Guia de conexão Redshift para Jitterbit App Builder
Visão geral
Este guia descreve os requisitos do sistema e as instruções para conectar o App Builder a um servidor de banco de dados Redshift.
Requisitos do sistema
Servidor de banco de dados
Servidor de banco de dados Redshift
Navegador da web do cliente
-
Chrome TM 60 ou mais recente
-
Firefox ® 55 ou mais recente
-
Safari ® 11.0.2 ou mais recente
Instruções de conexão
Adicionando um servidor
-
Navegue até o App Builder IDE
-
No menu Conectar, clique no link Conectar à sua empresa
-
Clique no botão Create no canto superior esquerdo do painel Data Servers. Isso abrirá a página Add Server.
-
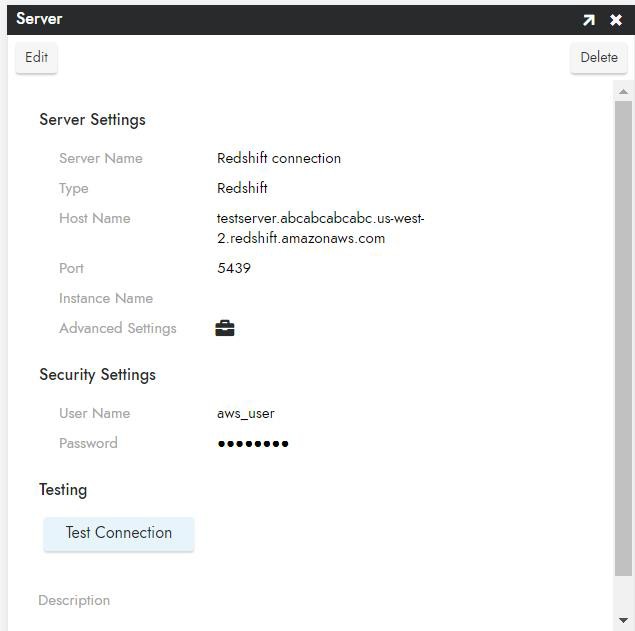
Nome do servidor: Nome identificável para conexão do servidor
-
Tipo: Desvio para o vermelho
-
Nome do host: Endpoint associado à instância do banco de dados Redshift
-
Porta: Normalmente não é necessária (o App Builder usará os padrões para o tipo de conexão), o padrão para Redshift é 5439
-
Nome de usuário/senha: Credenciais associadas à instância do banco de dados Redshift
Nota
O nome de usuário deve corresponder a um banco de dados existente nesta instância para que o App Builder se conecte corretamente

-
-
Clique em Salvar para concluir a conexão do servidor.
-
Clique em Testar conexão para garantir que a conexão funcione corretamente.
Importando banco de dados
-
Navegue até o App Builder IDE
-
No menu Build, clique no link Build your application
-
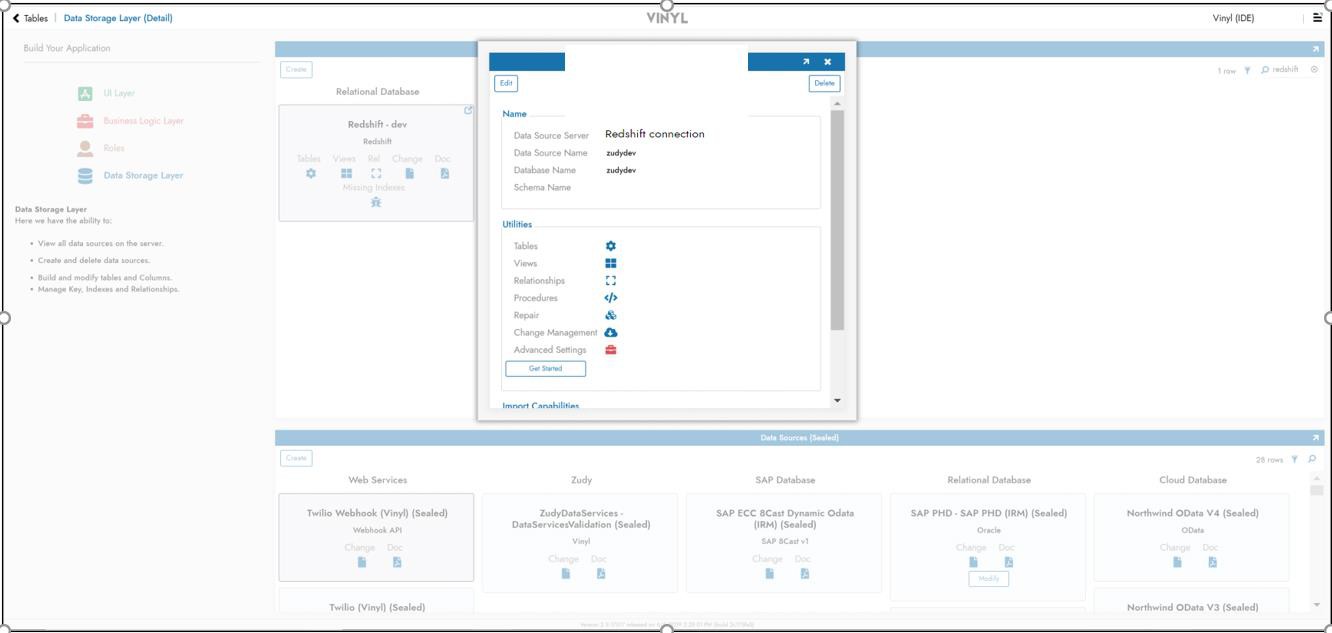
Clique em Camada de armazenamento de dados.
-
Clique no botão Criar no canto superior esquerdo do painel Fontes de Dados. Isso abrirá a página Adicionar Fonte de Dados.
-
Servidor de fonte de dados: Escolha o servidor Redshift conectado na etapa anterior Nome da fonte de dados: Nome identificável para a fonte de dados
-
Nome do banco de dados: Nome identificável para o banco de dados

-
-
Na parte inferior do pop-up, clique em Importar