JavaScript¶
Introducción¶
JavaScript está disponible para usarse únicamente en secuencias de comandos creados como un componente del proyecto (no en secuencias de comandos utilizados dentro de una transformación). Esta página proporciona información sobre la compatibilidad de JavaScript en Harmony, así como algunos ejemplos para comenzar. Consulte también las páginas relacionadas con crear un secuencia de comandos, usando el editor de secuencia de comandos, y probar un secuencia de comandos.
Importante
Para un mejor rendimiento, recomendamos usar JavaScript solo cuando un Jitterbit Script no se encuentra disponible el equivalente.
Compatibilidad con JavaScript en Harmony¶
El motor JavaScript de Harmony es compatible con el estándar ECMA-262 v5.1, tal como se especifica en ECMA International. Esta versión de JavaScript tiene soporte nativo para JSON y la definición y el uso de funciones dentro de secuencias de comandos. El JavaScript de Jitterbit cumple con la manipulación y el comportamiento de objetos del estándar JavaScript.
Advertencia
Si bien Jitterbit admite JavaScript según el estándar, no todas las funciones de JavaScript están disponibles. Jitterbit no admite estas funciones de JavaScript:
- APIs web del modelo de objetos de documento (DOM)
- Funciones y objetos integrados de Mozilla
- Ciertos tipos de JavaScript como
SetyMap - Acceso a objetos Java
Se admiten completamente tipos de datos simples, matrices y objetos JSON. Los mapas Jitterbit también son compatibles con JavaScript. JavaScript trata los mapas Jitterbit como objetos JSON y los Secuencias de Comandos Jitterbit tratan los objetos JSON como mapas Jitterbit. Se accede a las propiedades JSON mediante claves de mapa.
Por ejemplo, dado este objeto JSON definido en JavaScript:
var $myObj = {
"name":"John",
"age":30,
"cars": {
"car1":"Ford",
"car2":"BMW",
"car3":"Fiat"
}
};
En un Jitterbit Script, se accedería al objeto mediante un mapa. Acceda al "car3" propiedad como esta:
$mycar = $myObj["cars"]["coche3"];
Después de haber creado un nuevo código JavaScript en Cloud Studio, puede ingresar el secuencia de comandos directamente dentro del editor de secuencia de comandos. En los JavaScripts utilizados en Cloud Studio, los secuencias de comandos deben estar encerrados dentro de un <javascript> etiqueta de apertura y </javascript> etiqueta de cierre.
Iteraciones de Bucle¶
La cantidad máxima de iteraciones de bucle permitidas en Harmony es 50 000. La cantidad máxima de iteraciones de bucle en JavaScript es por secuencia de comandos, no por bucle.
Por ejemplo, un secuencia de comandos de JavaScript que contiene tres bucles, donde cada bucle ejecuta 25.000 iteraciones, sería un total de 75.000 iteraciones ejecutándose dentro de ese secuencia de comandos.
Para aumentar el número máximo de iteraciones permitidas en cualquier secuencia de comandos de JavaScript, agregue manualmente JavaScriptMaxIterations=X dónde X es mayor que 50000.
Para obtener más información sobre cómo aumentar el número máximo de bucles permitidos, consulte [Settings] en Editar el archivo de configuración (jitterbit.conf).
Para ver un ejemplo de bucle, consulte Bucle de JavaScript más adelante en esta página en Ejemplos.
Paleta de Componentes¶
La paleta de componentes de secuencias de comandos proporciona acceso a varios componentes que se pueden utilizar dentro de una secuencia de comandos. Puede utilizar componentes dentro de una secuencia de comandos arrastrándolos o haciendo doble clic en ellos desde la paleta de componentes, utilizando la función de autocompletar o escribiendo o pegando manualmente la sintaxis correcta.
Nota
Si un secuencia de comandos llama a otros componentes del proyecto que aún no se han implementado, esos componentes deben desplegarse antes de poder ejecutar el secuencia de comandos correctamente.
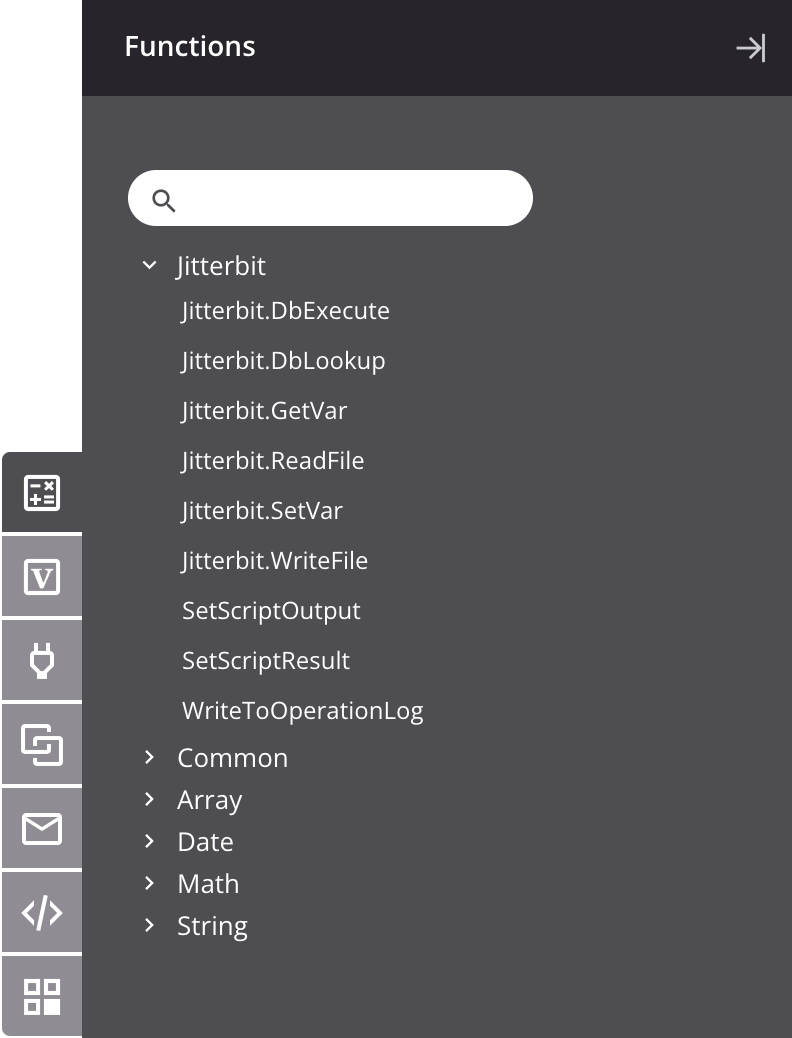
Puede acceder a la paleta de componentes de secuencias de comandos en el lado derecho del diseñador de proyectos y del editor de secuencia de comandos:

Algunas de las pestañas que se muestran en la paleta de componentes de secuencias de comandos muestran componentes que no se pueden usar en un secuencia de comandos escrito en JavaScript. En concreto, no se admite la referencia a complementos, operaciones, notificaciones y otros secuencias de comandos en un secuencia de comandos escrito en JavaScript. A continuación, se describen las pestañas que contienen funciones o componentes que se pueden usar en un secuencia de comandos escrito en JavaScript.
Funciones¶
El la pestaña Funciones proporciona una lista de funciones disponibles para usar en un secuencia de comandos.
Dentro de un secuencia de comandos, puedes utilizar funciones insertando la sintaxis de la función.
Para agregar la sintaxis de la función a un secuencia de comandos (Jitterbit Script o JavaScript), utilice uno de estos métodos:
- Arrastre la función desde la paleta al secuencia de comandos para insertar la sintaxis de la función.
- Haga doble clic en la función en la paleta para insertar la sintaxis de la función en la ubicación del cursor dentro del secuencia de comandos. Al insertar la sintaxis de la función, el primer argumento de la función se resalta y el cursor se mueve al final del argumento.
- Comience a escribir el nombre de la función y luego presione
Control+Spacepara mostrar una lista de sugerencias de autocompletado. Seleccione una función para insertar la sintaxis de la función. - Ingrese manualmente la sintaxis de la función.
Las funciones disponibles para usar en JavaScript se encuentran en cuatro categorías: Jitterbit, Palabras clave, Funciones comunes y Matemáticas. Para obtener información detallada sobre cada función disponible en JavaScript en Harmony, consulte estas páginas:
Variables¶
El la pestaña Variables proporciona acceso a las variables que están disponibles para hacer referencia globalmente a lo largo de un proyecto, incluidas variables globales, variables del proyecto y variables Jitterbit.
Dentro de un secuencia de comandos, puede utilizar variables insertando la sintaxis de variable (consulte la documentación de cada tipo de variable en Variables).
Para agregar la sintaxis variable a un secuencia de comandos (Jitterbit Script o JavaScript), utilice uno de estos métodos:
- Arrastre la variable desde la paleta al secuencia de comandos para insertar la sintaxis de la variable.
- Haga doble clic en la variable en la paleta para insertar la sintaxis de la variable en la ubicación del cursor dentro del secuencia de comandos.
- Comience a escribir el nombre de la variable y luego presione
Control+Spacepara mostrar una lista de sugerencias de autocompletado. Seleccione una variable para insertar la sintaxis de la variable. - Ingrese manualmente la sintaxis de la variable.
Variables locales no se enumeran porque no están disponibles globalmente; sin embargo, aún puedes usarlos localmente dentro de un secuencia de comandos.
Variables Globales¶
Se puede acceder a todas las variables globales de Jitterbit y actualizarlas desde JavaScript. Cualquier variable global de JavaScript recientemente definida se convierte en variable global de Jitterbit.
La sintaxis utilizada para configurar y recuperar una variable global depende de si el nombre de la variable global contiene un punto.
Advertencia
La Jitterbit.SetVar y Jitterbit.GetVar las funciones están diseñadas para permitir el uso de variables que contienen puntos dentro del nombre de la variable. Sin embargo, no se recomienda usar puntos en el nombre de una variable. Como el valor se convierte en una cadena cuando se establece la variable, estas funciones no se pueden usar con tipos de datos complejos, como matrices, diccionarios u objetos JSON. En su lugar, se recomienda crear variables globales sin puntos y, en su lugar, usar guiones bajos en lugar de puntos y usar el signo de dólar estándar. $Sintaxis como se describe a continuación.
Consejo
Información adicional sobre el Jitterbit.GetVar y Jitterbit.SetVar las funciones se encuentran en la siguiente sección en Funciones.
Establecer una Variable Global¶
-
Nombres sin puntos (recomendado): Una variable global que no contenga puntos en su nombre se puede crear inicialmente o actualizar usando el comando
var $, o actualizado usando un signo de dólar$sinvar.var $: Usandovary empezando con un signo de dólar$, el ejemplo de códigovar $serverURL="https://www.example.com"crea o actualiza una variable global llamadaserverURLcon un valor dehttps://www.example.comlas nuevas variables globales que se están inicializando deben preceder a las$convar.$: Con el prefijo signo de dólar$, el ejemplo de código$serverURL="https://www.example.com"actualiza la misma variable global llamadaserverURLcon la misma URL. Esto funciona solo para variables globales que ya están inicializadas.
-
Nombres con puntos (no recomendado): Una variable global que contiene puntos en su nombre se puede crear inicialmente o actualizar solo con el
Jitterbit.SetVarfunción.Jitterbit.SetVar: UsandoJitterbit.SetVar, el ejemplo de códigoJitterbit.SetVar("$server.URL", "https://www.example.com")crea o actualiza una variable global llamadaserver.URLcon un valor dehttps://www.example.comque se trata como una cadena. Tenga en cuenta que el signo de dólar$debe incluirse dentro del nombre de la variable, o la variable no será global para el sistema Harmony.
Obtener una Variable Global¶
-
Nombres sin puntos: El valor de una variable global que no contiene ningún punto en su nombre se puede recuperar anteponiéndole un signo de dólar.
$.$: Con el prefijo signo de dólar$, el ejemplo de código$serverURLrecupera el valor de la variable globalserverURL.
-
Nombres con puntos: El valor de una variable global que contiene puntos en su nombre se puede recuperar únicamente con la función
Jitterbit.GetVarfunción.Jitterbit.GetVar: UsandoJitterbit.GetVar, el ejemplo de códigoJitterbit.GetVar("$server.URL")devuelve el valor de la cadena de la variable global llamadaserver.URL. Tenga en cuenta que el signo de dólar$debe incluirse dentro del nombre de la variable para leer el valor global del sistema Harmony.
Variables del Proyecto¶
Las variables de proyecto se crean primero como un componente de proyecto dentro de Cloud Studio. Una vez que se crea una variable de proyecto, puede establecer valores para ellas a través de Cloud Studio, la Management Console o Citizen Integrator. Obtenga más información sobre cómo crear y actualizar variables de proyecto en Variables de proyecto.
En JavaScript de Jitterbit, la sintaxis utilizada para recuperar el valor de una variable de proyecto depende de si el nombre de la variable de proyecto contiene un punto.
-
Nombres sin puntos: El valor de una variable de proyecto que no contiene ningún punto en su nombre se puede recuperar comenzando con un signo de dólar
$.$: Con el prefijo signo de dólar$, el ejemplo de código$org_netsuite_auth_usernamerecupera el valor de la variable del proyecto llamadaorg_netsuite_auth_username.
-
Nombres con puntos: El valor de una variable de proyecto que contiene puntos en su nombre se puede recuperar únicamente con la
Jitterbit.GetVarfunción.Jitterbit.GetVar: UsandoJitterbit.GetVar, el ejemplo de códigoJitterbit.GetVar("$server.URL")devuelve el valor de la variable del proyecto llamadaserver.URL. Tenga en cuenta que el signo de dólar$debe incluirse dentro del nombre de la variable.
Variables de Jitterbit¶
El sistema Harmony define ciertas variables globales que siempre están disponibles en todo el proyecto, conocidas como variables Jitterbit (o variables globales predefinidas). Se pueden utilizar para obtener información global, como el nombre del archivo fuente actual o el nombre de la operación actual. Obtenga más información en Variables Jitterbit.
En JavaScript Jitterbit, las variables Jitterbit predefinidas por Harmony son accesibles solo con el Jitterbit.GetVar función. Esto se debe a que todas las variables Jitterbit predefinidas por Jitterbit contienen puntos dentro del nombre de la variable.
Jitterbit.GetVar: UsandoJitterbit.GetVar, el ejemplo de códigoJitterbit.GetVar("$jitterbit.operation.error")recupera el valor de la variable Jitterbitjitterbit.operation.error. Tenga en cuenta que el signo de dólar$debe incluirse dentro del nombre de la variable.
Extremos¶
El la pestaña Extremos proporciona una lista de extremos en el proyecto que están disponibles para hacer referencia en un secuencia de comandos.
Dentro de un secuencia de comandos, puedes hacer referencia a extremos como argumento para funciones insertando la ruta de referencia de conexión o actividad.
Para agregar una ruta de referencia de conexión o actividad a un secuencia de comandos (Jitterbit Script o JavaScript), utilice uno de estos métodos:
- Arrastre la conexión o actividad desde la paleta al secuencia de comandos para insertar la referencia adecuada.
- Haga doble clic en la conexión o actividad en la paleta para insertar la referencia adecuada en la ubicación del cursor dentro del secuencia de comandos.
- Comience a escribir el nombre de la conexión o actividad y luego presione
Control+Spacepara mostrar una lista de sugerencias de autocompletado. Seleccione una conexión o actividad para insertar la referencia adecuada. - Ingrese manualmente la referencia de conexión o actividad.
Los tipos de extremos que se pueden utilizar en los secuencias de comandos dependen de si existen funciones que admitan la toma del tipo específico de conexión o referencia de actividad como argumento. Las referencias de extremo se deben utilizar junto con esas funciones para que sean válidas en el secuencia de comandos.
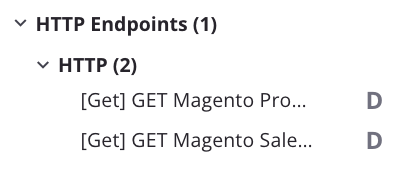
Las conexiones y actividades que se pueden utilizar en el secuencia de comandos aparecen dentro de categorías que enumeran la cantidad de cada elemento disponible en cada categoría. Los nombres de las actividades están precedidos por corchetes que contienen el tipo de interacción con el recurso de datos que es específico del tipo de actividad (por ejemplo, lectura, escritura, consulta, actualización e inserción, GET, POST, etc.). Para que aparezcan aquí, las conexiones y actividades ya deben estar configuradas dentro del proyecto. Por ejemplo, si hay una única conexión HTTP configurada en el proyecto, con dos actividades configuradas que utilizan esa conexión, aparecen agrupadas de la siguiente manera:

Las referencias de conexión están contenidas dentro <TAG> y </TAG> Las etiquetas se construyen a partir del tipo de componente del proyecto (connection), seguido de dos puntos (:), seguido del tipo de conexión, seguido del nombre de conexión proporcionado por el usuario.
Las referencias de actividad son más largas, ya que la referencia de conexión desde la que están asociadas también debe incluirse en la ruta. Las referencias de actividad están contenidas dentro de <TAG> y </TAG> Las etiquetas se construyen a partir del tipo de componente del proyecto (activity), seguido de dos puntos (:), seguido del tipo de conexión, seguido del tipo de actividad, seguido del nombre de la actividad proporcionado por el usuario.
Según el tipo de conexión o actividad específica que se enumera a continuación, puede utilizar funciones de la pestaña Funciones que toman una referencia de conector como argumento. Las funciones que se describen a continuación están disponibles para su uso con las conexiones y actividades enumeradas.
| Categoría | Descripción | Uso de componentes como parámetros de función |
|---|---|---|
| Extremos de la base de datos | Esta categoría incluye cualquier Base de datos configurada conexiones (que se pueden usar en un secuencia de comandos) y actividades asociadas (que no se pueden usar en un secuencia de comandos escrito en JavaScript). | Las conexiones de bases de datos se pueden usar con cualquier función listada en JavaScript Jitterbit y funciones comunes que utilizan un
|
| Extremos de uso compartido de archivos Extremos FTP Extremos HTTP Extremos de almacenamiento local Extremos de almacenamiento temporal | Estas categorías incluyen cualquier recurso compartido de archivos configurado, FTP, HTTP, Almacenamiento local y Almacenamiento temporal conexiones (que no se pueden usar en un secuencia de comandos) y actividades asociadas (que se pueden usar en un secuencia de comandos). Nota Aunque también se incluye una categoría de Extremos de API, API Las conexiones y actividades no se pueden utilizar en un secuencia de comandos. | Las actividades incluidas (excepto las actividades de API ) se pueden utilizar con cualquier función enumerada en JavaScript Jitterbit y funciones comunes que utilizan un
|
| Extremos de Salesforce | Esta categoría incluye cualquier Salesforce configurado conexiones. Las conexiones de Salesforce no se pueden utilizar en un secuencia de comandos escrito en JavaScript. | No aplicable. |
| Extremos de NetSuite | Esta categoría incluye cualquier NetSuite configurado conexiones. Las conexiones de NetSuite no se pueden utilizar en un secuencia de comandos escrito en JavaScript. | No aplicable. |
Ejemplos¶
Estos ejemplos de JavaScript se proporcionan como referencia.
Funciones de Archivo JavaScript¶
<javascript>
// This script:
// * Generates some random numbers
// * Writes them to a target file
// * Then reads them back in
// * Writes output to the Operation Log
// ************************************************
// Get 200 random numbers between 1 and 10000
var mystring = getRandomNumbers(200,1,10000);
// Write the data to a file
Jitterbit.WriteFile("<TAG>activity:tempstorage/Temporary Storage Endpoint/tempstorage_write/tmpdata</TAG>", mystring);
// Read the data back in from the file
var filedata = Jitterbit.ReadFile("<TAG>activity:tempstorage/Temporary Storage Endpoint/tempstorage_read/tmpdata</TAG>");
// Output to the Operation Log
WriteToOperationLog("Read file, output: " + filedata);
// Displays the data in the result of the Studio test script tab
SetScriptResult(filedata);
/////////////////
function getRandomNumbers(howMany,min,max) {
var output = "";
for (var i=0; i<howMany; i++) {
output = output + getRandomNumber(min,max) + " \n";
}
return output;
}
function getRandomNumber(min,max) {
return Math.floor((Math.random() * max) + min);
}
/////////////////
</javascript>
Funciones Matemáticas de JavaScript¶
<javascript>
// Create 200 random numbers
var $output = getRandomNumbers(200);
WriteToOperationLog($output);
SetScriptResult($output);
/////////////////
function getRandomNumbers(howMany) {
var output = "";
for (var i=0; i<howMany; i++) {
output = output + Math.floor((Math.random() * 10000) + 1) + " \n";
}
return output;
}
/////////////////
</javascript>
Bucle de JavaScript¶
<javascript>
// Create 100 random numbers
var $output = "";
for (var i=0; i<100; i++) {
$output = $output + Math.floor((Math.random() * 10000) + 1) + " \n";
}
SetScriptResult($output);
</javascript>
Ejemplo 1 de JSON en JavaScript¶
<javascript>
WriteToOperationLog("\n\n Parsing JSON...");
var jsonData = Jitterbit.ReadFile("<TAG>activity:tempstorage/Temporary Storage Endpoint/tempstorage_read/JSON Data</TAG>");
var $jsonObj = JSON.parse(jsonData);
WriteToOperationLog("Value of 'status' is: " + $jsonObj.status);
WriteToOperationLog("Value of 'operation' is: " + $jsonObj.operation);
WriteToOperationLog("Value of 'serverUrl' is: " + $jsonObj.serverUrl);
var $firstOrg = $jsonObj.orgAttrs[0];
WriteToOperationLog("First Org ID is: " + $firstOrg.orgId);
WriteToOperationLog("First Org Name is: " + $firstOrg.orgName);
</javascript>
Ejemplo 2 de JSON en JavaScript¶
<javascript>
WriteToOperationLog("\n\n Parsing JSON...");
var jsonData = Jitterbit.ReadFile("<TAG>activity:tempstorage/Temporary Storage Endpoint/tempstorage_read/JSON Data</TAG>");
var $jsonObj = JSON.parse(jsonData);
WriteToOperationLog("Status: " + $jsonObj.status);
WriteToOperationLog("Operation: " + $jsonObj.operation);
var orgs = "";
var needComma = false;
for (var i=0; i<$jsonObj.orgAttrs.length; i++) {
if (needComma) orgs = orgs + ",";
orgs = orgs + $jsonObj.orgAttrs[i].orgId;
needComma = true;
}
WriteToOperationLog("Org IDs: " + orgs);
// You can modify existing JSON values
// Any changes are reflected in the Jitterbit system as a map variable
// Here we'll insert a random number as an authentication token
var randomNumber = Math.floor((Math.random() * 10000) + 1);
$jsonObj.authenticationToken = randomNumber;
</javascript>
Ejemplo 3 de JSON en JavaScript¶
<javascript>
// This script uses JSON stringify
// to create a property value structure
// and then pushes it to an API
var $complexAPI = {
"properties": [
{
"property": "email",
"value": $email
},
{
"property": "firstname",
"value": $firstname
},
{
"property": "lastname",
"value": $lastname
},
{
"property": "website",
"value": $website
},
{
"property": "phone",
"value": $phone
}
]
}
var $outputJSON = JSON.stringify($complexAPI);
Jitterbit.WriteFile("<TAG>activity:http/HTTP Endpoint/http_post/Example HTTP POST</TAG>", $outputJSON);
WriteToOperationLog($outputJSON);
SetScriptResult($outputJSON);
</javascript>