Integração do Intercom com o Jitterbit App Builder
Integrando o Intercom com os aplicativos do App Builder
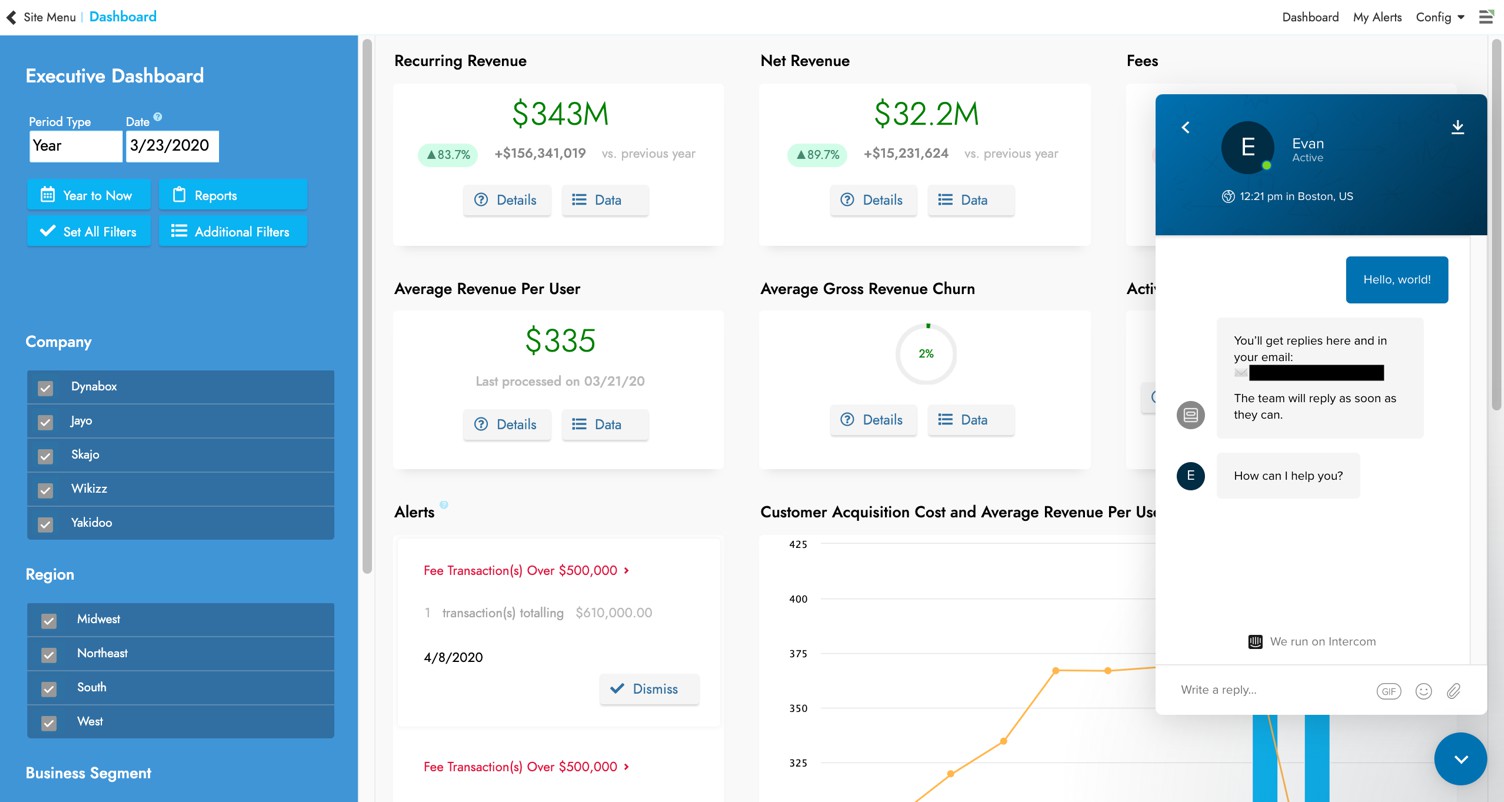
Este guia cobrirá as etapas simples necessárias para adicionar o Intercom, um aplicativo de mensagens de terceiros, a qualquer aplicativo App Builder. O resultado final é que seu aplicativo App Builder será conectado ao Intercom, e você poderá bater papo diretamente com os usuários por meio do aplicativo. Você pode responder às mensagens dos usuários quando estiver conectado ao site do Intercom, enviar respostas por email para a janela de bate-papo deles ou até mesmo responder via Slack. O tempo total de configuração é de aproximadamente 10 minutos.
Para obter documentação ou ajuda adicional do Intercom, consulte o Intercom Developer Hub, Central de Ajuda Intercom, ou Fórum da Comunidade.

Como configurar a integração do aplicativo App Builder
-
Entre no site da Intercom usando as credenciais da sua conta Intercom
-
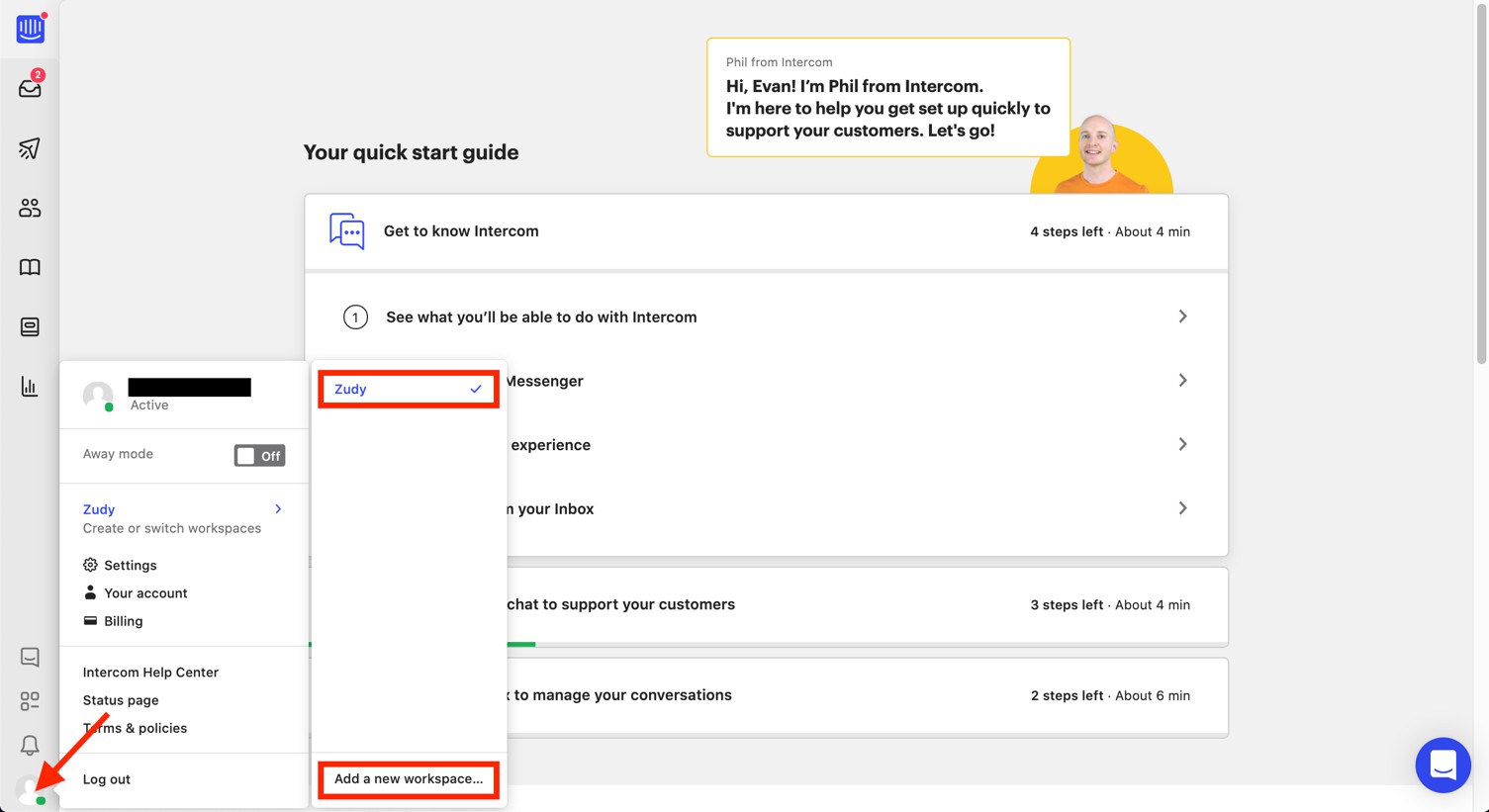
Clique no ícone de perfil no canto inferior esquerdo -> Jitterbit (ou o nome da sua conta) -> Adicionar um novo espaço de trabalho…
Nota
-
Você deve criar uma versão 'Prod' (para o ambiente Prod) e uma versão 'Test' (para os ambientes Dev e QA).
-
Você deve concluir a configuração do espaço de trabalho, incluindo a adição de um cartão de crédito, para que a integração funcione e o ícone do Intercom seja exibido corretamente no App Builder.

-
-
Certifique-se de que seu aplicativo esteja "verificado".
-
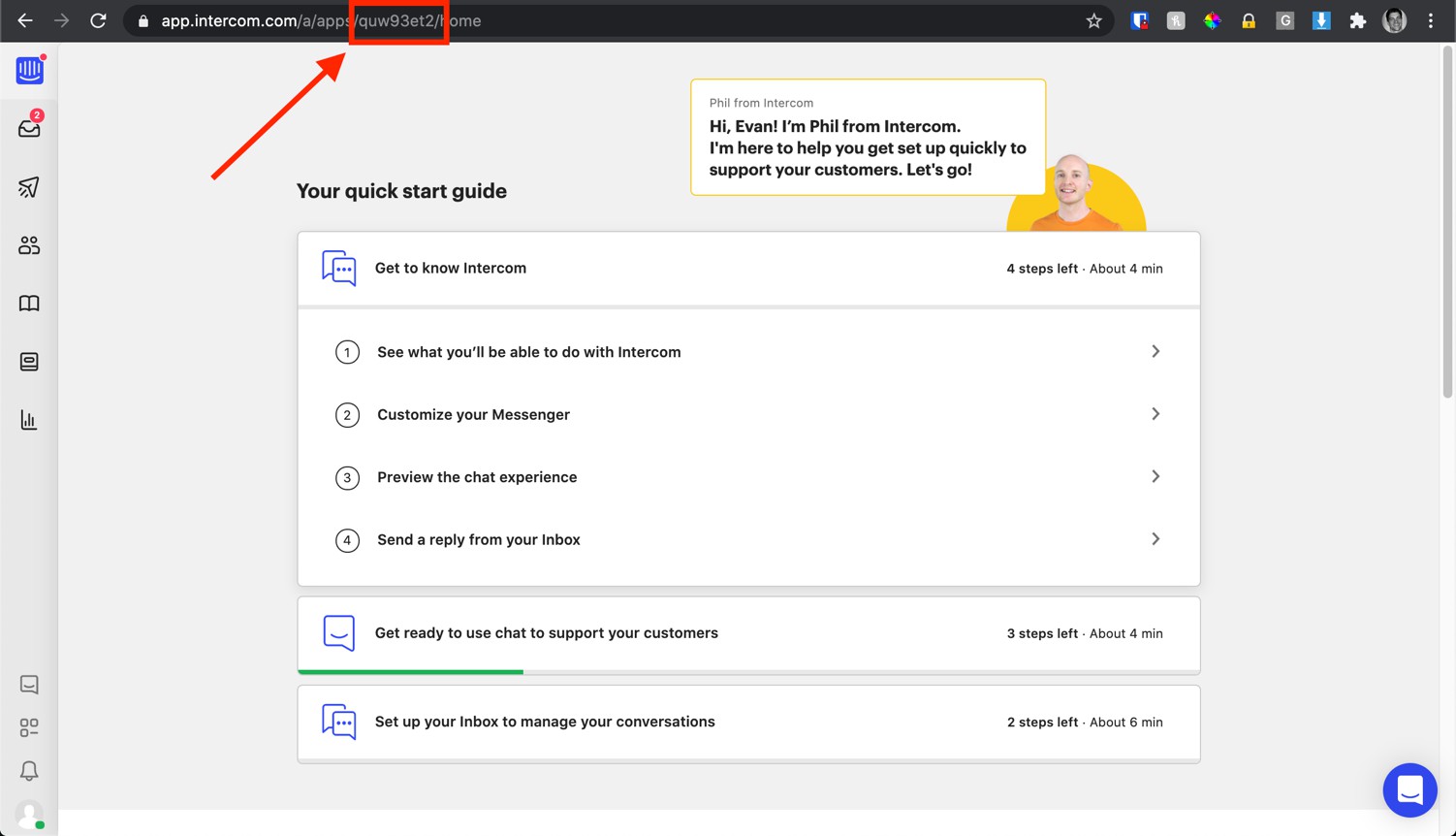
Anote o AppID na URL do espaço de trabalho (o AppID também pode ser encontrado no bloco de código Javascript do widget pré-criado).

-
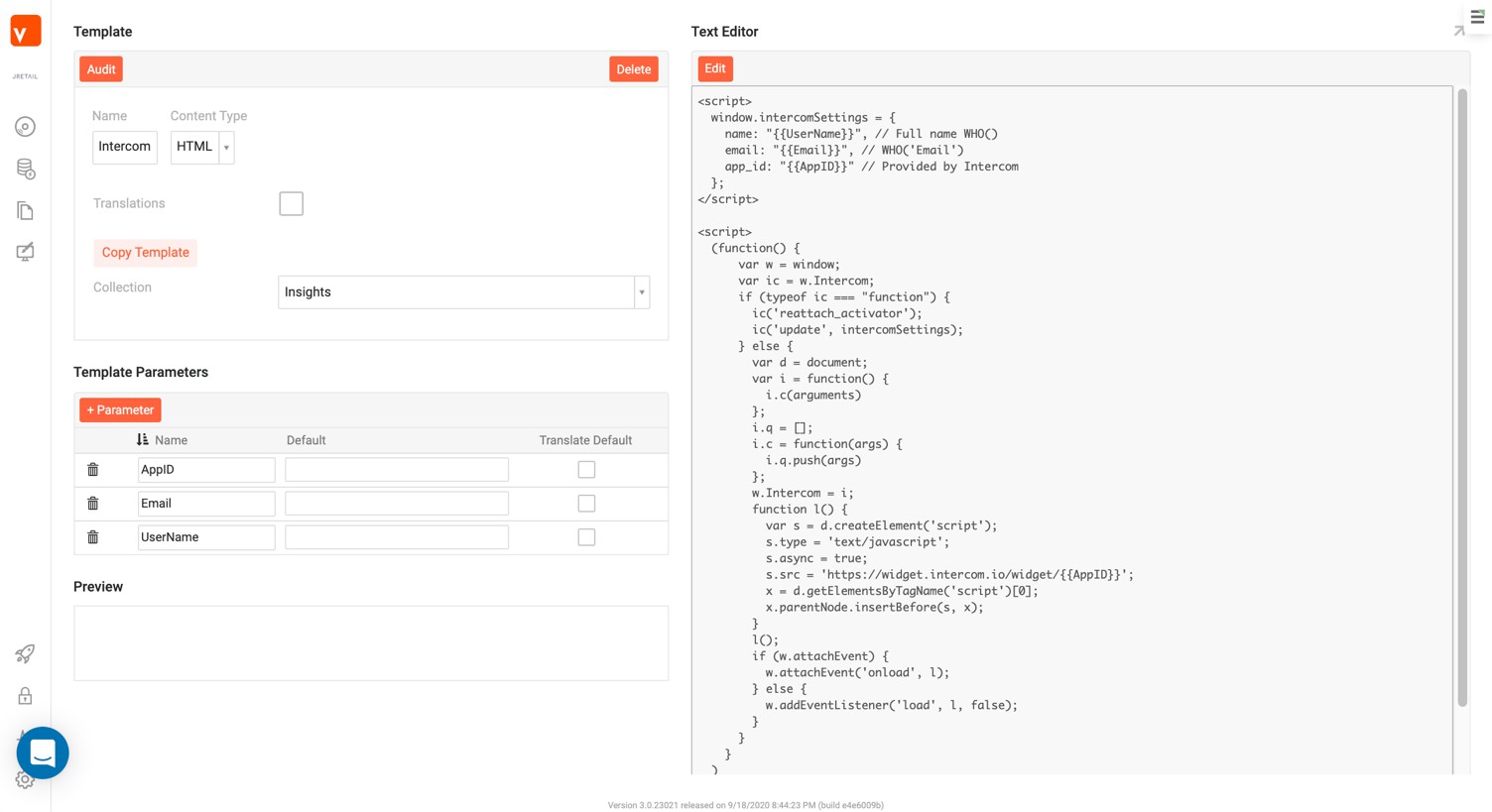
No App Builder, crie um novo Modelo HTML para o Intercom, conectado a uma Coleção à qual o aplicativo tem acesso, e crie entradas para os três Parâmetros a seguir:
-
ID do aplicativo
-
Email
-
Nome de usuário

-
-
Cole o seguinte código na área Conteúdo (texto) do modelo:
<script> window.intercomSettings = { name: "<UserName>", // Full name WHO() email: "<Email>", // WHO('Email') app_id: "<AppID>" // Provided by Intercom }; </script> <script> ( function(){ var w=window; var ic=w.Intercom; if(typeof ic==="function"){ ic('reattach_activator'); ic('update',intercomSettings); } else{ var d=document; var i=function(){i.c(arguments)}; i.q=[]; i.c=function(args){i.q.push(args)}; w.Intercom=i; function l(){ var s=d.createElement('script'); s.type='text/javascript'; s.async=true; s.src='https://widget.intercom.io/widget/<AppID>'; x=d.getElementsByTagName('script')[0]; x.parentNode.insertBefore(s,x); } l(); if(w.attachEvent){ w.attachEvent('onload',l); } else{ w.addEventListener('load',l,false); } } } ) () //Manually Call the Listener if the page is loaded </script> -
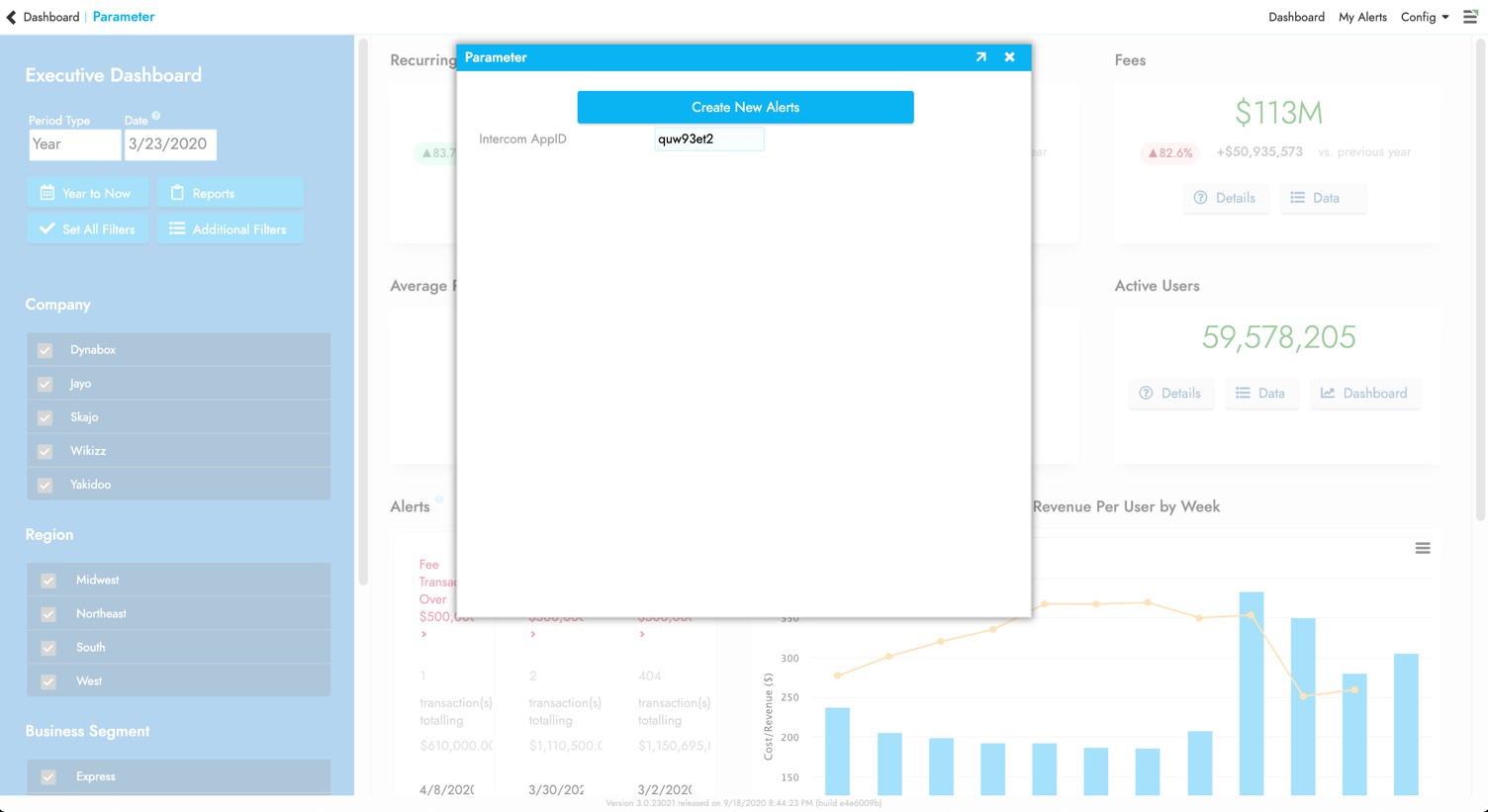
Adicione um campo à sua tabela Parameter para armazenar o Intercom App ID. Pegue o valor da string criado no Intercom e cole-o neste local.

-
Adicione os campos Param IntercomAppID, WHO() e WHO(' Email') ao objeto de dados subjacente usado na página inicial ou inicial do aplicativo e a qualquer outro ponto de "entrada" do aplicativo.
Se o usuário entrar por uma página que tenha esse modelo do Intercom, todas as páginas subsequentes mostrarão o ícone 'Chat' no canto inferior direito. No entanto, se eles entrarem no aplicativo por uma página que NÃO tenha o modelo HTML, eles não verão o ícone nem terão a funcionalidade do Intercom.
Importante
O Email do usuário é um campo obrigatório - A INTEGRAÇÃO DO INTERCOM NÃO FUNCIONARÁ SE O USUÁRIO NÃO TIVER E-MAIL NAS CONFIGURAÇÕES DO PERFIL
-
Adicione um Controle HTML à página onde você está configurando a integração do Intercom (normalmente Home ou Splash page). Conecte o Template Information > Template ao HTML Template criado.
-
Clique no ícone Vinculação para o modelo HTML (nos detalhes do controle) e crie o mapeamento de entradas:
Parâmetro de modelo Nome do controle ou da coluna ID do aplicativo ID do aplicativo do intercomunicador Email Email do usuário Nome de usuário Nome de usuário -
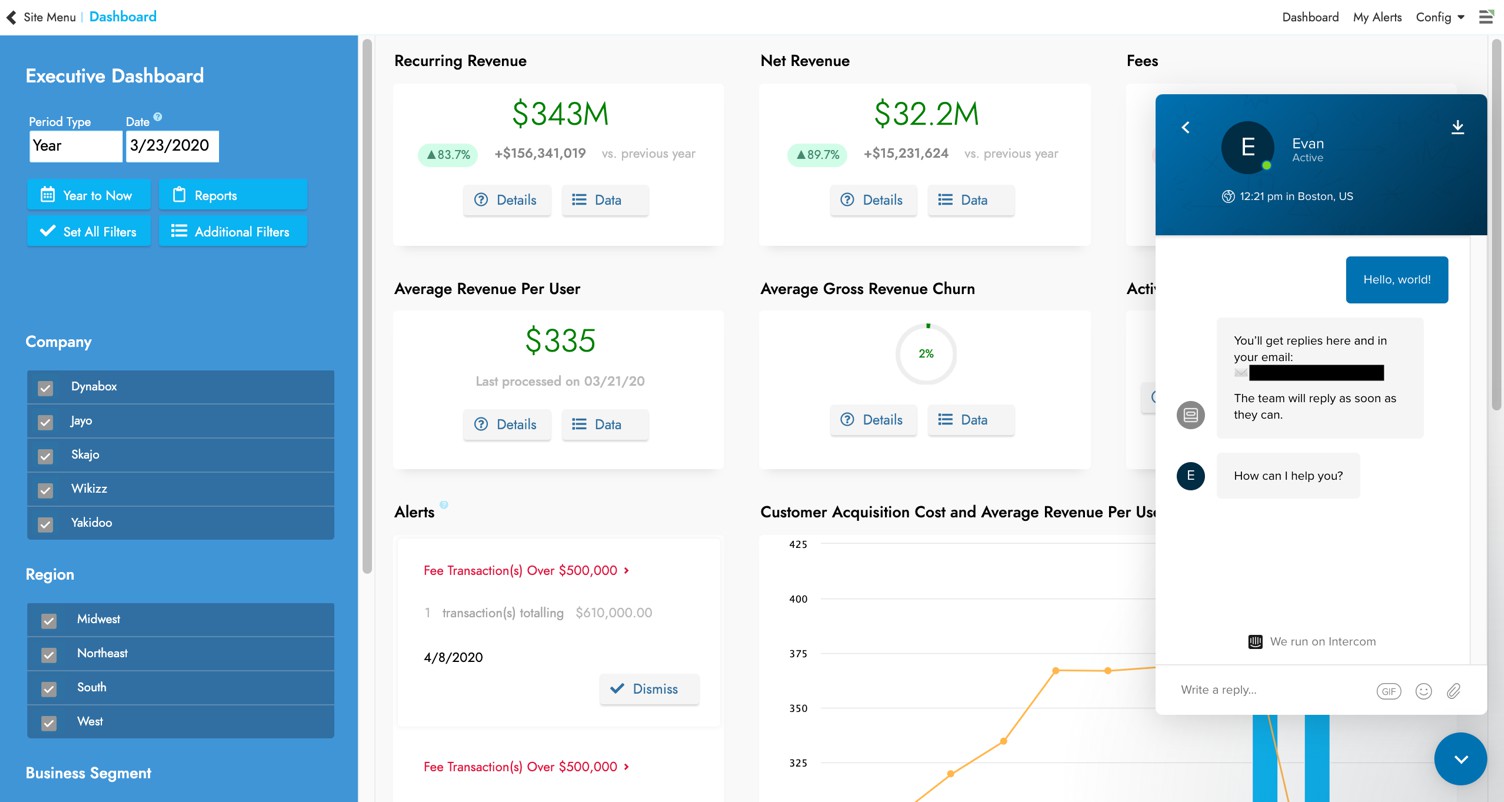
Atualize sua página e você deverá ver o ícone do Intercom

Integração com Slack
Pronto para uso, você pode configurar o Intercom para enviar notificações para um canal do Slack.

-
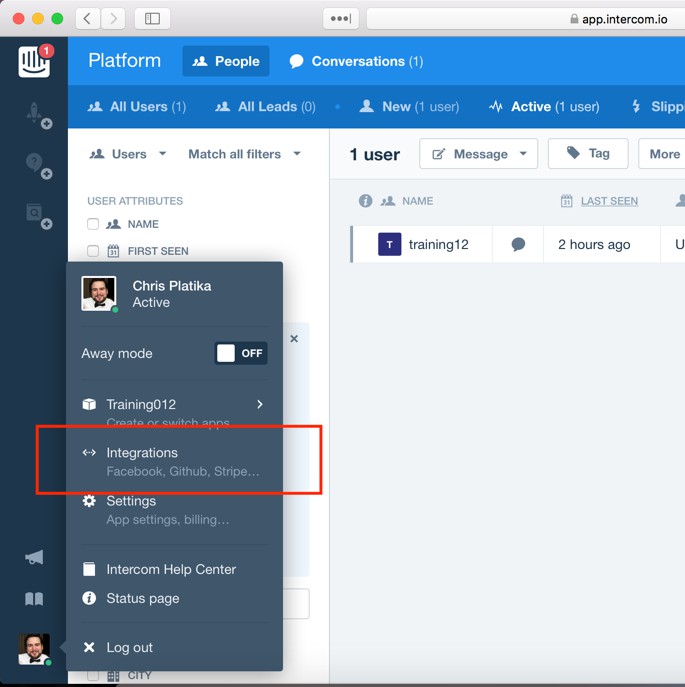
Na conta do site Intercom, clique no Ícone de imagem de perfil no canto inferior esquerdo. Certifique-se de que seu aplicativo esteja marcado e clique em Integrações.

-
Role para baixo e localize a opção Slack e clique em Integrar
-
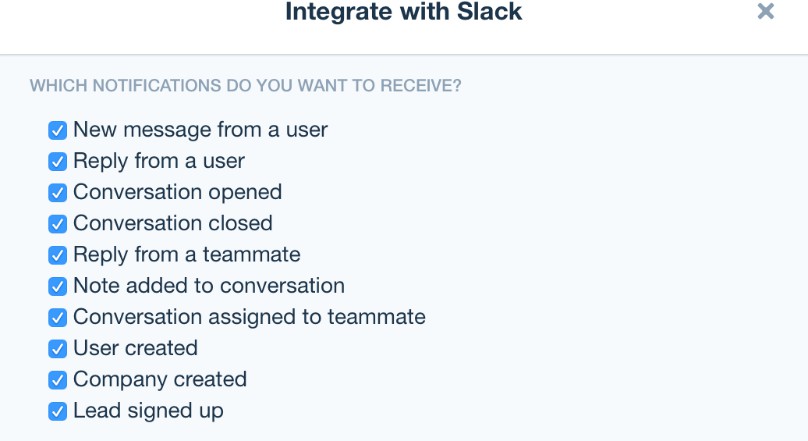
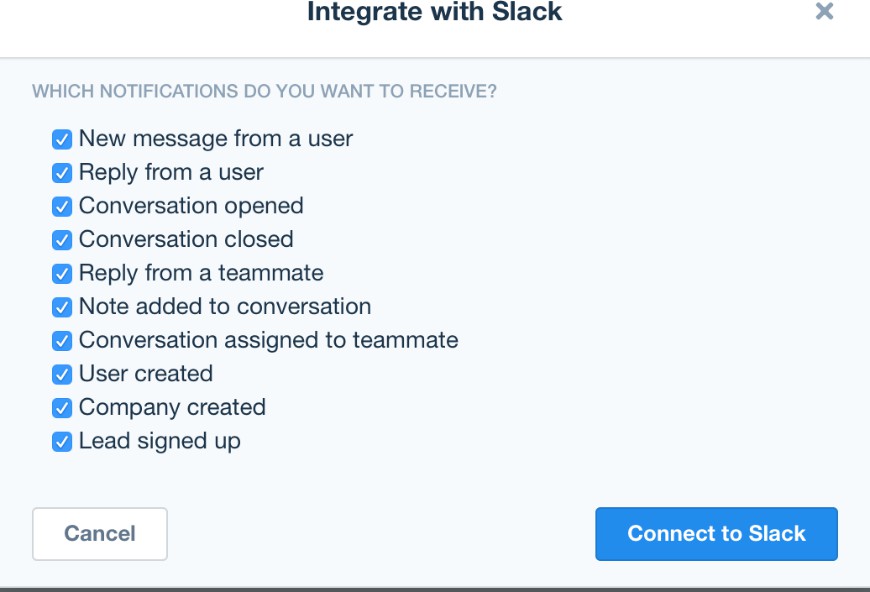
Escolha quais notificações você deseja encaminhar para o canal do Slack e clique no botão Conectar ao Slack.

-
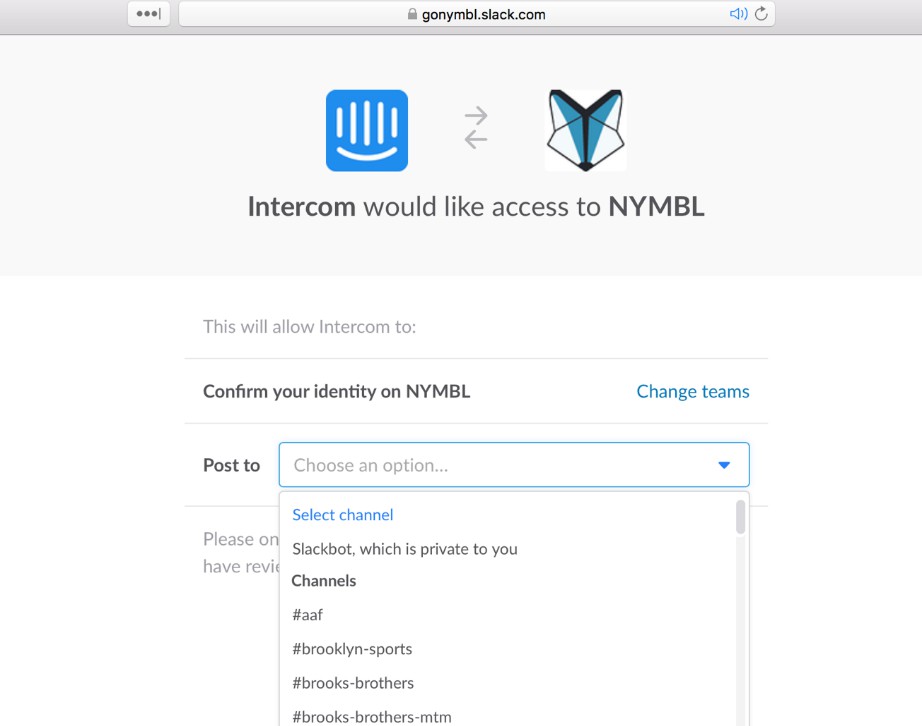
Entre no canal do Slack da equipe. Escolha para qual canal você quer que as notificações sejam enviadas. Para fins de teste, você deve selecionar a opção Slackbot e as notificações aparecerão somente para você.

-
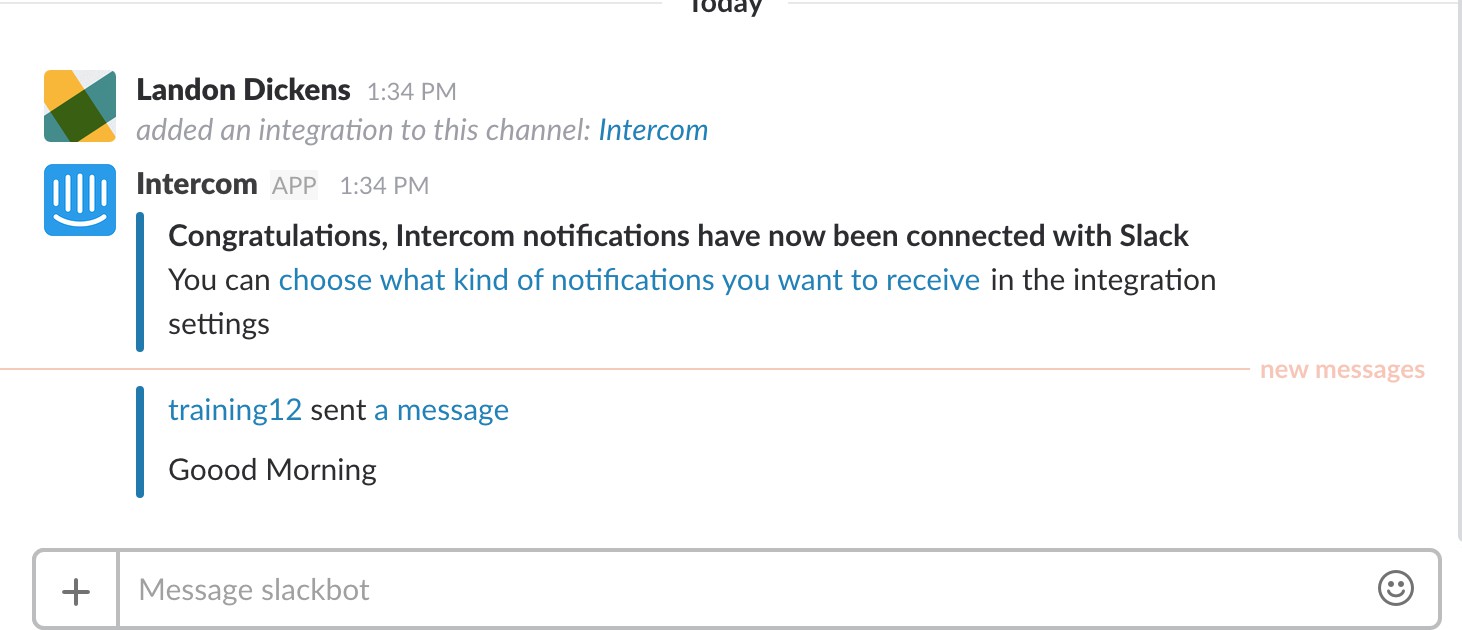
Agora você deve receber uma notificação de que o Intercom foi adicionado, e todas as novas mensagens aparecerão no canal selecionado.

-
Para responder, você precisa clicar no link 'uma mensagem' no aplicativo que o levará ao site do Intercom. Atualmente, você precisaria de um software adicional para permitir que você responda diretamente do Slack.
Dicas e solução de problemas
-
A orientação geral é fazer login na conta do site Intercom e testar a funcionalidade de mensagens entre ela e seu aplicativo. O painel e o site do Intercom oferecem muitas estatísticas e dados relevantes, como quem está ativamente conectado ao aplicativo, histórico de mensagens, etc.
-
Observe que o botão Intercom parece funcionar bem no Chrome no Windows e no Mac. O Safari no Mac parece ser muito inconsistente. Certifique-se de testar sua implementação usando vários navegadores e, de preferência, diferentes sistemas operacionais também.
-
Como acontece com todos os aplicativos do App Builder, recomendamos que você crie uma versão 'Prod' (para o ambiente Prod) e uma versão 'Test' (para ambientes Dev e QA)