Painéis de faixa e opções de configuração no Jitterbit App Builder
Lane é um tipo de painel que exibe informações agrupadas e é semelhante aos painéis Tile, pois exibem dados agrupados no formato de painel Form, mas podem ser configurados para exibição vertical ou horizontal. A capacidade de exibição vertical ou horizontal é exclusiva dos painéis Lane.
Os painéis Lane têm as seguintes opções de configuração:
- Agrupar por está disponível no nível de controle para criar agrupamentos de registros
- Envolver está disponível no nível de painel para melhorar a exibição em navegadores menores

Como configurar o Group By
A opção Agrupar por para painéis de Faixas está disponível no nível de Controle individual e pode ser usada para ajudar a categorizar e agrupar registros exibidos.
- Navegue até o painel Faixas
- Acesse Gaveta de Ações > Live Designer
- Clique no botão Controles
- Localize o Controle que deseja Agrupar por e clique no ícone de lápis correspondente
- Clique no campo Agrupar por para ativá-lo
- Navegue de volta para a visualização da página do aplicativo, atualize o navegador e confirme a atualização
Como configurar o Wrap
A opção Agrupar para painéis de Faixas foi projetada para fornecer melhor exibição visual e controle de configuração sobre os tipos de painéis de Faixas.
Para facilitar a navegação pelas Faixas em janelas menores do navegador e permitir diferentes layouts de Faixas, Agrupar é uma opção de configuração para painéis de Faixas. O layout Agrupar permite que os blocos sejam empilhados verticalmente com os títulos dos grupos. Os blocos dentro da Faixa podem ser agrupados ou expandidos para preencher e empilhar. Você pode agrupar blocos dentro de um grupo de Faixas ou agrupar grupos de Faixas. Agrupar um Grupo de Faixas preenche lado a lado com colunas verticais inteiras da Faixa, e as colunas de Faixa excedentes serão agrupadas abaixo das colunas visíveis da Faixa.
Nota
Se um painel estiver em um Grupo definido como Rolagem, isso pode substituir o comportamento de Envoltório de Faixa desejado. Uma solução alternativa é desabilitar a configuração Rolagem de Grupo, o que permitirá que você siga a implementação proposta neste artigo.
Implementação
-
Opção de Cosméticos do Painel de Faixas: Ajuste
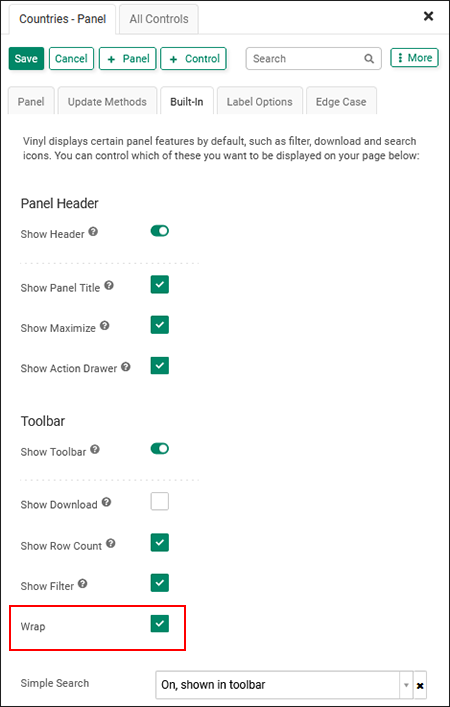
Ao definir um painel de Faixas dentro de uma página, a propriedade Ajuste foi exposta no painel Integrado das propriedades do painel. É assim que você ativa ou habilita o novo comportamento de ajuste/empilhamento. Isso está disponível apenas para faixas Horizontais e Verticais, não para faixas de Ambos os Eixos.

-
Manuseio de envoltórios
Com a propriedade Wrap definida, as pistas assumirão layouts diferentes com base na direção (vertical ou horizontal) e na largura do bloco (definida ou não).
-
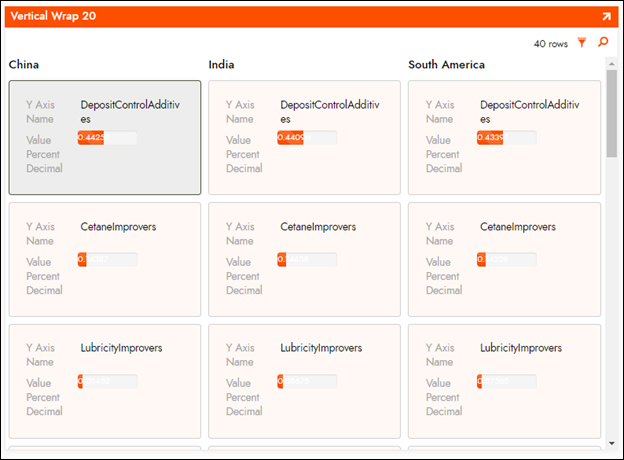
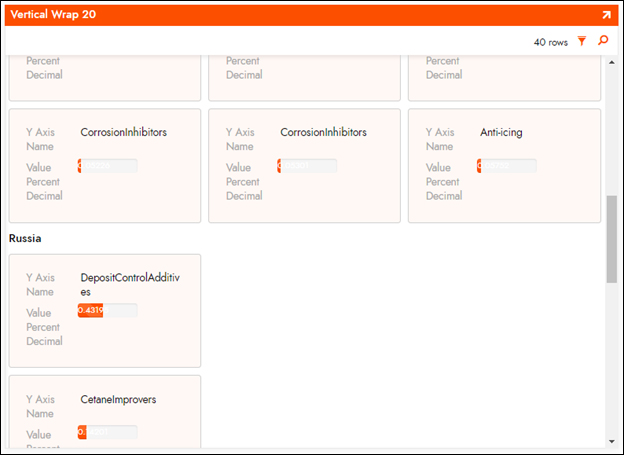
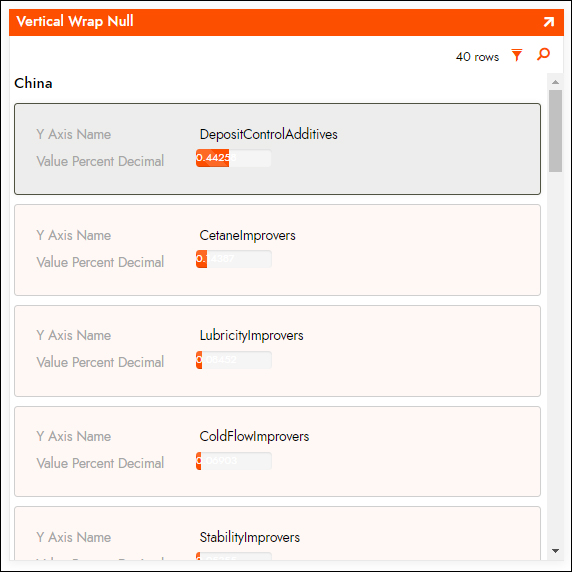
Pista vertical com conjunto de largura de ladrilho
Isso criará faixas verticais de colunas de blocos. Cada grupo tem uma coluna com a largura de um ficha e as colunas serão dispostas lado a lado. Os grupos de colunas de estouro serão agrupados abaixo dos grupos de colunas visíveis. A largura é a largura mínima para a coluna. As colunas visíveis serão expandidas horizontalmente para que não haja espaço vazio. Veja as Figuras 2 e 3.


-
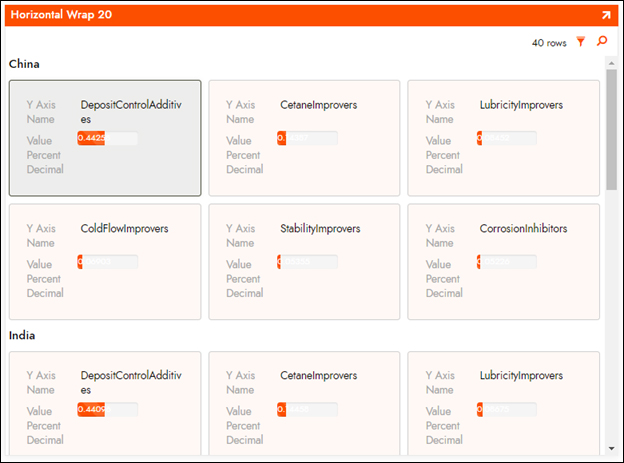
Faixa Horizontal com um Conjunto de Largura de Bloco
Isso criará grupos de blocos dispostos horizontalmente que se estendem pela página sob um título de grupo. O próximo grupo é empilhado abaixo do grupo anterior. A Largura do Bloco é o limite mínimo para os blocos e a propriedade Quebrar faz com que os blocos excedentes se quebrem para a próxima linha dentro do grupo. Veja a Figura 4.

-
Faixas horizontais e verticais sem largura de ladrilho definida
A Largura do Bloco não definida é considerada 100% da largura da área do painel. Isso fará com que cada ficha se expanda para preencher totalmente a largura disponível. Isso resulta em um cabeçalho de grupo seguido por uma pilha de blocos com 100% de largura. Em seguida, o próximo cabeçalho de grupo e seus blocos relacionados. Veja a Figura 5.

-