Guia de início rápido para Jitterbit App Builder
Introdução
O tempo estimado para completar este aplicativo é de 10 minutos
Este Guia de Início Rápido do App Builder orienta na construção de um aplicativo simples de Compras que permite aos usuários visualizar seu aplicativo em um smartphone enquanto fazem compras, e marcar itens na lista à medida que avançam. Construir este aplicativo de Compras fornece uma visão básica de como trabalhar no App Builder e introduz capacidades e recursos principais. Para um mergulho mais profundo no App Builder, inscreva-se em nosso curso Introdução ao App Builder disponível na Jitterbit University.

Pré-requisitos
-
Navegador web moderno
-
Chrome: 84+
-
Firefox: 73+
-
Safari: 13.0.1+
-
Edge: 84
-
Visão geral do App Builder
O App Builder é uma aplicação de baixo código projetada para grandes empresas resolverem problemas de negócios complexos em escala. O App Builder permite que desenvolvedores de pilha completa e cidadãos desenvolvedores criem aplicações poderosas, de ponta a ponta, de nível empresarial com lógica sofisticada, fluxos de trabalho, segurança e integrações. Nenhum código é necessário.
A plataforma do App Builder é projetada com elementos de layout e navegação simples e intuitivos. As aplicações do App Builder, e a própria plataforma, são compostas pelos seguintes elementos principais:
-
Painel - o bloco de construção básico de uma página. Um painel atua como um contêiner que apresenta informações ao usuário.
-
Página - uma página é composta por pelo menos um painel e pode conter uma coleção de painéis.
-
Controle - representa o que o painel exibe. Exemplos incluem texto, um botão, imagem, etc.
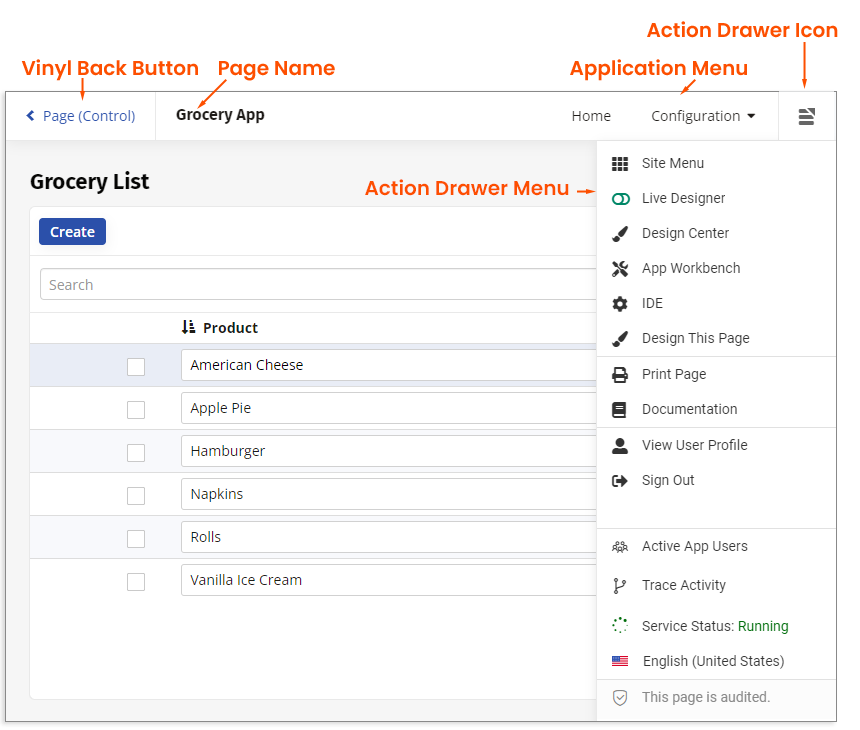
Navegar no App Builder é semelhante para desenvolvedores e usuários finais de aplicações, com a exceção de que um usuário desenvolvedor verá mais opções disponíveis. O diagrama a seguir ilustra as principais maneiras de navegar no App Builder.

O App Builder é independente de plataforma. Isso significa que pode ser executado em qualquer navegador moderno e é totalmente compatível com dispositivos móveis. Pode ser acessado em qualquer sistema operacional e pode se conectar a fontes de dados de praticamente todos os principais provedores de serviços de banco de dados. Além disso, a plataforma App Builder é desenvolvida com um design responsivo. Isso significa que a plataforma será executada e será visualizável em qualquer tamanho de tela ou resolução e é automaticamente otimizada para dispositivos móveis.
Para mais informações, consulte o guia do usuário do App Builder.
Criar um novo aplicativo
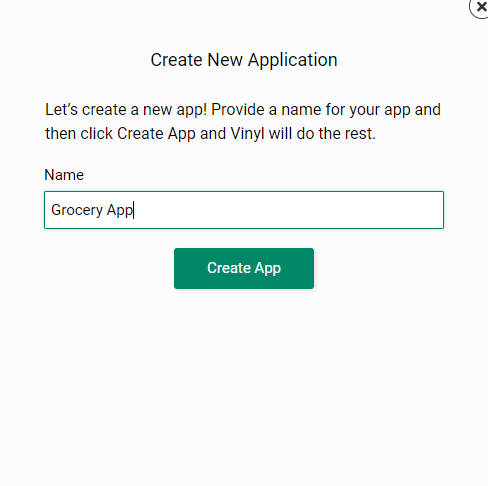
Para começar, usaremos o assistente Criar Novo Aplicativo, um assistente inteligente avançado que o orienta durante o processo.

-
Faça login no seu ambiente App Builder com suas credenciais fornecidas
-
Clique no botão + App no Menu do Site
-
Forneça um Nome para o aplicativo. Por exemplo: Aplicativo de Compras
Nota
O nome deve ser exclusivo dentro de um ambiente App Builder
-
Clique no botão Criar App
O App Builder agora será executado em segundo plano e criará a estrutura necessária para um aplicativo. Uma vez concluído, você será levado à página inicial do aplicativo. A estrutura criada inclui:
-
Fonte de dados do Microsoft SQL Server
-
Tabela de parâmetros para armazenar dados variáveis
-
Página inicial
-
Página de parâmetros
-
Parâmetro (Objeto de Negócio)
-
Menu de navegação
Criar uma tabela de produtos e páginas
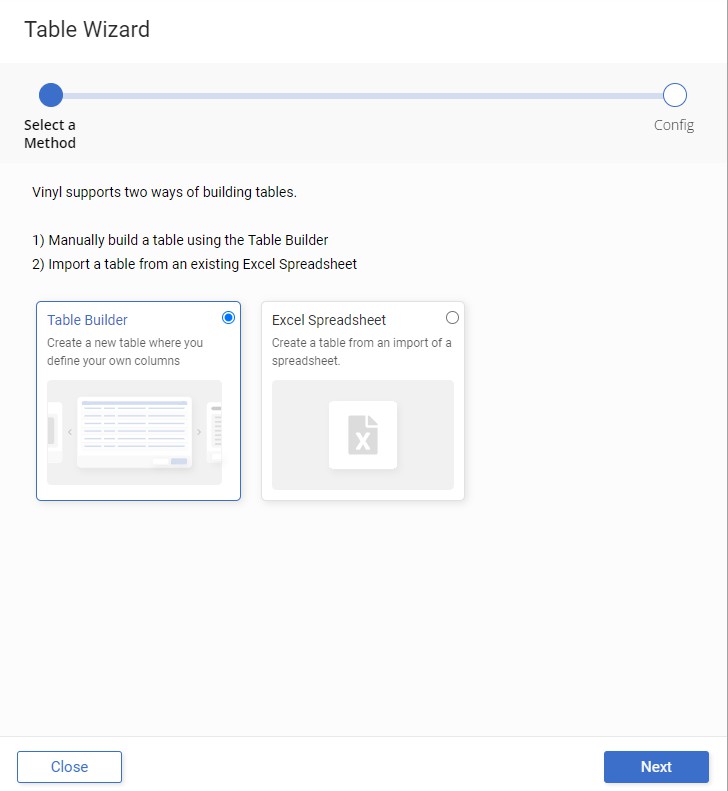
Primeiro, criaremos uma tabela de Produtos para armazenar nossas informações de produtos. Nesta seção, usaremos o assistente de Tabela e o assistente de Página, assistentes inteligentes avançados projetados para simplificar processos.

-
Na página inicial do aplicativo, vá para o Painel de Ações > Centro de Design
-
Clique em + Tabela no Camada de Armazenamento de Dados
-
Selecione o Construtor de Tabelas e clique em Próximo
-
Digite um Nome para a Tabela e clique em Próximo. Por exemplo, Produto
-
Clique no botão Adicionar Título e clique em Prosseguir
-
Clique no botão Adicionar Coluna
-
Forneça um Nome para a coluna. Por exemplo, Comprado
-
Defina o tipo de dado Lógico para a coluna. Por exemplo, Booleano
-
Clique no ícone de marca de verificação para salvar
-
Clique no botão Adicionar Coluna
-
Forneça um Nome para a coluna. Por exemplo, Quantidade
-
Defina o tipo de dado Lógico para a coluna. Por exemplo, Número
-
Clique no ícone de marca de verificação para salvar
-
Clique em Próximo
-
Revise as atualizações propostas e clique em Gerar Páginas
Nota
O Construtor de Aplicativos anexa automaticamente colunas do sistema e cria visualizações para ajudar a gerenciar seus dados
-
Selecione Início como o menu do qual a nova página será vinculada e clique em Próximo
-
Selecione Grade e Formulário como os tipos de página e clique em Próximo
-
Revise as atualizações propostas e clique em Criar Páginas
Criar registros de produtos
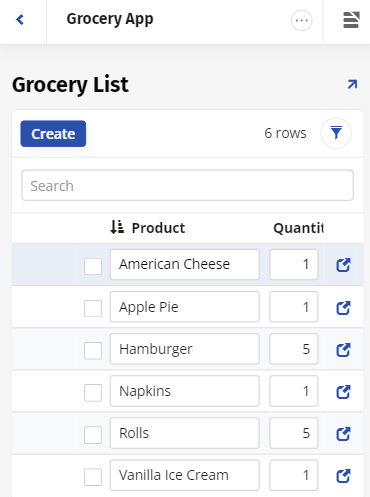
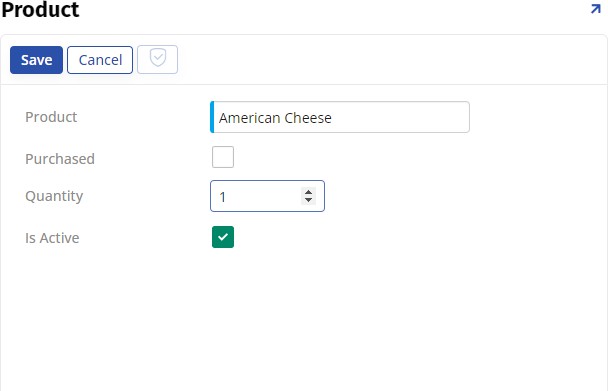
Após criar a tabela de Produtos e as páginas correspondentes, o Construtor de Aplicativos leva você à página do formulário de Produto, onde você pode inserir registros para armazenar na tabela de Produtos e usar no aplicativo.

-
Na página do Produto, insira um nome de Produto. Por exemplo, Queijo Americano
-
Deixe o campo Comprado desmarcado
-
Insira um valor numérico de Quantidade. Por exemplo, 1
-
Deixe Está Ativo marcado para indicar que o Produto está disponível
-
Clique no botão Salvar
-
Clique no painel x para sair da tela do Produto
-
Clique no botão Criar para adicionar registros adicionais
-
Siga os passos para criar registros de Produto para os seguintes, usando valores de Quantidade de sua escolha: Torta de Maçã, Hambúrguer, Pães, Guardanapos, Sorvete de Baunilha
Modificar a interface do usuário do aplicativo
Aplicativos típicos contêm várias tabelas, regras de negócios, tabelas e muitos outros dados, mas estamos simplificando a construção deste aplicativo para fornecer uma ilustração rápida das capacidades do Construtor de Aplicativos. Revisando o requisito do aplicativo definido, queremos visualizar o aplicativo em um smartphone enquanto fazemos compras e marcar itens da lista à medida que avançamos. Aqui faremos algumas atualizações nas informações padrão para tornar nosso aplicativo ainda mais amigável.
-
Na página de Produtos, vá para o Action Drawer > Live Designer
-
Selecione o controle Purchased na visualização da página
-
Clique na aba Position & Width no Live Designer
-
Clique no ícone de seta para a esquerda ao lado de Change Position para mover o controle para a esquerda do Produto
-
Clique na aba Label e selecione Hidden para Label Visibility para ocultar o rótulo do controle
-
Clique em Save
-
Selecione o controle Is Active na visualização da página
-
Clique na aba Control Properties no Live Designer
-
Desmarque o campo Active e clique em Save para ocultar este controle da visualização do painel
-
Clique para selecionar o painel Products na visualização da página
-
Altere o Panel Name para Lista de Compras (ou outro nome significativo)
-
Clique na aba Update Methods no Live Designer
-
Selecione Excel para Edit Method para suportar a edição direta de registros
-
Selecione Inline para Insert Method para adicionar novos registros à página de Produtos
-
Selecione Last Row como a Insert Position para definir onde o novo registro aparecerá
-
Selecione No para Delete Supported para impedir que registros sejam excluídos
-
Clique em Save para aplicar as alterações
-
Selecione o painel Home na visualização da página
-
Clique na aba Edge Case no Live Designer
-
Expanda a seção General, desmarque o campo Active e clique em Save para ocultar este painel
-
Clique no x para fechar o Live Designer
Defina a página inicial do aplicativo
O App Builder define automaticamente uma página inicial do aplicativo como a primeira página que um desenvolvedor adiciona. Para modificar essa configuração, vamos passar pelo App Workbench, um local centralizado que fornece atalhos rápidos para tarefas diárias necessárias para construir e manter aplicativos.
-
Navegue até o Action Drawer > App Workbench
-
Clique no botão More em App Settings
-
Selecione Edge Case
-
Clique na aba Regions - Controls
-
Defina a Home Page para a página contendo seu Aplicativo de Compras
-
Clique no x para sair do popup
-
Confirme a atualização navegando até Action Drawer > Site Menu, clique duas vezes para iniciar seu aplicativo a partir do Site Menu
Você terminou de construir seu primeiro aplicativo simples! Neste estágio, você pode executar o Grocery App em um smartphone ou em qualquer outro dispositivo. Existem muitas maneiras de aprimorar este aplicativo simples. Exemplos incluem adicionar uma tabela de Departamento e mapear Produtos para Departamentos, adicionar uma coluna de Preço à tabela de Produtos e acompanhar os preços ao longo do tempo, e adicionar uma tabela de Lista para armazenar e reutilizar listas.
Para saber mais sobre o App Builder, visite App Builder e faça nosso curso Introdução ao App Builder disponível na Jitterbit University.