Biblioteca de download de widgets no Jitterbit App Builder
Visão geral
Esta página contém uma biblioteca de downloads de widgets para uso no App Builder. Os widgets fornecem um gancho de código no App Builder, permitindo que um designer tenha controle total sobre como o campo é renderizado. Os widgets podem ser usados para melhorar a experiência da interface do usuário. (Veja também Widgets e Solução de problemas de widgets.)
Formato de texto
Download
Descrição
Cria uma máscara na caixa de texto alvo com base na entrada do usuário e, em seguida, armazena os dados inseridos.
Parâmetros
TextFormat: stringTextPlaceholder: string
Formato de texto
Como você gostaria que o valor fosse mascarado. Exemplo: "(999) 999-9999" ou "99/99/9999"
Aqui estão as definições de máscara:
- "a" representa um caractere alfabético (A-Z, a-z)
- "9" representa um caractere numérico (0-9)
- "*" representa um caractere alfanumérico (A-Z, a-z, 0-9)
Se você precisar de uma definição de máscara além das que estão predefinidas (ex. Hex), pode adicionar sua própria definição no jquery. Por exemplo:
$.mask.definitions['h'] = "[A-Fa-f0-9]";
Seletor de data com datas habilitadas
Download
Documentação
Descrição
Este widget fornece parâmetros para um controle de seletor de data para habilitar datas específicas no calendário que podem ser selecionadas pelo usuário. Todas as outras datas estarão desabilitadas para seleção.
Parâmetros
DatesToEnable: String de datas separadas por um espaço e formatadas comoMM/DD/YYYY. Por exemplo:08/03/2022 08/12/2022 10/11/2022MinAvailableDate: String que é a data que o seletor de data usa para determinar qual mês deve ser aberto. Por exemplo:08/03/2022SelectedDateString: String que é o valor da coluna da tabela na qual você está salvando na linha. Certifique-se de converter a coluna de data no objeto de negócios em uma string antes de passá-la como parâmetro. Por exemplo:08/12/2022
Notas de implementação
Ao adicionar e definir o widget dentro do App Builder, defina o valor de Modos Suportados como Visualizar e Editar.
Isdesktop
Download
Descrição
O widget IsDesktop será executado na carga da página e verificará se a viewport resultante é considerada um navegador desktop. Se o widget determinar que é um navegador desktop, ele definirá um campo Booleano (IsDesktop) como 1. O widget envolve a saída em uma classe .widget-template-output-text que pode ser direcionada por um desenvolvedor se controle adicional for necessário sobre a aparência e o comportamento dos elementos na tela.
Parâmetros
IsDesktop: Booleano
Notas de implementação
- Adicione uma coluna Booleano IsDesktop a uma tabela. Por exemplo: Sessão
- Para implementar em um painel, você pode adicionar um Controle de Caixa de Seleção que direciona o novo controle IsDesktop em um painel que está definido como totalmente transparente com uma altura de 0. Isso garante que o controle não ocupe espaço na página, mas será carregado
- Uma vez configurado conforme descrito acima, você pode agora usar a coluna Visibilidade para controlar a visibilidade do painel
Editor Ace
Download
Descrição e parâmetros
O widget Editor Ace é uma utilidade de edição de código de código aberto escrita em JavaScript. O App Builder usa este editor dentro do IDE. Adicione este widget em qualquer lugar no seu aplicativo App Builder onde você deseja incorporar uma utilidade de editor de código.
Para mais informações e documentação, veja: Ace Code Editor v1.4.6
| Nome do Parâmetro | Padrão | Traduzível |
|---|---|---|
autoComplete.mvSqlQueryId |
Não | |
autoComplete.tableId |
Não | |
bottom |
Não | |
fontSize |
Não | |
height |
Não | |
left |
Não | |
mode |
texto | Não |
position |
Não | |
right |
Não | |
singleLine |
0 | Não |
theme |
tomorrow_night | Não |
top |
Não | |
width |
Não |
Notas de implementação
- Ao adicionar e definir o widget dentro do App Builder, defina o valor de Modos Suportados como Visualizar e Editar
- Ao adicionar Parâmetros do Widget, você pode definir Valores Estáticos, por exemplo:
- fontSize, Valor Estático, 14
- height, Valor Estático, 500
- mode, Valor Estático, xml
Cor da linha dinâmica
Download
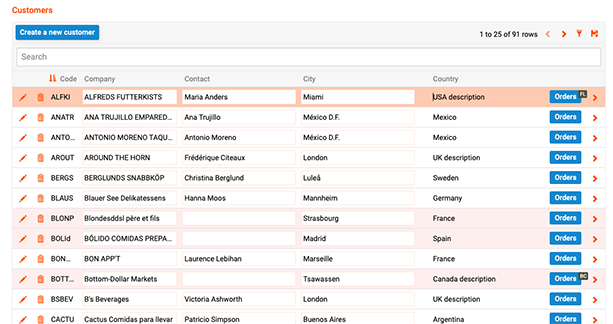
Descrição
O widget Cor da Linha Dinâmica permite definir dinamicamente a cor de fundo para linhas em um Painel de Múltiplas Linhas. O valor da coluna ao qual o widget está vinculado determina a cor de fundo para essa linha específica. Um valor de coluna de " ou nulo reverterá o fundo da linha para a cor padrão usada para linhas MRP.
A cor pode ser especificada como o nome da cor ou valor CSS. Por exemplo: red, #f00 ou #ff0000.
Parâmetros
N/A
Notas de implementação
- Ao adicionar e definir o widget dentro do App Builder, defina o valor de Modos Suportados como Visualizar e Editar
- A cor da linha é determinada com base no controle mapeado para o widget. Este controle deve estar mapeado para uma coluna que define a cor
-
Adicione uma coluna derivada à Regra de Negócio do painel MRP que define o valor da cor. Por exemplo: RowColor. Esta coluna pode conter lógica dinâmica, como uma instrução IIF, para determinar o valor da cor. Por exemplo:
IIF((C.CompanyName is null or C.ContactName is null, '#fee', '') -
Adicione a coluna derivada da Regra de Negócio ao MRP como um controle do tipo Texto e defina o valor do Widget para usar este widget
- Defina a Prioridade como 1
- Defina a Largura como 1
- Defina a Visibilidade do Rótulo como Oculta
-
Se você não estiver vendo o resultado desejado, verifique os temas do painel para ver se a linha ativa tem um valor de cor definido (incluindo branco). Você pode precisar alterar a cor de fundo da linha ativa para transparente.
Exemplo

Contagem de caracteres
Download
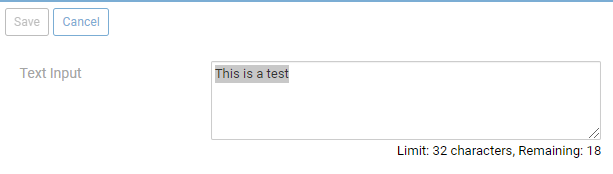
Descrição
Este widget de painel SRP/Form permite configurar um valor de parâmetro de Limite de caracteres superior e requer um parâmetro definido tanto para CharLimit (limite de caracteres) quanto para TextFieldID (ID do campo onde o widget será colocado). Uma vez que o widget está habilitado em um campo de Texto, ele exibe tanto o Limite de caracteres do campo quanto os valores de Restantes enquanto estiver no modo de Edição.
Para localizar o TextFieldID, navegue até o campo de Texto na visualização da interface do aplicativo, abra o campo no modo de Edição e use uma ferramenta de desenvolvedor do navegador da web para inspecionar o campo. Por exemplo: Text-Area_0aae73c8-2002-42a2-99c4-242dac4f84db
Opcionalmente, configure um parâmetro de Índice com o widget, se você pretende configurar o widget mais de uma vez em um painel.
Parâmetros
| Nome do Parâmetro | Padrão | Traduzível |
|---|---|---|
CharLimit |
32 | Sim |
TextFieldID |
Sim | |
Index |
Sim |
Notas de implementação
-
Este widget requer que você crie um Template em branco e aplique este template em branco a um controle de Template na página. Inclua um comentário no Template, como "Hello World"
Ao aplicar o widget de Contagem de Caracteres ao controle de Template, certifique-se de especificar o TextFieldID no parâmetro do widget
-
Se você não estiver vendo as informações de contagem de caracteres fora do modo de Edição, desmarque o campo Container de Destino na Definição do Widget.
Exemplo

Leitor de código de barras / QR code
Nota
Desde 4.0.35771 (11.34), o widget de leitor de QR está integrado ao App Builder e é selecionado quando um campo contém os nomes QRCode ou Barcode.
Download
Description
Este widget é um leitor de código de barras e/ou código QR multiplataforma.
Implementation notes
-
Ao adicionar e definir o widget dentro do App Builder, defina o valor de Modos Suportados como Apenas Visualização. Após adicionar, coloque o widget sobre o Controle que você deseja que o valor escaneado preencha. Este Controle deve mapear para uma coluna String/NVarchar em uma tabela subjacente. Se o nome deste Controle contiver o texto
qr, o widget do scanner de código QR será automaticamente colocado em cima. -
Confirme que o estado do painel em que o widget aparece está definido como Padrão. Verifique se o valor de Painel > Caso de Borda > Estado Inicial do Painel = Padrão.
-
Considere adicionar um segundo Controle de Texto ao painel com Estado de Edição = Somente Leitura. Este Controle irá renderizar e exibir o valor de saída do código QR ou código de barras escaneado.
-
Se você receber um
NotReadableError, isso indica que a câmera que o widget está tentando usar já está em uso. Por exemplo: Se você estiver em uma chamada de videoconferência usando sua câmera para o feed de vídeo, pode ser necessário parar o feed de vídeo se você quiser demonstrar simultaneamente um aplicativo com o widget do scanner de Código de Barras/Código QR.
Link da biblioteca do Github para visualizar as configurações suportadas do widget: HTML5 QR Code
Example

Auto event runner
Download
Description and parameters
Este widget irá atualizar automaticamente a página do App Builder com base no Parâmetro de Intervalo especificado.
Outro possível caso de uso para este widget é fechar um painel após 10 segundos, por exemplo. Adicione um Botão à sua página que execute um Evento. Opcionalmente, defina o Evento para atualizar os dados. Adicione este widget ao Controle do Botão.
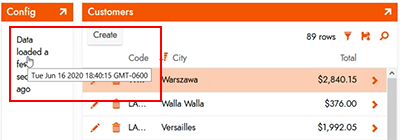
Definir Texto como vazio e MostrarTimestamp como 0 permite que ele seja executado de forma oculta. Os 90000 são milissegundos, ou 90 segundos.
| Nome do Parâmetro | Padrão | Traduzível |
|---|---|---|
Intervalo |
90000 | Não |
ClassNames |
Não | |
Texto |
Dados carregados | Não |
MostrarTimestamp |
1 | Não |
Clicável |
1 | Não |
Exemplo

Controle deslizante de intervalo
Download
Documentação
http://refreshless.com/nouislider
Descrição e parâmetros
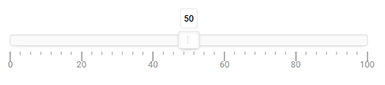
Este controle deslizante permite que o usuário edite um campo numérico usando um controle deslizante móvel sobre uma linha.
Como designer, você pode definir os valores de Min, Max e Step que suporta. O padrão é de 0 a 100, com um passo de 1.
O widget irá definir automaticamente os "pips", ou pequenos pontos sob a linha para indicar a escala da linha.
| Nome do Parâmetro | Padrão | Traduzível |
|---|---|---|
Max |
100 | Não |
Min |
0 | Não |
Passo |
1 | Não |
Exemplo

Controle deslizante de dois pontos
Download
Documentação
http://refreshless.com/nouislider
Descrição e parâmetros
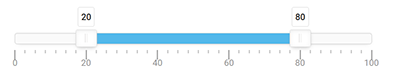
Este controle deslizante permite que o usuário edite dois campos numéricos usando um controle deslizante móvel sobre uma linha.
Como designer, você pode definir os valores de Min, Max e Step que suporta. O padrão é de 0 a 100, com um passo de 1.
O widget irá definir automaticamente os "pips", ou pequenos pontos sob a linha para indicar a escala da linha.
Os parâmetros LowColumn e HighColumn não têm valores padrão e devem ser definidos com os nomes de controle que você deseja vincular aos valores do controle deslizante.
| Nome do Parâmetro | Padrão | Traduzível |
|---|---|---|
Min |
0 | Não |
Max |
100 | Não |
Step |
1 | Não |
LowColumn |
Não | |
HighColumn |
Não |
Exemplo

Google Analytics
Download
Descrição e parâmetros
Rastreia mudanças de página e autenticação. Envia para o Google Analytics.
| Nome do Parâmetro | Padrão | Traduzível |
|---|---|---|
Debug |
0 | Não |
GA4Tag |
Não | |
ObsoleteOptimizeCode |
Não | |
ObsoleteTrackingCode |
Não |
Exemplo

Formatador de data "de agora"
Download
Parâmetros
| Nome do Parâmetro | Padrão | Traduzível |
|---|---|---|
FromDate |
Não | |
HideSuffix |
{false} | Não |
Exemplo

Rotacionador de imagem
Download
Descrição
Rotaciona uma imagem armazenada em uma célula binária. Cria dois botões, um rotaciona a imagem no sentido horário e o outro no sentido anti-horário.
Funciona apenas no modo de edição, mas é projetado para rodar também no estado de visualização, de modo que o estado de visualização não renderiza nada.
Exemplo

Depurador da API do Widget
Download
Descrição e parâmetros
Widget simples que exibe os seguintes valores da API do widget:
- Localidade (CultureId)
- Idioma (UiCultureId)
- Todos os Parâmetros
| Nome do Parâmetro | Padrão | Traduzível |
|---|---|---|
TestBindingControlName |
Sim | |
TestBindingEmpty |
Sim | |
TestBindingStringBrace |
Sim | |
TestBindingStringQuoted |
Sim | |
TestDefault |
Meu Valor Padrão | Sim |
TestDefaultEmpty |
Sim |
Exemplo

Carregador de Fonte da Web
Download
Descrição e parâmetros
Carrega a fonte especificada via parâmetro. O padrão é Roboto.
O widget carregará a fonte especificada no navegador. Isso acontecerá quando o site for carregado pela primeira vez, para que o usuário não veja conteúdo que não esteja com a fonte correta.
WebFontHostName: Nome do host para obter as fontes. Pode usar o Google ou qualquer outro provedor de fontes. Use // em vez de http ou https para evitar incompatibilidade com o estado seguro atual.WebFontName: O nome da fonte a ser carregada. Isso é anexado à URL, então você também pode usar este parâmetro para carregar quaisquer outros parâmetros de URL que este host exigir. (selecionando apenas algum texto via text=Hello ou escolhendo peso de fonte negrito vs normal)LinkMediaString: Um valor que especifica as condições para aplicar a fonte. Os valores incluem uma largura mínima para excluir dispositivos móveis,screen and (min-width:500px)ou excluir ao imprimir,not print
| Nome do Parâmetro | Padrão | Traduzível |
|---|---|---|
LinkMediaString |
all | Não |
WebFontHostName |
//fonts.googleapis.com/css?family= | Não |
WebFontName |
Lato | Não |
Exemplo

Formatador de número de telefone
Download
telephone-number-formatter.zip
Descrição
Formata números de telefone e permite edição.
Definição da biblioteca
https://github.com/jackocnr/intl-tel-input
Parâmetros
-
AllowDropdown: bool
Mostra o ícone no modo de edição -
InitialCountry: string
Código de país único, usado como padrão quando vazio -
OnlyCountries: string
Limita sua lista de seleção de países. No formato "us,gb,cz,mx" sem espaços -
PreferredCountries: string
Esses países aparecem no topo da lista. No formato "us,gb,cz,mx" sem espaços -
UseNationalMode: bool
Se o widget deve mostrar o código do país ou não
| Nome do Parâmetro | Padrão | Traduzível |
|---|---|---|
AllowDropdown |
True | Não |
InitialCountry |
us | Não |
OnlyCountries |
Não | |
PreferredCountries |
us,gb | Não |
UseNationalMode |
true | Não |
Exemplo

Carregador de Favicon
Download
Descrição
Usado para exibir um ícone Favicon personalizado para a instância do App Builder, que é exibido na área da barra de endereço da aba do navegador. O ícone também será exibido na tela inicial de um dispositivo móvel (iOS e Android) quando o site for adicionado à tela inicial do dispositivo móvel.
Ao instalar o Favicon Loader, primeiro faça o upload do arquivo Zip na área de Widgets da Coleção utilizada pelo aplicativo (em Temas), selecione "Nível do site" para Modos Suportados e adicione os 4 valores de Parâmetro listados abaixo. Em seguida, vá para App Builder IDE > Configuração > Widgets do Site e adicione o widget Favicon Loader, e adicione o Parâmetro FaviconUrl com um dos 3 tipos de formatos de URL aceitos (veja abaixo), juntamente com as entradas para os outros Parâmetros. Se você estiver especificando vários ícones de favicon, precisará adicionar várias instâncias do widget Favicon (uma por ícone especificado).
Parâmetros
FaviconRel: Valor obrigatório, adicione o parâmetro à configuração juntamente com o valor. Exemplo: iconFaviconSizes: Valor não obrigatório, mas adicione o parâmetro à configuração. Exemplo: 16x16FaviconType: Valor não obrigatório, mas adicione o parâmetro à configuração. Exemplo: .png-
FaviconUrl: Valor obrigatório, adicione o parâmetro à configuração juntamente com o valor. Exemplo:https://realfavicongenerator.net/blog/wp-content/uploads/fbrfg/apple-touch-icon.pngValores de URL Aceitos:
- URL Completa (Exemplo:
https://example.com/service/image/4264b246-79d6-40ad-8f38-4213fa955de5?tag=%22eDWmFG%2Bwe4ismdUwh5fW0A%3D%3D%22) - URL Relativa (Exemplo:
/service/image/4264b246-79d6-40ad-8f38-4213fa955de5?tag=%22eDWmFG%2Bwe4ismdUwh5fW0A%3D%3D%22) - URL de dados codificada em Base64 (Exemplo:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABFCAYAAAD6pOBtAAAABmJLR0QA/...)
- URL Completa (Exemplo:
| Nome do Parâmetro | Padrão | Traduzível |
|---|---|---|
FaviconRel |
icon | Não |
FaviconSizes |
16x16 | Não |
FaviconType |
image/png | Não |
FaviconUrl |
Não |
Exemplo
![]()
Discar
Download
Descrição
Crie um controle de discagem de UI personalizável para exibição no App Builder.
Ao instalar o Widget de Discagem, primeiro faça o upload do arquivo Zip para a área de Widgets da Coleção que está sendo usada pelo aplicativo (em Temas), selecione "Nível do site" para Modos Suportados e adicione as entradas e valores de Parâmetros que você precisa (os Parâmetros suportados estão listados abaixo). Isso assume que você já possui uma coluna na Fonte de Dados que contém os dados que deseja exibir com a Discagem. Em seguida, vá para a página onde deseja exibir a Discagem para um Controle. Na seção Designer de Controle, Informações do Widget, especifique o nome do Widget (por exemplo, Discagem), defina as informações dos Parâmetros para fornecer um mapeamento entre DialValue e o Nome do Controle que você deseja exibir na Discagem. Também defina o Modo de Interface do Widget (por exemplo, Sempre) e o Modo Ativo do Widget (por exemplo, Visualizar e Editar).
Definição da biblioteca de origem original
https://github.com/aterrien/jQuery-Knob
Parâmetros
DialAngleArc: Valor numérico de 0-360, 360 é um círculo completo, qualquer valor menor torna-o mais parecido com um medidor. Exemplo: 360DialAngleOffset: Valor numérico de 0-360, para onde começa 0% e depois gira. Exemplo: 270DialColor: Valor não obrigatório, define a cor da discagem no widgetDialDisplayInput: Padrão = verdadeiro, se você quiser ocultar a entrada, defina como falsoDialMax: Valor máximo, padrão = 100. Ao usar o widget para representar porcentagens, se o valor puder ultrapassar 100%, a melhor prática é calcular o Máximo em um campo diferente como 100. O valor que você passar precisa ser multiplicado por 100. Por exemplo:IIF(Value>100, 100, Value) AS Max.DialMin: Valor mínimo, padrão = 0DialReadOnly: Desabilita entrada e eventosDialStep: Tamanho do passo, padrão = 1DialThickness: Espessura do medidorDialValue: Valor numérico a ser representado pela Discagem. Exemplo: 98.1DialValueSuffix: Unidade de medida representada pela Discagem, o padrão é porcentagem. Exemplo: %DialWidth: Largura da Discagem. Exemplo: 65%DialValuePrefix: Unidade de medida representada pela Discagem, posicionada antes/depois do valor. Exemplo: $
| Nome do Parâmetro | Padrão | Traduzível |
|---|---|---|
DialAngleArc |
360 | Não |
DialAngleOffset |
270 | Não |
DialColor |
Não | |
DialDisplayInput |
true | Não |
DialMax |
100 | Não |
DialMin |
0 | Não |
DialReadOnly |
true | Não |
DialStep |
1 | Não |
DialThickness |
.05 | Não |
DialValue |
Não | |
DialValueSuffix |
% | Não |
DialWidth |
65% | Não |
DialValuePrefix |
$ | Não |
Exemplos


Copiar para a área de transferência (com ícone)
Download
Descrição
Use para criar um controle de botão de área de transferência na App Builder que permite ao Usuário copiar as informações/dados configurados para a memória da área de transferência de sua máquina (para serem colados e usados em outro lugar). Nenhum parâmetro precisa ser configurado para usar este widget, você especifica o valor que deseja copiar como o campo de Controle.
- Se precisar mudar a aparência do widget de botão de área de transferência para outra coisa, edite o valor da classe i no arquivo view.html
- O texto da Dica que aparece quando você copia também é personalizável editando o valor de título no arquivo view.html. Este valor é padrão para "Copiado!"
Exemplo

Copiar para a área de transferência (com botão)
Download
Descrição
Use para criar um controle de botão de área de transferência na App Builder que permite ao Usuário copiar as informações/dados configurados para a memória da área de transferência de sua máquina (para serem colados e usados em outro lugar). Este widget permite que você use um botão em vez de um ícone. Nenhum parâmetro precisa ser configurado para usar este widget, você especifica o valor que deseja copiar como o campo de Controle.
- Se você precisar alterar a aparência do widget do botão de área de transferência para algo diferente, edite o valor da classe i no arquivo view.html.
- O texto do Tooltip que aparece quando você copia também é personalizável editando o valor de title no arquivo view.html. Este valor é definido por padrão como "Copiado!".
Exemplo

Upload de múltiplos arquivos
Download
Descrição e parâmetros
O Widget de Upload de Múltiplos Arquivos utiliza a biblioteca FilePond, que pode ser encontrada em https://github.com/pqina/filepond. Este widget permite que vários arquivos sejam enviados de forma síncrona ou assíncrona, armazenando temporariamente os arquivos em uma única coluna e utilizando o evento de salvar para puxar o binário do arquivo e movê-lo para uma tabela separada, onde pode ser processado mais adiante ou movido para um sistema de arquivos local ou de rede.
O widget é obrigatório e inclui novos parâmetros para allowFileSizeValidation e maxFileSize.
O widget da versão 3.0 pode ser configurado para restringir uploads que excedam um determinado tamanho. Por padrão, o widget está definido para "256KB" e esse valor pode ser alterado para qualquer arquivo em MB ou KB da documentação do filepond, editando o arquivo binder.js. Para mais informações, veja Validação de tamanho de arquivo do Filepond.
Nota
Se você estiver enviando arquivos para o Amazon S3 Bucket e procurando criar uma estrutura de diretório em camadas para os arquivos, consulte o artigo Sistema de arquivos Amazon S3.
| Nome do Parâmetro | Padrão | Traduzível | Descrição |
|---|---|---|---|
allowImagePreview |
1 | Não | Habilitar (1) ou desabilitar (0) a visualização para tipos de arquivos de imagem. |
allowMultiple |
1 | Não | Habilitar (1) ou desabilitar (0) a adição de múltiplos arquivos. |
forceReload |
1 | Não | Habilitar (1) ou desabilitar (0) a execução de uma atualização global após um lote de arquivos ter sido enviado. |
runSave |
1 | Não | Habilitar (1) ou desabilitar (0) a execução do evento de salvar para cada arquivo sendo enviado para a coluna de arquivos do Objeto de Negócio. |
allowFileSizeValidation |
1 | Não | Habilitar (1) ou desabilitar (0) para permitir o uso da configuração do parâmetro maxFileSize. |
maxFileSize |
5000KB | Não | Valor para o maior tamanho de arquivo que o widget permitirá. Deve ser expresso em kilobytes e é um valor de string. |
Além dos parâmetros especificados, os seguintes Parâmetros do Widget devem ser configurados para aproveitar a restrição de tamanho de arquivo:
allowFileSizeValidation: valor padrão de '1'maxFileSize: sem padrão
Mais parâmetros estão disponíveis para serem configurados com base na documentação do FilePond em https://pqina.nl/filepond/docs/api/plugins/file-validate-size/ na seção "Properties". Para adicionar parâmetros/propriedades adicionais, será necessário editar o arquivo "binder.js" no widget diretamente. Observe que quaisquer parâmetros/propriedades adicionais adicionados podem não funcionar como esperado e apenas os parâmetros acima foram testados.
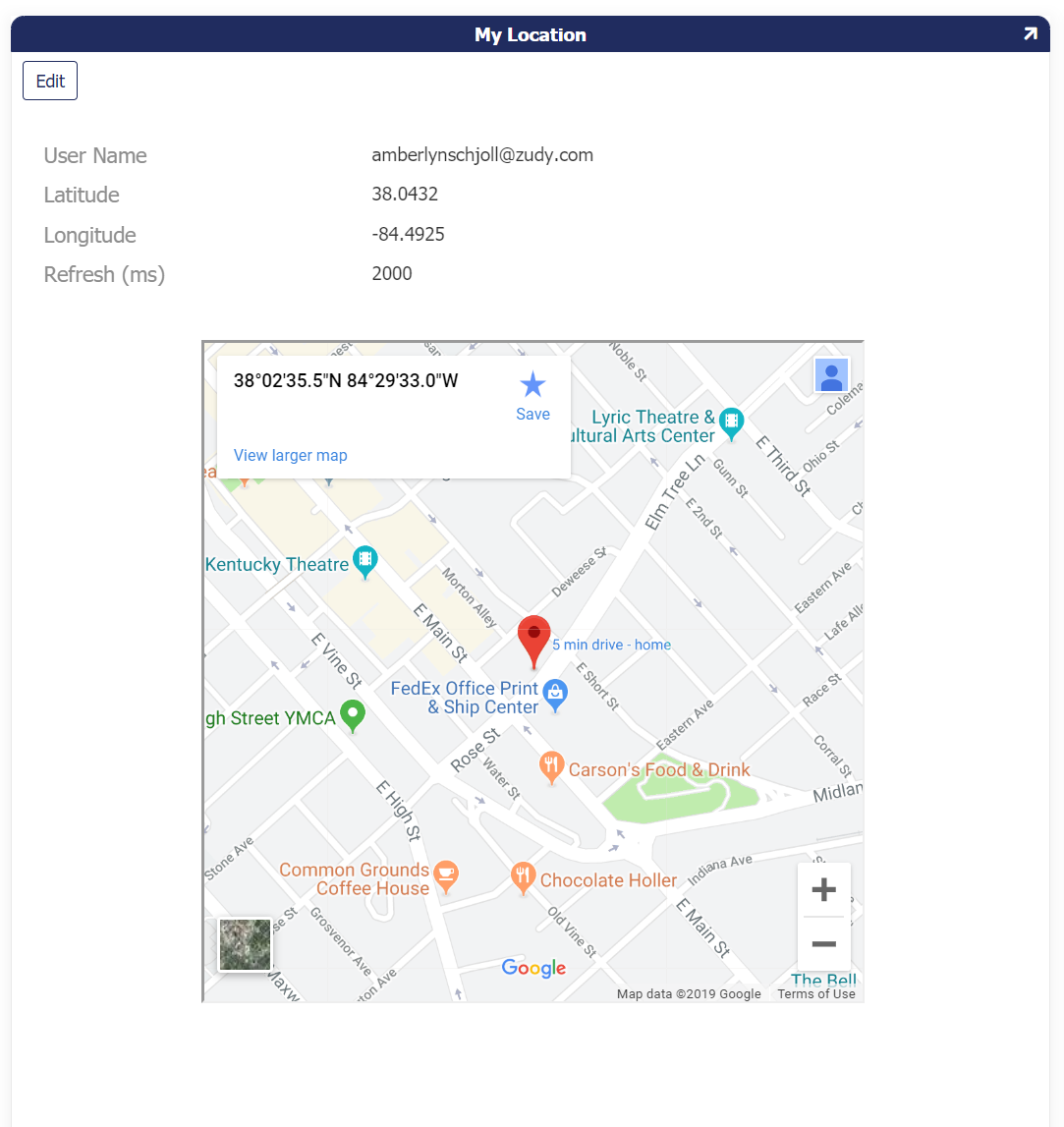
Geolocalização
Download
Descrição
Este widget obtém a localização atual do seu dispositivo a partir da Geolocalização HTML5. Ele salvará as coordenadas nas colunas que estão vinculadas a controles com os nomes "Latitude" e "Longitude". Esses podem ser ocultados.
Parâmetros
RefreshRate(em milissegundos)
O padrão do widget está definido como -1 (Desativado). O registro não mudará/salvará até que o sistema reconheça uma mudança na localização, comparando o registro da tabela com sua localização atual.
Exemplo: RefreshRate=5000 verificará sua localização a cada 5 segundos. Quando uma mudança for determinada, o registro será alterado.
| Nome do Parâmetro | Padrão | Traduzível |
|---|---|---|
RefreshRate |
-1 | Não |
Exemplo

Assinatura
Download
Documentação
https://willowsystems.github.io/jSignature
Descrição
Este widget permitirá que você exiba ou edite uma assinatura desenhada diretamente no navegador.
É compatível com dispositivos com tela sensível ao toque e salvará a assinatura como dados de imagem dentro de um campo de banco de dados.
Parâmetros
Width: Valor numérico da largura da caixa de assinaturaHeight: Valor numérico da altura da caixa de assinaturaBackgroundColor: Cor de fundo da caixa de assinaturaColorImageFieldName: Parâmetro passado do controle de texto. É o nome do controle da imagem.LineWidth: Valor numérico da largura da linha em que os usuários assinam em cima
| Nome do Parâmetro | Padrão | Traduzível |
|---|---|---|
Width |
Nenhum | Não |
Height |
Nenhum | Não |
BackgroundColor |
#FFFFFF | Não |
Color |
#000000 | Não |
LineWidth |
1 | Não |
ImageFieldName |
Em branco (Definido pelo Campo de Dados com o Mesmo Nome) | Não |
Exemplo

Formato de moeda
Download
Descrição
Este widget está disponível para Controles e transforma uma entrada no formato USD, onde os centavos são opcionais.
Parâmetros
N/A
Exemplo

Barras de avaliação
Download
Descrição
Este widget permite que o usuário insira/mude um valor selecionando de uma interface gráfica de avaliação.
Parâmetros
RatingTheme: Este valor é uma string e mudará a aparência da Barra de AvaliaçãoRatingValueOptions: Este valor é uma string e mudará os valores disponíveis na Barra de Avaliação
| Nome do Parâmetro | Padrão | Traduzível |
|---|---|---|
RatingTheme |
Não | |
RatingValueOptions |
Não |
Exemplo

Organograma
Download
Descrição
Este widget permite gerar um Organograma em um painel com base nos dados subjacentes.
Parâmetros
ApiKey: Este valor representa a Chave da API que o App Builder emite para o recurso da API REST configurado que o widget utilizarájsonUrl: Este valor representa o caminho da URL totalmente qualificado para acessar os dados JSONproperty.id: O valor da Chave do objeto de negócios. Por exemplo:employeeIDproperty.items: O valor para isso deve ser 'items'property.label: Este valor deve ser do objeto de negócios e representa o valor do assunto que aparece no Organograma. Por exemplo:FullNameproperty.parent: Este valor deve ser do objeto de negócios e representa a quem o assunto se reporta. Por exemplo:reportsToproperty.subtitle: Este valor deve ser do objeto de negócios e representa a classificação do assunto na hierarquia. Por exemplo:titlesupport.linktopage: Este valor deve ser '1'support.wrapping: Este valor deve ser '1'
| Nome do Parâmetro | Padrão | Traduzível |
|---|---|---|
ApiKey |
Nenhum | Não |
jsonUrl |
Nenhum | Não |
property.id |
Nenhum | Não |
property.items |
Nenhum | Não |
property.label |
Nenhum | Não |
property.parent |
Nenhum | Não |
property.subtitle |
Nenhum | Não |
support.linktopage |
1 | Não |
support.wrapping |
1 | Não |
Exemplo

redimensionador de iframe
Download
Descrição
Este widget suporta manter um iframe dimensionado de acordo com seu respectivo conteúdo. Gerencia o redimensionamento da janela e do conteúdo, links na página, aninhamento e múltiplos iframes.
Documentação
Parâmetros
De maneira geral, são necessários dois componentes para configurar o widget iframe Resizer para uso com um aplicativo do App Builder:
- A página externa que hospeda o App Builder em um iframe
- Dentro do iframe onde o App Builder está sendo executado
Para mais informações sobre configuração, veja Exibir uma página do App Builder em um site com iframe
Banner do site
Download
Descrição e parâmetros
O Banner do Site é um widget global que fornece um banner na parte superior de todas as páginas do aplicativo. O banner é personalizável e pode ser facilmente configurado para exibir qualquer texto que você desejar. O widget suporta os seguintes 2 parâmetros:
- BannerText: BannerText deve conter o texto que você deseja exibir dentro do banner. Por exemplo: "Este é o ambiente Sandbox"
- BannerStyle: BannerStyles conterá o CSS inline que estiliza o banner. Por exemplo: text-align:center;background-color:yellow
| Nome do Parâmetro | Padrão | Traduzível |
|---|---|---|
BannerText |
Eu sou um banner do site! | Não |
BannerStyle |
text-align:center;background-color:yellow | Não |
Exemplo