Guia de conexão MongoDB para Jitterbit App Builder
Visão geral
Este guia descreve os requisitos do sistema e as instruções para conectar o App Builder a um servidor de banco de dados Mongo.
Requisitos do sistema
Servidor de banco de dados
Servidor de Banco de Dados Mongo
Navegador da web do cliente
-
Chrome TM 60 ou mais recente
-
Firefox ® 55 ou mais recente
-
Safari ® 11.0.2 ou mais recente
Instruções de conexão
Adicionando um servidor
-
Navegue até o IDE do App Builder
-
No menu Conectar, clique no botão Servidores de Dados
-
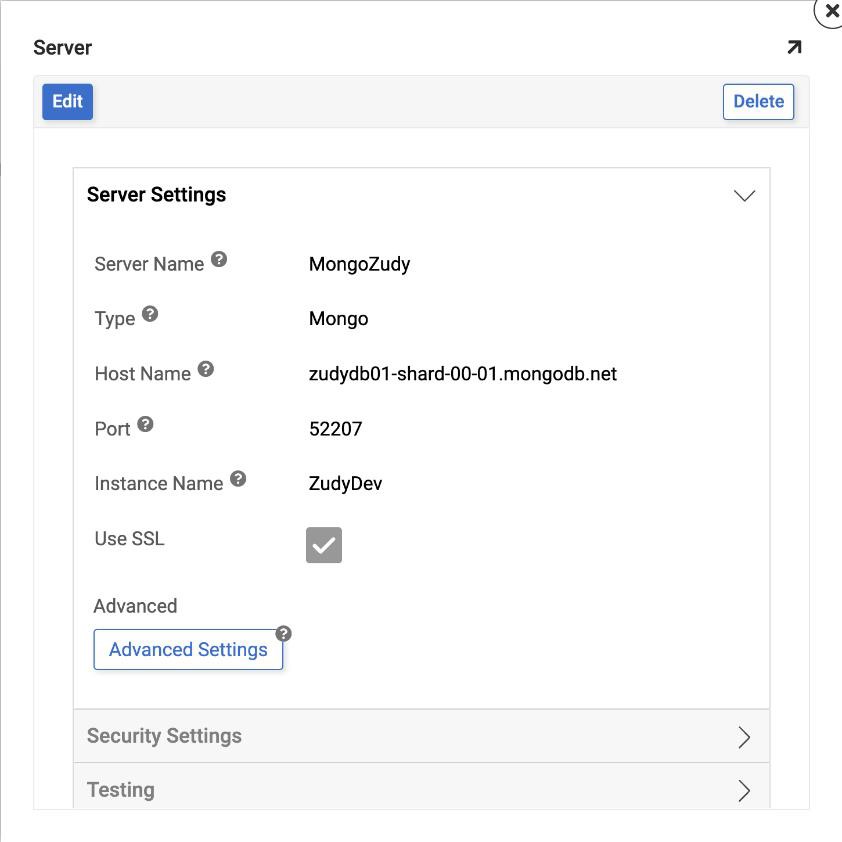
Clique no botão + Servidor no canto superior esquerdo do painel Servidores de Dados. Isso abrirá a página Adicionar Servidor.
-
Nome do Servidor: Nome identificável para a conexão do servidor
-
Tipo: Mongo
-
Nome do Host: URL do host associada à instância do Banco de Dados MongoDB
-
Porta: Será preenchido com 27017, mas verifique as configurações do servidor para ver se é diferente da porta padrão (neste exemplo, objectrocket.com usa 52207 em vez da padrão)
-
Nome da Instância: Nome da sua instância Mongo
-
Usar SSL: Verifique as configurações do servidor, como Porta, isso pode variar
-
Nome de Usuário/Senha: Credenciais associadas à instância do Banco de Dados MongoDB

-
-
Clique em Salvar para concluir a conexão do servidor
-
Em Teste, clique em Testar Conexão para garantir que a conexão funcione corretamente
Importando banco de dados
-
Navegue até o IDE do App Builder
-
No menu Conectar, clique no botão Servidores de Dados
-
Localize a conexão do servidor de dados Mongo criada e selecione-a
-
Clique no botão Detalhes na entrada do servidor de dados Mongo no painel à direita

-
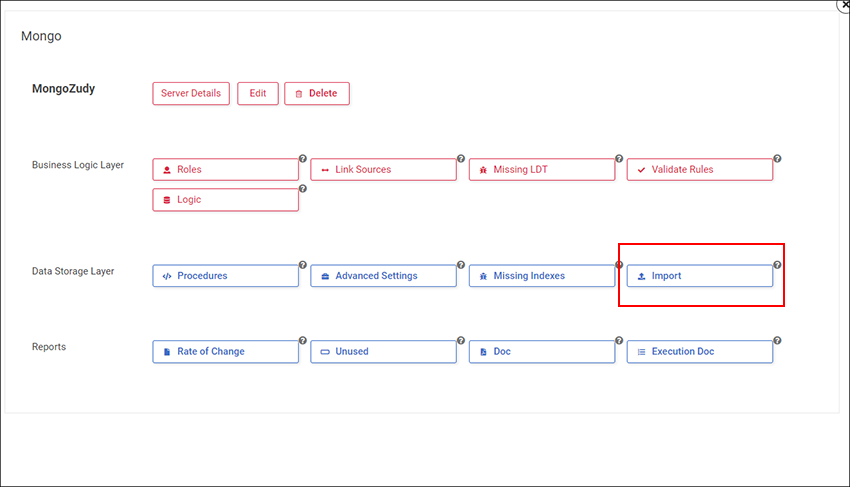
Clique no botão Importar

Criar um registro semente para o banco de dados
-
Na instância do banco de dados Dev Mongo, adicione um registro semente preenchendo todas as colunas
-
RDP no Servidor de Aplicativos e crie uma pasta que não será apagada para armazenar a saída do seu esquema
-
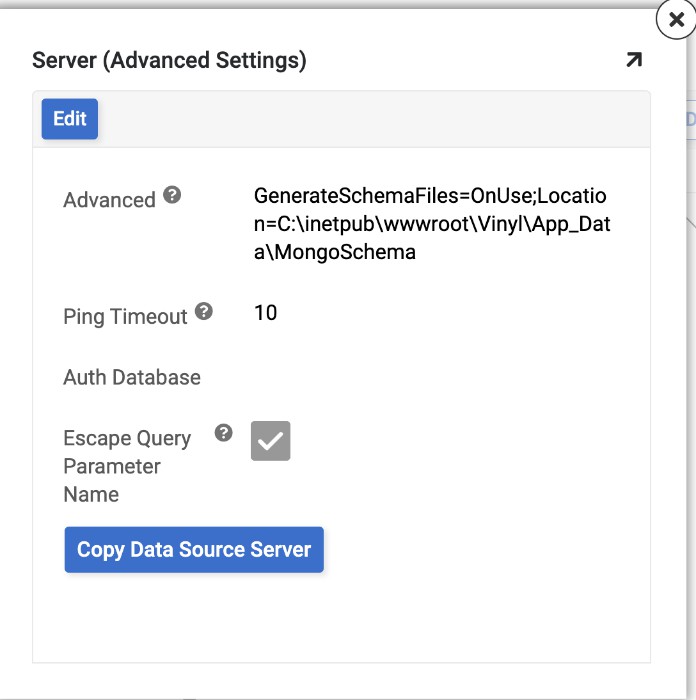
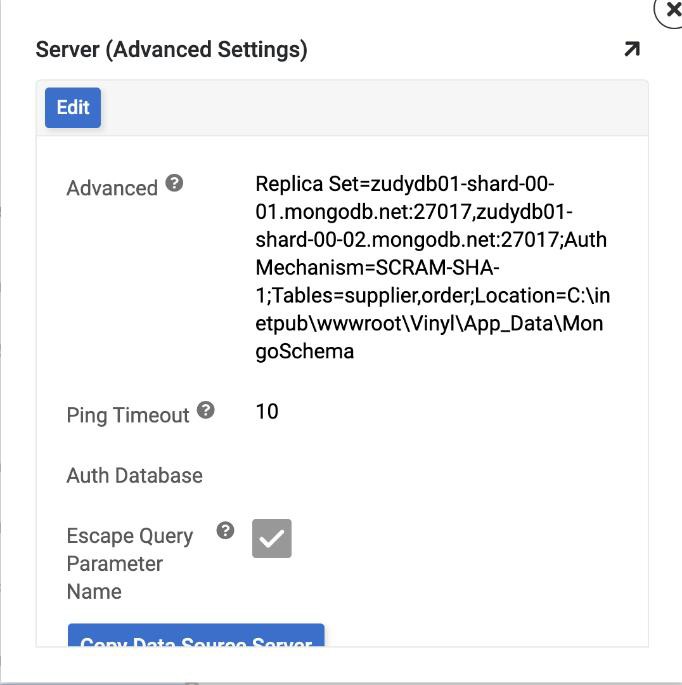
No App Builder Dev, vá para IDE > Servidores de Dados e localize a entrada para o Servidor de Dados Mongo. Clique em Detalhes > Configurações Avançadas e adicione os seguintes Parâmetros ao campo Avançado, certificando-se de apontar para a pasta criada na Etapa 2: GenerateSchemaFiles=OnUse;Location={{YourFilePath}}

-
Pare e Inicie o IIS
-
No App Builder, execute os Resultados de cada uma das coleções. De volta à sua pasta do Servidor de Aplicativos, você deve ver um arquivo {{collectionname}}.rsd gerado.
-
Abra o arquivo {{collectionname}}.rsd no seu programa de editor de texto preferido e verifique se o esquema parece correto
-
Agora, de volta ao App Builder, remova os Parâmetros adicionais adicionados na Etapa 3 e substitua-os pelos seguintes: Tables={{CollectionName}};Location={{YourFilePath}}
- Se você tiver mais de uma Coleção, no Parâmetro Table= certifique-se de separar essas com uma vírgula

-
Pare e Inicie o IIS
Solução de Problemas
Se você encontrar problemas com o servidor Mongo, estas etapas de solução de problemas são recomendadas:
-
Ative o registro de dados para gerar arquivos de log e dados, que você pode baixar e inspecionar.
-
Consulte a documentação do CData ADO.NET Provider para MongoDB para informações detalhadas.