Aplicando cabeçalhos de segurança ao Jitterbit App Builder
Cabeçalhos de segurança atuam como instruções para aplicativos web em termos de como o navegador usado para exibir o aplicativo deve implementar defesas de segurança. Ter cabeçalhos de segurança configurados e implementados corretamente ajuda a reforçar a segurança geral e a prevenir vulnerabilidades. Como prática recomendada, é altamente recomendável que os cabeçalhos de segurança sejam configurados para qualquer aplicativo do App Builder em produção.
Exemplos específicos de vulnerabilidades que os cabeçalhos de segurança podem ajudar a prevenir incluem: clickjacking, cross-site scripting e injeção de vCode.
Para configurar cabeçalhos de segurança
Se o App Builder for o único aplicativo hospedado pelo Microsoft IIS, essas alterações poderão ser feitas em todo o site. Se outros aplicativos forem hospedados pelo IIS, essas alterações precisarão ser feitas especificamente no App Builder. Se forem feitas especificamente no App Builder, essas alterações de configuração precisarão ser reconfiguradas sempre que o App Builder for atualizado.

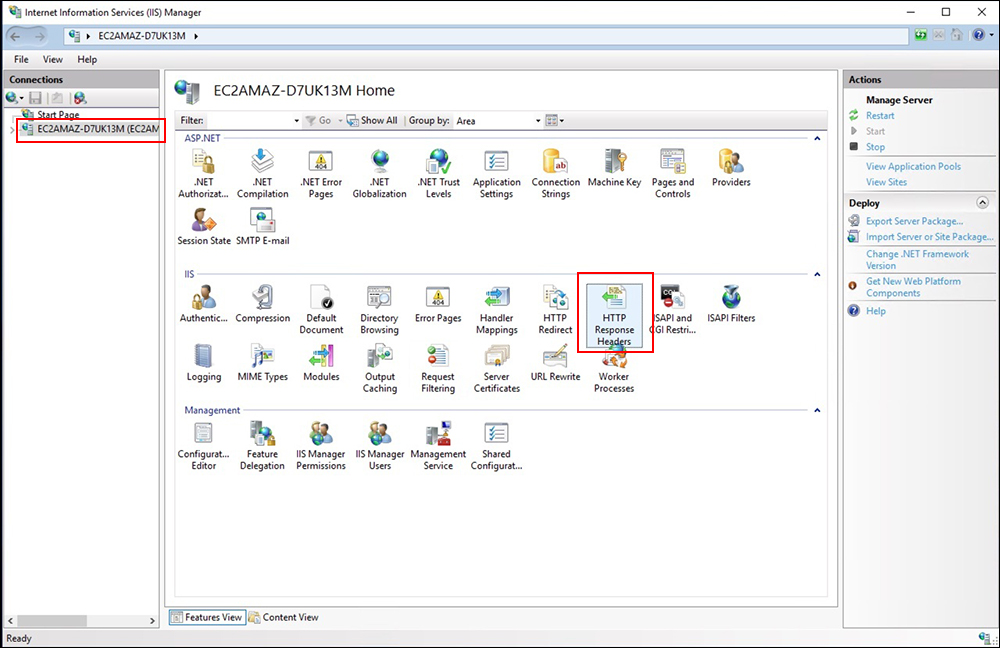
- Abra o Gerenciador do IIS
- Selecione o Site para o qual deseja habilitar os cabeçalhos de segurança
- Clique no ícone Cabeçalhos de Resposta HTTP
- Clique em Adicionar em Ações
-
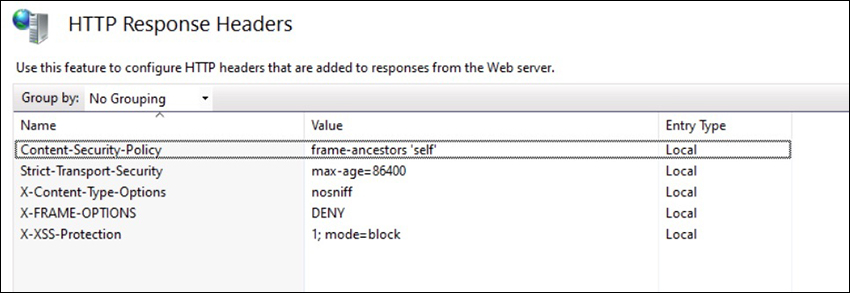
Insira o Nome e o Valor correspondente para cada um dos seguintes registros:
Nome Valor Política de Segurança de Conteúdo frame-ancestors 'self' Segurança de Transporte Rigorosa idade máxima=86400 Opções de Tipo de Conteúdo X nosniff OPÇÕES DE QUADRO X NEGAR Proteção X-XSS 1; modo=bloco -
Clique em OK após cada registro adicionado

Verifique a configuração
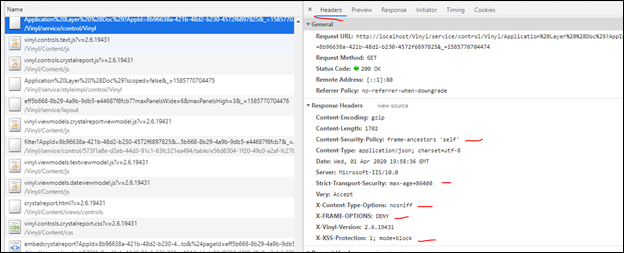
Após configurar as informações do cabeçalho de segurança, verifique se estão funcionando conforme o esperado. Para verificar, reinicie o IIS e use a aba Ferramentas do desenvolvedor > Rede do navegador Chrome para verificar se os cabeçalhos apropriados estão sendo retornados.
Aqui está um exemplo ilustrando as informações corretas: