Crear y usar plantillas HTML en Jitterbit App Builder
Las plantillas HTML se pueden utilizar de muchas maneras diferentes para agregar un estilo o funcionalidad únicos y específicos a una aplicación. Hay varias razones para usar plantillas HTML, pero el objetivo principal de usar una plantilla HTML es ser creativo con ella. Las plantillas HTML te permiten usar HTML, CSS y JavaScript para funcionalizar y estilizar tu plantilla.
Nota
Si deseas obtener una visión general sobre HTML, CSS o JavaScript, te recomendamos https://www.w3schools.com/html/html_intro.asp.
Creando una plantilla HTML
Sigue estos pasos para crear una plantilla HTML.
- Comienza navegando a Look & Feel
- Haz clic en la navegación Templates
- Selecciona la Collection a la que deseas agregar la plantilla
- Haz clic en el botón +Template
- Asigna un Name a la plantilla. Por ejemplo: Home Signup
- Si deseas que el contenido de la plantilla HTML sea traducido, marca para habilitar Translations
- Haz clic en Save
Ahora verás dos campos donde puedes ingresar el contenido apropiado de la plantilla HTML: Editor y Source. El Editor utiliza un WYSIWYG (Lo que ves es lo que obtienes) que actualiza las etiquetas HTML en el contenido que se mostrará en tu plantilla.

Cuando comienzas a escribir en el área del Editor, el HTML y CSS subyacentes que aparecerán en la plantilla se generarán a continuación en el área de Source. Aquí hay un ejemplo:

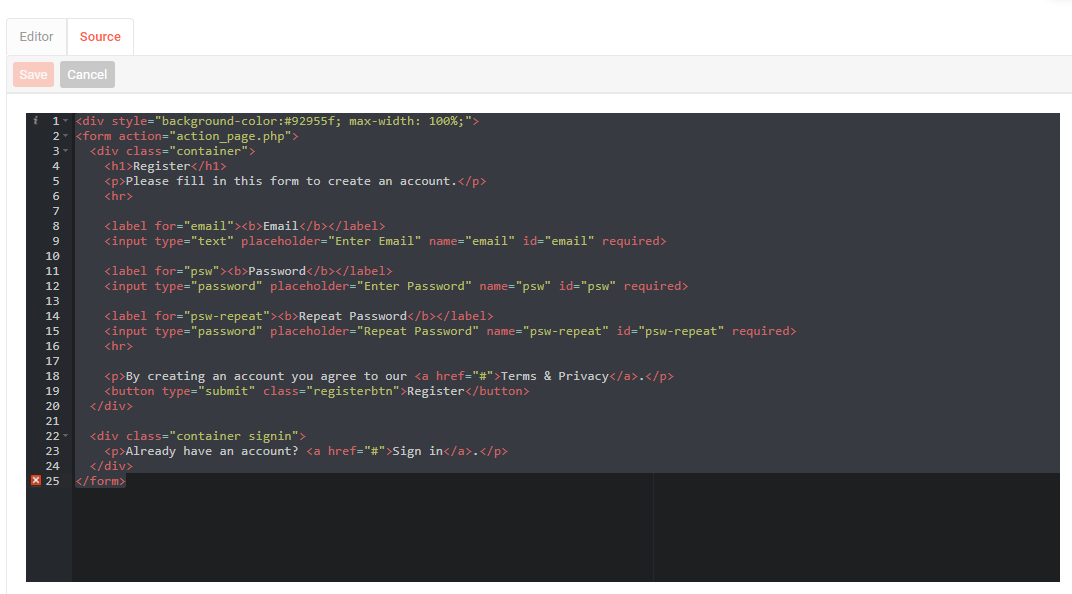
Continúa agregando cualquier contenido requerido a la plantilla HTML ya sea utilizando la vista Editor o la vista Source, según sea apropiado. La vista Editor te permite aprovechar el estilo WYSIWG. Si deseas agregar algo más complejo de lo que la vista Editor admite (por ejemplo, HTML, CSS, JavaScript), querrás trabajar en la vista Source.

Sustitución dinámica en App Builder
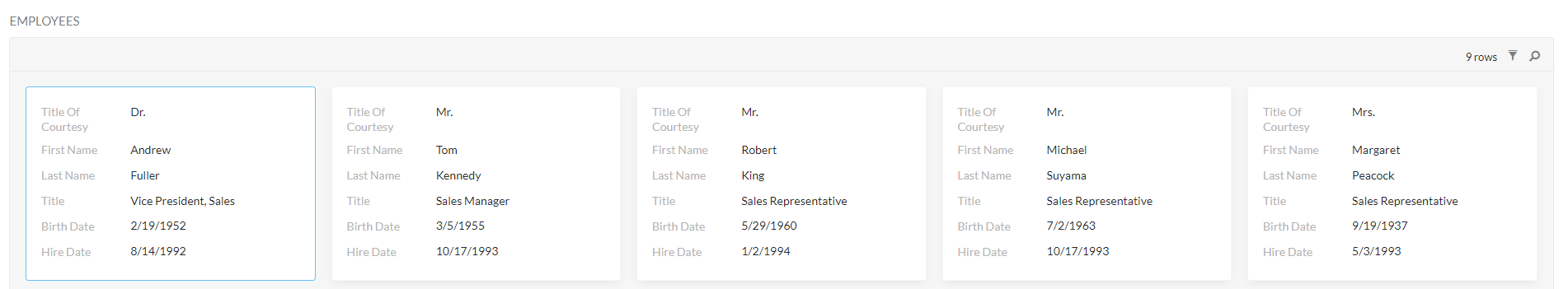
En esta sección, veremos cómo utilizar la sustitución dinámica en plantillas HTML. Como ejemplo, puede que tenga una página que use un panel de mosaicos y desee que los nombres de los empleados se vean mejor. Podría crear una plantilla HTML que concatene las columnas TitleOfCourtesy, FirstName y LastName juntas y estilice el texto, así como colocar el Title debajo del nombre del empleado en un texto más pequeño.

A continuación, crearemos una plantilla HTML con sustitución dinámica de columnas de App Builder.
- Navegue a o cree una plantilla bajo la aplicación en la que desea implementar su plantilla.
-
Ya tenemos una plantilla creada que tiene el tamaño, peso (negrita) y alineación (centrada) adecuados. Podemos cambiar el texto de
"Hello World!"a{{TitleOfCourtesy}} {{FirstName}} {{LastName}}en Contenido (texto) para mostrar la información correcta.Importante
Asegúrese de elegir columnas que existan en el Objeto de Negocio en la página en la que está colocando la plantilla.

-
A continuación, necesitamos colocar
{{Title}}debajo del nombre completo, centrado y en un texto más pequeño. Para hacer esto, ingresaremos una nueva etiqueta</span>después del contenido existente porque el contenido existente tiene un tamaño de fuente de 25px y crearemos un nuevo span con un tamaño de texto más pequeño. - Luego, podemos ingresar una etiqueta de salto
<br>para indicar que queremos ir a la siguiente línea. -
Ahora podemos crear un nuevo span con un tamaño de fuente de 15px e ingresar la columna
{{Title}}, cerrar el span y cerrar la negrita.<div style="text-align: center;"><strong style="font-size: 25px;">{{TitleOfCourtesy}}{{FirstName}}{{LastName}}<br> <span style="font-size: 15px;">{{Title}}</span></span></strong></div>
-
Después de crear la plantilla, debemos decirle a la página qué columnas usar, por lo que necesitamos agregar estas a la plantilla como se definen Parámetros de Plantilla.
- Ahora podemos agregar la plantilla a la página y panel deseados como un control HTML con la visibilidad de la etiqueta de columna configurada como Oculta.
- Otra parte de realmente vincular la plantilla al panel es hacer clic en el ícono de vinculación de plantilla en la página del Panel (Opciones de Datos) para el control HTML y traer las mismas columnas que escribió en los Parámetros de Plantilla.
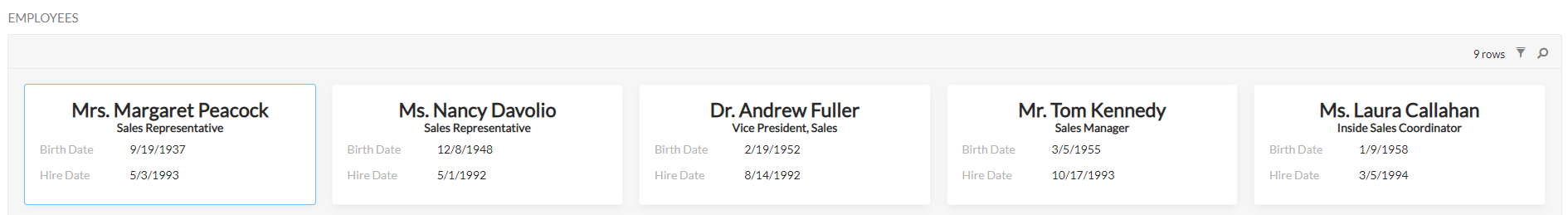
Ahora el panel del Tablero de Empleados se ve mejor y estás más familiarizado con el uso de plantillas HTML en App Builder.

Ejemplo de plantilla HTML
Aquí hay un Panel de Tablero con dos Plantillas HTML. Una muestra el número de personas en la fila y la otra proporciona la información del hospital en la parte inferior.

Referencia
Consulta la guía de W3Schools Referencia de Elementos HTML para obtener más información sobre la sintaxis HTML adecuada.