Mejoras en la edición de UI/UX en Jitterbit App Builder
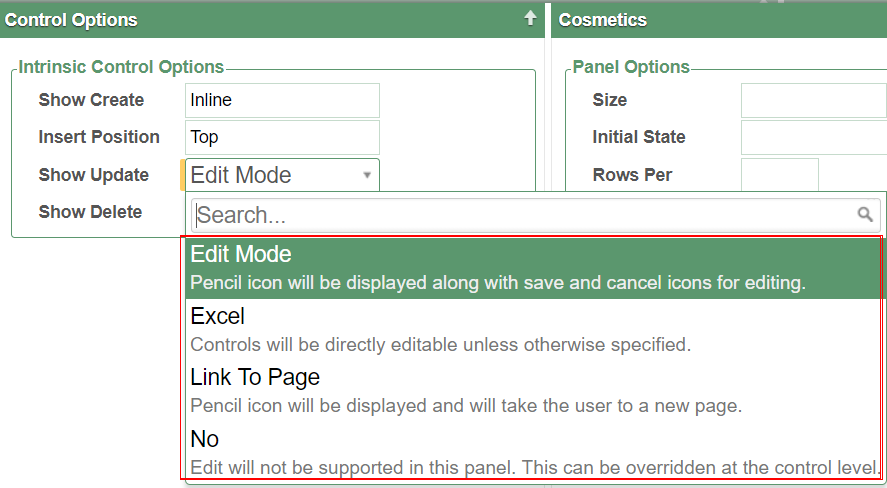
Las opciones de edición están disponibles en el área Opciones de control intrínseco de la pantalla Panel (Opciones de datos), a través de las opciones del menú Mostrar actualización:
- Modo de Edición: El icono del lápiz se mostrará junto con los iconos de guardar y cancelar para editar. Si usa el Modo de Edición, puede configurar algunos controles como "siempre editables". El ejemplo más común podría ser una casilla de verificación que el usuario puede marcar sin entrar en el modo de edición.
- Excel - Los controles se editarán directamente a menos que se especifique lo contrario. En este caso, se editaría una celda a la vez. Todas las celdas serían "Siempre editables" a menos que se definan como de solo lectura.
- Enlace a la página - Se mostrará el ícono del lápiz y llevará al usuario a una nueva página
- No - No se permitirá la edición en este panel. Esto se puede anular desde el control.

Nota
Al migrar desde versiones anteriores de App Builder, la opción "Edición automática" para los paneles ha quedado obsoleta, y cualquier panel configurado con ese valor migrará al modo de edición. Los paneles con la opción "Mostrar actualización" desactivada o "Enlazar a página" se migrarán al modo Excel. Los controles de entrada de dichos paneles que fueran "Siempre editables" se migrarán a "Disponibles" y los que no lo fueran se migrarán a "Solo lectura" (excepto los controles ocultos).