Sobre temas de estilo no Jitterbit App Builder
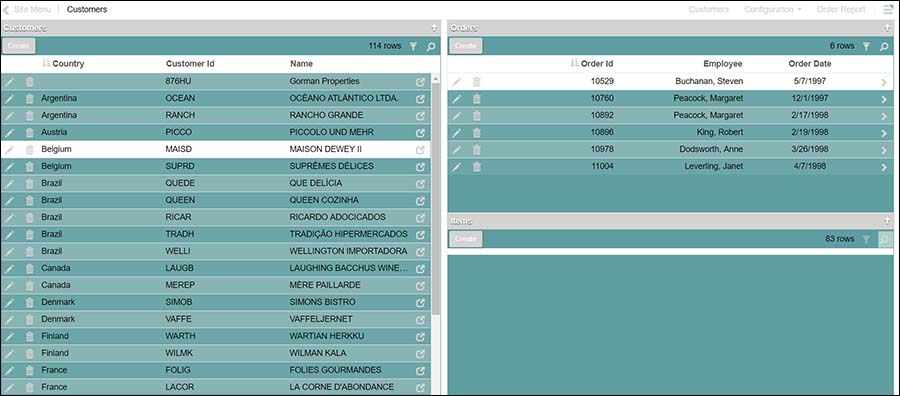
Temas têm uma função Preview, onde você pode obter uma representação visual rápida de exatamente como diferentes telas e Painéis no App Builder ficarão com o Tema selecionado aplicado. Este guia descreve a implementação atual de Temas.
Nota
Copie um tema se desejar manter suas alterações durante uma atualização. Se estiver usando um tema para fins de página ou painel, deixe o tema base em branco. Defini-lo como o tema do aplicativo carregará o CSS do tema do aplicativo duas vezes.
Visão geral
O App Builder permite a personalização de como um aplicativo aparece visualmente na Application Layer por meio do aproveitamento de Style Themes. No App Builder, Themes são pares definidos de Components e Value Types que permitem que você controle a aparência de áreas definidas da Application Layer UI e UX. Um Component aqui representa uma área na Application Layer UI que pode ter suas propriedades alteradas, por exemplo, Page é um Component. Value Types representam as propriedades específicas que podem ser alteradas ou definidas, por exemplo, Background color é um Value Type.
Por exemplo: Defina a Cor de fundo [Value type] dos Links [Interface] ser roxo.
Vários Temas Base predefinidos são enviados com o App Builder, que podem ser facilmente usados pelo seu aplicativo como estão, ou aproveitados como um Tema Base que você pode personalizar ainda mais. Além disso, as seguintes opções estão disponíveis por meio de Temas:
- Os tipos de configuração de tema estão disponíveis para configurar alinhamento, espaçamento e transições CSS
- As seguintes novas áreas de Páginas do App Builder estão expostas para serem personalizadas por meio de Temas:
- Gráfico, Mapa e Calendário Áreas imobiliárias
- Margem de ladrilho em placas/faixas, centralização de ladrilho em um painel
- Conjuntos de controle de painel de várias linhas, cabeçalhos e células (permitindo linhas MRP maiores)
- Validações (Erros, avisos, prompts e exceções apresentados ao usuário)
- Botão Voltar
- Botão Carregar mais linhas
- Capacidade de ocultar a barra de ferramentas se todos os controles intrínsecos estiverem ocultos, incluindo a desativação da contagem
- O botão Fechar ('x') agora faz parte do Painel e pode ser estilizado de forma semelhante
- Visibilidade do painel de suporte que oculta o painel, mas reserva o espaço (valor de "3")
- Agora é possível ocultar os cabeçalhos dos painéis ou ajustar seu tamanho por meio de formatos
- Fontes de nível de site podem ser carregadas remotamente
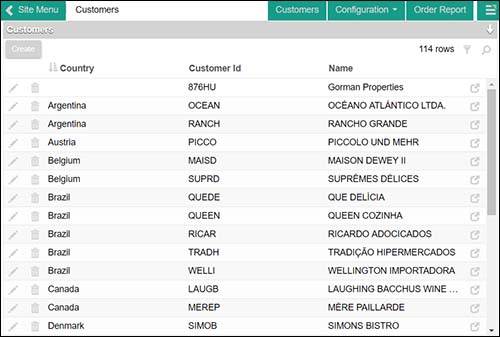
Estado sem tema
Sem nenhuma informação de Tema definida e aplicada, o App Builder no nível da Camada de Aplicativo aparece em um estado sem tema com estilização mínima. Com o uso de Temas, um designer pode melhorar rapidamente a aparência geral de um aplicativo.
Interfaces
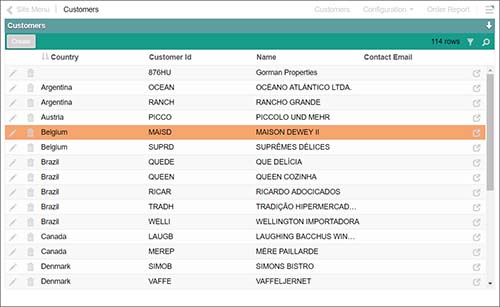
Criar um novo tema e atribuí-lo a um aplicativo não resultará em nenhuma alteração visível, pois o novo tema não tem Implementações. As cores escolhidas em um nível de tema não são aplicadas automaticamente a nenhuma parte da interface do usuário da camada de aplicativo. Para ver cores personalizadas por meio da camada de aplicativo, você precisa configurar as configurações do componente. A Fig. 2 tem a Cor de fundo do componente da barra de título da página definida como roxo para a área Links.
Os componentes são partes da IU que podem receber implementações de estilo.



Tipos de valor
Com um Componente especificado, você pode selecionar um Tipo de Valor para aplicar uma propriedade. Tipos de Valor podem se referir a cores de fonte, cores de fundo, imagens, alinhamento, informações de gradiente, informações de tamanho, etc. dependendo de qual área específica de Imóveis você selecionou para personalizar. Na página do tema, cada Tipo de Valor tem informações de texto de Ajuda correspondentes que contêm dicas e instruções úteis sobre quais informações específicas fornecer.
Referenciando cores por sintaxe reservada
Ao especificar cores na área Themes do App Builder, (cor da borda, cor do plano de fundo, etc.) você pode referenciar o nome de uma das três cores definidas no nível Theme. Isso permite uma personalização mais rápida ao usar o recurso Copy.
Os termos de sintaxe reservados que você pode especificar são:
{PrimaryColor}{SecondaryColor}{ComplementaryColor}
Ajustando cores
Ao usar nomes reservados, as cores também podem ser ajustadas para brilho ou escuridão e opacidade.
As cores podem ser ajustadas para brilho ou escuridão e opacidade. Esta personalização está disponível para os seguintes termos reservados:
{PrimaryColor}{SecondaryColor}{ComplementaryColor}
Para ajustar o brilho e a escuridão da cor, adicione um caractere de pipe junto com um valor decimal numérico (valor positivo para aumentar ou valor negativo para escurecer a cor). Os valores esperados são -.9- .9.
Sintaxe: {PrimaryColor|.25} ou {PrimaryColor|-.25}
Para ajustar a opacidade da cor, adicione o caractere til junto com um valor decimal numérico. Os valores esperados são .1- .9.
Sintaxe: {PrimaryColor~.25}
Botão Copiar
Qualquer tema pode ser copiado. Use este recurso se quiser começar a usar um tema rapidamente e apenas definir as três cores para Primário, Secundário e Complementar. Há muitos temas predefinidos disponíveis que podem ser selecionados e usados como estão ou personalizados ainda mais para começar a usar rapidamente.
Temas predefinidos do App Builder
O App Builder vem com vários Themes predefinidos. Embora sejam tecnicamente editáveis, quando você atualiza, quaisquer alterações serão perdidas.
Sugestões
Se você especificar uma Cor de Fundo escura, certifique-se de usar uma Cor de Fonte que seja legível para todo o texto. Aproveite a propriedade text-shadow incluída em Cor de Fonte para adicionar contraste extra.
Apêndice
Componentes
| Área Imobiliária | Nome da Interface | Descrição |
|---|---|---|
| Página | Contêiner - Página | O contêiner para as Páginas |
| Container - Site | O corpo geral do site, janelas modais, outros pop-ups | |
| Guia - Ativo | Guias ativas em uma página | |
| Guia - Inativo | Guias inativas em uma página | |
| Contêiner de guias | O contêiner para as guias que aparecem em viewports reduzidas | |
| Página - Barra de título | Links | Links na barra superior da página |
| Menus suspensos - Container | Os itens do menu suspenso | |
| Menus suspensos - Itens de menu | O menu suspenso, aberto com itens de menu | |
| Barra de título - Botão Voltar | O botão Voltar que navega para a página anterior | |
| Barra de título - Container | A barra superior contendo o nome da página, navegação e o botão "mais" | |
| Barra de título - Título da página | O elemento que contém na barra superior apenas o título da página | |
| Barra de título - Divisores | Pequenos divisores entre elementos | |
| Página - Gaveta de ação | Itens da gaveta | Botões da gaveta de ação |
| Menu do site | O link Home que vai para a página inicial do site | |
| Status do serviço - Offline | O ícone de triângulo usado para indicar que o serviço não está em execução | |
| Status do serviço - Online | O ícone de triângulo usado para indicar que o serviço está em execução | |
| Status do serviço - Desconhecido | O ícone de triângulo usado para indicar que o serviço está em um estado desconhecido | |
| Pop-up da página | Botão Fechar | O botão X que fecha os painéis modais |
| Contêiner | Contêiner de página sobreposta | |
| Container - Panel Container | Painéis que aparecem como uma sobreposição | |
| Painel | Indicador de atividade | Círculo animado indicando atividade da rede do painel |
| Painel - Container | Painel contendo o cabeçalho e o conteúdo do painel | |
| Painel - Conteúdo | Contêiner de conteúdo do painel | |
| Painel - Desativado | Painéis que estão desativados porque têm ligações incompletas | |
| Painel - Container do Painel | O container externo de cada painel | |
| Painel - Barra de título | A área acima de um painel, contém o nome do painel | |
| Painel - Barra de ferramentas | Barra de ferramentas | Barra de ferramentas contendo botões e controles de nível de painel |
| Painel - Painel de linha única | Conjunto de controle - Contêiner | Contêiner Fieldset contendo controles de formulário |
| Conjunto de controle - Rótulo | A parte da legenda do contêiner fieldset | |
| Conjunto de controle - Conteúdo do painel | O contêiner de conteúdo com um painel de linha única | |
| Campo - Rótulo | O título que representa o campo em um formulário | |
| Campo - Valor | O valor do estado de exibição do campo em um formulário | |
| Painel - Quadro e Faixa | Ícone de Link para Página | O ícone que vincula a uma página |
| Tile - Container | O elemento ficha que contém um tipo de painel tiled | |
| Tile - Filler | Um elemento de preenchimento usado para garantir que as placas envolvidas se alinhem à esquerda. Oculte isso para centralizar, junto com justify-content: center | |
| Tile - Título da faixa | O título acima das faixas ou grupos de tiles | |
| Tile - Selecionado | O elemento ficha que contém um tipo de painel tiled, quando ativo | |
| Ladrilho - Recipiente de Painel de Ladrilhos | Um recipiente extra envolvendo todos os ladrilhos | |
| Painel - Várias linhas | Campo - Agrupado em | Valores de células que são pontilhados ao usar agrupar por |
| Cabeçalho - Contêiner | Linha de cabeçalho de coluna em uma grade de dados | |
| Cabeçalho - Conjunto de controle | Colunas agrupadas em uma grade de dados | |
| Cabeçalho - Rótulo do conjunto de controle | O rótulo acima de cada grupo de conjunto de controle | |
| Cabeçalho - Rótulo | Cada célula de cabeçalho de coluna em uma grade de dados | |
| Linha - Adicionar | A linha de adição que aparece ao inserir em um painel de várias linhas | |
| Linha - Células | Células em um painel de várias linhas | |
| Linha - Par | Cada linha par em uma grade de dados | |
| Botão Linha - Carregar mais linhas | O botão que aparece quando você pode carregar mais linhas | |
| Linha - Ímpar | Cada linha ímpar em uma grade de dados | |
| Linha - Selecionada | A linha na grade de dados que está selecionada no momento | |
| Linha - Total | A linha total de uma grade de dados | |
| Painel - Gráfico | Cores do gráfico - Cor 1 | A primeira série em um gráfico |
| Cores do gráfico - Cor 2 | A segunda série em um gráfico | |
| Cores do gráfico - Cor 3 | A terceira série em um gráfico | |
| Cores do gráfico - Cor 4 | A quarta série em um gráfico | |
| Cores do gráfico - Cor 5 | A quinta série em um gráfico | |
| Cores do gráfico - Cor 6 | A sexta série em um gráfico | |
| Cores do gráfico - Cor do texto | O texto renderizado para várias partes de um gráfico | |
| Diversos - Bandeiras | As bandeiras em um gráfico | |
| Diversos - Selecionado | A cor do gráfico destacado | |
| Painel - Calendário | Container | Os dias em um calendário |
| Evento - Container | A caixa de eventos dentro de um calendário | |
| Evento - Selecionado | A caixa de evento destacada dentro de um calendário | |
| Data de hoje - Container | A caixa inteira da data de hoje | |
| Data de hoje - Dia | A parte numérica da data de hoje | |
| Data de hoje - Selecionado | O dia selecionado do mês | |
| Controles | Emblema | O elemento emblema que se anexa a outros controles |
| Campos de ícones | Tipos de controle de campos de ícones | |
| Controle de linha | Controles de linha, usados para dividir conteúdo em um painel | |
| Barra de progresso | Elemento da barra de progresso | |
| Botão - Indicador de atividade | O ícone giratório usado para indicar atividade | |
| Botão - Container | Botões em um painel | |
| Campos - Contêineres de campos adicionais | Conteúdo de campo de formulário adicional, como opções de caixa de listagem. | |
| Campos - Sempre editáveis | O efeito de foco sobre um campo sempre editável | |
| Campos - Edição automática | O efeito de foco sobre um campo de edição automática | |
| Campos - Editar Estado | Elementos do formulário na página | |
| Campos - Editar estado em uso | Elementos de formulário na página, quando em foco ou de outra forma ativos | |
| Campos - Controle de formulário | Controle de formulário | |
| Campos - Não editáveis | Todos os valores de texto não editáveis provenientes de uma fonte de dados | |
| Campos - Obrigatórios | O pequeno elemento colorido que indica que um campo é obrigatório | |
| Campos - Selecionados | Vários itens de dados destacados, como listas ou dias em um painel de data | |
| Links - Chevron | O chevron que aparece após um hiperlink | |
| Links - Container | Links em todo o aplicativo | |
| Validações | Confirmação | Prompts de confirmação para eventos como Excluir |
| Erro | Resultados da validação do tipo error | |
| Exceção | Exceções do App Builder que aparecem na parte inferior da tela | |
| Informações | Resultados de validação do tipo Informações | |
| Aviso | Resultados de validação do tipo Aviso |
Tipos de valor
| Nome do tipo de valor | Descrição da entrada | Texto de ajuda |
|---|---|---|
| 1 Gradiente de fundo | Um desbotamento de cor de um valor de cor para outro | Valor1 e 2 são usados para as cores Para e De. Valor3 é para a cor da borda. |
| 2 Cor de fundo | Código de cor ou valor nomeado usado para preencher todo o elemento | Valor1 é usado para a cor de fundo. Pode ser um código HTML ou usar {PrimaryColor} por exemplo para usar a cor do tema. |
| 3 Imagem de fundo | Valor de imagem de URL ou Base64 | Valor1 é uma URL ou uma imagem codificada em base64. Clique com o botão direito em qualquer imagem do App Builder e Copie a URL para usar imagens hospedadas no App Builder. Valor2 é usado para esticar a imagem ou repeti-la. Para esticar, insira 'cover', caso contrário, deixe em branco para repetir (ficha) a imagem. |
| 4 Cor da borda | Código de cor ou valor nomeado | Valor1 é usado para a cor da borda. |
| 5 Ícone - Glifo | Código Glyphicon, valor não nomeado | Valor1 é usado para o código Glyphicon. |
| 6 Cor da fonte | Código de cor ou valor nomeado | Valor1 é usado para a cor da fonte. Valor2 precisa estar em um formato específico: 0 1px 1px #222. Altere o código de cor para afetar a cor real. |
| 7 Estilos Avançados | Defina valores CSS mais avançados para as propriedades Display, Opacity e Transition | Value1 oculta elementos definindo o valor como 'none'. Value2 define a margem do elemento, enquanto Value3 define o preenchimento. Opacity é usado para especificar a opacidade ou transparência de um elemento. Os valores esperados são 0,1 - 0,9. Por exemplo: 0,5 |
| 8 Plano de fundo avançado | Todas as opções relacionadas ao plano de fundo | Valor1 representa a forma abreviada do plano de fundo. Com isso, você pode especificar todas as opções de plano de fundo de uma vez. Valor2 é a propriedade do tamanho do plano de fundo. |
| 9 Sombra da Box | Efeito de sombra em caixas | Valor1 representa os valores de sombra da caixa, enquanto Valor2 é usado para a cor da sombra. |
| 10 Fonte Avançada | Definindo vários estilos de fonte, como tipo, tamanho e negrito | Valor1 é usado para os nomes de fonte. Use uma lista separada por vírgulas. Valor2 é o tamanho da fonte. Pode ser qualquer unidade de medida. Valor3 é o negrito. Você pode inserir um valor ou usar 'negrito' ou outras palavras reservadas. |
| 11 Raio da Borda | A curva de uma borda. Use 100% para criar um círculo. | Valor1 é usado para arredondar os cantos de um elemento. |
| 12 Flex box ficha | Definindo estilos que afetam os tiles do painel Board. | Os valores 1 e 2 controlam o tamanho dos tiles. |
| 13 Texto avançado | Modificações no texto | Valor1 define text-decoration, usado para adicionar sublinhado e outras propriedades. Valor2 define text-transform, usado para texto em caixa alta. Valor3 define font-style, usado para itálico. |
| 14 Alinhamento | Define o alinhamento para diferentes elementos em uma área especificada | Valor1 define especifica o alinhamento vertical de um contêiner em linha, por exemplo: meio. Valor2 é usado para definir o alinhamento horizontal do texto, por exemplo: centro. |
| 15 Fonte | Defina várias informações de estilo de fonte, como tipo de fonte, tamanho e quão grossos ou finos (negrito) os caracteres devem ser exibidos | O valor 1 é usado para especificar o tipo de fonte para um elemento. Use uma lista separada por vírgulas. Por exemplo: Calibri, Arial, sans-serif. O valor 2 é usado para definir o tamanho da fonte. As opções de tamanho da fonte variam de xx-small a xx-large. Por exemplo: small. O valor 3 é usado para definir o peso da fonte, ou quão grossos ou finos os caracteres da fonte aparecem na página. As opções de peso da fonte variam de normal a mais negrito. Um peso de fonte de 400 é o mesmo que normal, 700 é o mesmo que negrito. Por exemplo: bold. |
| 16 Espaçamento | Especificar valores de espaçamento para conteúdo que aparece em um contêiner | Valor1 define Altura da Linha. A propriedade Altura da Linha especifica a altura de um elemento. Valores negativos não são permitidos. Por exemplo: 1,4em. Valor2 é usado para definir Margem. A propriedade Margem é usada para criar espaço ao redor de elementos. Valores negativos não são permitidos. 4 lados de um elemento podem ter Margem definida: superior, direita, inferior, esquerda. Valor 3 é usado para definir Padding. A propriedade Padding é usada para gerar espaço ao redor do conteúdo de um elemento. 4 lados de um elemento podem ter Padding definido: superior, direita, inferior, esquerda. |