Crear un conector en Wevo iPaaS
Esta página muestra cómo puedes usar JavaScript en el Estudio de Conectores para desarrollar tus propios conectores.
Este video (proporcionado en portugués) demuestra el proceso de creación de conectores:
Nota
El estudio de conectores tiene un código estándar que crea un tablero en Trello, una aplicación de gestión de proyectos basada en la web. Puedes usarlo como base de soporte cada vez que necesites crear un nuevo conector.
Iniciar el proceso de creación
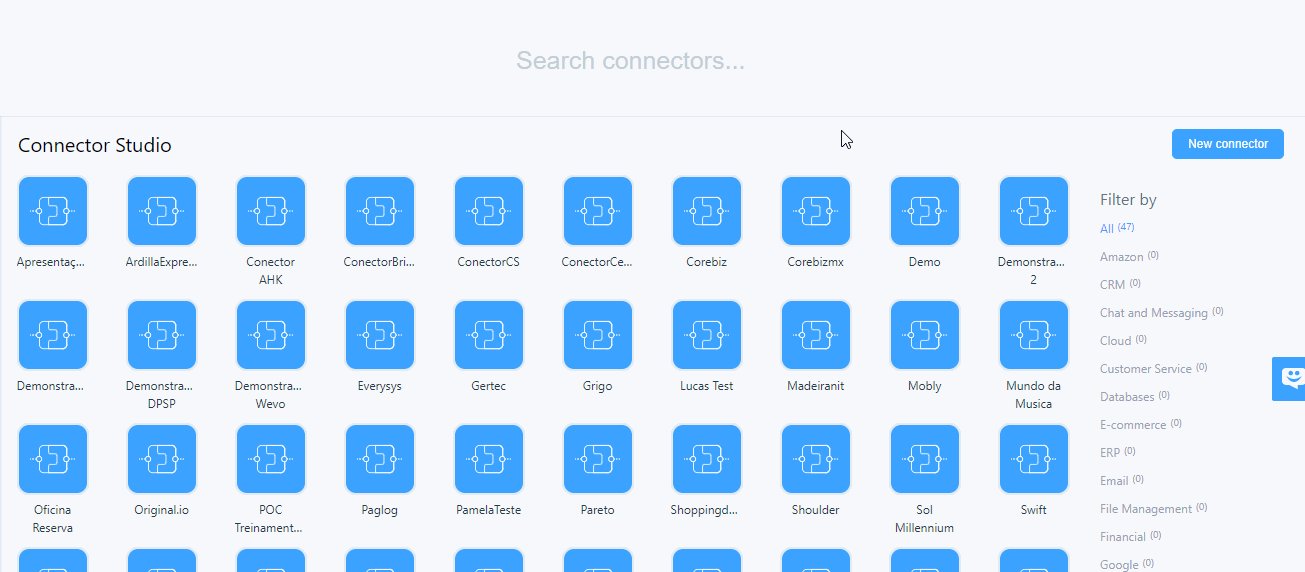
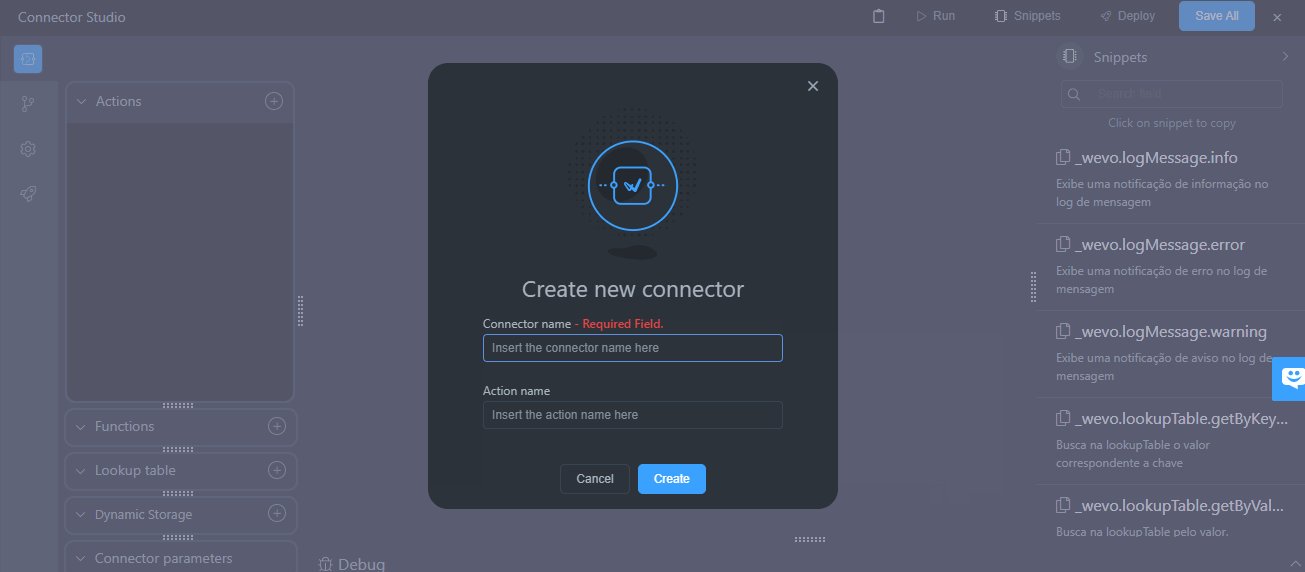
Accede al estudio de conectores y haz clic en Nuevo Conector.

En el cuadro de diálogo que se mostrará, proporciona la siguiente información:
- Nombre del Conector: Elige un nombre para tu conector.
- Nombre de la Acción: Inserta la acción que debe realizar el conector.
- Tipo de Acción: Usa este campo para definir el tipo de acción, ya sea estableciendo una conexión HTTP o conectando a una base de datos Postgre, MySQL o SQLServer.
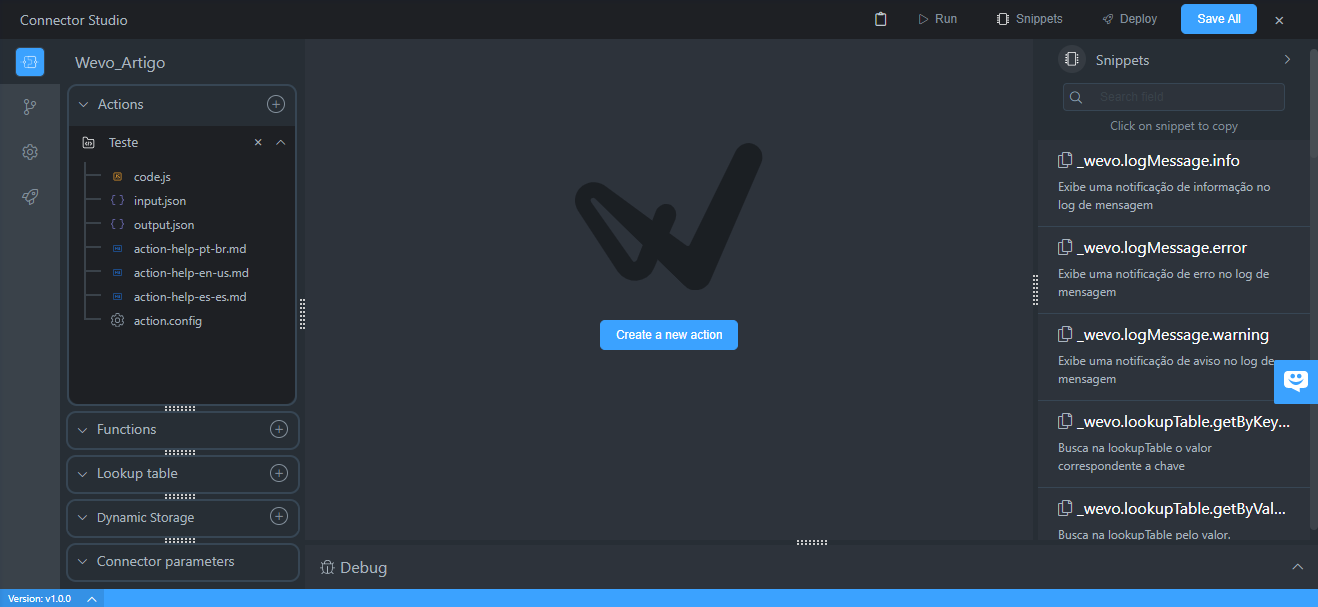
Después de hacer clic en Crear para confirmar la operación, se mostrará una nueva pantalla. Ten en cuenta que contiene varias opciones de configuración que puedes utilizar.

Acciones
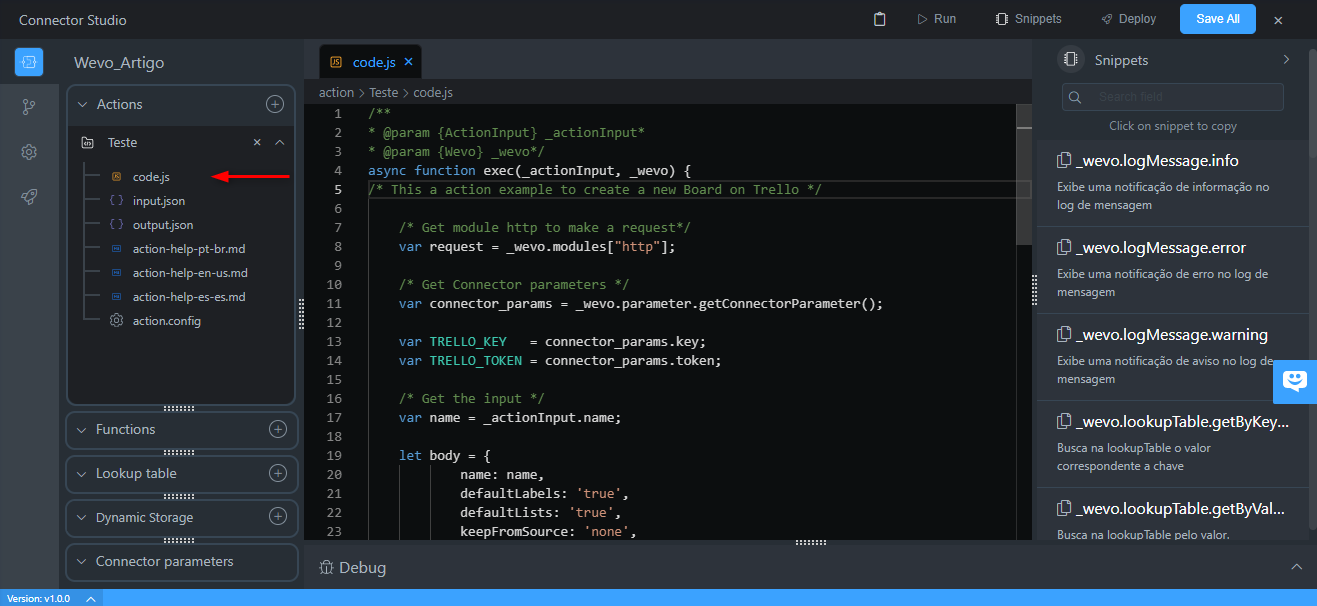
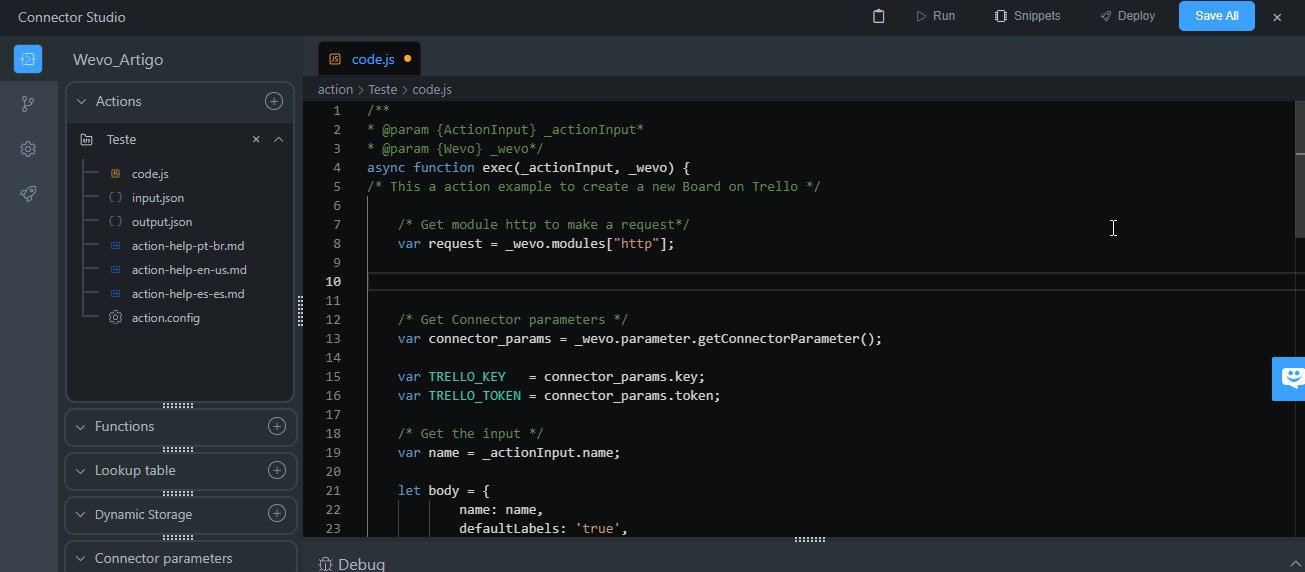
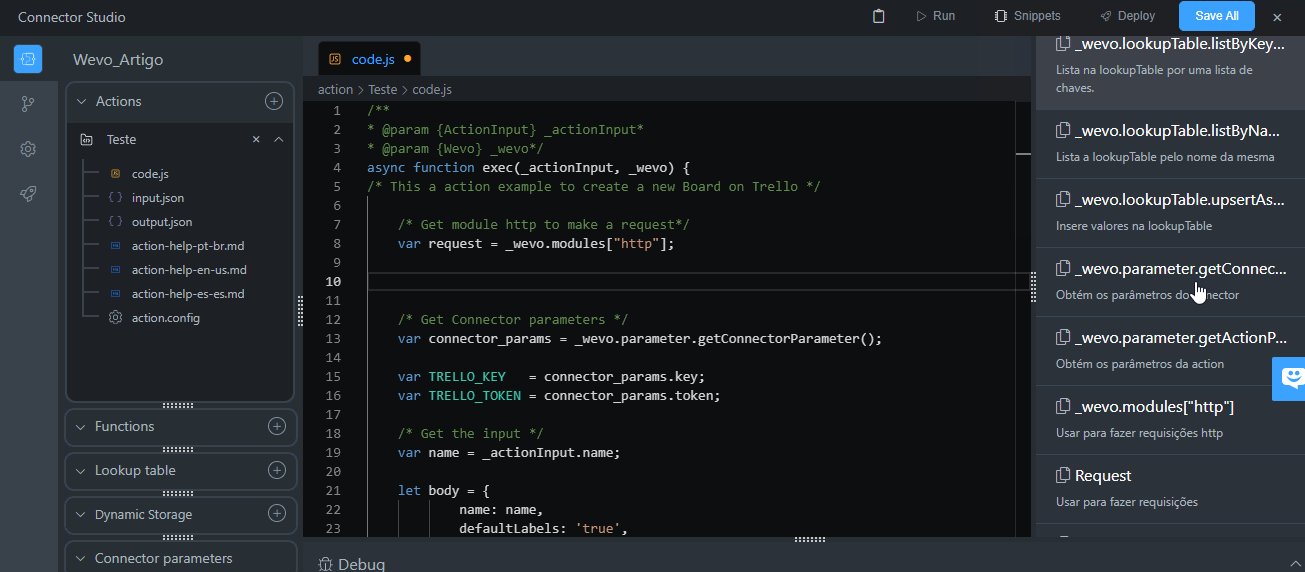
Para comenzar a codificar tu acción, haz clic en code.js en la columna Acciones en el lado izquierdo de la pantalla. Eso mostrará el código de soporte. Puedes modificarlo según la acción que estás tratando de crear.

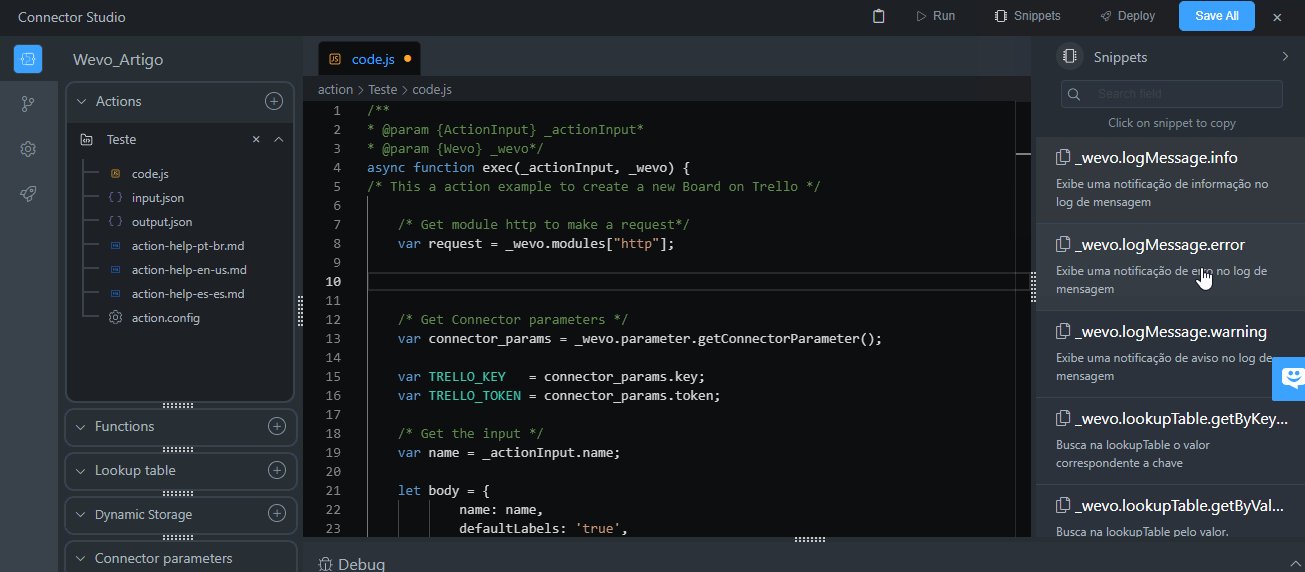
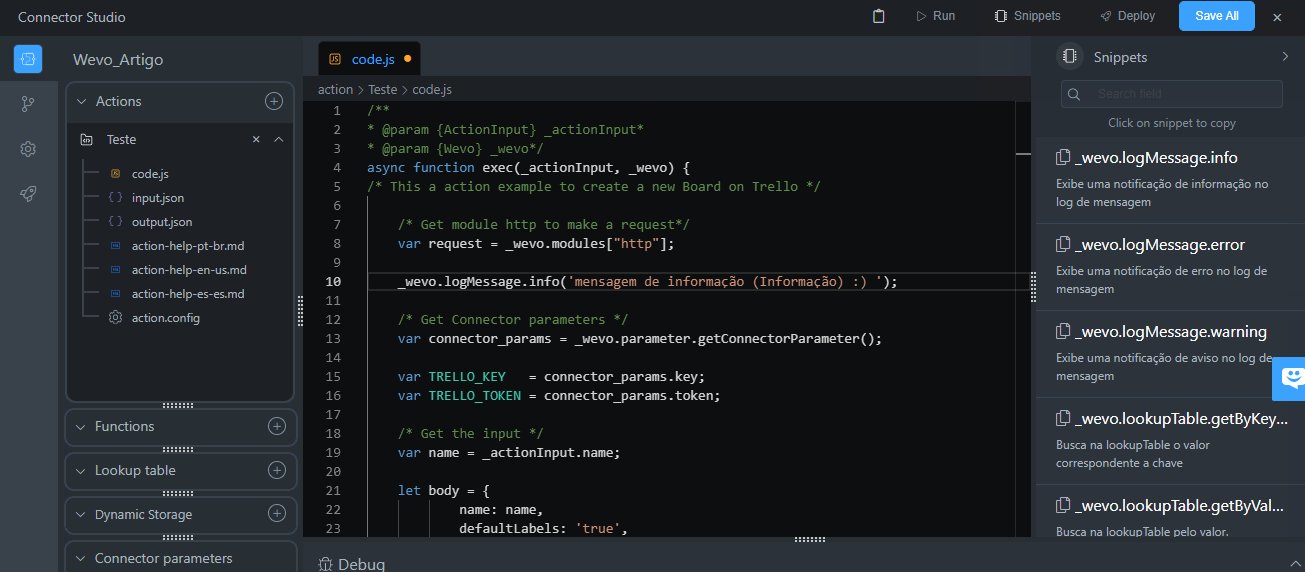
Puedes usar fragmentos para hacer el proceso más ágil. Son pequeñas líneas de código que puedes usar para escribir menos código y acelerar el proceso de creación del conector.
Para usarlos, selecciona Fragmentos en la parte superior de la página, luego haz clic en el que deseas usar. Se copiará automáticamente en tu portapapeles y podrás pegarlo en cualquier parte del código que desees.

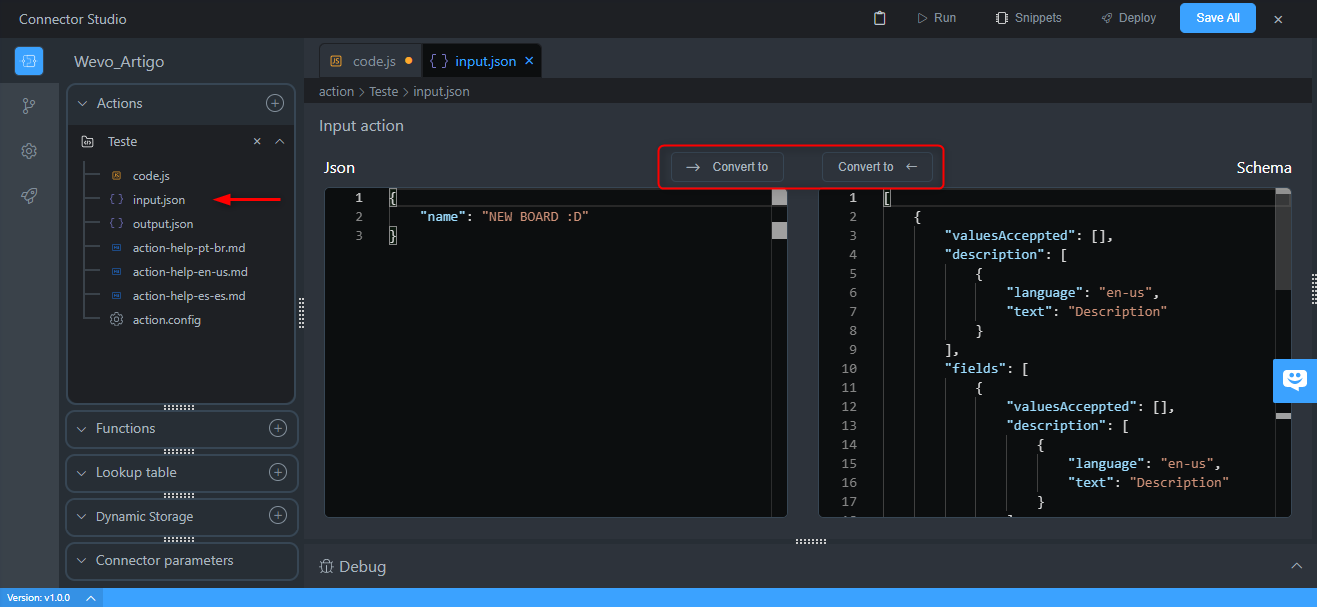
Haz clic en Input.json para determinar qué datos espera recibir la acción que estás creando de una acción anterior como entrada. Puedes hacerlo en JSON o Esquema, y también puedes convertir entre los dos usando los botones resaltados.

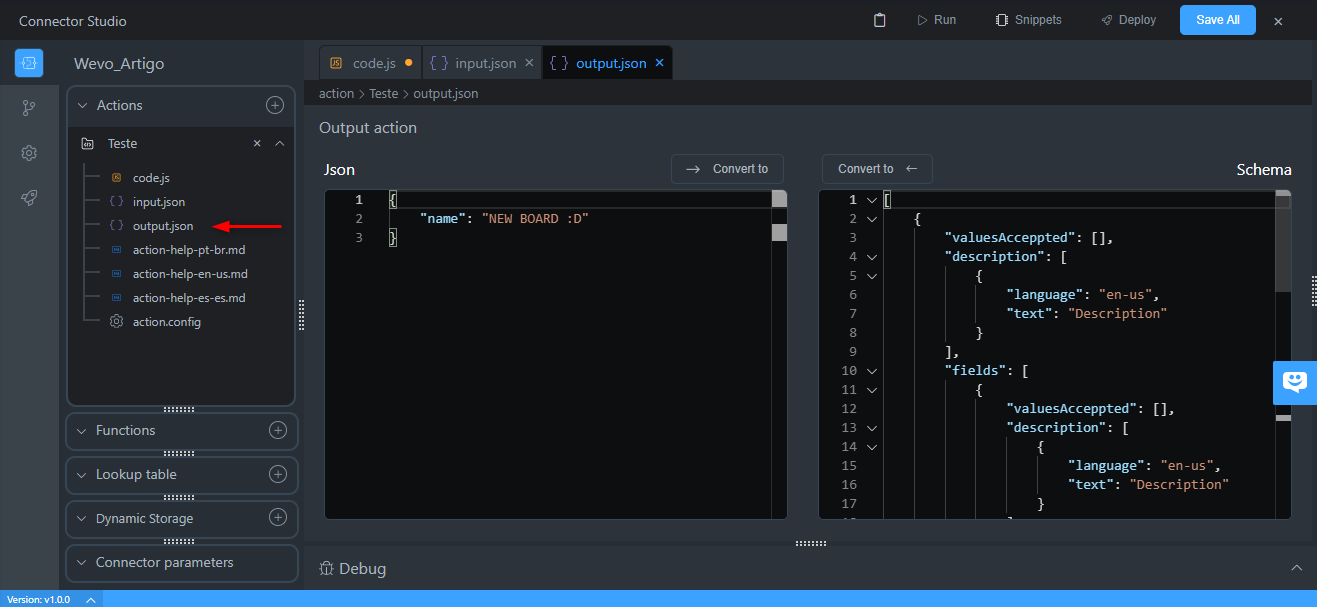
Haz clic en Output.json y haz lo mismo para los datos que tu acción debe enviar como salida.

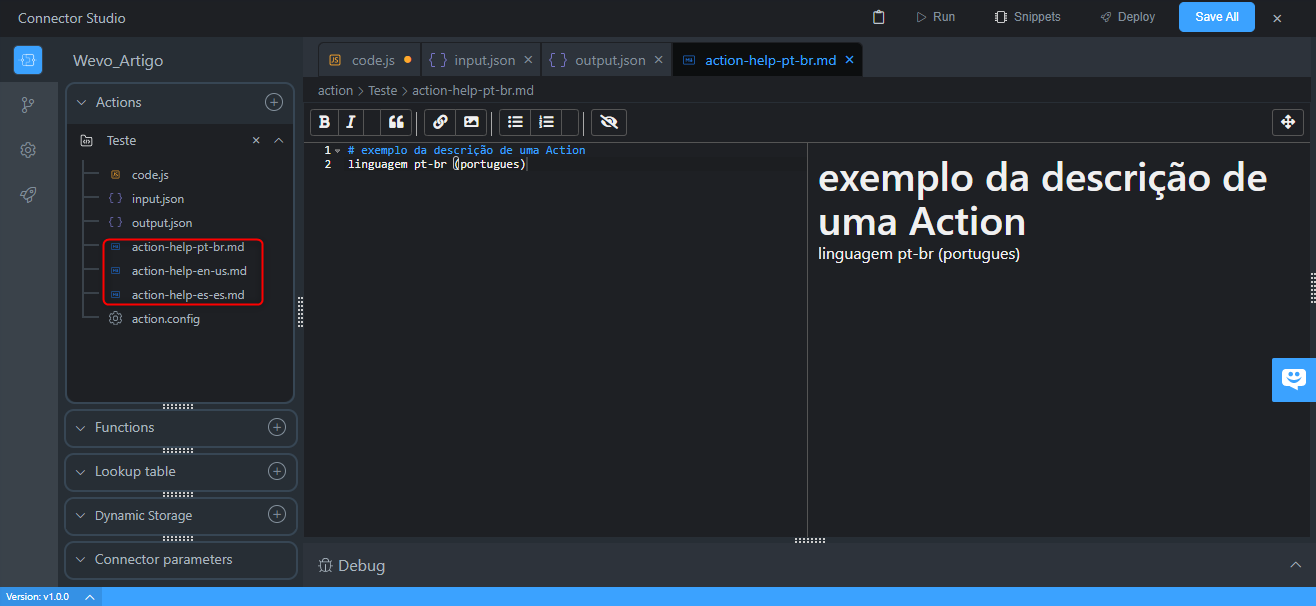
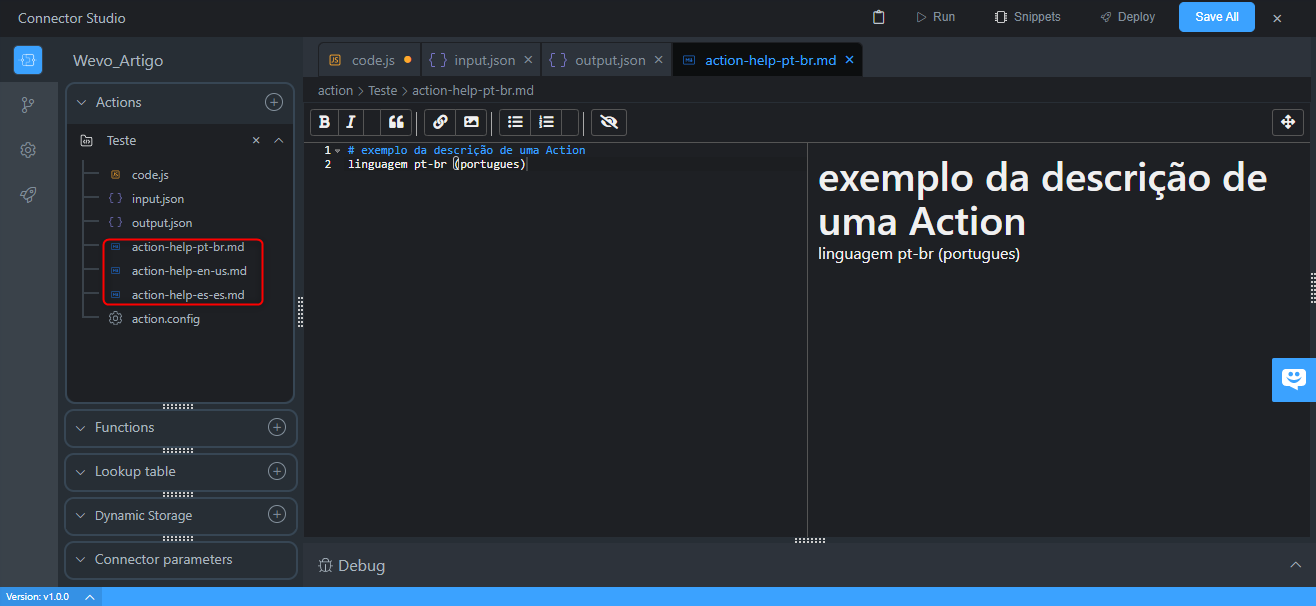
Con los botones de Ayuda de Acción, puedes insertar una descripción para las acciones de tu conector. Puedes hacerlo en portugués, inglés o español. También puedes dar formato al texto.

A continuación, haz clic en Action.config para definir los parámetros que deben ser definidos para esa acción específica. Haz clic en Agregar Campo para añadir nuevos campos de configuración de parámetros. Verás un campo para insertar:
- Nombre interno
- Etiqueta
- Tipo
- Descripción

Funciones
Las funciones son bloques de código que puedes usar para automatizar el proceso de creación de tu conector. Para aprender más, consulta Función de código.
Tabla de búsqueda
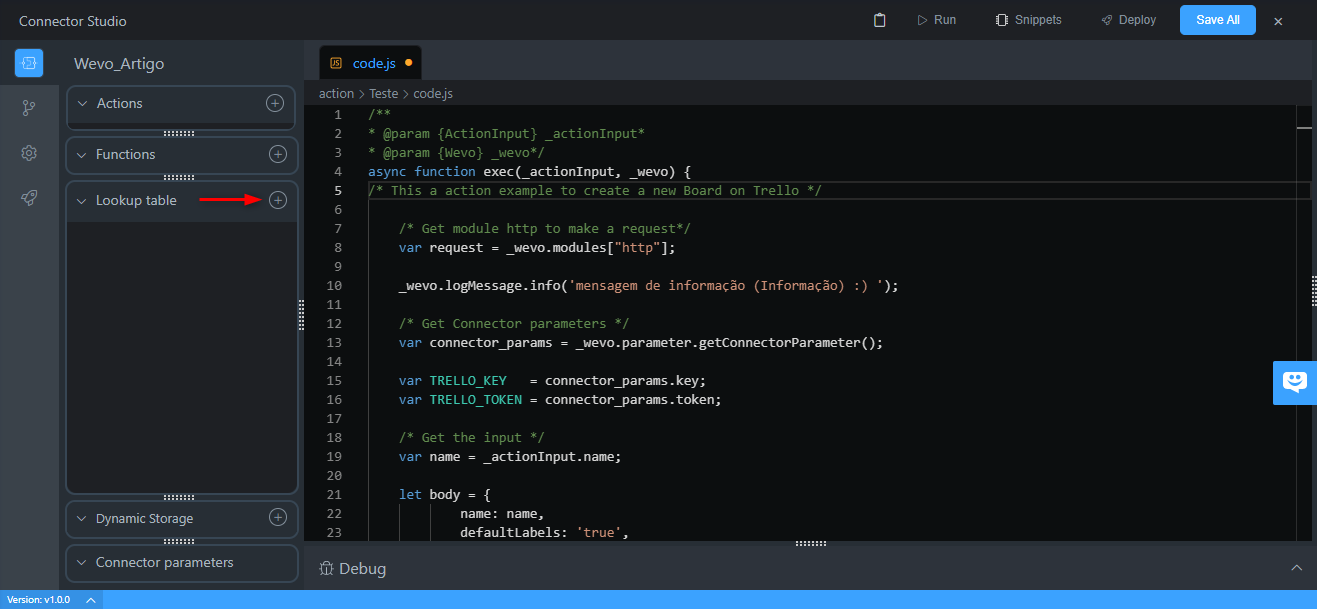
El campo Tabla de Búsqueda te permite agregar una tabla de búsqueda a tu proceso de creación de conectores. Para agregar una, haz clic en el ícono de más.

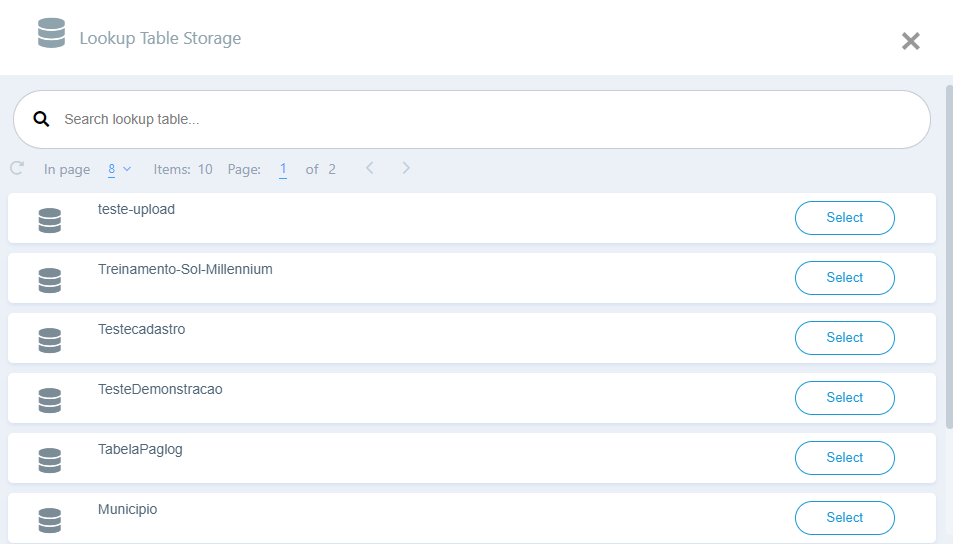
A continuación, selecciona qué tabla de búsqueda deseas agregar haciendo clic en Seleccionar.

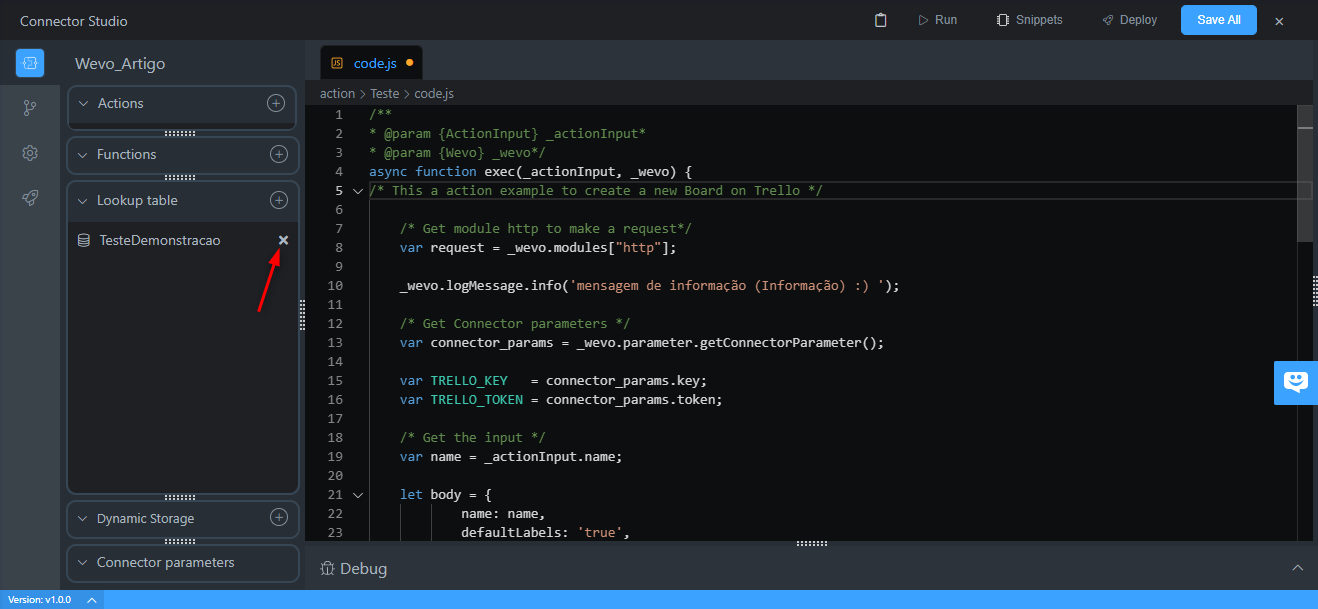
Ten en cuenta que se listará en la columna Tabla de Búsqueda. Para eliminarla, haz clic en el ícono resaltado.

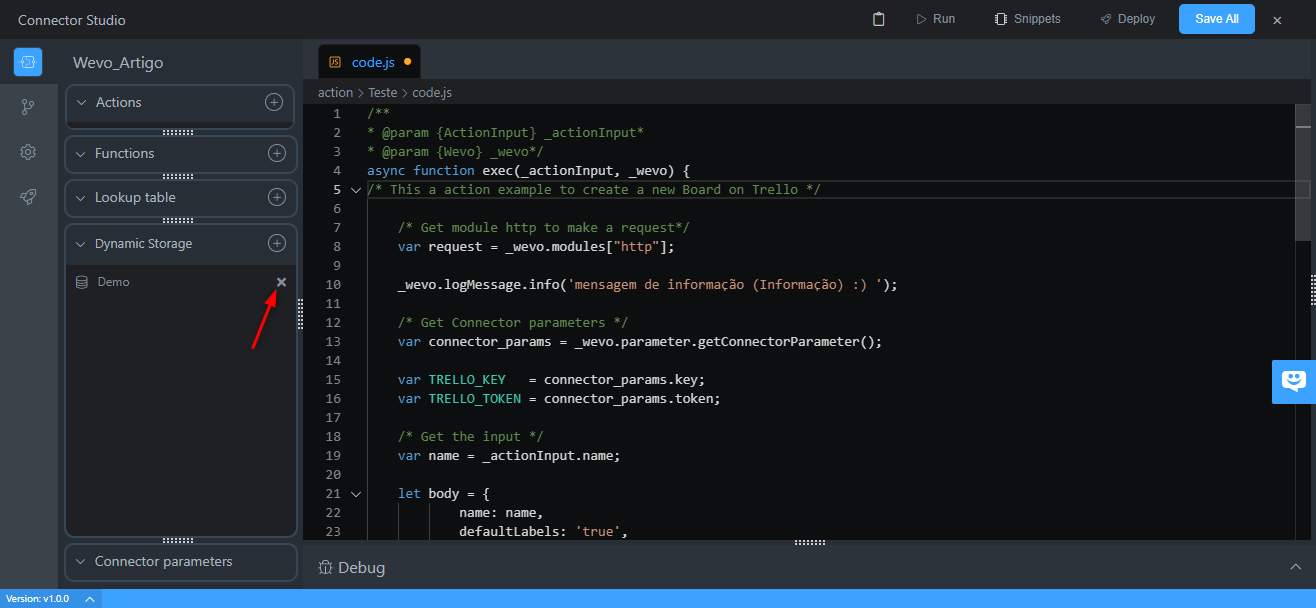
Almacenamiento dinámico
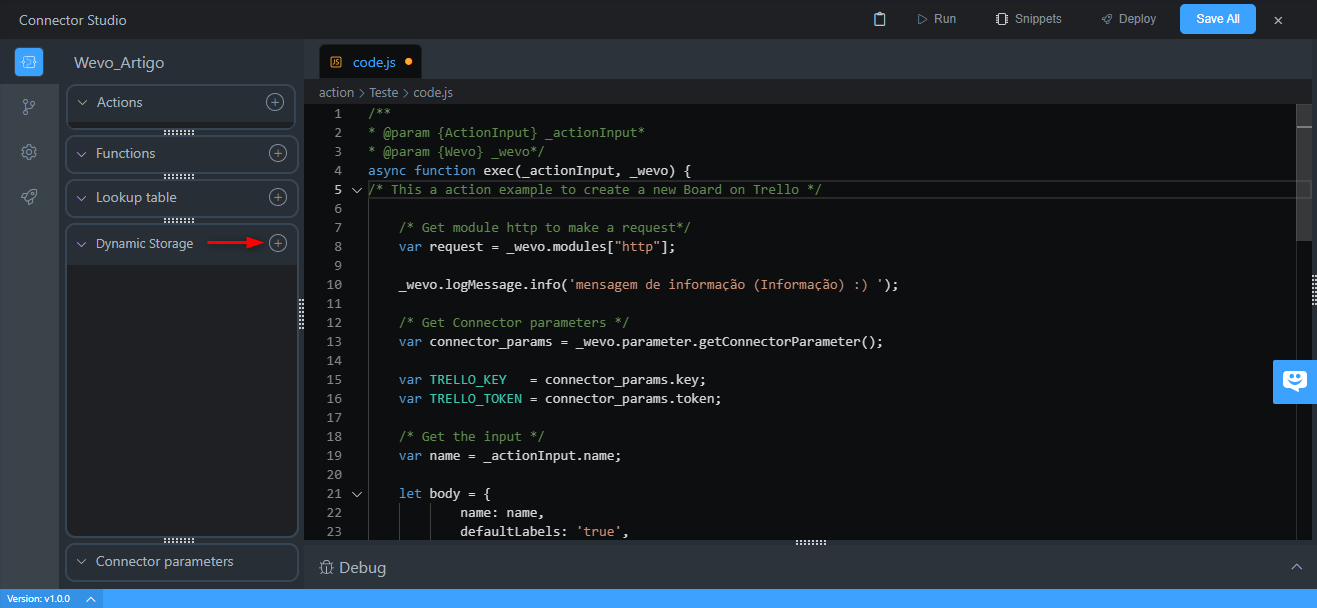
El campo Almacenamiento Dinámico permite agregar un almacenamiento dinámico al proceso de creación de tu conector. Para agregar uno, haz clic en el ícono de más.

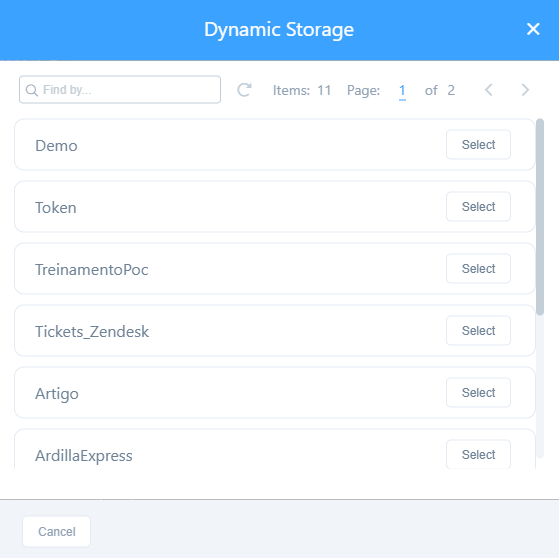
A continuación, selecciona qué almacenamiento dinámico deseas agregar haciendo clic en Seleccionar.

Observa que se listará en la columna Almacenamiento Dinámico. Para eliminarlo, haz clic en el ícono resaltado.

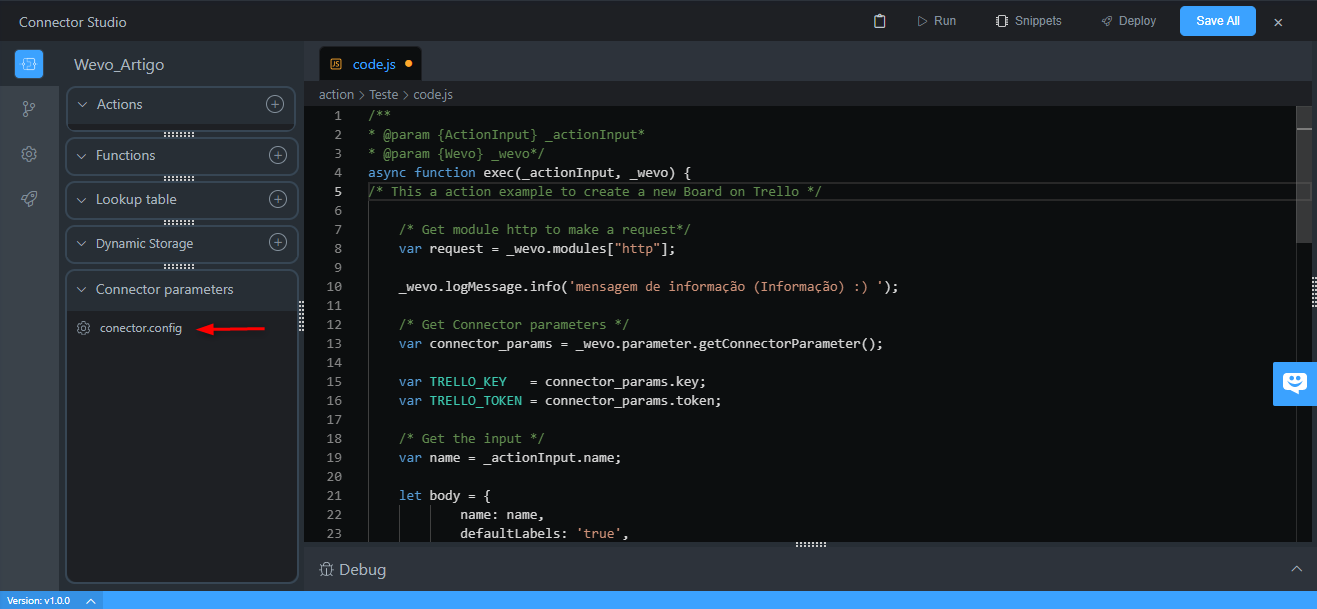
Parámetros del conector
Los parámetros de un conector son las piezas de información que un usuario debe insertar para asegurar que pueda establecer una conexión con éxito. Durante el proceso de creación de un nuevo conector, debes saber qué parámetros necesitarán ser definidos.
Para crear esas configuraciones, haz clic en Parámetros del Conector, luego en conector.config. Observa que las configuraciones son bastante similares a las descritas anteriormente en Acciones cuando se describieron los parámetros de acciones.

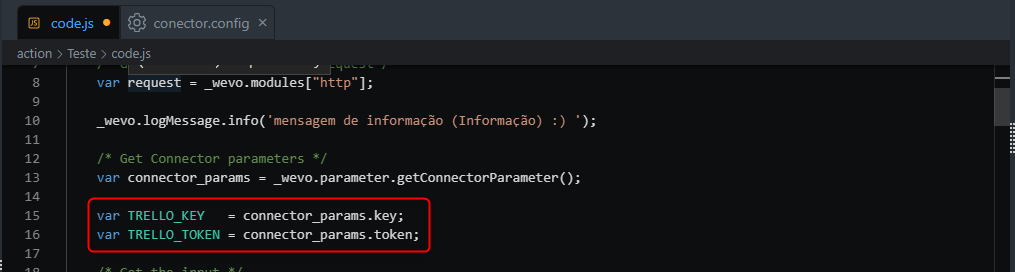
Después de definir los parámetros, puedes hacer clic en Code.js nuevamente y usar los parámetros almacenándolos en variables. Observa que, por defecto, para crear el tablero de Trello, los parámetros del conector deben mostrarse en esta pantalla, que son los mismos que se especificaron en el bloque de código.

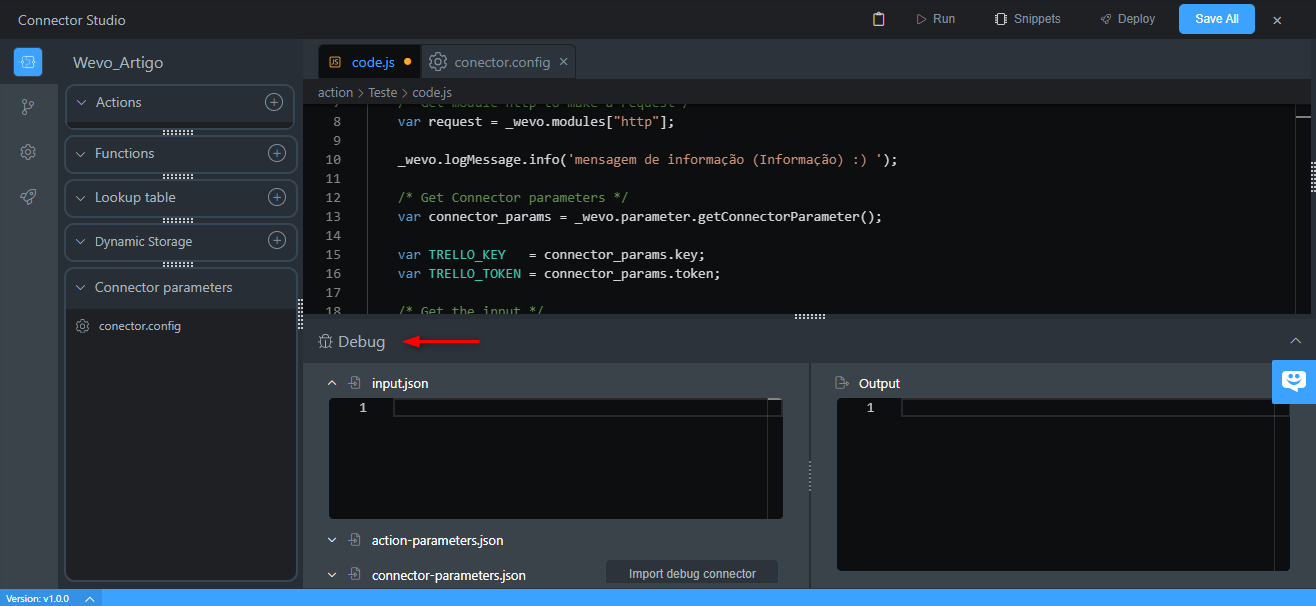
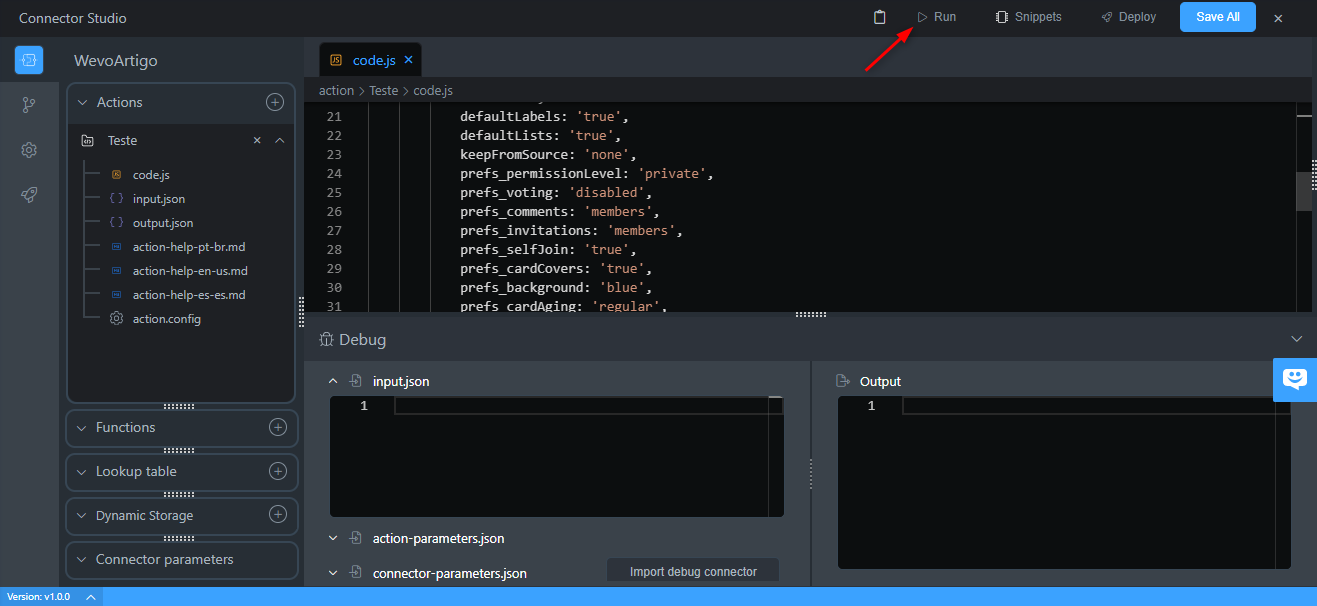
Función de depuración
Después de configurar tu nuevo conector, puedes probarlo utilizando la función Depurar. La idea es ejecutar tu conector para verificar si está funcionando correctamente. Haz clic en Depurar en la mitad inferior de la pantalla.

Haz clic en los campos que deseas probar e inserta los parámetros necesarios. Después de eso, haz clic en Ejecutar en la parte superior de la pantalla para ejecutar el código. El resultado se mostrará en el campo Salida.

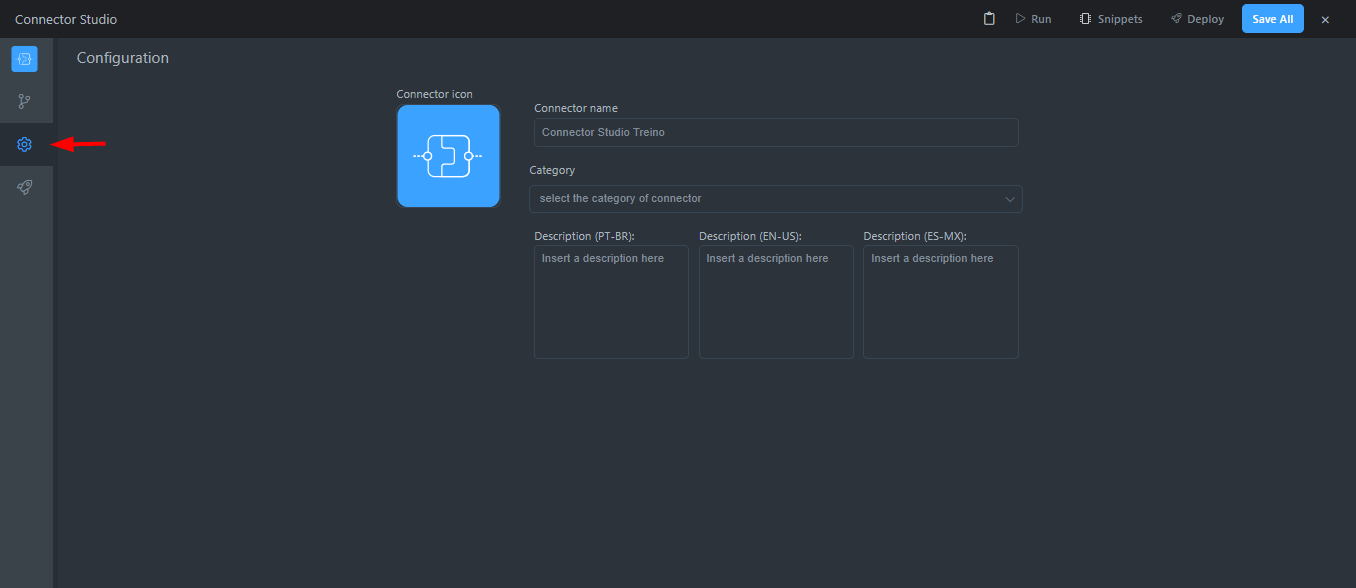
Personaliza tu conector
Después de eso, tu conector debería estar correctamente configurado y puedes personalizar la apariencia que tendrá en la tienda de conectores. Para hacer eso, haz clic en el engranaje en el lado izquierdo de la pantalla.

A continuación, elige una imagen para tu conector. Define su nombre, a qué categoría pertenecerá y agrega una descripción en portugués, inglés y/o español.
Despliega tu conector
Ahora que todo está listo, puedes publicar tu conector y usarlo en la plataforma. Para hacer eso, simplemente haz clic en Desplegar en la parte superior de la pantalla. Ten en cuenta que después de desplegar tu conector, ya no podrás editarlo, pero puedes crear una nueva versión de él.
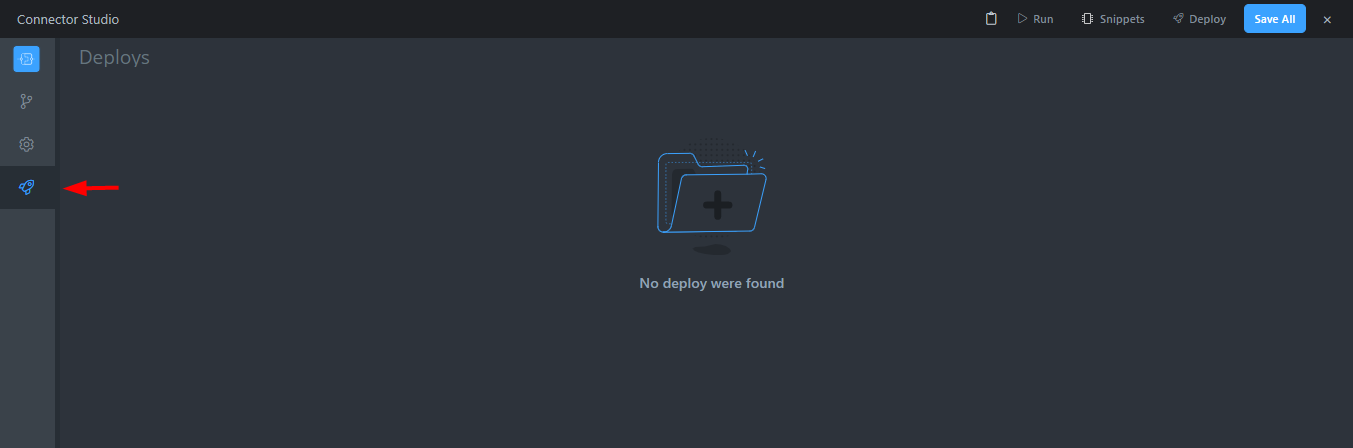
Si deseas ver el historial de despliegue, haz clic en el botón destacado: