Páginas del asistente en Jitterbit App Builder
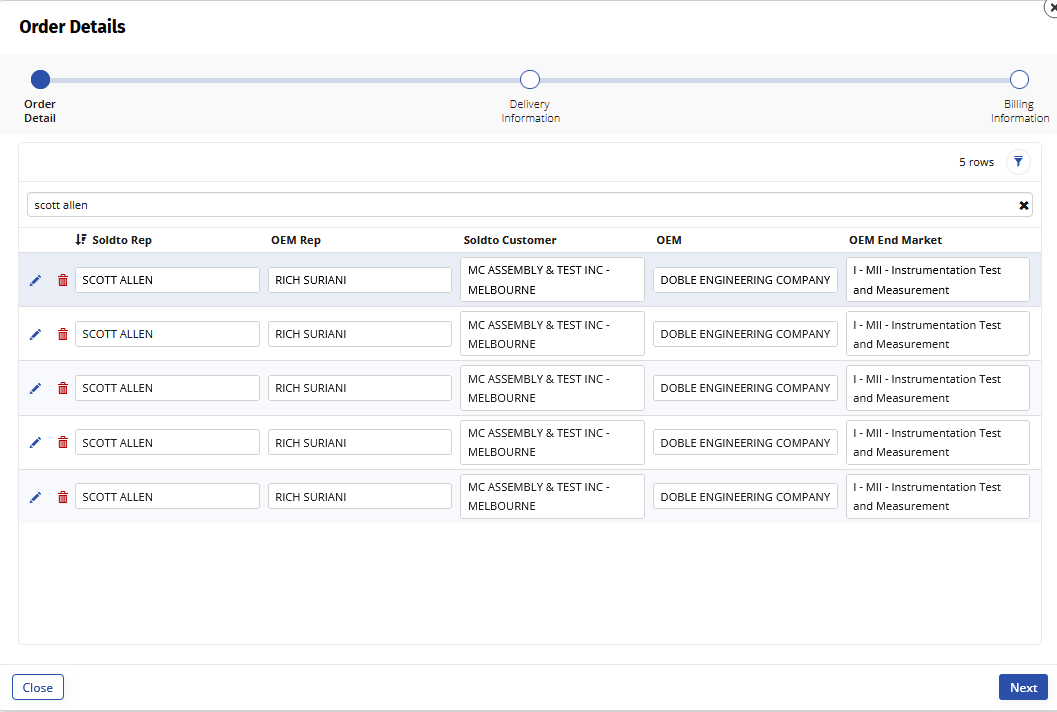
Asistente es una de las opciones de diseño de página disponibles en App Builder. Al diseñar una página con el Asistente, App Builder muestra los paneles uno a uno con los botones Anterior, Siguiente y Finalizar para navegar por las pantallas.
La página del Asistente permite agregar otros tipos de botones a la barra de navegación inferior, además de "Anterior", "Siguiente" y "Finalizar". Para más información, consulte la sección "Cómo anular los botones del Asistente" de este artículo.
En las páginas del Asistente, simplemente haga clic en un campo y todos los campos editables estarán disponibles. Para guardar los cambios, haga clic en el último panel y luego en Finalizar. Al hacer clic en la X de la esquina superior derecha, se cerrará la página sin guardar los cambios.
Existen muchos escenarios empresariales en los que se puede usar una página de asistente. Un ejemplo es un formulario de entrada de pedidos, que consta de varios pasos y requiere desglosar visualmente la información en pantallas separadas.

Mejoras del asistente
Los asistentes tienen las siguientes mejoras:
- Se muestra una barra de progreso en las pantallas para seguir el paso actual en el asistente.
-
Soporte para la columna Visibilidad del panel, que permite al desarrollador ocultar/mostrar/deshabilitar dinámicamente un panel:
- Mostrar - El panel se muestra en los pasos y el usuario accede a él normalmente
- Oculto - El panel no aparece en los pasos y el usuario lo omite
- Deshabilitado - El panel aparece en los pasos, pero está tachado y el usuario lo omite
-
Soporte explícito para botones personalizados Anterior, Siguiente y Finalizar, lo que permite al usuario promover un botón de su panel a uno de esos botones en la navegación del Asistente.
- Texto de ayuda - El texto de ayuda del panel aparece debajo de la barra de progreso.
Cómo configurar una página de asistente
- Vaya al App Workbench
- Haga clic en el botón + Página
- Ingrese un nombre para la página. Por ejemplo: Detalles del pedido
- Haga clic en Siguiente
- Seleccione el Menú desde el que desea enlace la página. Por ejemplo: Inicio
- Haga clic en Siguiente
- Seleccione Asistente como diseño del panel y haga clic en Siguiente
- Revise las actualizaciones propuestas y haga clic en Finalizar
- Haga clic en el botón Continuar para configurar la primera pantalla en el Asistente.
- Seleccione el tipo de panel que desea visualizar y haga clic en Siguiente. Por ejemplo: Cuadrícula
- Seleccione la fuente del panel y haga clic en Siguiente
- Seleccione si desea Construir automáticamente la pantalla o Elegir manualmente y haga clic en Siguiente
- Revise las actualizaciones propuestas y haga clic en Finalizar
- Haga clic en Siguiente para configurar la segunda pantalla en el Asistente.
- Repita los pasos 10 a 14 hasta que tenga todas las pantallas configuradas.
- Para realizar cambios en las pantallas del Asistente, vaya a Cajón de acciones > Diseñador en vivo
Cómo anular los botones del asistente
Como se mencionó en las Mejoras del Asistente, ahora puede anular los botones Anterior, Siguiente y Finalizar. Para ello, agregue un Tipo de Control de Botón y, a continuación, especifique el Subtipo de Botón para el botón en el panel del Asistente. Con este método, puede personalizar el comportamiento del botón.
Algunos ejemplos de casos de uso en los que podría querer personalizar un botón son ejecutar un evento personalizado cuando se presiona el botón Siguiente o navegar a una nueva página cuando se hace clic en el botón Finalizar.
- Navegue hasta el Asistente para modificar
- Vaya a Cajón de acciones > Diseñador en vivo
- Haga clic en Mostrar paneles y haga doble clic en el panel en el que desea anular un botón.
- Haga clic en el botón + Control
- Seleccione Botón como Tipo de control
- Proporcione un Nombre para el botón. Por ejemplo: Enviar
- Seleccione el Subtipo de control deseado, dependiendo de dónde en el Asistente desea colocar el botón
- Siguiente = Botón del asistente que avanza a la siguiente pantalla
- Finalizar = Botón del asistente que completa y finaliza el asistente
- Anterior = Botón del asistente que se mueve a la diapositiva anterior
- Haga clic en Siguiente
- Opcionalmente, asigne un evento para ejecutar o una página para enlace y haga clic en Siguiente
- Revise las actualizaciones propuestas y haga clic en Finalizar
Configurar un botón de finalización
El botón Finalizar de un asistente es una configuración especial. Un botón Finalizar solo se mostrará cuando esté definido en el último panel visible del asistente. Para configurar o anular un botón Finalizar, debe hacerlo desde el último panel visible del asistente.
Si su asistente tiene rutas condicionales, puede definir un botón Finalizar para cada panel que sea el último visible y App Builder se ajustará para mostrar el botón Siguiente o Finalizar como visible, según corresponda. Si necesita que el botón Finalizar aparezca antes de la última página visible, puede definir un botón Siguiente u otro, configurar la etiqueta como Finalizar y cerrarla o navegar a otra página para obtener el efecto deseado.
- Navegue hasta el Asistente para modificar
- Vaya a Cajón de acciones > Diseñador en vivo
- Haga clic en la pestaña Todos los paneles
- Localice el último panel visible y haga clic en el ícono para Abrir registro
- Haga clic en + Control
- Establezca el Tipo de control en Botón
- Establezca el Subtipo de control en Finalizar
- Introduce el Nombre que quieres que aparezca en el botón. Por ejemplo: Enviar
- Haga clic en Siguiente
- Si el botón debe ejecutar un evento o enlace a una página, configure esos valores
- Haga clic en Siguiente
- Revise las actualizaciones propuestas y haga clic en Finalizar