JavaScript en Jitterbit Design Studio
JavaScript está disponible a partir de la versión 8.24.2 para scripts creados como parte de una operación (en otras palabras, como un elemento del proyecto). En este momento, JavaScript no está disponible para su uso dentro de los mapeos de transformación o el área de scripts. Consulta Crear un script para obtener instrucciones sobre cómo crear un nuevo JavaScript y utilizar el generador de scripts en Jitterbit.
Importante
Para un rendimiento mejorado, recomendamos usar JavaScript solo cuando un Script de Jitterbit equivalente no esté disponible.
Soporte de JavaScript en Jitterbit
El motor de JavaScript de Jitterbit soporta el estándar ECMA-262 v5.1 según lo especificado por ECMA International. Esta versión de JavaScript tiene soporte nativo para JSON y la definición y uso de funciones dentro de los scripts. El JavaScript de Jitterbit se ajusta a la manipulación y comportamiento estándar de objetos de JavaScript.
Advertencia
Aunque Jitterbit soporta JavaScript basado en el estándar, no todas las funcionalidades de JavaScript están disponibles. Jitterbit no soporta estas características de JavaScript:
- APIs web del Modelo de Objetos del Documento (DOM)
- Funciones y objetos incorporados de Mozilla
- Ciertos tipos de JavaScript como
SetyMap - Acceso a objetos de Java
Los tipos de datos simples, arreglos y objetos JSON son totalmente compatibles. Los mapeos de Jitterbit también son compatibles dentro de JavaScript. JavaScript trata los mapeos de Jitterbit como objetos JSON, y los Scripts de Jitterbit tratan los objetos JSON como mapeos de Jitterbit. Las propiedades JSON se acceden a través de las claves del mapa.
Por ejemplo, dado este objeto JSON definido en JavaScript:
var $myObj = {
"name":"John",
"age":30,
"cars": {
"car1":"Ford",
"car2":"BMW",
"car3":"Fiat"
}
};
En un Script de Jitterbit, el objeto se accedería mediante un mapa. Accede a la propiedad "car3" de esta manera:
$mycar = $myObj["cars"]["car3"];
Crear un nuevo JavaScript
Dentro de tu proyecto en Jitterbit Studio, hay varias formas de crear un nuevo JavaScript como un elemento del proyecto:
-
En el árbol a la izquierda, haz clic derecho en la sección Scripts y selecciona Nuevo JavaScript.
-
Dentro de una operación existente, haz clic derecho en cualquier punto de inserción
 y elige Insertar > Script. O haz clic derecho en una fuente o destino y elige Insertar Antes de Esto > Script o Insertar Después de Esto > Script. Un ícono de script aparecerá dentro del gráfico de operación. Luego, haz una de las siguientes acciones:
y elige Insertar > Script. O haz clic derecho en una fuente o destino y elige Insertar Antes de Esto > Script o Insertar Después de Esto > Script. Un ícono de script aparecerá dentro del gráfico de operación. Luego, haz una de las siguientes acciones:-
Haz clic derecho en el ícono de script y elige Crear Nuevo JavaScript.
-
Haz doble clic en el ícono de script y haz clic en el botón Crear Nuevo JavaScript.
-
Usar el generador de scripts
Después de haber creado un nuevo JavaScript en Jitterbit, puedes ingresar tu JavaScript directamente en el área de script.
Nota
A diferencia de un Script de Jitterbit, que requiere que el script esté envuelto dentro de las etiquetas <trans> ... </trans>, no se necesitan etiquetas para los scripts en JavaScript. En su lugar, simplemente ingresa tu JavaScript directamente en el área de script.

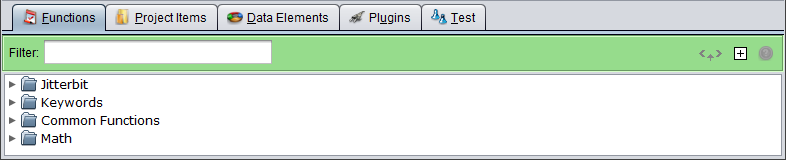
Funciones
Las funciones disponibles para usar en un JavaScript están organizadas en cuatro categorías.

Jitterbit
Esta categoría contiene una lista de funciones específicas de Jitterbit. Estas incluyen un número limitado de funciones estándar de Jitterbit, así como varias funciones de JavaScript específicas de Jitterbit.
Actualmente, un número limitado de las funciones de Script de Jitterbit están disponibles para su uso en JavaScript. Para acceder a una de esas funciones de Jitterbit en tu JavaScript, precede la función con "jitterbit.". Estas funciones de Jitterbit están disponibles para su uso en JavaScript en Jitterbit:
-
Jitterbit.ReadFile(string source_id[, string file_name])
Lee un archivo de la fuente especificada como se describe en el Generador de Fórmulas Funciones de archivo. El valor devuelto es una cadena. Por ejemplo, en JavaScript, usando esta función de Jitterbit para leer un archivo:var MyData = Jitterbit.ReadFile("<TAG>Sources/myfile</TAG>"); -
Jitterbit.WriteFile(string target_id, type file_contents[, string file_name])
Escribe en un archivo y lo vacía automáticamente. No se devuelve ningún valor. Consulta WriteFile en el Constructor de Fórmulas Funciones de archivo. -
Jitterbit.DbExecute(string database_id, string sql_str, ...)
Ejecuta una declaración SQL en una base de datos y devuelve los resultados. El valor devuelto es una cadena. Consulta DBExecute en el Constructor de Fórmulas Funciones de base de datos. -
Jitterbit.DbLookup(string database_id, string sql_str)
Ejecuta una declaración SQL en una base de datos y devuelve el primer resultado que coincide con los criterios especificados. El valor devuelto es una cadena. Consulta DBLookup en el Constructor de Fórmulas Funciones de base de datos. -
Jitterbit.GetVar(string name)yJitterbit.SetVar(string name, string value)Advertencia
Las funciones
Jitterbit.GetVaryJitterbit.SetVarestán diseñadas para permitir el uso de variables que contienen puntos dentro del nombre de la variable. Sin embargo, no se recomienda usar puntos en un nombre de variable. Dado que el valor se convertirá en una cadena cuando se establezca la variable, estas funciones no se pueden usar con tipos de datos complejos como arreglos, diccionarios u objetos JSON. En su lugar, se recomienda crear variables globales sin puntos y usar guiones bajos en lugar de puntos y utilizar la sintaxis estándar del signo de dólar$como se describe en Variables globales.La función
Jitterbit.GetVarrecupera una variable global de Jitterbit previamente asignada (una variable con el prefijo "Jitterbit"). El valor devuelto es del tipo de dato apropiado.La función
Jitterbit.SetVarasigna un valor a una variable global de Jitterbit (una variable con el prefijo "Jitterbit"). El valor devuelto es una cadena. Este ejemplo utiliza una API personalizada que ejecuta una operación que contiene un JavaScript usandoJitterbit.GetVaryJitterbit.SetVar:var response="Hello World"; response += "\r\nProject name: " + Jitterbit.GetVar("$jitterbit.operation.project_name"); response += "\r\nOperation Name: " + Jitterbit.GetVar("$jitterbit.operation.name"); response += "\r\ntest_var: " + Jitterbit.GetVar("$jitterbit.api.request.parameters.test_var"); Jitterbit.SetVar("$jitterbit.api.response.headers.content_type","text/plain"); Jitterbit.SetVar("$jitterbit.api.response.headers.test_header", "This is a header test"); Jitterbit.SetVar("$jitterbit.api.response",response);
Incluida en esta categoría hay varias funciones adaptadas para su uso con JavaScript en Jitterbit. Estas funciones no tienen el prefijo "Jitterbit.".
-
WriteToOperationLog
Envía la salida al registro de operaciones actual de Jitterbit. Creada para su uso con JavaScript en Jitterbit, y funciona de manera similar a la función de Jitterbit descrita en el Constructor de Fórmulas Funciones de registro y error. -
SetScriptOutputySetScriptResult
Establece la salida para el script. Estas dos funciones son alias, y cualquiera de ellas puede ser utilizada dependiendo de tu preferencia. A diferencia de los Scripts de Jitterbit, que devuelven automáticamente el valor de la última línea, los JavaScripts de Jitterbit no devuelven automáticamente un valor. Puedes usar cualquiera de estas funciones en tu JavaScript para devolver el resultado del script. Por ejemplo:var MyVariable = "Hello World"; WriteToOperationLog(MyVariable); SetScriptResult(MyVariable);
Palabras clave
Esta categoría contiene una lista de palabras clave de JavaScript en el estándar ECMAScript 5.1, y se incluye aquí por conveniencia.
Funciones comunes
Esta categoría contiene una lista de funciones de JavaScript en el estándar ECMAScript 5.1 que pueden ser relevantes para los usuarios de Jitterbit. Esta categoría no es exhaustiva: puedes usar otras funciones de JavaScript que no están listadas aquí, como los objetos Array, Date y String de JavaScript y sus funciones asociadas.
Nota
Para una lista completa de funciones de JavaScript, consulta el estándar ECMAScript 5.1 en https://www.ecma-international.org/ecma-262/5.1/.
Math
Esta categoría contiene propiedades de función disponibles para el objeto math de JavaScript según lo especificado en el estándar ECMAScript 5.1. Esta categoría se proporciona para facilitar la referencia; para la documentación completa, consulta el estándar ECMAScript 5.1.
Project items
En JavaScript, puedes acceder a los elementos del proyecto, como fuentes y destinos, tal como lo harías desde un Script de Jitterbit. Aunque los Scripts de Jitterbit pueden llamar a JavaScripts de Jitterbit, lo contrario no es cierto en este momento. Los JavaScripts de Jitterbit no pueden llamar a otros scripts u operaciones.
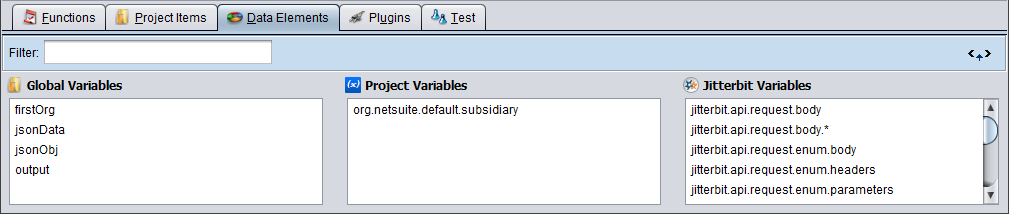
Data elements
Esta pestaña proporciona acceso a los elementos de datos que están disponibles globalmente para usar en todo tu proyecto, incluyendo Global variables, Variables, y Jitterbit variables.

Global variables
Todas las variables de Jitterbit se pueden acceder y actualizar desde tu JavaScript. Cualquier variable global de JavaScript definida recientemente se convertirá en una variable global de Jitterbit.
La sintaxis utilizada para establecer y recuperar una variable global depende de si el nombre de la variable global contiene un punto.
Advertencia
Las funciones Jitterbit.GetVar y Jitterbit.SetVar están diseñadas para permitir el uso de variables que contienen puntos dentro del nombre de la variable. Sin embargo, no se recomienda usar puntos en un nombre de variable. Dado que el valor se convertirá en una cadena cuando se establezca la variable, estas funciones no se pueden usar con tipos de datos complejos como arreglos, diccionarios u objetos JSON. En su lugar, se recomienda crear variables globales sin puntos y usar guiones bajos en lugar de puntos y utilizar la sintaxis estándar del signo de dólar $ como se describe en Global variables.
Nota
Información adicional sobre las funciones Jitterbit.GetVar y Jitterbit.SetVar se encuentra en la sección anterior sobre Funciones.
Establecer una variable global
-
Nombres sin puntos (recomendado): Se puede crear inicialmente o actualizar una variable global que no contenga puntos en su nombre utilizando el comando
var $, o actualizar utilizando un signo de dólar$sinvar.var $:Usandovary comenzando con un signo de dólar$, el ejemplo de códigovar $serverURL="https://www.example.com"crea o actualiza una variable global llamada "serverURL"con un valor de "https://www.example.com". Las nuevas variables globales que se están inicializando deben preceder el$convar.$:Con un signo de dólar$al principio, el ejemplo de código$serverURL="https://www.example.com"actualiza la misma variable global llamada "serverURL" con la misma URL. Esto solo funciona para variables globales que ya están inicializadas.
-
Nombres con puntos (no recomendado): Se puede crear inicialmente o actualizar una variable global que contenga puntos en su nombre solo con la función
Jitterbit.SetVar.Jitterbit.SetVar:UsandoJitterbit.SetVar, el ejemplo de códigoJitterbit.SetVar("$server.URL", "https://www.example.com")crea o actualiza una variable global llamada "server.URL"con un valor de "https://www.example.com"que será tratado como una cadena. Tenga en cuenta que el signo de dólar$debe incluirse dentro del nombre de la variable, o la variable no será global para el sistema Jitterbit.
Obtener una variable global
-
Nombres sin puntos: El valor de una variable global que no contenga puntos en su nombre se puede recuperar anteponiendo un signo de dólar
$.$:Con un signo de dólar$al principio, el ejemplo de código$serverURLrecupera el valor de la variable global "serverURL".
-
Nombres con puntos: El valor de una variable global que contenga puntos en su nombre se puede recuperar solo con la función
Jitterbit.GetVar.Jitterbit.GetVar:Al usarJitterbit.GetVar, el ejemplo de códigoJitterbit.GetVar("$server.URL")devuelve el valor de cadena de la variable global llamada "server.URL". Tenga en cuenta que el signo de dólar$debe incluirse dentro del nombre de la variable para leer el valor global del sistema Jitterbit.
Variables de proyecto
Las variables de proyecto se crean primero como un elemento de proyecto dentro de Design Studio. Una vez que se crea una variable de proyecto, puede establecer valores para ellas a través de Design Studio, la Consola de Administración o Citizen Integrator. Aprenda más sobre cómo crear y actualizar variables de proyecto en Variables de proyecto.
En Jitterbit JavaScript, la sintaxis utilizada para recuperar el valor de una variable de proyecto depende de si el nombre de la variable de proyecto contiene un punto.
-
Nombres sin puntos: El valor de una variable de proyecto que no contiene ningún punto en su nombre se puede recuperar comenzando con un signo de dólar
$.$:Con el prefijo de un signo de dólar$, el ejemplo de código$org_netsuite_auth_usernamerecupera el valor de la variable de proyecto llamada "org_netsuite_auth_username".
-
Nombres con puntos: El valor de una variable de proyecto que contiene puntos en su nombre solo se puede recuperar con la función
Jitterbit.GetVar.Jitterbit.GetVar:Al usarJitterbit.GetVar, el ejemplo de códigoJitterbit.GetVar("$server.URL")devuelve el valor de la variable de proyecto llamada "server.URL". Tenga en cuenta que el signo de dólar$debe incluirse dentro del nombre de la variable.
Variables de Jitterbit
El sistema Jitterbit define ciertas variables globales que siempre están disponibles en todo su proyecto, conocidas como variables de Jitterbit (o conocidas como variables globales predefinidas). Estas se pueden usar para obtener información global, como el nombre del archivo fuente actual o el nombre de la operación actual. Estas están documentadas individualmente en la sección Variables de Jitterbit.
En Jitterbit JavaScript, las variables de Jitterbit predefinidas por Jitterbit son accesibles solo con la función Jitterbit.GetVar. Esto se debe a que todas las variables de Jitterbit predefinidas por Jitterbit contienen puntos dentro del nombre de la variable.
Jitterbit.GetVar:UsandoJitterbit.GetVar, el ejemplo de códigoJitterbit.GetVar("$jitterbit.operation.error")recupera el valor de la variable de Jitterbit "jitterbit.operation.error". Ten en cuenta que el signo de dólar$` debe incluirse dentro del nombre de la variable.
Plugins
Actualmente, el uso de plugins en un JavaScript no está soportado. En su lugar, utiliza un Script de Jitterbit y llama tanto al plugin como a tu JavaScript desde él.
Test and debug
En un JavaScript, puedes ver y validar los valores de las variables tal como lo harías para un Script de Jitterbit. Sin embargo, la opción Deshabilitar puntos de interrupción no es aplicable ya que la depuración no está disponible en JavaScript. Al probar, los resultados del script (según lo establecido por las funciones SetScriptOutput o SetScriptResult) aparecerán en el campo "Resultado" de la pestaña "Prueba" del Design Studio.
Engine debug logs
Establece $javascript.debug en true en un script de Jitterbit antes de cualquier JavaScript para registrar las longitudes de ejecución y los tamaños de los datos enviados a los motores de procesamiento. Este registro se almacena en $javascript.debugoutput:
Javascript Debug Log
--------------------------------------------------------------------
/// Timer started: Total Execution
# variables to Javascript: 10
Approx. Size: 112
/// Timer started: JavaScript Run
@@@ 10 ms for: JavaScript Run
# variables to JB Engine: 12
Approx. Size: 115
@@@ 69 ms for: Total Execution
Total Script Elapsed Time: 50498ms
Examples
Los siguientes ejemplos de JavaScript se proporcionan como referencia.
JavaScript file functions
// This script will:
// * Generate some random numbers
// * Write them to a target file
// * Then read them back in
// * Write output to the Operation Log
//
// Get 200 random numbers between 1 and 10000
var mystring = getRandomNumbers(200,1,10000);
// Write the data to a file
Jitterbit.WriteFile("<TAG>Targets/tmpdata</TAG>", mystring);
// Read the data back in from the file
var filedata = Jitterbit.ReadFile("<TAG>Sources/tmpdata</TAG>");
// Output to the Operation Log
WriteToOperationLog("Read file, output: " + filedata);
// Displays the data in the result of the Studio test script tab
SetScriptResult(filedata);
/////////////////
function getRandomNumbers(howMany,min,max) {
var output = "";
for (var i=0; i<howMany; i++) {
output = output + getRandomNumber(min,max) + " \n";
}
return output;
}
function getRandomNumber(min,max) {
return Math.floor((Math.random() * max) + min);
}
/////////////////
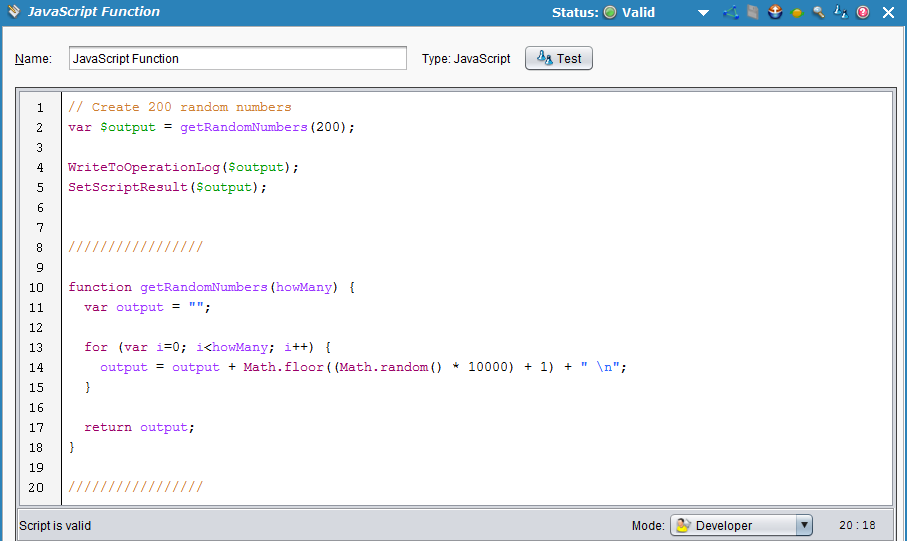
JavaScript math functions
// Create 200 random numbers
var $output = getRandomNumbers(200);
WriteToOperationLog($output);
SetScriptResult($output);
/////////////////
function getRandomNumbers(howMany) {
var output = "";
for (var i=0; i<howMany; i++) {
output = output + Math.floor((Math.random() * 10000) + 1) + " \n";
}
return output;
}
/////////////////
JavaScript loop
// Create 100 random numbers
var $output = "";
for (var i=0; i<100; i++) {
$output = $output + Math.floor((Math.random() * 10000) + 1) + " \n";
}
SetScriptResult($output);
El número máximo de iteraciones de bucle permitidas en Harmony es 50,000. El número máximo de iteraciones de bucle en JavaScript es por script, no por bucle.
Por ejemplo, un script de JavaScript que contiene tres bucles, donde cada bucle ejecuta 25,000 iteraciones, tendría un total de 75,000 iteraciones ejecutándose dentro del mismo script.
Para aumentar el número máximo de iteraciones permitidas en cualquier script de JavaScript, añade manualmente JavaScriptMaxIterations=X donde X es mayor que 50000.
Para más información, consulta Edit the configuration file (jitterbit.conf).
JavaScript JSON example 1
WriteToOperationLog("\n\n Parsing JSON...");
var jsonData = Jitterbit.ReadFile("<TAG>Sources/JSON_Data</TAG>");
var $jsonObj = JSON.parse(jsonData);
WriteToOperationLog("Value of 'status' is: " + $jsonObj.status);
WriteToOperationLog("Value of 'operation' is: " + $jsonObj.operation);
WriteToOperationLog("Value of 'serverUrl' is: " + $jsonObj.serverUrl);
var $firstOrg = $jsonObj.orgAttrs[0];
WriteToOperationLog("First Org ID is: " + $firstOrg.orgId);
WriteToOperationLog("First Org Name is: " + $firstOrg.orgName);
JavaScript JSON example 2
WriteToOperationLog("\n\n Parsing JSON...");
var jsonData = Jitterbit.ReadFile("<TAG>Sources/JSON_Data</TAG>");
var $jsonObj = JSON.parse(jsonData);
WriteToOperationLog("Status: " + $jsonObj.status);
WriteToOperationLog("Operation: " + $jsonObj.operation);
var orgs = "";
var needComma = false;
for (var i=0; i<$jsonObj.orgAttrs.length; i++) {
if (needComma) orgs = orgs + ",";
orgs = orgs + $jsonObj.orgAttrs[i].orgId;
needComma = true;
}
WriteToOperationLog("Org IDs: " + orgs);
// You can modify existing JSON values
// Any changes will be reflected in the Jitterbit system as a map variable
// Here we'll insert a random number as an authentication token
var randomNumber = Math.floor((Math.random() * 10000) + 1);
$jsonObj.authenticationToken = randomNumber;
JavaScript JSON example 3
Nota
El siguiente ejemplo utiliza JSON stringify para crear fácilmente estructuras de valores de propiedades y luego enviarlas a una API.
// This script uses JSON stringify
// to create a property value structure
// and then pushes it to an API
var $complexAPI = {
"properties": [
{
"property": "email",
"value": $email
},
{
"property": "firstname",
"value": $firstname
},
{
"property": "lastname",
"value": $lastname
},
{
"property": "website",
"value": $website
},
{
"property": "phone",
"value": $phone
}
]
}
var $outputJSON = JSON.stringify($complexAPI);
Jitterbit.WriteFile("<TAG>Targets/Example HTTP Post</TAG>", $outputJSON);
WriteToOperationLog($outputJSON);
SetScriptResult($outputJSON);