Guia do usuário para navegar na interface do usuário no Jitterbit App Builder
Visão geral
Este guia do usuário fornecerá uma visão geral detalhada para navegar na interface do usuário no App Builder. Para obter ajuda na instalação e configuração do App Builder pela primeira vez, consulte o Guia de instalação. Para perguntas adicionais, entre em contato vinylinfo@jitterbit.com.
O App Builder é uma plataforma de desenvolvimento baseada em navegador que permite que vários usuários criem aplicativos da web usando qualquer número de fontes de dados. Esses aplicativos podem executar uma hospedar de serviços internos e externos da empresa. Desde exibir informações do cliente e listas de inventário até desenvolver um sistema automatizado de atualização de folha de pagamento e até mesmo criar portais de clientes personalizados exclusivos, o App Builder pode ser usado para melhorar quase todos os aspectos da condução de negócios.
O App Builder é agnóstico de plataforma. Isso significa que ele pode ser executado em qualquer navegador moderno e é totalmente compatível com dispositivos móveis. Ele pode ser acessado em qualquer sistema operacional e pode se conectar a fontes de dados de praticamente todos os principais provedores de serviços de banco de dados. Além disso, a plataforma App Builder é desenvolvida com um design responsivo. Isso significa que a plataforma será executada e visualizável em qualquer tamanho de tela ou resolução e é automaticamente otimizada para dispositivos móveis.
Serviço de layout de painéis
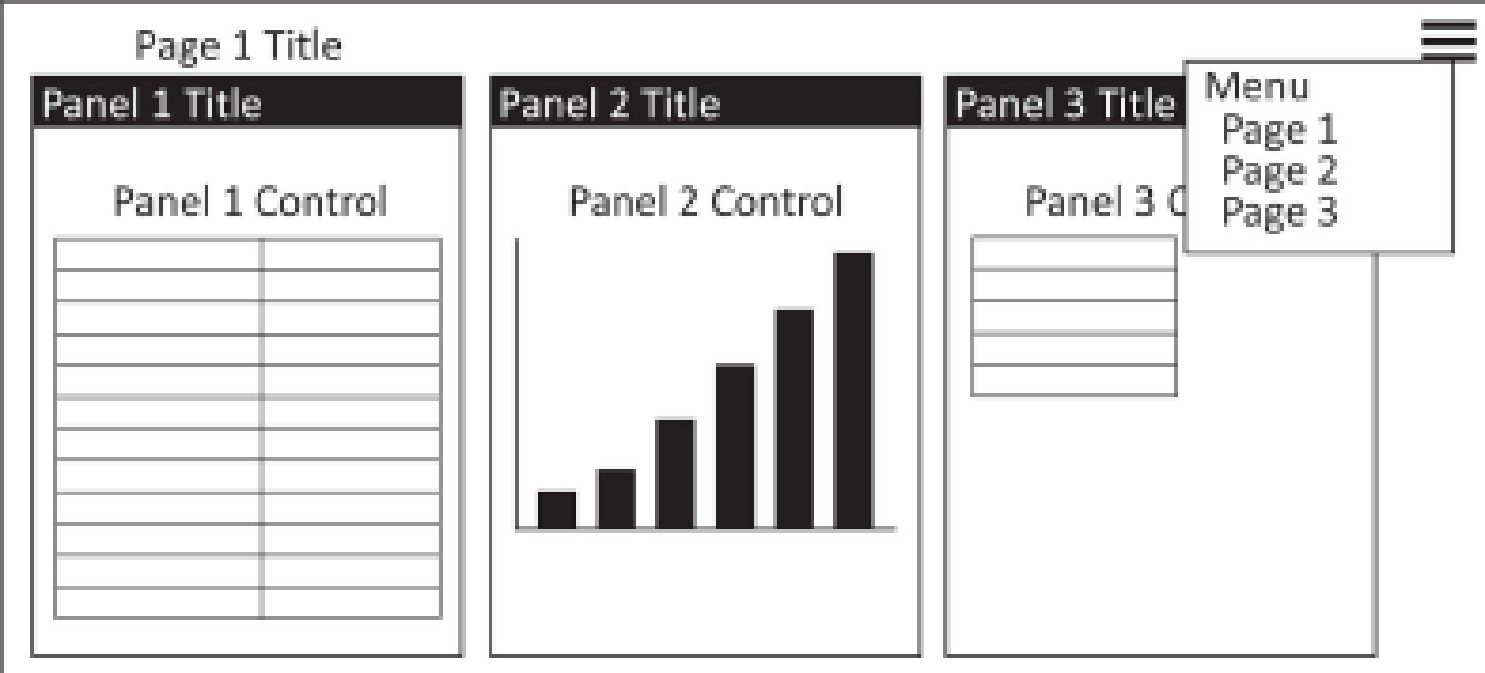
O App Builder Panel Layout Service é a solução de design responsivo proprietária do App Builder para projetar uma página uma vez enquanto renderiza a página de forma amigável ao usuário. Um aplicativo App Builder compreende os seguintes componentes básicos, que são organizados pelo Panel Layout Service:
-
Painel: Um painel é o bloco de construção básico de uma página. Não há tela pequena demais para renderizar um painel. Isso significa que o App Builder sempre exibirá um único painel, no mínimo. Um painel contém informações a serem apresentadas ao usuário. As informações podem ser uma coleção de linhas de dados ou um único registro de dados. Ele pode ser formatado de forma estruturada, tabular (em um formato tabular horizontal ou vertical) ou não estruturado em um formato personalizado definido pelo usuário.
-
Página: Uma página é uma coleção de painéis. Uma única página pode ter um painel ou pode ser composta de mais de um painel.
-
Layout: O layout de uma página define como os painéis devem ser exibidos quando todos estiverem visíveis na tela. Por exemplo, os painéis podem ser empilhados verticalmente (o painel A está acima do painel B) ou horizontalmente (o painel A está à esquerda do painel B). O App Builder também permite o agrupamento de painéis de forma que o painel A e o painel B possam ficar lado a lado enquanto estão acima do painel C. Nesse cenário, o painel A e o painel B estariam em seu próprio agrupamento.
-
Slide: Um slide é um subconjunto de painéis a serem renderizados em uma tela. Quando todos os painéis não couberem na tela, o App Builder renderizará o subconjunto correto de painéis como um slide e permitirá que o usuário final alterne entre os slides, alternando efetivamente entre os subconjuntos de painéis.
-
Tamanho da tela: Os tamanhos de tela são tradicionalmente medidos em alturas e larguras de pixels. O App Builder converte alturas e larguras de pixels em painéis disponíveis. Se a tela couber em 1 painel, essa tela será 1x1 (1 painel de altura, 1 painel de largura). Se a tela for mais larga e couber em 2 painéis de largura, mas 1 painel de altura, então essa tela será 1x2 (1 painel de altura, 2 painéis de largura). O tamanho da tela ajuda a determinar o melhor layout para painéis e grupos.
-
Controle: Um controle é o que um painel exibe. O usuário pode escolher exibir grades completas de dados, uma única entrada, um botão ou uma variedade de outras opções. Os controles permitem que os usuários escolham quais informações são compartilhadas no aplicativo e como elas podem ser usadas.
O App Builder usa uma página e seu layout para determinar quais painéis renderizar na tela e onde renderizá-los. Dependendo do tamanho da tela, o App Builder pode reduzir o número de painéis renderizados na tela, enquanto honra o layout. É o Panel Layout Service que toma a decisão sobre quais painéis omitir da tela e como fazer o layout dos painéis restantes.
Se o Panel Layout Service omitir painéis da tela, ele criará uma coleção de Slides. Cada Slide contém um subconjunto de painéis, dispostos de acordo com o Layout definido pelo designer. O usuário pode ver inicialmente o primeiro Slide e pode navegar para quaisquer slides adicionais para ver mais painéis.

Navegando no App Builder
O App Builder usa web design responsivo em seu layout, permitindo que os aplicativos tenham a melhor experiência de visualização interativa em várias plataformas. Isso é feito com grades flexíveis baseadas em proporções, que usam unidades relativas baseadas em porcentagens em vez de unidades fixas como pixels. Os painéis são agrupados e exibidos com base em sua ordem, um valor que pode ser designado pelo designer do aplicativo, com números menores sendo mais prioritários. Isso significa que quando os aplicativos do App Builder são visualizados em um dispositivo móvel, apenas os painéis com a maior prioridade são exibidos na tela, e o restante é acessível rolando com as setas no canto superior direito ou na Action Drawer. Além disso, quando um usuário do aplicativo está trabalhando em uma tela menor, pode ser necessária rolagem adicional para acessar todos os painéis no aplicativo.
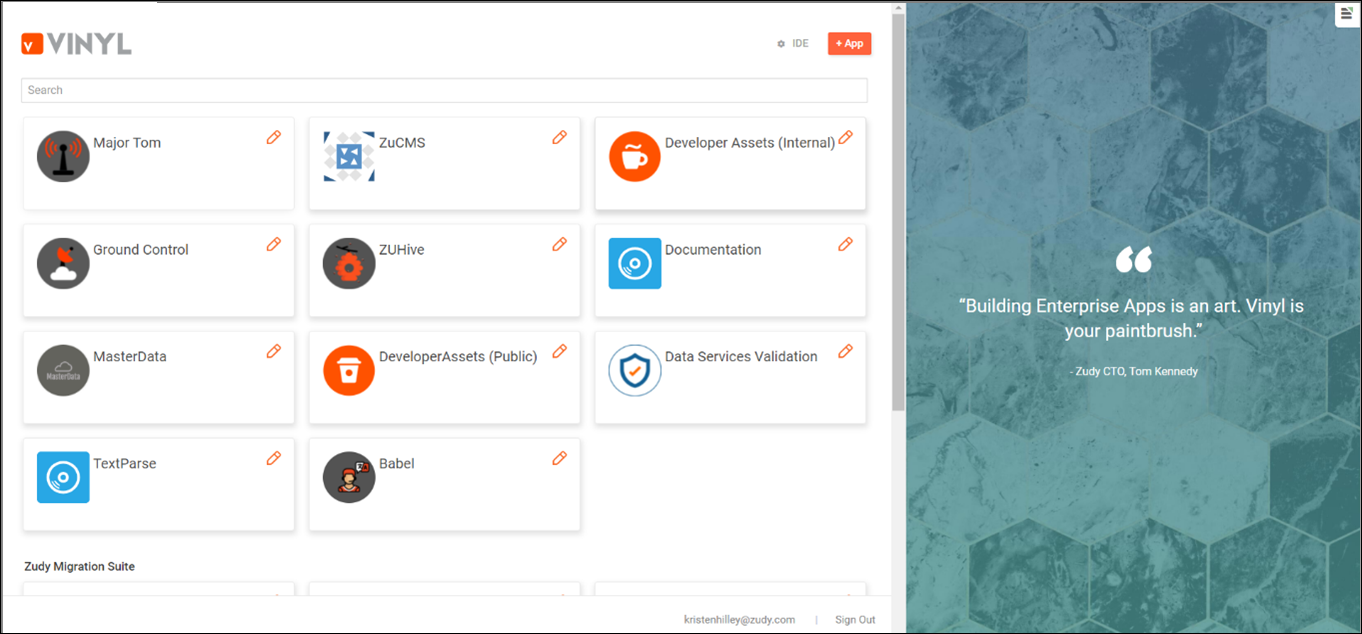
Para começar a usar o App Builder, insira o nome de usuário e a senha apropriados na tela de login (se as credenciais forem desconhecidas, entre em contato com um administrador). A página do menu do site do App Builder mostrará todos os aplicativos aos quais o usuário tem acesso, organizados por prioridade de menu.

Páginas
Um aplicativo App Builder é o conjunto geral de painéis e exibições que ajudam a atender a uma determinada necessidade usando dados disponíveis. Os aplicativos contêm pelo menos uma página, que é onde os dados são exibidos. Cada página pode ser navegada dentro do aplicativo, desde que seja atribuída uma maneira de navegar a partir do menu de navegação ou como um link em uma página e possa conter diferentes referências de dados e exibições. Essas páginas também podem ser referenciadas cruzadamente com outras páginas dentro do aplicativo usando links de texto e páginas pop-up.

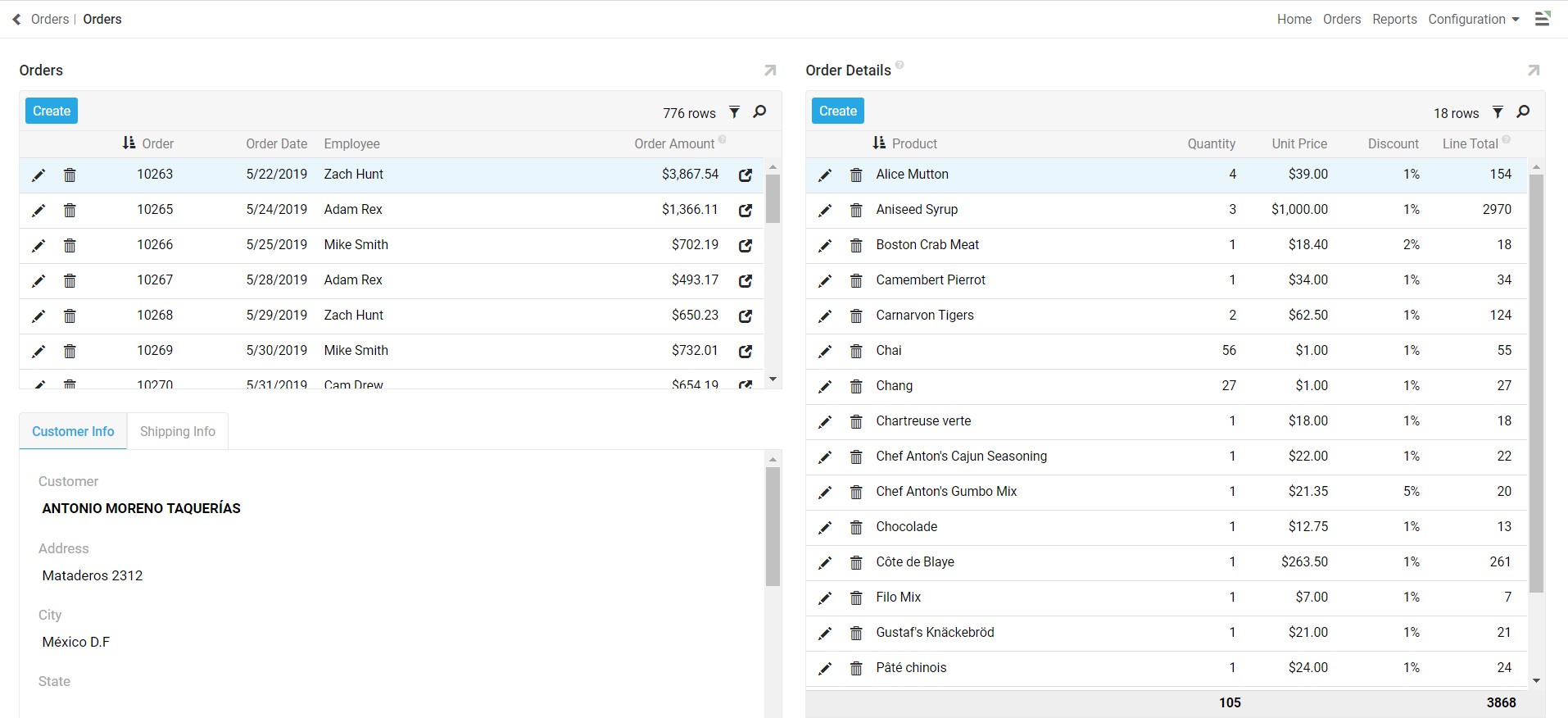
Cada página é composta de painéis. Uma página pode ser composta de um painel grande ou de vários painéis menores agrupados. Em ambos os casos, é importante manter o design responsivo do App Builder em mente, pois o número de painéis que podem ser exibidos de uma vez varia de dispositivo para dispositivo, com base no tamanho e na resolução da tela. Se uma tela for muito pequena para exibir todos os painéis de uma vez, o App Builder dimensionará e reposicionará automaticamente as informações para fornecer a melhor experiência do usuário para acessar as informações.

Páginas do assistente
Há três opções de layout disponíveis para páginas do aplicativo App Builder:
-
Lado a lado - O App Builder exibe os painéis da esquerda para a direita, com base na ordem
-
Empilhado - O App Builder exibe os painéis de cima para baixo, com base na ordem
-
Assistente - O App Builder exibe painéis um de cada vez com botões para navegar
Side by Side e Stacked são simples e afetam como os painéis são dispostos na página, enquanto os layouts Wizard afetam como a página inteira é apresentada. Nas páginas Wizard, os painéis são exibidos um de cada vez e apresentam botões Anterior, Próximo e/ou Concluir em cada página.

Para a maioria das páginas de aplicativos, partes de uma tabela de dados são normalmente editadas clicando em um botão Editar ou no ícone de edição Lápis. Nas páginas do Assistente, basta clicar em um campo e todos os campos editáveis ficarão disponíveis. Para salvar as alterações, clique no último painel e depois em Concluir. Clicar no X no canto superior direito fechará a página sem salvar as alterações.
Painéis
Todos os painéis são compostos de controles. Um controle é um conjunto definido de dados que é exibido dentro de um painel. Isso pode ser qualquer coisa, desde um subconjunto de colunas em uma tabela de banco de dados até um botão ou os valores em um gráfico. O tipo de painel usado determina como o controle será exibido.
Às vezes, um painel conterá mais controles do que podem ser exibidos na tela. Para acessar todos os controles, os painéis podem ser maximizados para preencher a tela. Para maximizar um painel, clique no ícone de Seta para cima no canto superior direito do painel. Clique nele novamente para retornar o painel ao seu tamanho padrão.
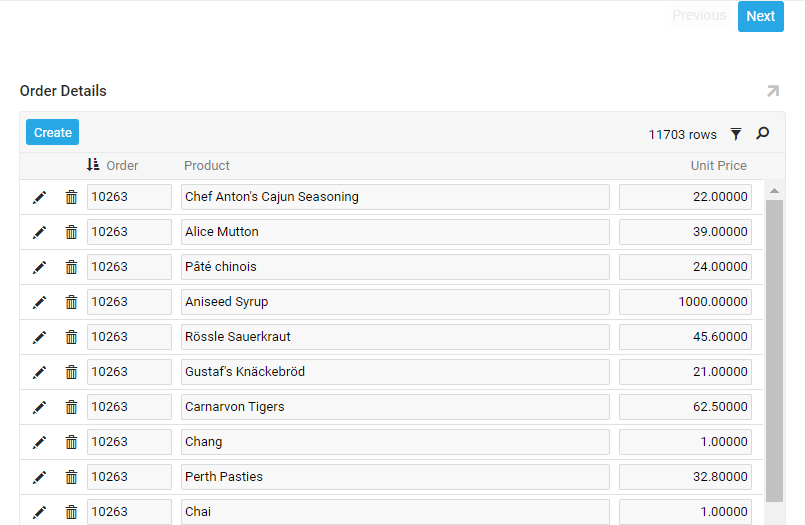
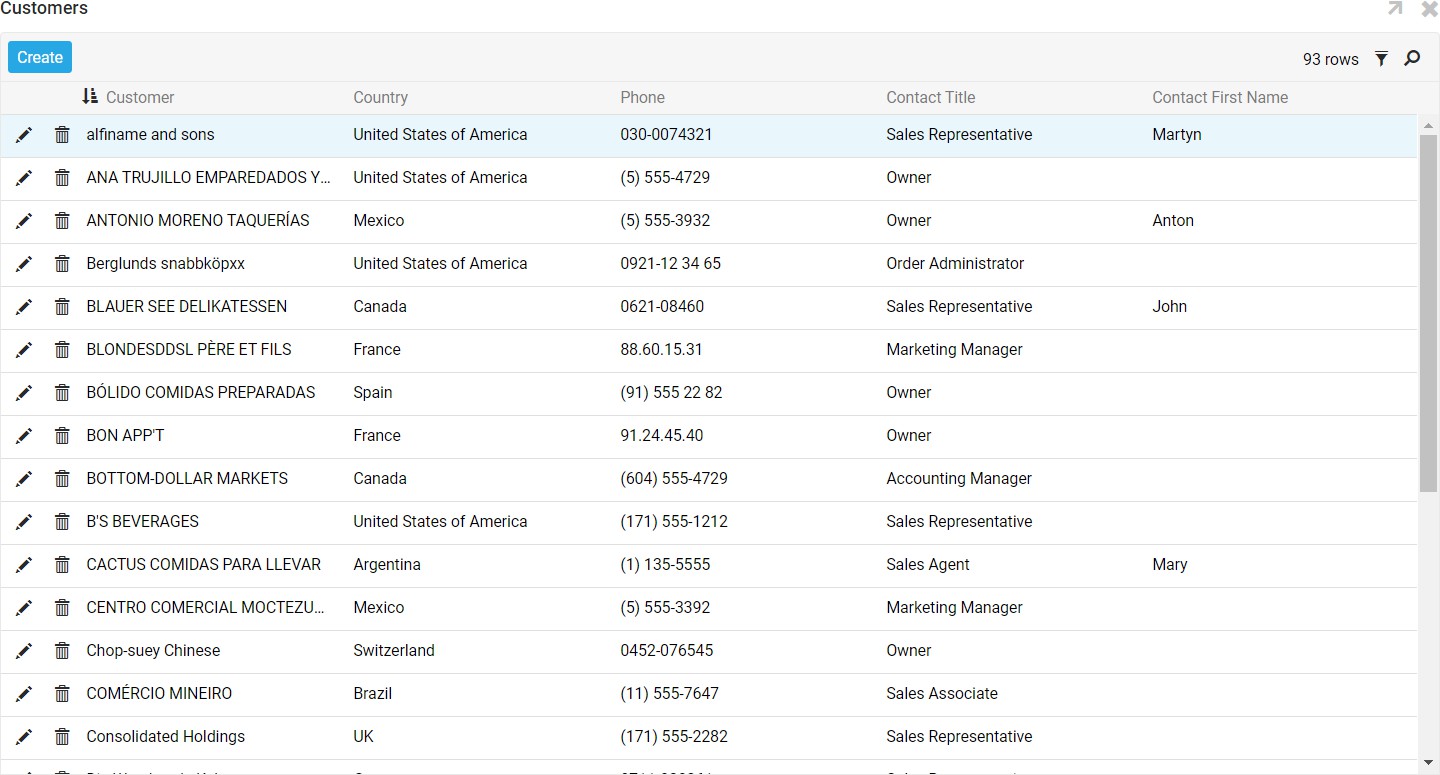
Grade
Grade é o tipo de painel básico para exibir várias linhas de dados ao mesmo tempo. Este tipo de painel exibe colunas específicas da tabela ou objeto de origem de dados selecionado. Clicar em um Título de coluna permite que as linhas sejam classificadas em ordem crescente ou decrescente.
O número total de linhas em um painel Grade é exibido no canto superior direito, acima dos Títulos das Colunas. O número de linhas carregadas ao mesmo tempo (dependendo do total de registros) para fins de exibição pode ser um conjunto menor. Para visualizar mais linhas, clique no botão Carregar Mais Linhas na parte inferior do painel.

Os painéis de grade oferecem suporte à opção de salvar, pesquisar e filtrar as tabelas de dados, facilitando a interação com linhas específicas. Para salvar uma tabela de dados, clique no ícone Salvar no canto superior direito do painel. Uma tela de diretório de salvamento será exibida, permitindo que o usuário salve os arquivos em um local desejado. O App Builder salva essas tabelas de dados como um arquivo CSV, que significa Comma Separated Value. Os arquivos CSV permitem que os dados sejam salvos em um formato estruturado de tabela, assumindo a forma de um arquivo de texto contendo informações separadas por vírgulas. Os arquivos CSV podem ser abertos posteriormente por quase todos os programas de gerenciamento de planilhas e bancos de dados.
Clicar no ícone Pesquisar abrirá uma barra de pesquisa no topo do painel. Para pesquisar, digite a palavra-chave apropriada e pressione enter.
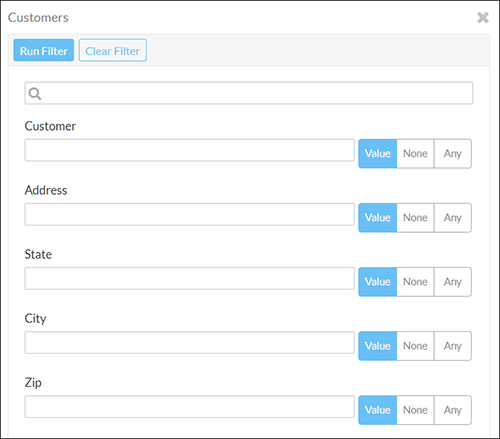
Filtrar uma tabela de dados permitirá que um usuário visualize apenas as linhas que se enquadram em um critério específico. Para filtrar uma tabela de dados, clique em
Ícone Filtro no canto superior direito do painel. Uma página pop-up aparecerá com a coluna Títulos listada.

Preencha a caixa de texto com os critérios de filtragem e clique em Executar filtro. O filtro oferece suporte à opção de filtrar em vários valores ou critérios. Dependendo da fonte de dados subjacente, alguns caracteres curinga são suportados com o recurso Filtro. Por exemplo, com o SQL Server, a filtragem usa % (sinal de porcentagem) como um caractere curinga, enquanto outras fontes de dados oferecem suporte a um * (caractere de asterisco) como um caractere curinga.
Um título aparecerá com os critérios de filtro listados, e as linhas que se encaixam naquele critério serão listadas. Para remover o filtro, clique no X no canto direito do cabeçalho do critério.
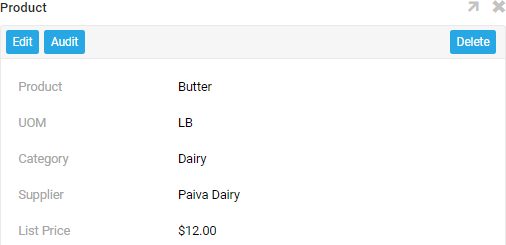
Forma
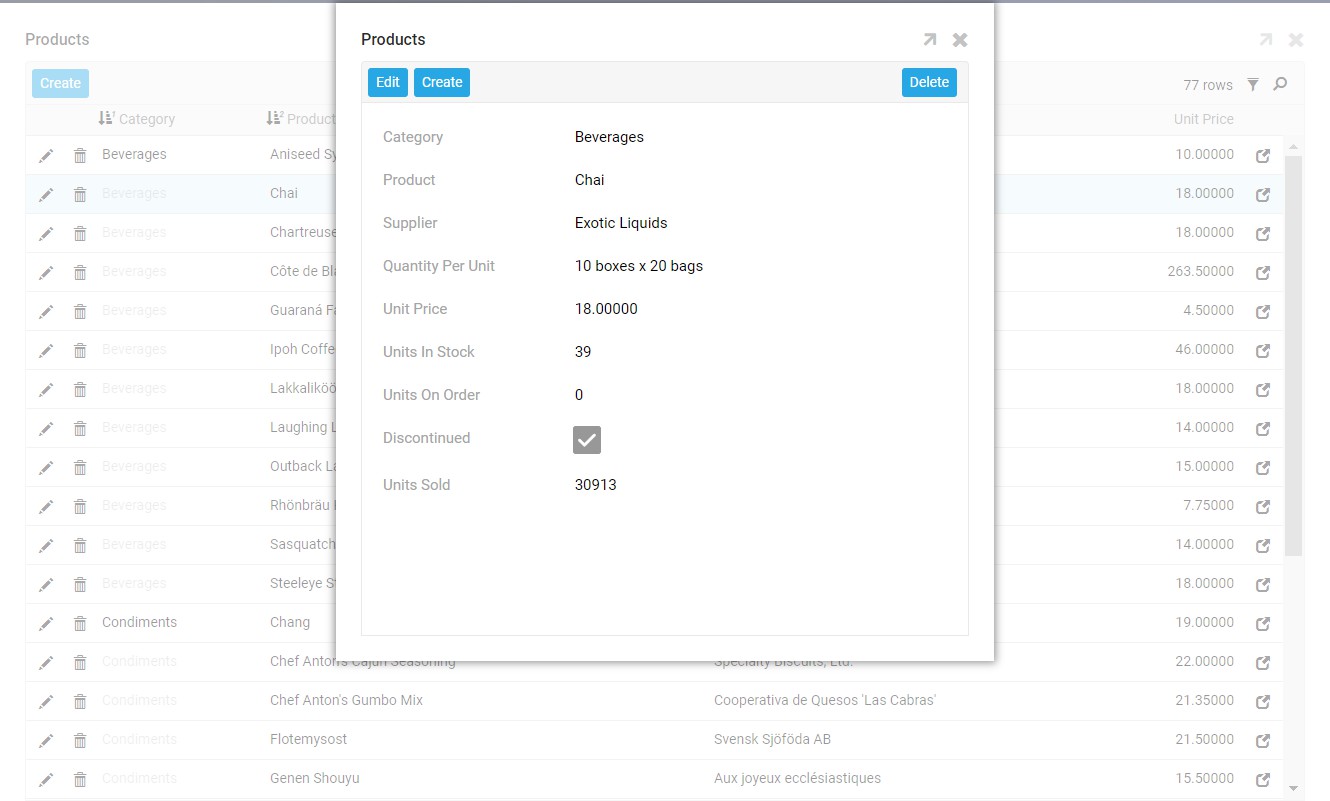
Os painéis de formulário são projetados para exibir uma linha singular de dados da fonte de dados selecionada. Este tipo de painel é especialmente útil como uma janela pop-up ou página de detalhes em um aplicativo. Quando painéis de formulário recebem vários controles, cada controle é exibido individualmente.

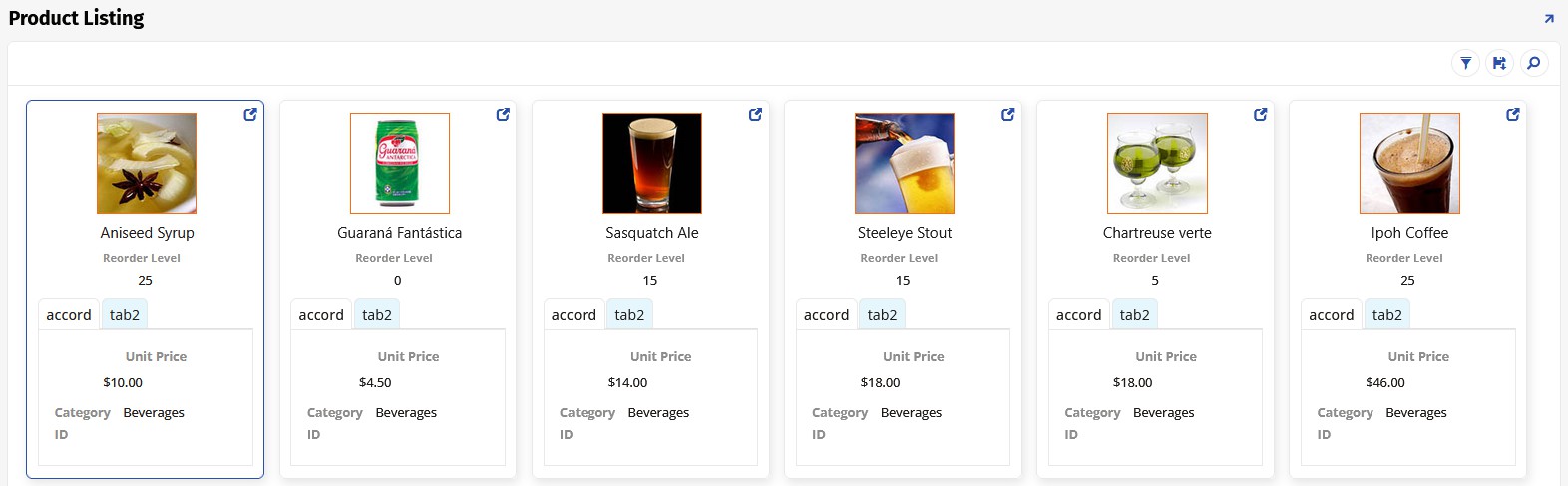
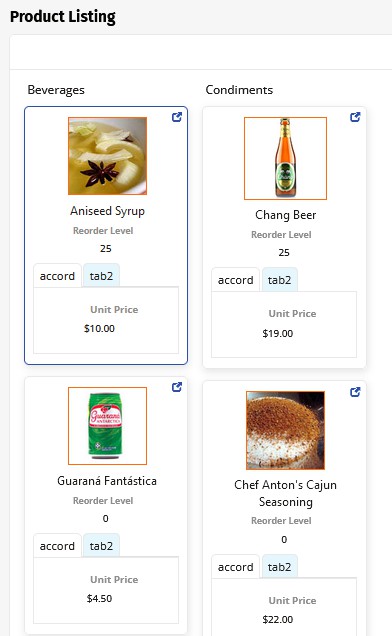
Azulejo
Os painéis Tile são essencialmente uma combinação de painéis Grid e painéis Form. Como Grids, Tile exibirá vários conjuntos de informações de uma vez. No entanto, as informações de tabelas ou objetos de fonte de dados são apresentadas em blocos organizados da esquerda para a direita em vez de em colunas. Assim como os painéis Form, os controles são agrupados com outros controles na mesma posição na tabela de dados.

Navegador de arquivos
Os painéis do File Browser são vinculados a um Local ou Network File System e se parecem muito com um diretório de arquivos. O painel do File Browser permite que um usuário carregue arquivos para um servidor e/ou baixe-os para um dispositivo. A navegação também é possível dentro desses painéis, com subdiretórios indicados por um ícone de pasta.
HTML personalizado
Os painéis HTML personalizados usam modelos HTML/CSS para exibir dados e imagens. Os painéis HTML personalizados são altamente personalizáveis em termos de controle sobre a exibição que podem gerar e se assemelham muito a uma página da web.
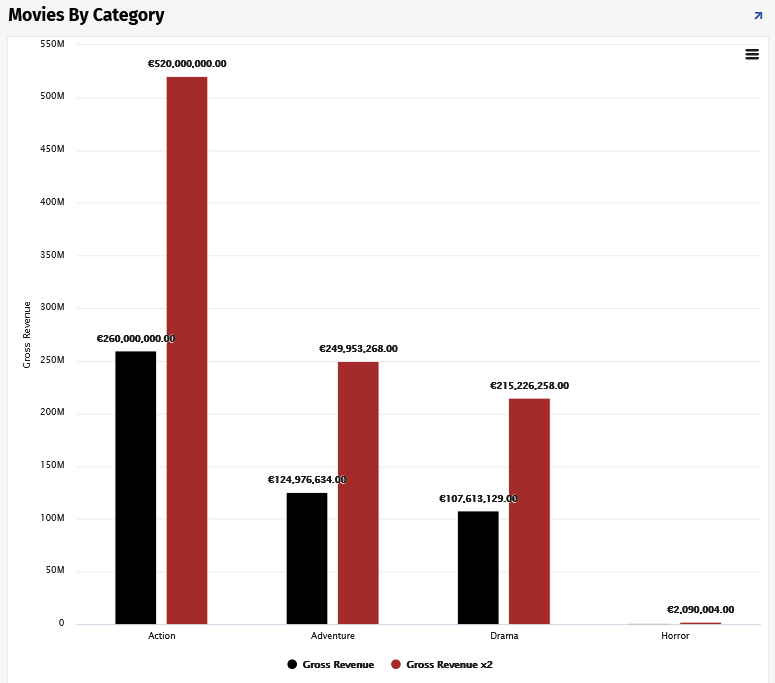
Gráficos
Os painéis de gráficos são usados no App Builder para exibir dados em uma representação gráfica de gráfico. O App Builder suporta muitos tipos diferentes de gráficos, como Barra, Coluna, Linha, Área, etc. Os gráficos podem ser vinculados aos dados subjacentes para que um usuário possa clicar e visualizar os dados de suporte.
Os seguintes tipos de controle são necessários para o Chart:
-
Categoria: Controle necessário, representa o eixo x (horizontal) no gráfico
-
Valor: Controle necessário, representa o eixo y (vertical) no gráfico
Os seguintes tipos de controle são opcionais para o Chart:
-
Cor: Valor de cor usado pelo gráfico
-
Classificar: permite que você aplique a classificação ao valor selecionado
-
Bandeira: Usada para marcar um evento ou ponto de interesse
-
Objeto de opções JSON: Objeto JSON que substitui as opções do gráfico
As opções de tipo de gráfico incluem:
-
Barra 3D
-
Coluna 3D
-
Rosquinha 3D
-
Torta 3D
-
Área
-
Área empilhada
-
Bar
-
Bolha
-
Coluna
-
Funil
-
Linha
-
Marimekko
-
Misto
-
Área percentual
-
Torta
-
Pirâmide
-
Donut Semicírculo
-
Spline
-
Barra empilhada
-
Coluna empilhada

Os painéis de gráfico podem ser impressos clicando no menu Action Drawer no canto direito do painel e selecionando "Print Chart" no menu suspenso. Os usuários podem escolher baixar o gráfico como uma imagem vetorial .PNG, .JPEG, .PDF ou .SVG.
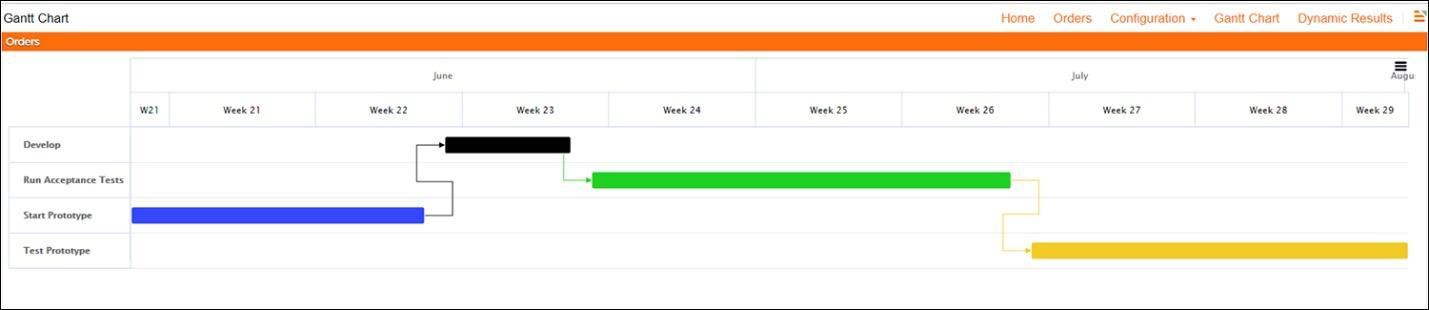
Gantt
Gantt é um tipo de painel que suporta a exibição de um gráfico de Gantt. Os gráficos de Gantt são úteis para planejar e programar projetos. Eles ajudam a avaliar quanto tempo um projeto deve levar, determinar os recursos necessários e planejar a ordem em que você concluirá as tarefas. Os gráficos de Gantt também são uma ferramenta útil para gerenciar as dependências entre tarefas.
Para aproveitar um gráfico de Gantt em um painel de Gantt, você precisará de um objeto de negócios que contenha informações para os controles que o gráfico de Gantt requer.
Os gráficos de Gantt também podem ser usados para representar e exibir dependências de tarefas e grupos de tarefas, assumindo que as informações sobre esses valores adicionais estejam configuradas no objeto de negócios.
Os seguintes tipos de controle são necessários para Gantt:
-
Tarefa: controle necessário, representa uma tarefa de projeto individual sendo rastreada
-
Data de início: controle necessário, representa a data de início da tarefa Os seguintes tipos de controle são opcionais para Gantt:
-
Data de término: representa a data de término da tarefa
-
Cor: valor da cor para a tarefa no gráfico
-
Dependência: determina o relacionamento da tarefa com as outras tarefas das quais ela depende
-
Tarefa pai: para o arranjo hierárquico de tarefas, é uma referência a outra tarefa do objeto de negócios
-
Classificar: permite que você aplique a classificação ao valor selecionado
-
Grupo de tarefas: usado para agrupar ou colocar várias tarefas na mesma linha

Quadro
Os painéis Frame permitem que uma página reserve um espaço na tela em que todos os links de página clicados serão carregados. O tipo de painel Frame não tem conteúdo próprio. Quando um Frame existe em uma tela, qualquer navegação de página será direcionada para o Frame em vez de substituir a tela inteira. Este tipo de painel é mais frequentemente usado para manter um menu lateral persistente visível e o contêiner Frame renderiza a página dentro dele.

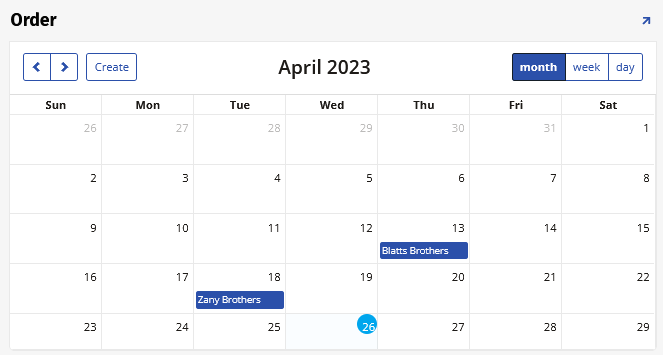
Calendário
Os painéis de calendário preenchem um calendário com informações da fonte de dados selecionada. Assim como os painéis de gráfico, os painéis de calendário podem ser vinculados a outro painel para exibir maiores detalhes sobre um evento no calendário.
Os seguintes tipos de controle são necessários para o Calendário:
-
Descrição: designa o que aparecerá no calendário e normalmente é um Nome de Evento
-
Início do Evento: designa em qual dia o Evento aparecerá a partir de e pode incluir carimbos de data/hora, que serão exibidos junto com a descrição do evento
-
Fim do Evento: designa em qual dia o evento aparecerá terminando e pode incluir carimbos de data/hora, que serão exibidos junto com a descrição do evento
Os seguintes tipos de controle são opcionais para o Calendário:
-
Cor: Valor de cor usado pelo Calendário para indicar Eventos
-
Classificar: Permite que você aplique classificação a valores selecionados
Para alterar a data e a hora de um evento:
-
Selecione o evento
-
No painel que exibe as informações do evento, clique no ícone Lápis
-
Ajuste a data e a hora conforme necessário e clique na Marca de seleção para salvar
Para adicionar um novo evento ao calendário:
-
Selecione qualquer evento pré-existente e clique no Botão Adicionar
-
Insira um título para o evento, selecione uma data no menu suspenso do calendário
-
Para controles com hora e data habilitados, clique no ícone Hora para abrir um relógio
-
Clique na Marca de seleção para salvar
-
Após quaisquer revisões feitas no calendário, atualize a página para atualizar

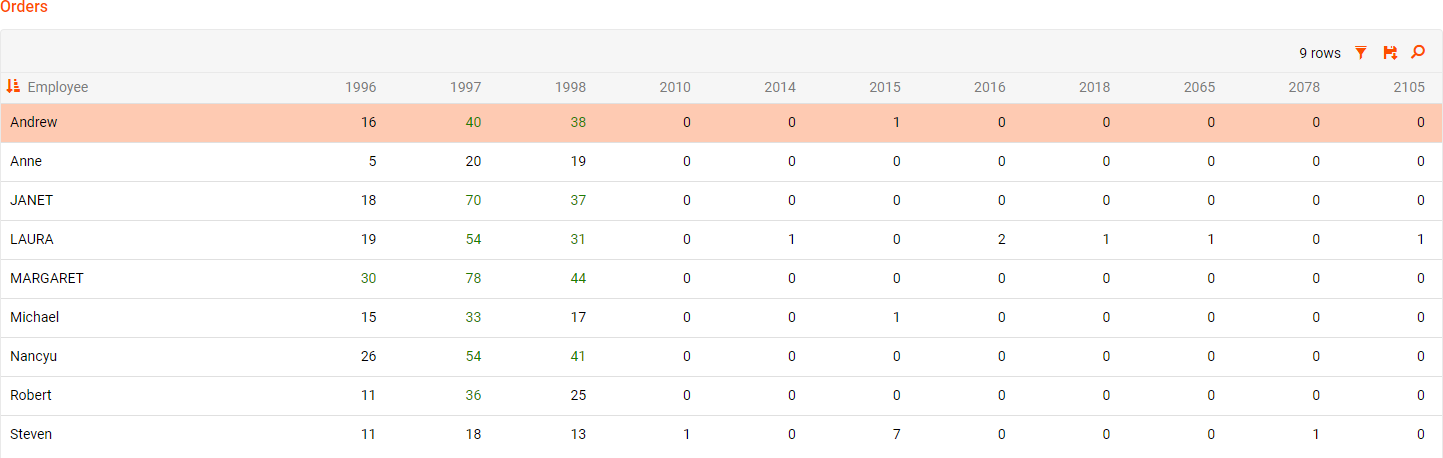
Pivô
Os painéis dinâmicos exibem uma tabela dinâmica com informações de uma fonte de dados. Os seguintes tipos de controle são necessários para o Pivot:
-
Coluna: preenche os títulos das colunas
-
Linha: preenche os títulos das linhas
-
Valor: exibe os dados relevantes da fonte

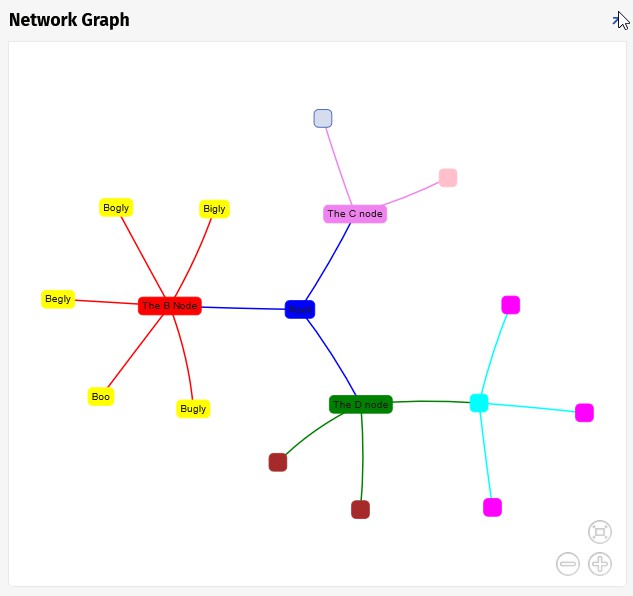
Gráfico de rede
Os painéis do Network Graph exibem interconexões entre um conjunto de entidades. Cada entidade é representada por um nó. As conexões entre nós são representadas por meio de links. Os seguintes tipos de controle são necessários para o Network Graph:
-
From: Do nó para este link
-
Node: Nó do Network Graph
-
Node Label: Rótulo do nó do Network Graph
-
JSON Options Object: Objeto JSON que substitui as opções do gráfico
-
Link Color: Cor do link do Network Graph
-
Color: Valor de cor para um evento ou tarefa

Faixa
Os painéis Lane exibem informações agrupadas e são como painéis Tile, pois exibem dados agrupados no formato de painel Form, mas podem ser configurados vertical ou horizontalmente (exclusivo do Lane):

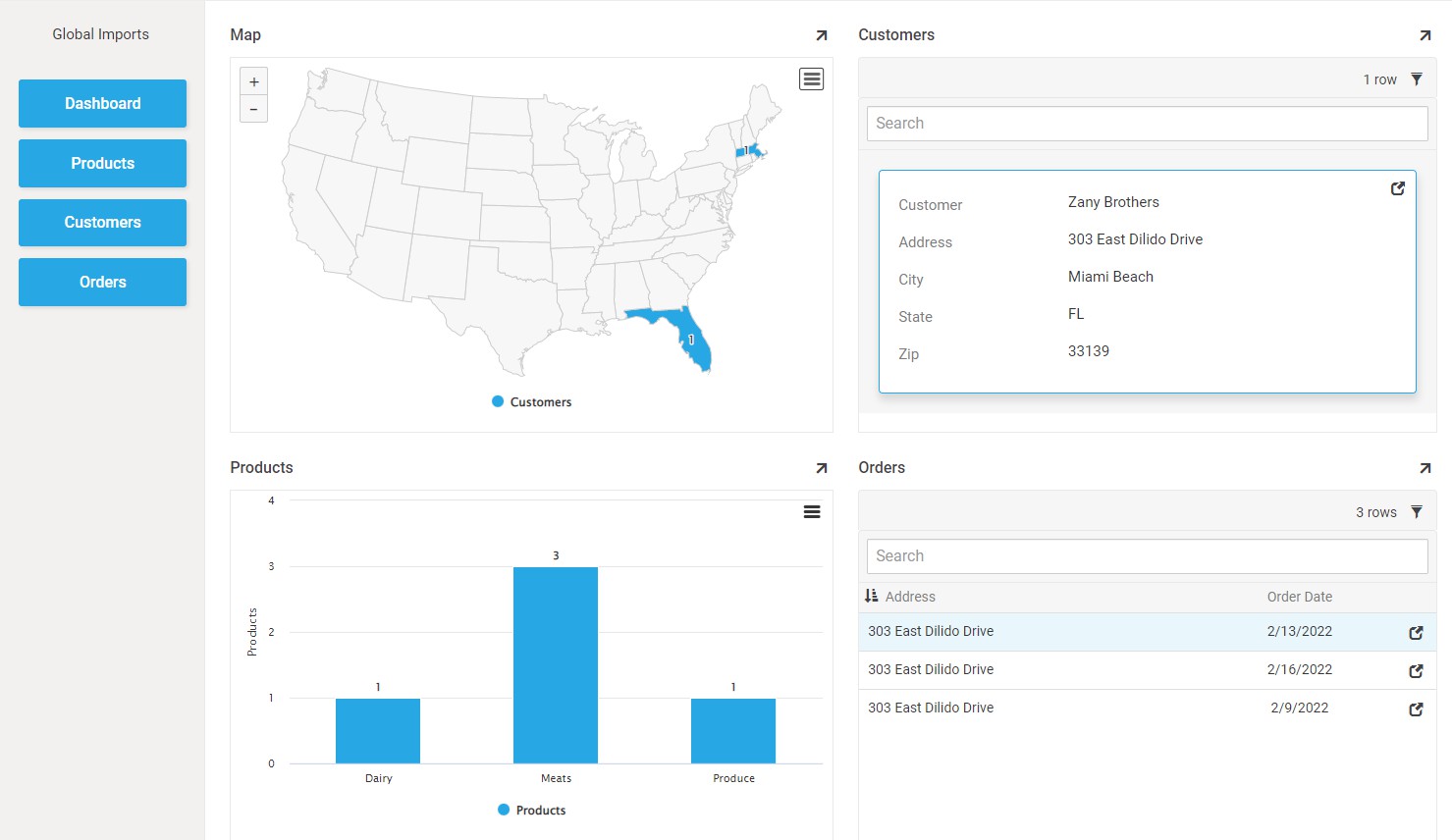
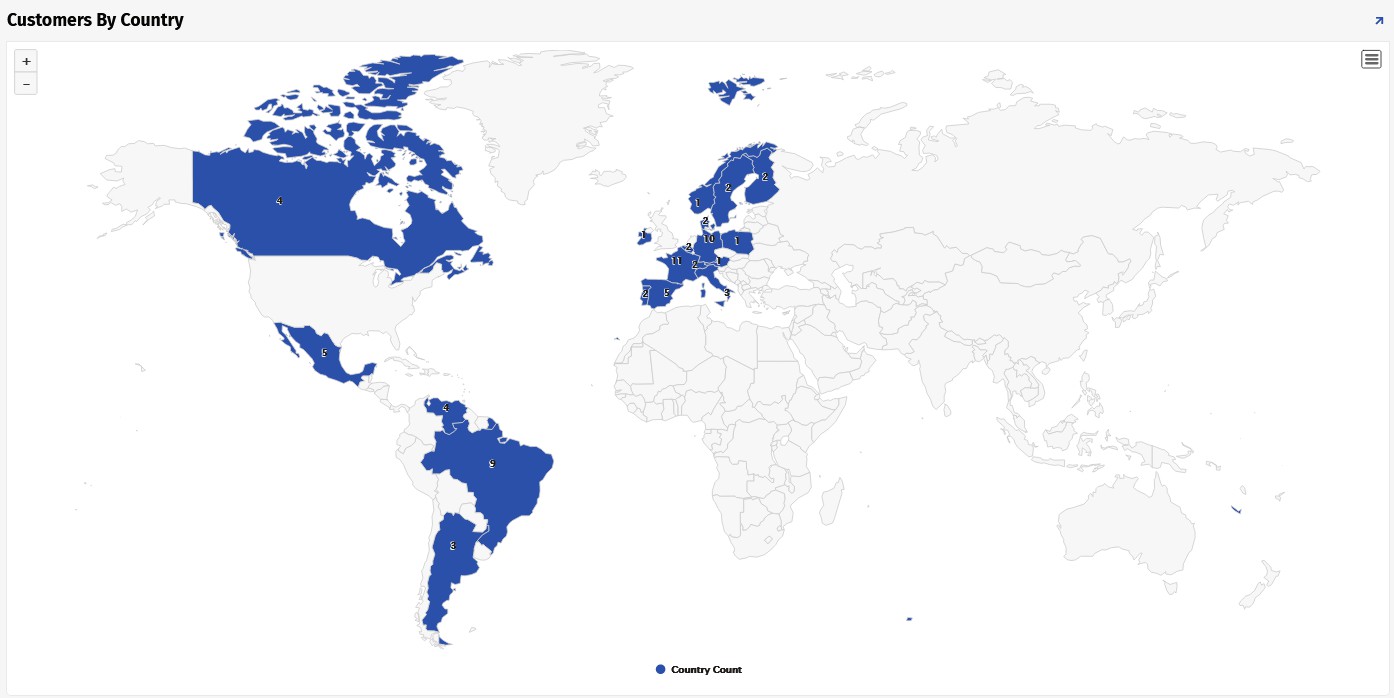
Mapa
Os painéis de mapa exibem um Mapa onde os controles podem ser visualizados por meio da localização geográfica. Os nomes das regiões do mapa no seu objeto de negócios subjacente devem corresponder aos identificadores dos mapas de origem do Highmaps; isso pode exigir atenção extra para garantir que a chave do seu objeto de negócios possa ser reconhecida pelo mapa de origem. Por exemplo, se você tiver um objeto de negócios com nomes de condados dos EUA, os nomes dos condados podem não ser exclusivos; nesse caso, você deve ter uma coluna que corresponda à chave do Highmaps.
Diferentes mapas fornecidos pela API Highmaps podem ser escolhidos com base nos dados que você deseja exibir. Os seguintes tipos de controle são necessários para o Map:
-
Categoria: País, Estado, etc…
-
Valor: Valor associado à Categoria
-
Objeto de opções JSON: Objeto JSON que substitui as opções do gráfico
-
Cor: Valor de cor para um evento ou tarefa
Para obter informações adicionais sobre os painéis do Mapa, consulte o Painel do Mapa artigo. Por favor, consulte Highcharts Maps para documentação sobre mapas de origem fornecidos no painel de mapas.

Navegando entre páginas
Existem duas maneiras principais de navegar entre páginas em aplicativos. Em um dispositivo de tela grande, as cinco primeiras páginas do aplicativo serão listadas como links de texto no canto superior direito da tela. Embora essa seja a maneira mais rápida e fácil de alternar entre páginas, não é viável em dispositivos menores, como um smartphone ou um tablet.
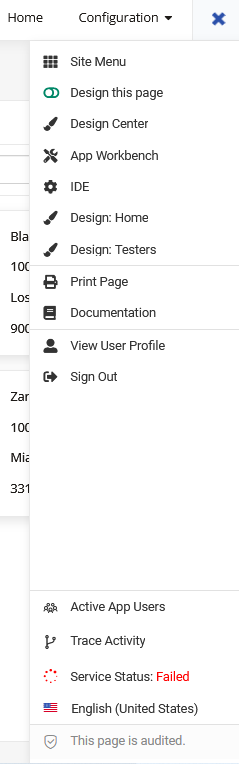
No entanto, todas as páginas podem ser acessadas a qualquer momento abrindo a Gaveta de Ações. Quando clicado, o ícone da Gaveta de Ações se transforma em um X, que pode ser clicado para fechá-lo. Um título com o aplicativo aberto no momento é listado, bem como todas as páginas contidas no aplicativo. Basta clicar na página desejada para ser levado a ela.

As páginas podem ser configuradas para vincular diretamente umas às outras. Um ícone Chevron no lado direito da página pode abrir outra página, assim como botões, imagens vinculadas e links de texto.
Menus aninhados
Os links de texto de navegação no topo de uma página podem conter menus aninhados. Esses menus aninhados são uma lista expandida de links que são armazenados sob um título e podem ser acessados clicando na seta suspensa ao lado do cabeçalho.

Páginas pop-up
Às vezes, uma página não exigirá um redirecionamento completo (como a página de edição ou visualização de detalhes), mas pode ser exibida em um pop-up que aparece no topo de uma página base. Essas páginas geralmente são acessadas clicando em um link ou clicando no ícone Pop-up. Elas podem ter várias páginas ou painéis, que podem ser rolados como uma página padrão. Para retornar à tela principal, clique no X no canto superior direito.

Painéis de edição
Painéis de edição
Os desenvolvedores do App Builder têm controle total sobre a configuração de se as opções Inserir, Editar e Excluir estão disponíveis ou não em um painel, dependendo do caso de uso comercial. Pode haver casos em que você está editando um painel e uma mensagem de validação aparece. Nesses casos, clique em Prosseguir para agir ou em Cancelar para cancelar.
Para adicionar informações a um painel, clique no botão Criar no canto superior esquerdo do painel. Na parte inferior ou superior de um painel (esta é uma configuração configurável), uma caixa de texto para cada coluna aparecerá. Preencha-as conforme apropriado e clique no ícone Marca de seleção para salvar. Para cancelar, clique no X.
Para excluir informações de um painel, os usuários verão um ícone de Lixeira ou um botão rotulado Excluir. Clique em qualquer um que seja aplicável e, em seguida, clique em Prosseguir se uma mensagem de validação aparecer.
Para editar informações em um painel, os usuários receberão um ícone de Lápis ou um botão rotulado Editar. Clique em qualquer um que seja aplicável, e uma caixa de texto aparecerá em todas as colunas editáveis. Preencha-os conforme apropriado e clique no ícone de Marca de seleção para salvar. Para cancelar, clique no X. Além dessas opções descritas, um painel pode ser configurado para ser sempre editável. Nesse cenário, o usuário simplesmente clica na região desejada para editar, faz a alteração e clica fora para salvar a alteração.
Auditoria leve
O App Builder oferece duas maneiras de rastrear informações de auditoria dentro de um aplicativo do App Builder. O Audit Lite é descrito nesta seção, e o Full Audit é outro recurso de auditoria que o App Builder suporta. O Full Audit requer alguma configuração para habilitá-lo e é descrito na seção a seguir.
Às vezes, um painel precisará ter alterações rastreadas, especialmente quando um projeto ou atualização é sensível ao tempo. Esses painéis podem conter um botão Audit Lite. O Audit Lite fornece uma maneira de rastrear alterações em uma tabela. Especificamente, as seguintes informações são rastreadas:
-
AddedBy: O nome de usuário da pessoa que adicionou o registro.
-
AddedOn: A data em que o registro foi adicionado.
-
ChangedBy: O nome de usuário da pessoa que modificou o registro pela última vez.
-
ChangedOn: A data em que o registro foi modificado.
Quando o Audit Lite estiver habilitado, os painéis Grid e Form em um aplicativo exibirão dados de rastreamento. Usuários que têm permissão para ler dados de uma tabela que contém Audit Information poderão visualizar Audit Data clicando no botão Audit em um aplicativo em execução.
Auditoria completa
A Auditoria Completa é definida como Ativada por padrão para fontes de dados e Tabelas recém-criadas. A Auditoria Completa é um recurso de auditoria adicionado para complementar o recurso Audit Lite. A Auditoria Completa registra alterações de nível empresarial em seus dados e permite que você visualize essas alterações. Quando a Auditoria Completa é ativada, uma tabela de log de auditoria especial chamada App BuilderAuditLog é criada em sua fonte de dados. As alterações são capturadas na tabela de log de auditoria para todas as tabelas que têm a Auditoria Completa ativada.
Por padrão, o App Builder não limpa ou expurga automaticamente nenhum registro armazenado na tabela Full Audit. Se você estiver procurando alterar esse comportamento, consulte o recurso Audit Config, que permite que um usuário administrador configure um período de tempo definido para reter dados, após o qual o App Builder deve expurgar registros de auditoria além do período de tempo definido. Para obter mais informações sobre Full Audit, consulte Full audit página.
Solução de problemas
Uma seleção de menu, página de aplicativo ou painel não pode ser encontrado, mesmo que tenha sido definitivamente adicionado ao local correto.
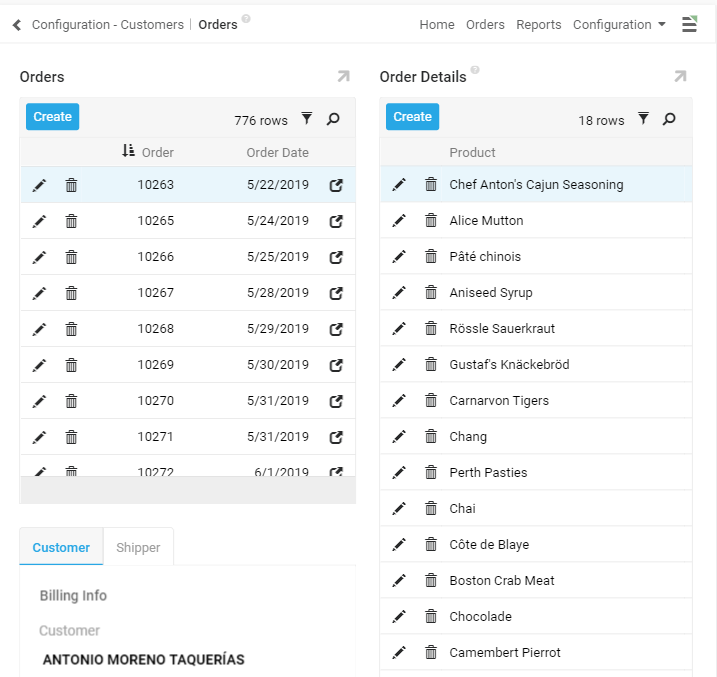
Ao navegar em um aplicativo no App Builder, é importante manter o tamanho da tela em mente. Devido ao design responsivo da plataforma, o formato de uma página pode mudar ligeiramente em telas menores. Painéis empilhados podem aparecer em um menu navegável, ou uma coluna pode ser ocultada para garantir que os dados mais importantes possam ser vistos. A navegação de página pode ter sido movida da barra superior para a Action Drawer.
Um novo aplicativo está faltando na lista de Aplicativos do menu principal, ou alterações em itens de menu, páginas, painéis ou controles não aparecem ao testar um aplicativo.
Atualizar o navegador (F5 para a maioria) pode ser necessário para visualizar as alterações feitas nas páginas, painéis ou controles de aplicativos que foram atualizados. Se atualizar o navegador não atualizar as alterações, tente fazer a edição mais uma vez e certifique-se de clicar em Salvar ou Continuar.
Um aplicativo está aberto e em execução, mas não há como editá-lo.
A capacidade de editar dados em um aplicativo varia de usuário para usuário com base nas permissões concedidas por um administrador. Usuários específicos podem não ter a capacidade de editar páginas. Fale com um administrador para verificar se a permissão para editar foi concedida.