Widget de Carga Múltiple de Archivos en Jitterbit App Builder
Descripción
Este widget fue actualizado en enero de 2022
El Widget de Carga Múltiple de Archivos utiliza la biblioteca FilePond, que se puede encontrar en https://github.com/pqina/filepond. Este widget permite cargar múltiples archivos de manera sincrónica o asincrónica al almacenar temporalmente los archivos en una sola columna y utilizar el evento de guardado para extraer el binario del archivo y moverlo a una tabla separada donde se puede procesar más o trasladar a un sistema de archivos local o de red.
- Creador Original: JP Fortier
- Actualizado Por: Andros Haggins & Shrey Kumar
- Tipo: Widget de Control
-
Parámetros:
Nombre del Parámetro Predeterminado Traducible Descripción allowImagePreview1NoHabilitar (1) o deshabilitar (0) la vista previa para tipos de archivos de imagen. allowMultiple1NoHabilitar (1) o deshabilitar (0) la adición de múltiples archivos. forceReload1NoHabilitar (1) o deshabilitar (0) la ejecución de una actualización global después de que se haya cargado un lote de archivos. maxParallelUploads1NoNúmero máximo de archivos que se pueden cargar en paralelo. El máximo probado es 100. runSave1NoHabilitar (1) o deshabilitar (0) la ejecución del evento de guardado para cada archivo que se esté cargando en la columna de archivos del Objeto de Negocio. Se pueden configurar más parámetros según la documentación de FilePond en
https://pqina.nl/filepond/docs/print-version/#tocen la sección "Propiedades". Para agregar parámetros/propiedades adicionales, será necesario editar el archivo "binder.js" en el widget directamente. Tenga en cuenta que cualquier parámetro/propiedad adicional agregado puede no funcionar como se espera y solo se han probado los parámetros anteriores.
Configuración
Para que el Widget de Carga de Múltiples Archivos funcione correctamente, necesitamos 2 tablas separadas. Una para los archivos que se guardarán, en nuestro ejemplo esta es la tabla "Archivo", y otra que asociará tus cargas de archivos con otros datos según el caso de uso de tu aplicación, en nuestro ejemplo esta es la tabla "Ticket".
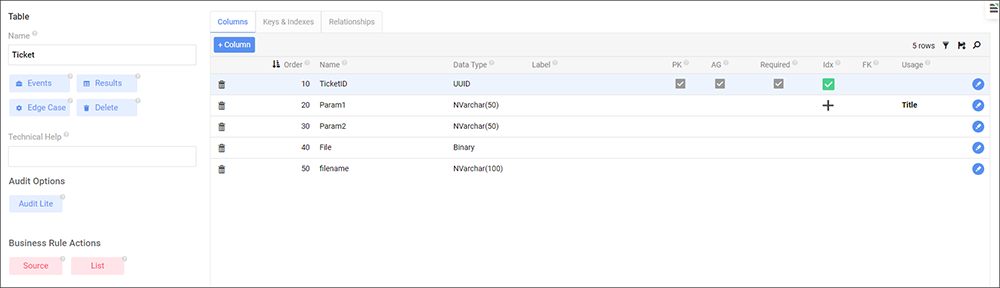
Definición de la tabla Ticket

Nota
La columna PK (TicketID) y la columna Binaria (Archivo) son las únicas columnas requeridas
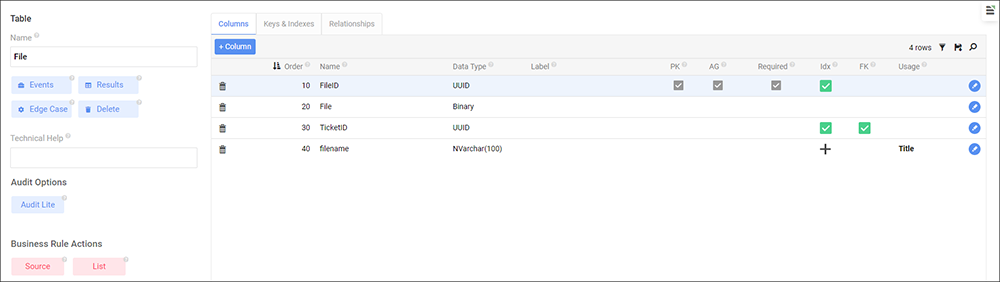
Definición de la tabla Archivo

Nota
La columna PK (FileID), la columna Binaria (Archivo) y la columna FK a otra tabla (TicketID) son las únicas columnas requeridas
Ahora que nuestras tablas están configuradas, podemos pasar a la configuración de la Regla de Negocio. Necesitaremos un mínimo de 3 Reglas de Negocio, 2 Objetos de Negocio y 1 regla CRUD para insertar un archivo en la tabla de archivos.
Ticket (fuente)
El primer objeto de negocio es solo un objeto fuente para la tabla Ticket. Este es el objeto de negocio que utilizaremos en nuestro primer panel, el panel al que se vinculará el widget y nos permitirá asociar un archivo con un registro específico:

Ticket (archivo)
Nuestro segundo objeto de negocio apunta a la misma tabla Ticket, pero solo contiene el PK (TicketID), Archivo y nombre de archivo (opcional). Esto es importante porque necesitamos un objeto de negocio separado para que el widget esté en él y se puedan cargar múltiples archivos en paralelo:

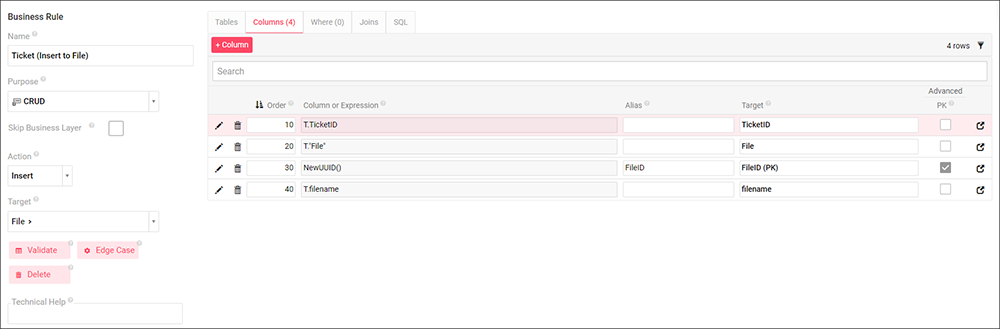
Ticket (insertar en archivo)
Nuestra última regla de negocio es una regla CRUD de Inserción que insertará un nuevo registro en la tabla Archivo. Apuntamos a la tabla de archivos y damos un NewUUID() para la columna FileID. Esta regla CRUD se añadirá al evento de guardado de nuestro objeto de negocio anterior en el siguiente paso:

Ahora asociamos la regla CRUD Ticket (Insertar en Archivo) con el evento de guardado de nuestro segundo objeto de negocio Ticket (Archivo) y añadimos una vinculación en TicketID como se muestra a continuación. Esto moverá cada archivo a la tabla Archivo una vez que se haya terminado de cargar. Debido a que nuestra tabla de tickets solo tiene una única columna Binaria Archivo, esta configuración permite que un número dinámico de archivos se asocie con un único registro de Ticket:


Ahora podemos pasar a la capa de UI para configurar el widget en sí. Nuestra página constará de 2 paneles. Uno utilizando Ticket (Source) y el otro utilizando Ticket (File):

El panel que utiliza Ticket (Source) tiene menos restricciones en cuanto a configuración siempre que nuestro siguiente panel esté vinculado a él. Así es como se ve el nuestro:

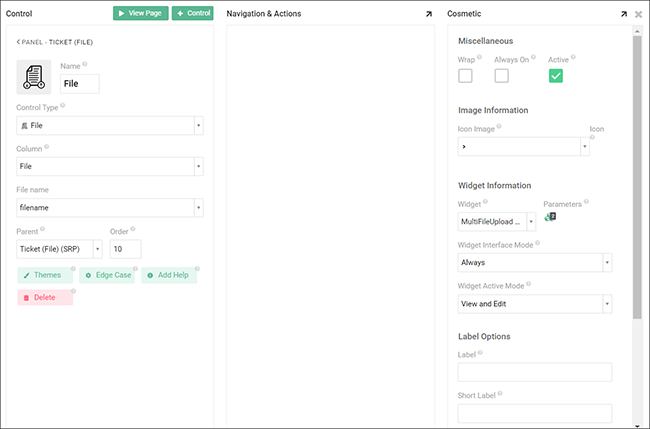
Nuestro siguiente panel que utiliza Ticket (File) tiene un único control de Archivo donde configuraremos el widget:


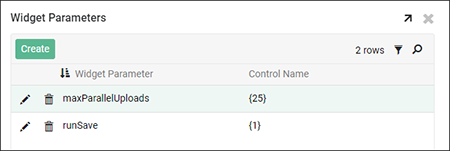
Bajo Cosmetic > Widget Information seleccionarás el Widget MultiFileUpload. Si deseas cambiar alguno de los parámetros predeterminados, puedes hacerlo haciendo clic en las 3 casillas bajo parámetros de la siguiente manera:

Aquí puedes ver que hemos cambiado maxParallelUploads a 25. Aunque runSave sigue siendo 1, lo mostramos aquí para resaltar su importancia en la funcionalidad de cómo funciona este widget. Dado que nuestra regla CRUD que mueve nuestro archivo a la tabla de Archivos está configurada en el evento Save de Ticket (File), necesitamos asegurarnos de que esto esté configurado en 1 para que funcione correctamente. Si runSave no está configurado en 1, no podremos manejar múltiples archivos.
Si tienes algún procesamiento/acción adicional que deba realizarse en un archivo, debe hacerse en el evento Insert para la tabla de Archivos. Esto incluiría mover el archivo a un sistema de archivos local o de red.
Nota
Si estás subiendo archivos a un Bucket de Amazon S3 y deseas crear una estructura de directorios en niveles para los archivos, consulta el artículo sobre el sistema de archivos de Amazon S3.