Guia de conexão do Veeva Vault para Jitterbit App Builder
Visão geral
Este guia descreve os requisitos do sistema e as instruções para conectar o App Builder a um servidor de banco de dados Veeva Vault.
Requisitos do sistema
Servidor de banco de dados
Servidor de Banco de Dados Veeva Vault
Navegador da web do cliente
-
Chrome: 84+
-
Firefox: 73+
-
Safari: 13.0.1+
-
Edge: 84
Instruções de conexão
Adicionando um servidor de dados
-
Navegue até o IDE do App Builder
-
Clique em Servidores de Dados no menu Conectar
-
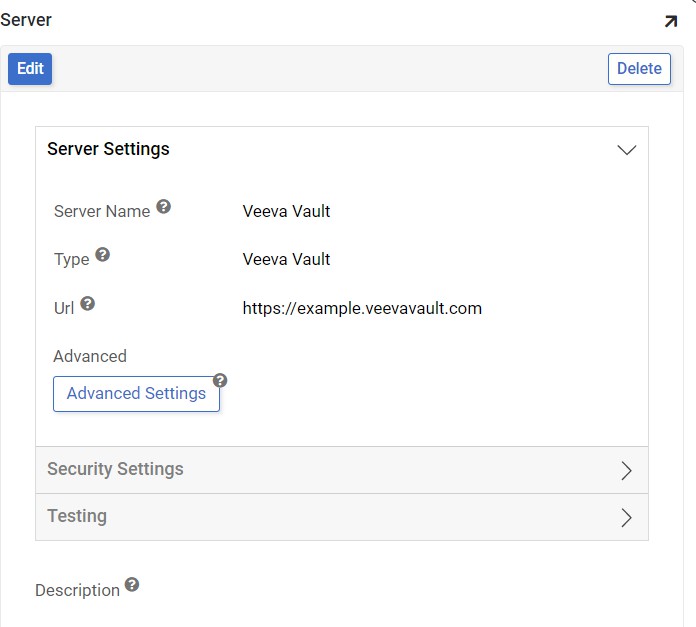
Clique no botão + Servidor no canto superior esquerdo do painel de Servidores de Dados. Isso abrirá a página Servidor. Forneça as seguintes informações:
-
Nome do Servidor: Nome identificável para a conexão do servidor
-
Tipo: Veeva Vault
-
Url: URL do host associada à instância do Banco de Dados Veeva Vault. Por exemplo:
https://example.veevavault.com -
Nome de Usuário/Senha: Credenciais associadas à instância do Banco de Dados Veeva Vault

-
-
Clique em Salvar para concluir a conexão do servidor
-
Na seção Teste, clique em Testar Conexão para garantir que a conexão funcione corretamente
Importar o banco de dados
-
Navegue até o IDE do App Builder
-
Clique em Servidores de Dados no menu Conectar
-
Localize a fonte de dados Veeva Vault e clique no botão Detalhes no painel à direita
-
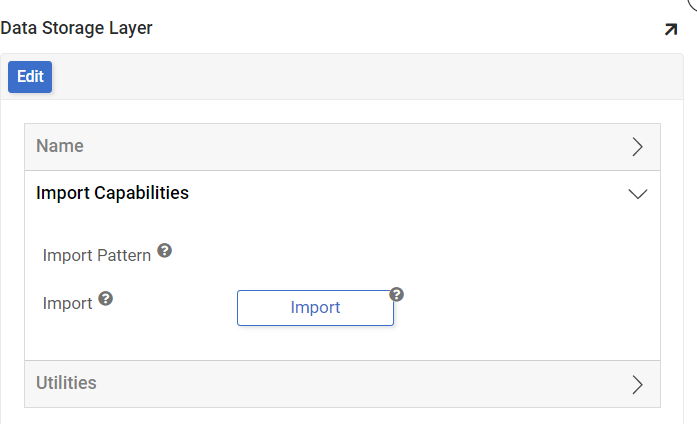
Clique para expandir as Capacidades de Importação
-
Padrão de Importação: Isso permite que os usuários importem apenas certas tabelas listando-as na caixa. Prefixos podem ser usados para importar apenas um subconjunto de tabelas (por exemplo, MyApp_* importará apenas tabelas que começam com "MyApp_"). Se o espaço for deixado em branco, todas as tabelas serão importadas
-
Clique em Salvar para atualizar quaisquer configurações alteradas
-
Clique no botão Importar para importar os dados

-
Clique em Prosseguir quando solicitado. O App Builder agendará a importação para ser executada como uma tarefa em segundo plano.
-
Solução de Problemas
Se você encontrar problemas com um servidor Veeva Vault, as seguintes etapas de solução de problemas são recomendadas:
-
Ative o registro de dados para gerar arquivos de log e dados, que você pode baixar e inspecionar.
-
Consulte a documentação do CData ADO.NET Provider for Vault CRM para informações detalhadas.