Estilos en Jitterbit App Builder
Los Estilos permiten aplicar estilos específicos a elementos de página, panel y control. Son un método avanzado que permite a los desarrolladores controlar el estilo CSS de la apariencia de una aplicación.
Cómo aplicar un estilo a una página
- Navega a la página que deseas aplicar.
- Ve al Panel de Acciones > Diseñador en Vivo.
- Ve a Más > Estilos.
- Localiza el estilo deseado en el panel de Estilos y haz clic en el botón + Añadir. Por ejemplo: Ocultar el botón Cerrar (X) en la ventana emergente.
- Sal de las pantallas de Estilo, vuelve a la vista de la aplicación y confirma la actualización.
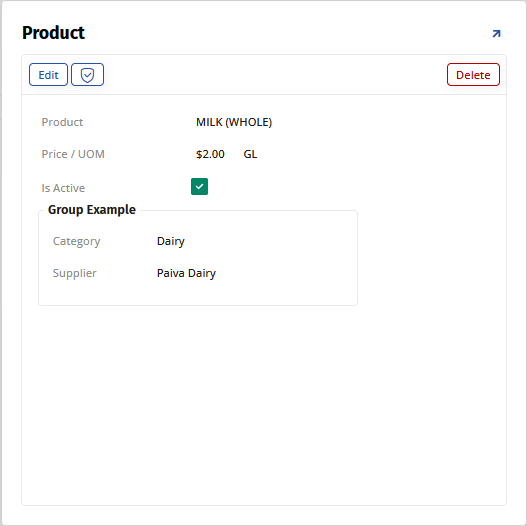
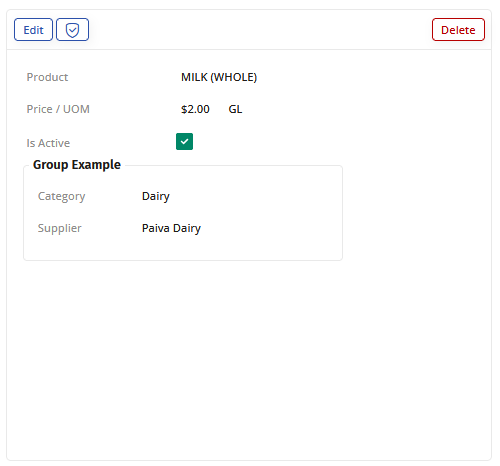
Cómo aplicar un estilo a un panel
- Vaya a la página que contiene el panel al que desea aplicar estilo.
- Vaya al Panel de Acciones > Diseñador en Vivo.
- Seleccione el panel en la vista de página. Por ejemplo: Producto.
- Vaya a Más > Estilos.
- Refine la Categoría de Estilo seleccionando la opción adecuada. Por ejemplo: Fondo y Borde.
- Localice el estilo deseado en el panel Estilos y haga clic en el botón + Añadir. Por ejemplo: Radio del Borde del Contenedor 4px.
- Salga de las pantallas de Estilo, vuelva a la vista de la aplicación y confirme la actualización.
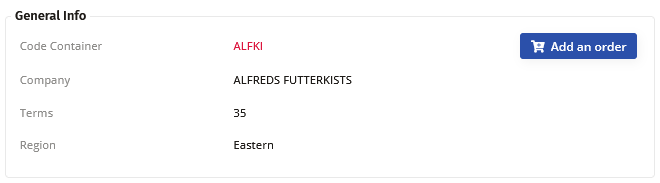
Cómo aplicar un estilo a un control
- Navegue a la página que contiene el control al que desea aplicar estilo.
- Vaya al Panel de Acciones > Diseñador Dinámico.
- Seleccione el control en la vista de página. Por ejemplo: Contenedor de Código.
- Vaya a Más > Estilos.
- Haga clic en el botón + Estilo.
- Seleccione la Categoría de Estilo seleccionando la opción adecuada. Por ejemplo: Fuente.
- Localice el estilo deseado en el panel Estilos y haga clic en el botón + Agregar. Por ejemplo: Color Rojo Carmesí.
- Salga de las pantallas de Estilo, vuelva a la vista de la aplicación y confirme la actualización.