Modelos de coluna no Jitterbit App Builder
Modelos de Coluna aceleram o desenvolvimento de aplicativos e promovem maior consistência na modelagem de dados e na interface.
Nota
Seu usuário deve ter uma assinatura de Administrador para usar este recurso.
Visão geral dos recursos
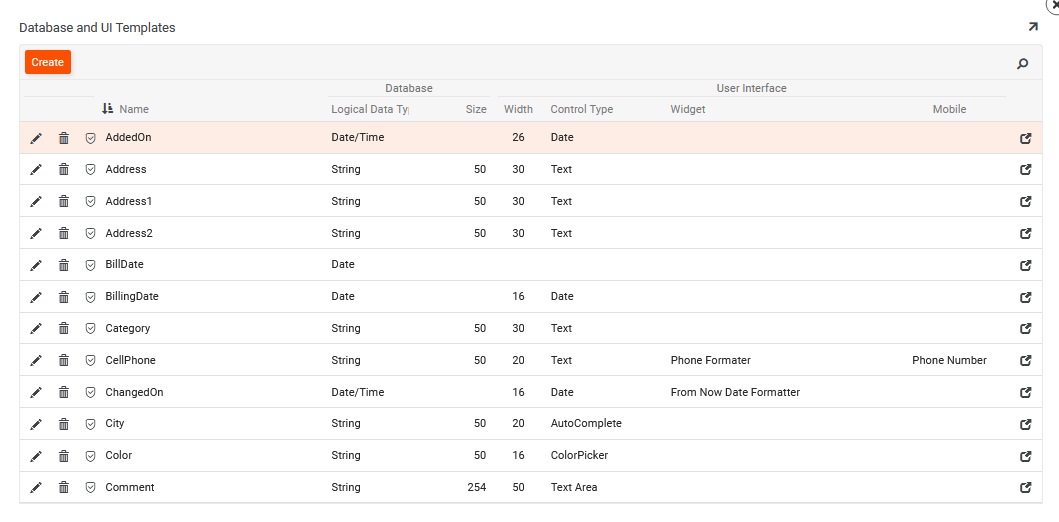
O App Builder fornece alguns dados de coluna prontos para uso, além de aprender com o tempo para reutilização, ajudando a acelerar e padronizar as informações para o desenvolvimento do seu aplicativo. Essas informações de coluna são armazenadas e expostas na área de Modelos de Coluna no IDE, onde você pode ajustá-las, se necessário.
- O App Builder vem com alguns nomes, tipos e tamanhos de colunas comuns (como Cidade, Estado, CEP)
- O App Builder usará essas configurações armazenadas quando os nomes forem alinhados
- O App Builder registra Tipos de Controle e Larguras para a mesma finalidade que as informações do tipo de dados da Coluna
- O App Builder registra as alterações feitas nesses valores para que suas alterações se tornem os novos padrões

Como configurar modelos de coluna
Os Modelos de Coluna podem ser criados, modificados e até excluídos, mas é improvável que um Usuário precise interagir com eles, pois são gerados e mantidos automaticamente pelo App Builder. Se necessário, fornecemos instruções passo a passo para configurar os Modelos de Coluna:
- Navegue até IDE > Mais configurações
- Clique no botão Modelos de coluna
- Clique no botão Criar
-
Forneça as seguintes informações necessárias:
- Nome: deve ser um valor único. Por exemplo:
JobTitle - Tipo de Dados Lógicos: selecione o tipo de dado lógico armazenado para a coluna. Por exemplo:
String - Tamanho: forneça um valor numérico para o tamanho da coluna. Por exemplo:
50
- Nome: deve ser um valor único. Por exemplo:
-
Clique em Salvar
-
Configure quaisquer Configurações da Interface do Usuário adicionais para a coluna:
- Tipo de Controle: determina como os dados serão exibidos e, mais especificamente, qual será sua aparência. Por exemplo:
Autocomplete - Largura de Exibição: define a largura da coluna como ela aparece na tela. Por exemplo:
20 - Renderização Móvel: selecione a opção apropriada para exibir os dados da coluna na visualização móvel. Por exemplo:
Phone Number - Widget: selecione o widget apropriado para formatar a coluna. Por exemplo:
Phone Formater
- Tipo de Controle: determina como os dados serão exibidos e, mais especificamente, qual será sua aparência. Por exemplo:
-
Clique em Salvar