Cargador de faviconos en Jitterbit App Builder
Descripción
El widget Cargador de faviconos aplicará un icono a un sitio web como favicono y aparecerá en la pestaña del navegador de dicho sitio. El icono también se mostrará en la pantalla de inicio de un dispositivo móvil (iOS y Android) cuando el sitio web se añada a dicha pantalla.
- Creador: Andrew Connor
- Tipo: Widget del sitio
- Parámetros:
- FaviconRel: icono
- FaviconTamaños: 16x16
- Tipo de favicon: imagen/png
- FaviconUrl: URL del ícono que desea seleccionar. Para servidores de vinilo: " https://{{servername}}.zudy.com/vinyl/service/image/{{imageID}} El ID de la imagen se encuentra en la información de la imagen en IDE-->Diseña tu apariencia-->Imágenes-->{{Your Image}}
Ejemplo en video de la despliegue del widget de carga de faviconos
Solución alternativa para personalizar un favicon
En algunos casos, usar el Widget Cargador de Favicon recomendado podría no generar los resultados de icono correctos para todos los tamaños de ventana gráfica (por ejemplo, en dispositivos móviles). Como alternativa, puede usar el siguiente proceso. Precaución: asegúrese de hacer una copia del archivo Index.html antes y después de realizar cambios, ya que este se reemplazará con las actualizaciones.
-
El primer paso es generar el icono que desea usar para su Favicon. Por ejemplo, use una imagen estándar de 400x400px como la siguiente:

-
Copia el HTML generado que debe agregarse al encabezado del archivo del sitio de App Builder. El contenido debería ser similar a esto:
<link rel="apple-touch-icon" sizes="57x57" href="/apple-icon-57x57.png"> <link rel="apple-touch-icon" sizes="60x60" href="/apple-icon-60x60.png"> <link rel="apple-touch-icon" sizes="72x72" href="/apple-icon-72x72.png"> <link rel="apple-touch-icon" sizes="76x76" href="/apple-icon-76x76.png"> <link rel="apple-touch-icon" sizes="114x114" href="/apple-icon-114x114.png"> <link rel="apple-touch-icon" sizes="120x120" href="/apple-icon-120x120.png"> <link rel="apple-touch-icon" sizes="144x144" href="/apple-icon-144x144.png"> <link rel="apple-touch-icon" sizes="152x152" href="/apple-icon-152x152.png"> <link rel="apple-touch-icon" sizes="180x180" href="/apple-icon-180x180.png"> <link rel="icon" type="image/png" sizes="192x192" href="/android-icon-192x192.png"> <link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png"> <link rel="icon" type="image/png" sizes="96x96" href="/favicon-96x96.png"> <link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png"> <link rel="manifest" href="/manifest.json"> <meta name="msapplication-TileColor" content="#ffffff"> <meta name="msapplication-TileImage" content="/ms-icon-144x144.png"> <meta name="theme-color" content="#ffffff"> -
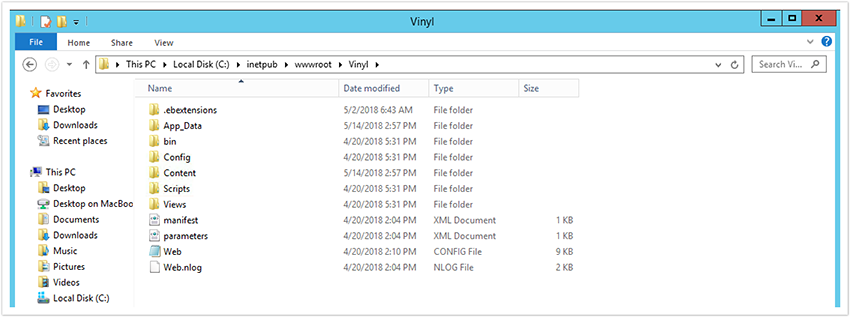
Una vez que hayas recopilado la carpeta del favicon y el HTML necesario, accede a tu servidor de aplicaciones de App Builder mediante Escritorio remoto y localiza la carpeta App Builder App Pool. Normalmente se encuentra en la siguiente ruta:
C:\inetpub\wwwroot\App Builder
-
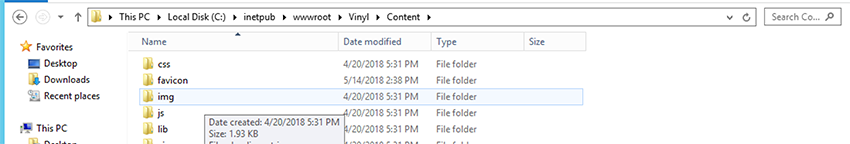
Una vez que hayas accedido a la carpeta de App Builder, localiza la carpeta Content. Allí encontrarás la carpeta que contiene todos tus iconos de favicon. Recomendamos cambiarle el nombre a Favicon para facilitar la configuración de la ruta.

-
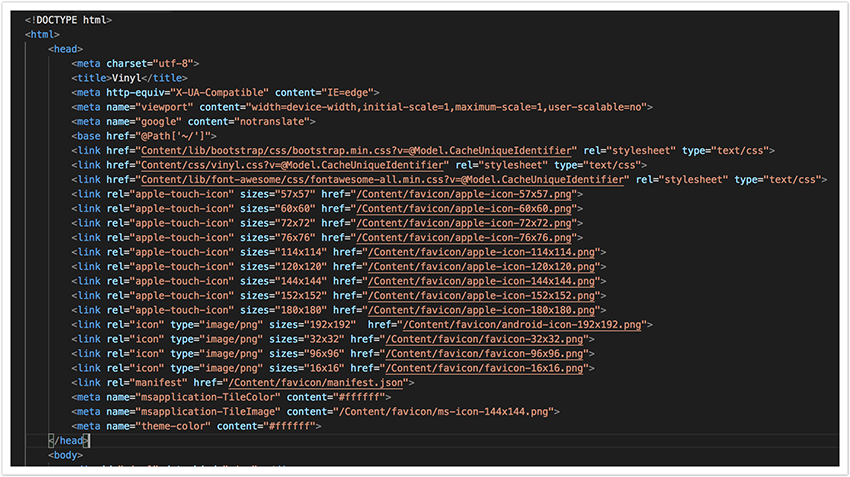
Una vez que haya agregado su carpeta Favicon a la carpeta Contenido de App Builder, puede continuar y hacer clic en la carpeta Vistas para buscar el archivo Index.html.
-
Abra el archivo Index.html con su editor de texto o código preferido y agregue las referencias para su carpeta de favicon asegurándose de incluir /content/ en la ruta de su archivo:

-
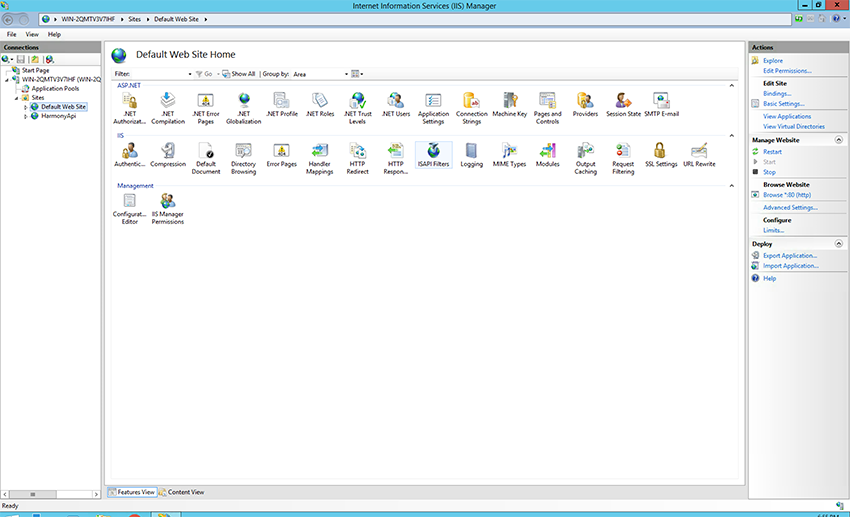
Asegúrese de guardar el archivo. A continuación, acceda a IIS, vaya a su grupo de aplicaciones y haga clic en Reiniciar para el sitio web.

-
Una vez que IIS se haya actualizado, puedes probarlo accediendo a tu sitio desde tu navegador y guardándolo en marcadores o en la pantalla de inicio. ¡Ahora deberías ver tu favicon personalizado!
