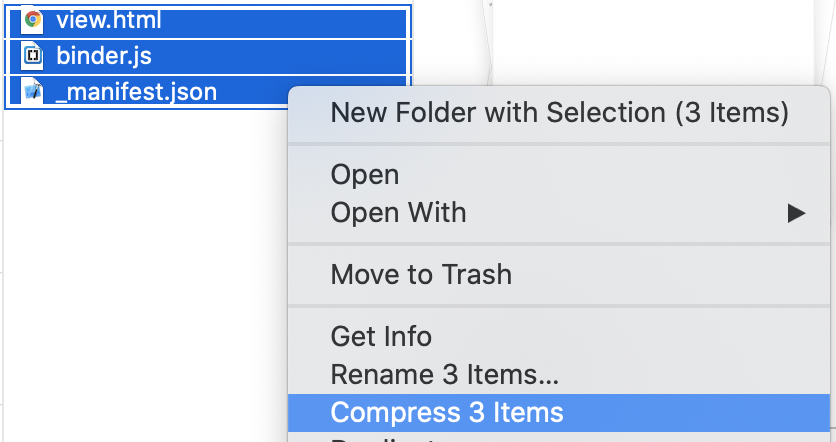
Para criar um arquivo zip de widget
Selecione individualmente os arquivos que o Widget requer e compacte-os juntos:

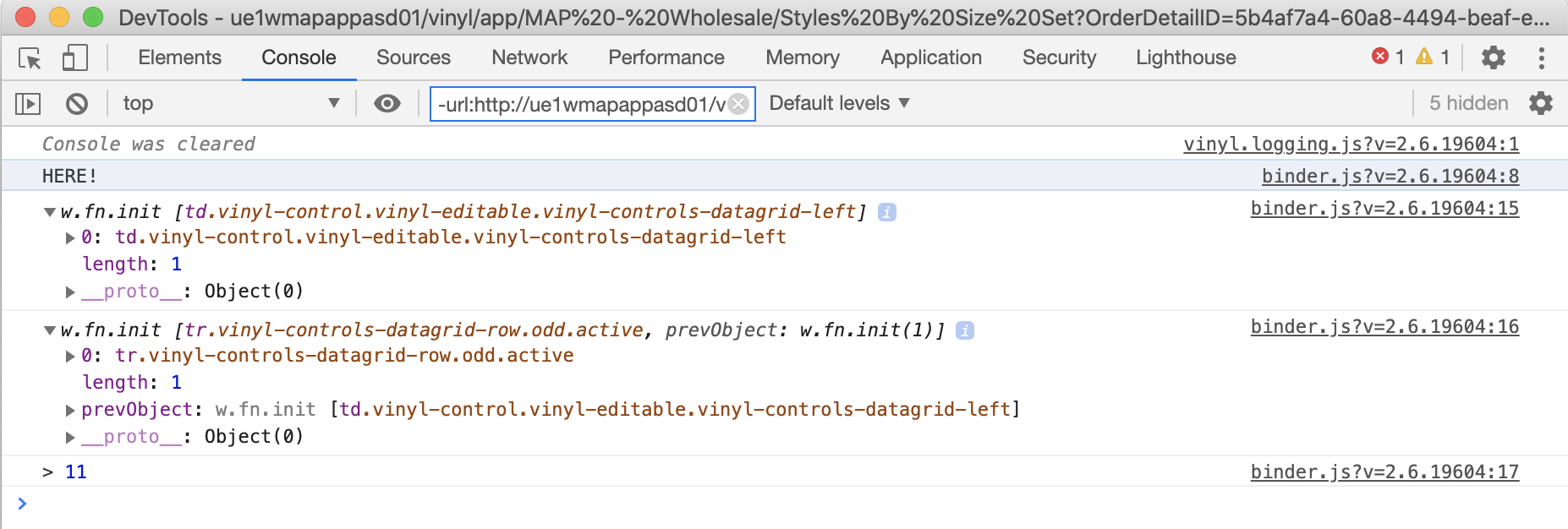
Console de ferramentas do desenvolvedor
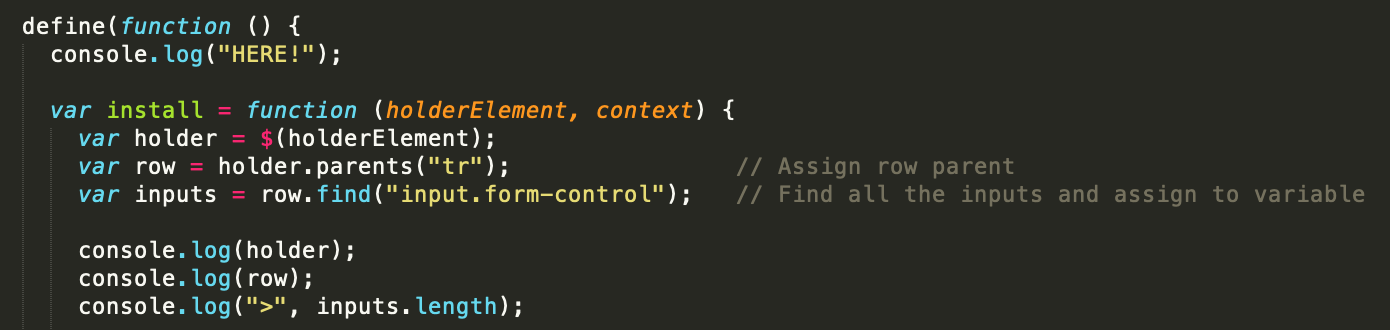
Use as mensagens de texto e variáveis do console Developer Tools Console console.log() do navegador da web para verificar se o código do widget está sendo executado corretamente. Abra o Developer Tools no próprio navegador e selecione Console.
console.log("HERE!");econsole.log(MyVariable);


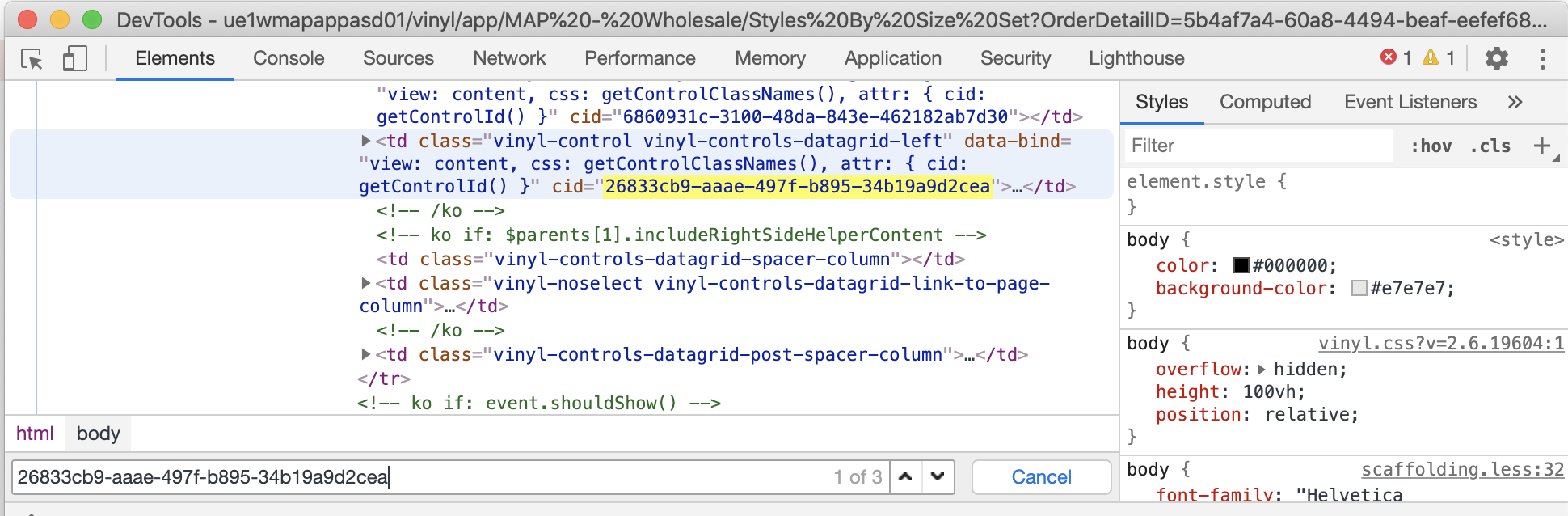
Ao pesquisar em HTML para encontrar um controle que você deseja manipular, encontre o ControlID UUID no URL do App Builder e ctrl-F na página Elementos das Ferramentas do desenvolvedor no seu navegador: