Visualizações de visibilidade no Jitterbit App Builder
Visão geral
As Visualizações de Visibilidade no App Builder são usadas para determinar a exibição e os atributos obrigatórios ou opcionais de Controles individuais em um Painel. As Visualizações de Visibilidade estão disponíveis apenas para painéis de Formulário. Há três tipos diferentes de Visualização de Visibilidade que você pode configurar: Estática, Regra e Plugin.
Um caso de uso para Visualizações de Visibilidade é permitir que um usuário altere quando algo está oculto ou habilitado/desabilitado sem precisar alterar o aplicativo em si. Por exemplo, há colunas em uma tabela OrderStatus que indicam que, se OrderStatus=Shipped então Order.ShipRequired está desabilitado. Você pode então criar uma página para gerenciar os Status dos Pedidos sem precisar alterar a definição de todo o aplicativo.
Visão de visibilidade estática
Uma Visualização de Visibilidade Estática está sempre ativa e, portanto, não pode ser alterada, a menos que um desenvolvedor a modifique.
Para configurar uma visualização de visibilidade estática
- Acesse o painel Formulário da página do aplicativo onde deseja ocultar um campo.
- Acesse Gaveta de Ações > Live Designer
- Selecione o Painel para edição e acesse Mais > Visibilidades
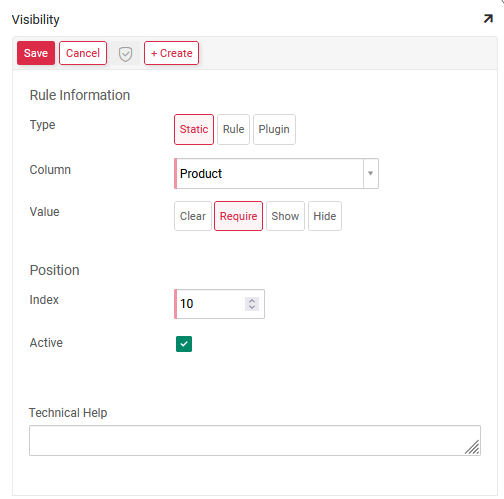
- Clique em Criar e defina o valor de Tipo como Estático.
- Em seguida, selecione a Coluna que deseja ocultar. Por exemplo: Expedidor
-
Selecione o Valor desejado:
- Limpar - Oculta o campo da exibição e limpa o valor do campo
- Exigir - Torna o campo um campo visível obrigatório
- Mostrar - Torna o campo um campo visível opcional
- Ocultar - Oculta o campo da exibição, o valor do campo permanece intacto

-
Clique em Salvar
- Volte para a visualização do aplicativo e confirme a atualização
Regra de visibilidade
Uma Regra de Visibilidade é uma regra que usa lógica de negócios para aplicar uma Exibição de Visibilidade a um painel de Formulário. As Regras de Visibilidade devem ter como alvo um objeto de dados em vez de uma tabela. Para usar as Regras de Visibilidade, primeiro configure uma Regra de objeto de dados.
- Navegue até o aplicativo de onde você deseja utilizar a Exibição de Visibilidade.
- Clique em Gaveta de Ações > Workbench de Aplicativos
- Clique em + Regra
- Forneça um Nome para a Regra. Por exemplo: Origem do Produto (Visibilidade dos Campos da Unidade)
- Defina a Finalidade como Visibilidade
-
Defina o Destino como o objeto de dados ao qual você deseja aplicar uma Exibição de Visibilidade. Por exemplo: Produto (Origem)
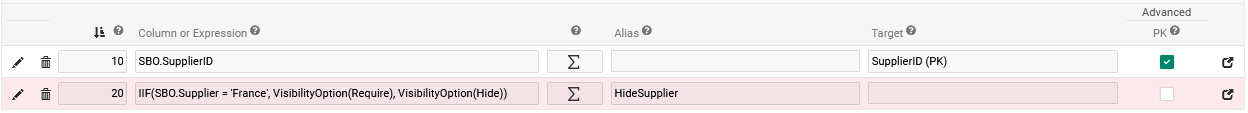
- Uma Regra de Visibilidade deve ter a tabela de Destino e as Chaves Primárias dessa tabela. Além disso, adicionaremos colunas que determinam a Exibição de Visibilidade, direcionando a coluna que queremos afetar e inserindo Limpar, Exigir, Mostrar ou Ocultar no campo Expressão.
-
Adicione a Tabela Destino para sua Regra
- Adicione a(s) Chave(s) Primária(s) para sua Regra
-
Adicione quaisquer Colunas que requeiram definição para a Visualização de Visibilidade, definindo a Coluna que queremos afetar e usando o
visibilityoption()função para especificar Limpar, Exigir, Mostrar ou Ocultar no campo Expressão.
-
Volte para o design do painel e selecione Visibilidade.
- Clique em Criar e defina o Tipo como Regra.
- Selecione a Regra que você criou.
- Salve e retorne à visualização do aplicativo para confirmar a atualização.
Visualizações de visibilidade do plugin
O App Builder oferece suporte à opção de criar visualizações de visibilidade usando Plugins. Aqui o Plugin retornaria um 0, 1, 2, ou 3 e você configura o restante de forma semelhante à configuração do tipo de regra:
0= Limpar - Oculta o campo da exibição e limpa o valor do campo1= Obrigatório - Torna o campo visível obrigatório2= Mostrar - Torna o campo um campo visível opcional3= Ocultar - Oculta o campo da exibição, o valor do campo permanece intacto